인프런 커뮤니티 질문&답변
타입스크립트 질문
작성
·
954
·
수정됨
0
 useFormState initialState부분 타입스크립트 에러 질문입니다.
useFormState initialState부분 타입스크립트 에러 질문입니다.
message에 string이 와야한다고 에러가 뜨는데 이거를 string | null로 해주는 방법을 잘 모르겠습니다!
const initialState: {
message: string | null;
} = {
message: null,
};
export default function SignupModal() {
const [state, formAction] = useFormState(onSubmit, initialState);
const { pending } = useFormStatus();일단 이런식으로 빼서 에러 없애긴하였는데 인라인으로는 못하나요?
답변 3
2
저 강사님분처럼 해봤는데도 에러가 뜨네용...
signupModal.tsx
import onSubmit from "../_lib/signup";
const [state, formAction] = useFormState<{ message: string | null }>(onSubmit, { message: null });
signup.ts 파일
"use server";
import {redirect} from "next/navigation";
export default async (prevState: any, formData: FormData) => {
if (!formData.get('id') || !(formData.get('id') as string)?.trim()) {
return { message: 'no_id' };
}
if (!formData.get('name') || !(formData.get('name') as string)?.trim()) {
return { message: 'no_name' };
}
if (!formData.get('password') || !(formData.get('password') as string)?.trim()) {
return { message: 'no_password' };
}
if (!formData.get('image')) {
return { message: 'no_image' };
}
let shouldRedirect = false;
try {
const response = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/users`, {
method: 'post',
body: formData,
credentials: 'include',
})
console.log(response.status);
if (response.status === 403) {
return { message: 'user_exists' };
}
console.log(await response.json())
shouldRedirect = true;
await signIn("credentials", {
username: formData.get('id'),
password: formData.get('password'),
redirect: false,
})
} catch (err) {
console.error(err);
return;
}
if (shouldRedirect) {
redirect('/home'); // try/catch문 안에서 X
}
}이렇게 했는데 useFormState의 onSubmit부분에서 밑의 코드처럼 에러가 발생하네요ㅠㅠㅠㅠ
Argument of type '(prevState: any, formData: FormData) => Promise<{ message: string; } | undefined>' is not assignable to parameter of type '(state: { message: string | null; }) => { message: string | null; } | Promise<{ message: string | null; }>'.
Target signature provides too few arguments. Expected 2 or more, but got 1.0
0
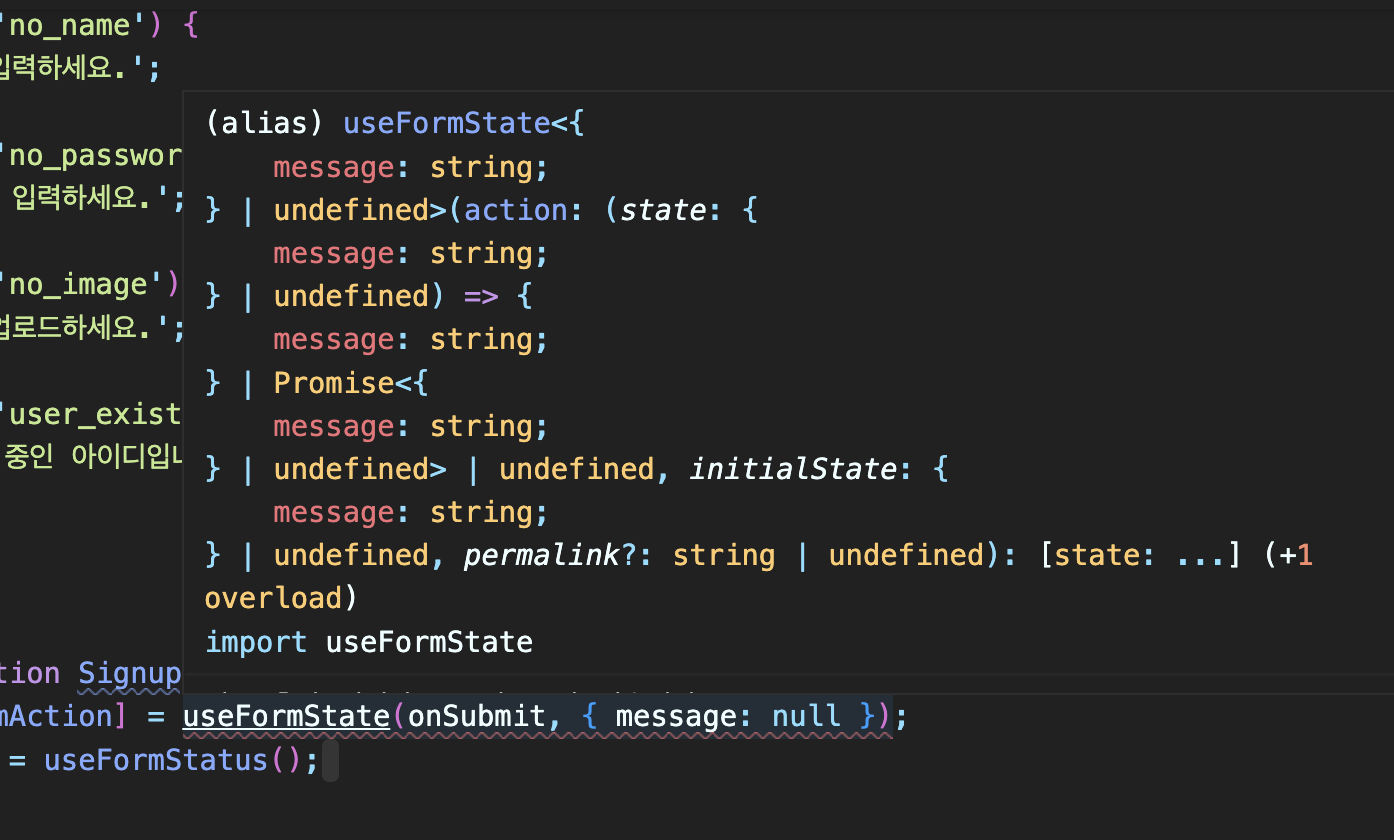
위에 사진에 보면 initialState: { message: string; } | undefined 로 되어있는데요
initialState: {message: string | null } | undefined
하시면 되지 않을까요?
그나저나 굳이 인라인 타입으로 할 이유가 있을까요?

https://github.com/ZeroCho/next-app-router-z/blob/master/ch4/src/app/(beforeLogin)/_lib/signup.ts