인프런 커뮤니티 질문&답변
MSW오류 및 서버 액션에 대한 질문입니다!
해결된 질문
작성
·
991
·
수정됨
0
안녕하세요!‘서버 컴포넌트에서 Server Actions 사용하기’ 섹션을 듣고 질문 2개가 생겼습니다.
강의를 다 듣고 실제로 진행해보니 저의 경우는
redirect('/home')으로리다이렉션이 진행되지 않습니다
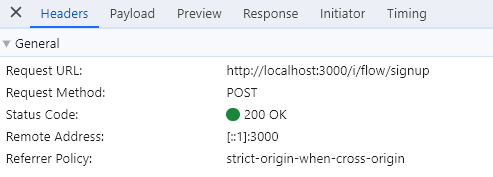
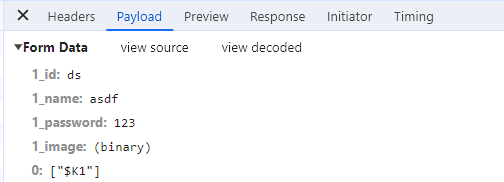
network탭을 보니 애초에 서버로 데이터 전송이 안 된 것 같습니다 (payload에는 제대로 데이터가 전송이 됐고 Headers를 보면 status가 200이 뜨긴 하네요)



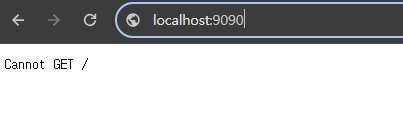
그래서 MSW문제인가 싶어서 http://localhost:9090/ 에 접속해보니 에러가 발생하네요
MSW설정 자체가 문제인것 같은데 강의내용을 보고 그대로 따라했는데 어느 부분에서 문제가 발생한지 도저히 모르겠습니다.. 제 코드들을 첨부하겠습니다
// browser.ts
import { setupWorker } from 'msw/browser';
import { handlers } from './handlers';
// This configures a Service Worker with the given request handlers.
const worker = setupWorker(...handlers);
export default worker;
// handlers.ts
import { http, HttpResponse } from 'msw';
export const handlers = [
http.post(`/api/login`, () => {
console.log('로그인');
return HttpResponse.json(
{
userId: 1,
nickname: '제로초',
id: 'zerocho',
image: '/5Udwvqim.jpg',
},
{
headers: {
'Set-Cookie': 'connect.sid=msw-cookie;HttpOnly;Path=/',
},
},
);
}),
http.post(`/api/logout`, () => {
console.log('로그아웃');
return new HttpResponse(null, {
headers: {
'Set-Cookie': 'connect.sid=;HttpOnly;Path=/;Max-Age=0',
},
});
}),
http.post('/api/users', async ({ request }) => {
console.log('회원가입');
// 403에러 전용
// return HttpResponse.text(JSON.stringify('user_exists'), {
// status: 403,
// });
// 성공 전용
return HttpResponse.text(JSON.stringify('ok'), {
headers: {
'Set-Cookie': 'connect.sid=msw-cookie;HttpOnly;Path=/;Max-Age=0',
},
});
}),
];
// http.ts
import { createMiddleware } from '@mswjs/http-middleware';
import express from 'express';
import cors from 'cors';
import { handlers } from './handlers';
const app = express();
const port = 9090; // 서버 포트 번호
// 현재 돌아가고 있는 로컬호스트 주소
app.use(cors({ origin: 'http://localhost:3000', optionsSuccessStatus: 200, credentials: true }));
app.use(express.json());
app.use(createMiddleware(...handlers));
app.listen(port, () => console.log(`Mock server is running on port: ${port}`));
정확히 서버액션 이라는 개념이 이해가 가질 않습니다
기존 리액트에서 클릭 이벤트 또는 서브밋 이벤트로 폼을 제출하는 방식이 아니라, 폼의 action을 사용해 서버로 폼의 데이터를 제출하는 것같은데, 이것만 보면 그냥 폼데이터 값으로 백엔드 api를 이용하는거같은데.. .정확한 서버 액션 이라는 그 의미를 잘 모르겠네요…
구글링 해보면 따로 api를 생성할 필요 없이 API를 바로 만들어서사용하는거라고 하는데 여기서는 백엔드 API를 사용하고 있고…혹시 다음 강의에 자세한 설명이 나오는것인가요?너무 헷갈리네요
답변 1
0
redirect는 try catch문에서 쓸 수 없습니다. 강의에 나오는 부분입니다.
서버 액션은 이해하신 게 맞습니다. 서버쪽을 호출하는 것이고요. 이 부분도 강의에 설명이 나오는데 저는 그냥 백엔드를 따로 호출할 뿐, 원래 백엔드 api 호출 없이 거기서 db 접근 이런 거 다 해도 됩니다. 권장하지 않아서 안 할 뿐이고요. 일단 서버 액션 자체가 성능적인 면이나 효율이 좋기는 합니다.

 npm run mock (=
npm run mock (=
답변 달아주셔서 감사합니다!
제가 실수로 서버 액션을 사용하는
SignUpModal.tsx컴포넌트 로직을 첨부하지 않았었네요강의에서 말씀해주신대로 try catch 문 밖에 redirect를 사용했었습니다.
그래서 MSW관련 문제인가 싶어서 질문을 드렸는데 혹시 MSW가 작동이 안돼서 그런걸까요...? (관련 사항 첨부해서 질문에 캡처해 두었습니다)