

인프런 커뮤니티 질문&답변
CORS 설정을 했지만 CORS오류가 발생합니다.
작성
·
756
0
안녕하세요 제로초님 다름이 아니라 로그인 기능을 모두 구현하고 혹시나 원래 잘되던 회원가입이 안되나해서 돌려보던 참에 갑자기 회원가입에서 CORS오류가 발생해서 멘붕이 왔습니다.
처음에 CORS설정하고 회원가입을 했을땐 잘 작동했었습니다...
설정도 그대로구요.. 어떤게 문제인지 모르겠어서 질문남깁니다.
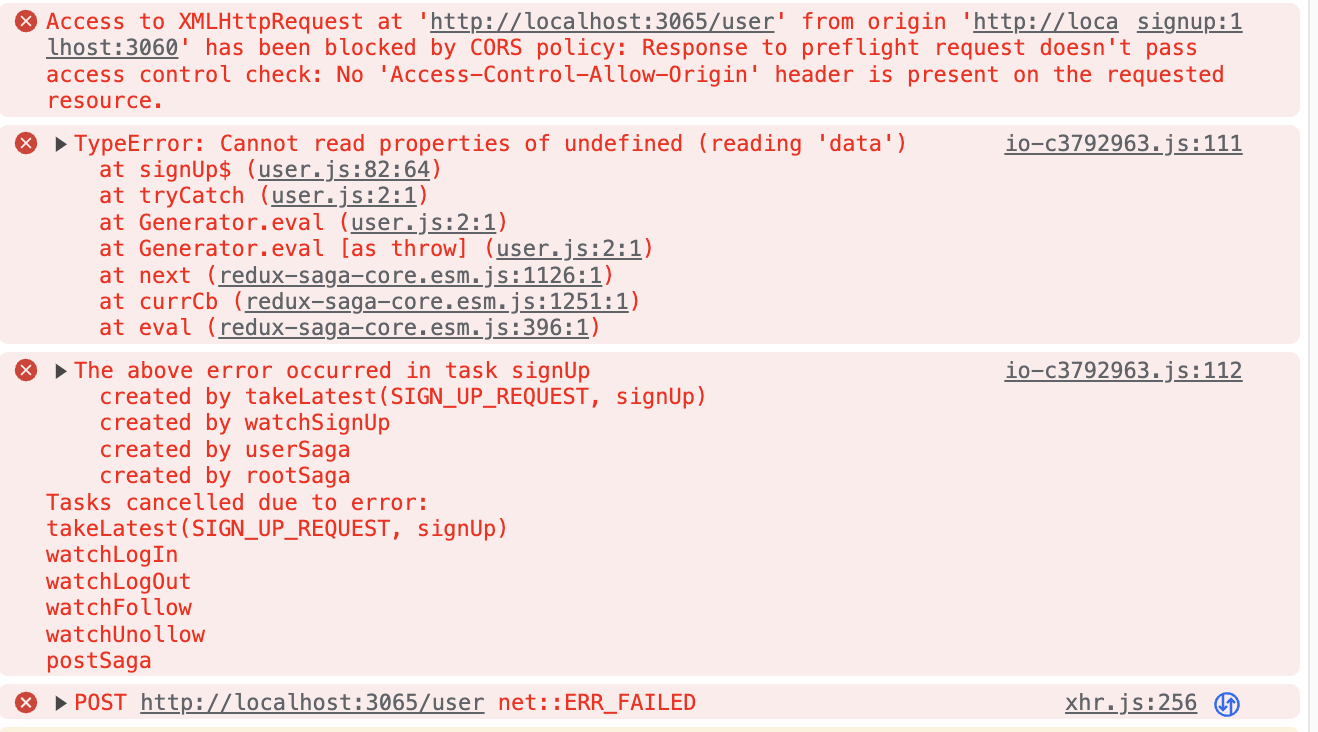
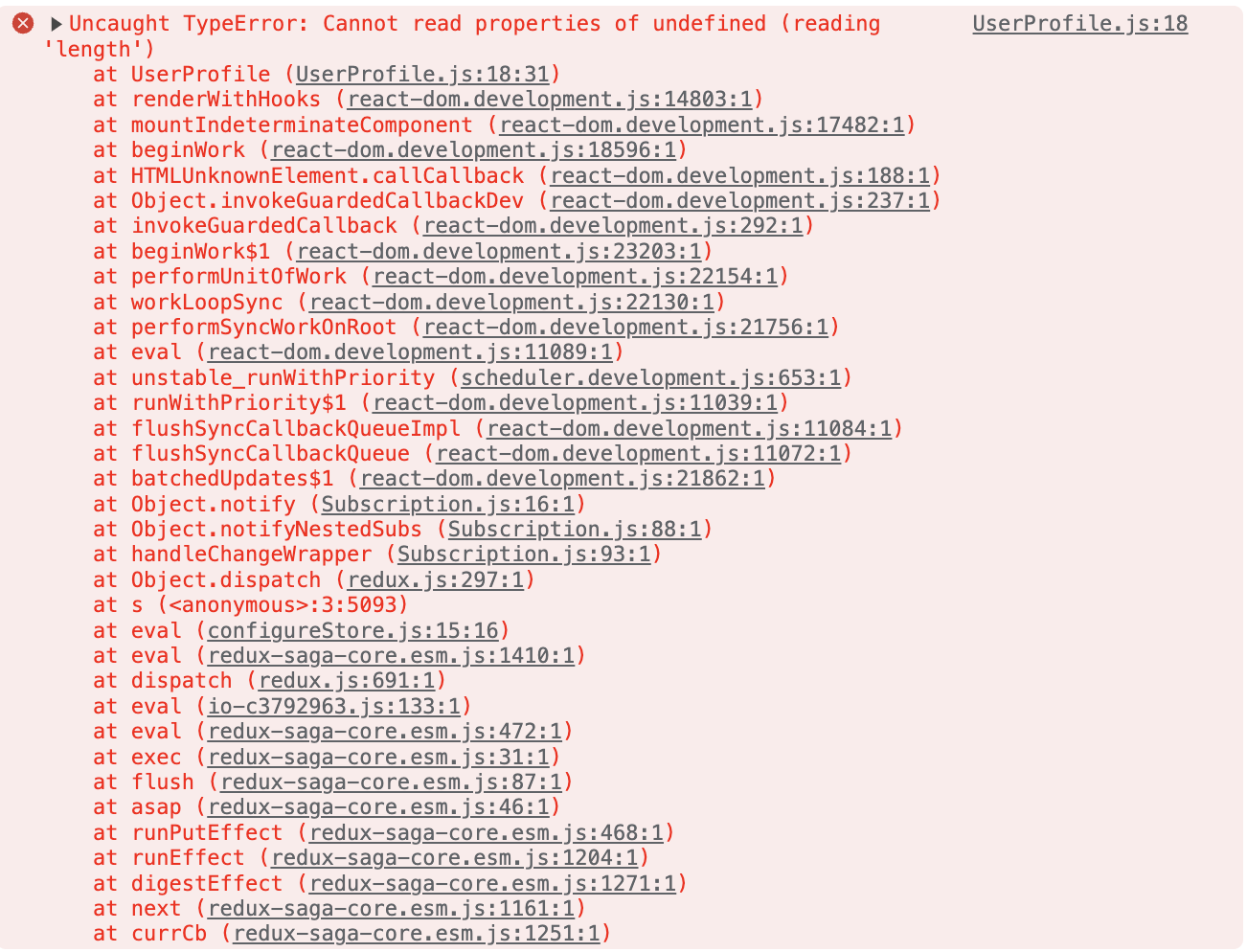
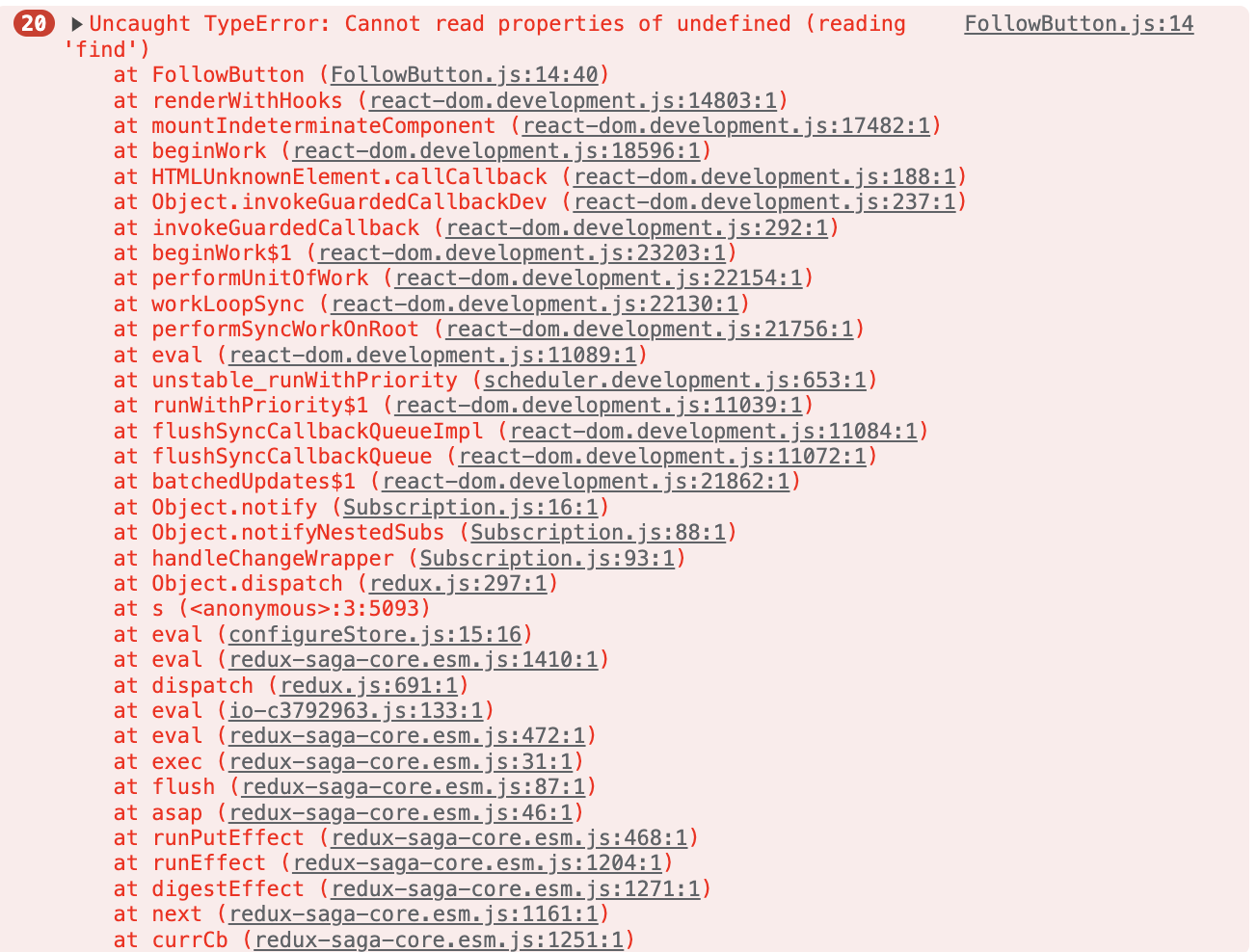
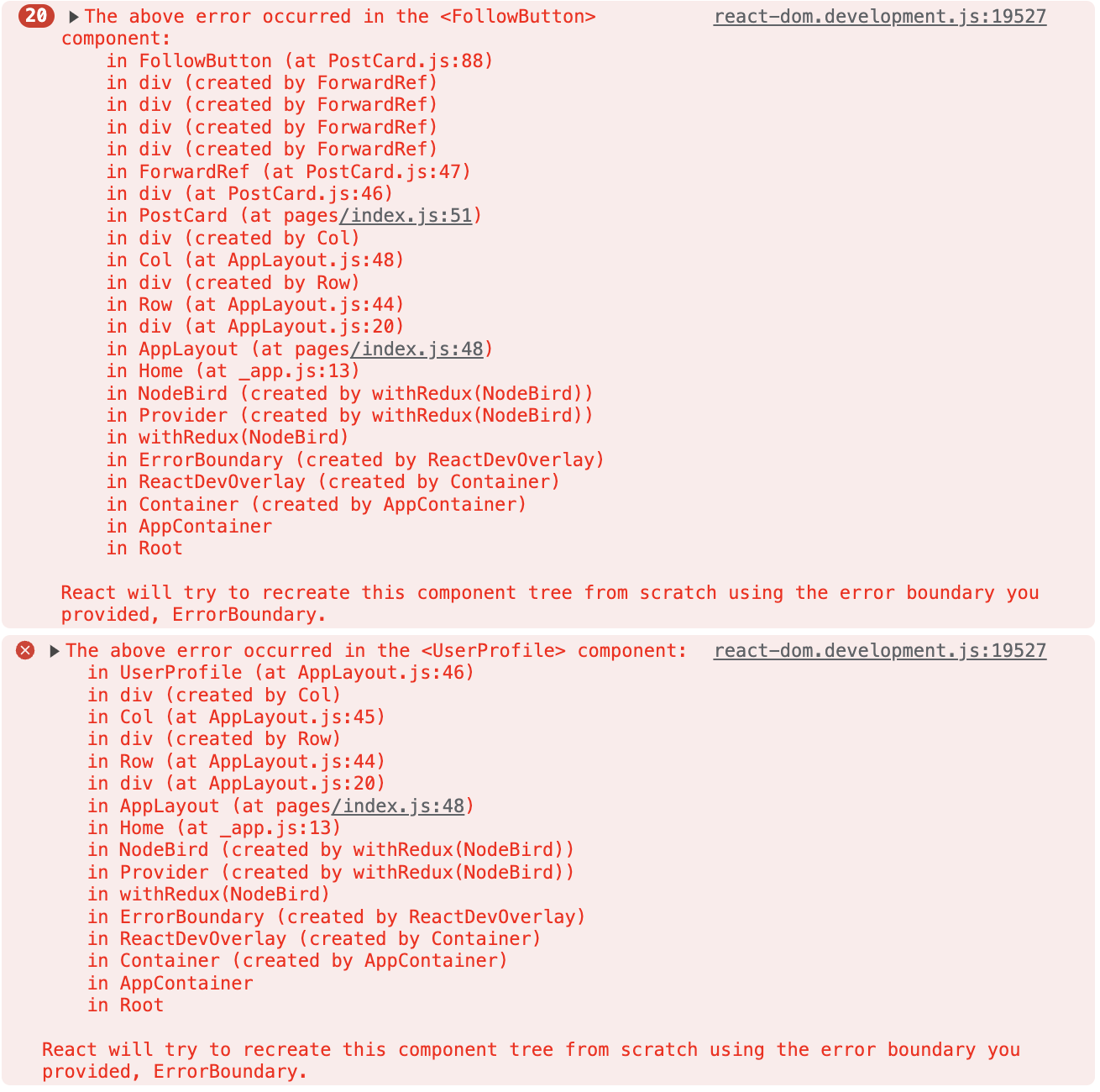
콘솔 오류 사진
 2.back/app.js 코드
2.back/app.js 코드const express = require("express"); const postRouter = require("./routes/post"); const userRouter = require("./routes/user"); const cors = require("cors"); const session = require("express-session"); const passport = require("passport"); const cookieParser = require("cookie-parser"); const dotenv = require("dotenv"); const app = express(); //익스프레스 서버 const db = require("./models"); const