

인프런 커뮤니티 질문&답변
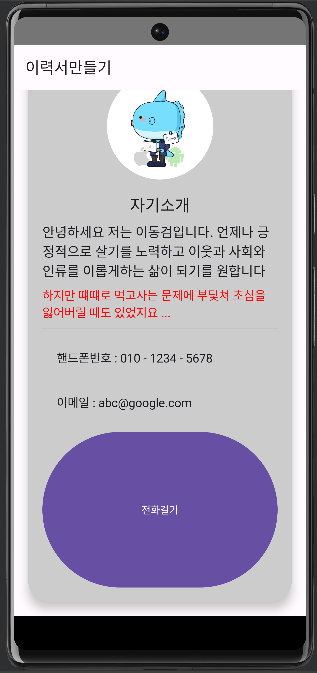
이력서앱의 화면이 강사님과는 너무 달라서 어찌 ???
작성
·
880
0
화면이 강의내용과 너무달라
강사님의 강의화면과 같이 고치려면
아직 초보라서 ㅠㅠㅠ

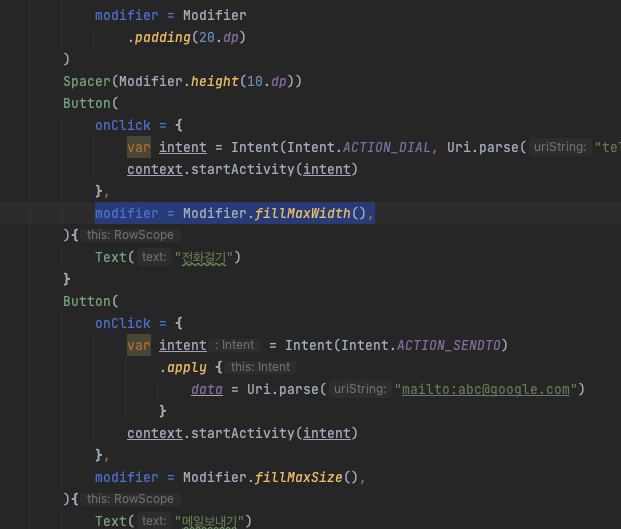
저의 코드는 아래와 같습니다
import android.content.Intent
import android.net.Uri
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.Card
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.size
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Button
import androidx.compose.material3.CardDefaults
import androidx.compose.material3.Divider
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TopAppBar
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import androidx.compose.ui.unit.sp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyResume()
}
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun MyResume() {
Scaffold(
topBar = {
TopAppBar(
title = { Text("이력서만들기") },
)
}
) { paddingValues ->
MyResumeContent(paddingValues)
}
}
@Composable
fun MyResumeContent(paddingValues: PaddingValues) {
var context = LocalContext.current
Card(
modifier = Modifier
.padding(20.dp)
.fillMaxWidth(),
colors = CardDefaults.cardColors(Color.LightGray),
elevation = CardDefaults.cardElevation(
defaultElevation = 10.dp // 테두리음영의 농도
),
shape = RoundedCornerShape(30.dp) // 둥근모서리(5.dp)를 줌
) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(20.dp),
){
Image(
painter = painterResource(id = R.drawable.mypic),
contentDescription = "내사진",
modifier = Modifier
.size(150.dp)
.clip(CircleShape)
.align(Alignment.CenterHorizontally)
)
Spacer(Modifier.height(20.dp))
Text(
"자기소개",
fontSize = 23.sp,
modifier = Modifier
.align(Alignment.CenterHorizontally),
)
Spacer(Modifier.height(10.dp))
Text(
"안녕하세요 저는 이동검입니다. 언제나 긍정적으로 살기를 노력하고 이웃과 사회와 인류를 이롭게하는 삶이 되기를 원합니다 ",
fontSize = 19.sp,
modifier = Modifier
.align(Alignment.CenterHorizontally),
)
Spacer(Modifier.height(10.dp))
Text(
"하지만 떄떄로 먹고사는 문제에 부딫쳐 초심을 잃어버릴 때도 있었지요 ... ",
color = Color.Red,
fontSize = 17.sp,
modifier = Modifier
.align(Alignment.CenterHorizontally),
)
Spacer(Modifier.height(10.dp))
Divider( // 줄간격내에 선긋기
thickness = 1.dp,
color = Color.Gray
)
Spacer(Modifier.height(10.dp))
Text(
"핸드폰번호 : 010 - 1234 - 5678",
fontSize = 17.sp,
modifier = Modifier
.padding(20.dp)
)
Text(
"이메일 : abc@google.com",
fontSize = 17.sp,
modifier = Modifier
.padding(20.dp)
)
Spacer(Modifier.height(10.dp))
Button(
onClick = {
var intent = Intent(Intent.ACTION_DIAL, Uri.parse("tel: 01012345678"))
context.startActivity(intent)
},
modifier = Modifier.fillMaxSize(),
){
Text("전화걸기")
}
Button(
onClick = {
var intent = Intent(Intent.ACTION_SENDTO)
.apply {
data = Uri.parse("mailto:abc@google.com")
}
context.startActivity(intent)
},
modifier = Modifier.fillMaxSize(),
){
Text("메일보내기")
}
}
}
}

 fillMaxSize -> fillMazWidth로 변경해보세요~
fillMaxSize -> fillMazWidth로 변경해보세요~