passportConfig = require("./passport"); db.sequelize .sync() .then(() => { console.log("db 연결 성공"); }) .catch(console.error); dotenv.config(); passportConfig(); app.use(express.json()); //익스프레스서버에 뭔가를 장착하겠다. //프론트에서 Json 형식으로 받은 것을 req.body에 넣어준다. app.use(express.urlencoded({ extended: true })); //form에서 제출한 것을 넘겨준다. //front에서 보낸 action.data를 req.body에 넣어주느 역할 app.use( session({ saveUninitialized: false, resave: false, secret: process.env.COOKIE_SECRET, }) ); app.use(passport.initialize()); app.use(passport.session()); app.use(cookieParser(process.env.COOKIE_SECRET)); app.get("/", (req, res) => { res.send("hello express"); }); app.get("/api", (req, res) => { res.send("hello api"); }); app.get("/api/posts", (req, res) => { res.json([ { id: 1, content: "hello" }, { id: 2, content: "hello2" }, { id: 3, content: "hello3" }, ]); }); app.use( cors({ origin: true, credentials: false, }) ); //cors설정 //res.setHeader("Access-Control-Allow-Origin", "http://localhost:3060"); //CORS해결법 *은 모든 주소에 대해서 라는 뜻 //localhost 3060에서 온 것은 허용해주게싸 app.use("/post", postRouter); //"/post"가 중복되므로 앞으로 뽑아줄 수 있다. app.use("/user", userRouter); //"/post"가 중복되므로 앞으로 뽑아줄 수 있다. app.listen(3065, () => { console.log("서버 실행 중"); });
답변 1
0
제로초(조현영)
지식공유자
app.use cors 부분이 라우터보다 더 위에 있어야하고요. 그다음에 백엔드 콘솔에 다른 에러 없는지 확인해보세요. 에러가 있는 경우에도 cors 적용이 안 되었다고 나올 수 있습니다.
윤채현
질문자
import React, { useCallback } from "react";
import { useDispatch, useSelector } from "react-redux";
import { Card, Avatar, Button } from "antd";
import { logoutRequestAction } from "../reducers/user";
const UserProfile = () => {
const dispatch = useDispatch();
const { me, logOutLoading } = useSelector((state) => state.user);
const onLogOut = useCallback(() => {
dispatch(logoutRequestAction());
}, []);
return (
<Card
actions={[
<div key="twit">
짹짹
<br />
{me.Posts.length}
</div>,
<div key="followings">
팔로잉
<br />
{me.Followings.length}
</div>,
<div key="followings">
팔로워
<br />
{me.Followers.length}
</div>,
]}
>
<Card.Meta
avatar={<Avatar>{me.nickname[0]}</Avatar>}
title={me.nickname}
/>
<Button onClick={onLogOut} loading={logOutLoading}>
로그아웃
</Button>
</Card>
);
};
export default UserProfile;Posts.length부분에서 오류가나네요..





코드를 위로 올리는 방식으로 해결했습니다!
다만 요청을 보냈을때
코드 500과 함께 아래와 같은 오류가 납니다..
Error: secret option required for sessions at session (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express-session/index.js:200:12) at Layer.handle [as handle_request] (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/layer.js:95:5) at trim_prefix (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/index.js:328:13) at /Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/index.js:286:9 at Function.process_params (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/index.js:346:12) at next (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/index.js:280:10) at urlencodedParser (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/body-parser/lib/types/urlencoded.js:82:7) at Layer.handle [as handle_request] (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/layer.js:95:5) at trim_prefix (/Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/index.js:328:13) at /Users/ihyeoncheol/Desktop/nodebird_project/prepare/back/node_modules/express/lib/router/index.js:286:9