인프런 커뮤니티 질문&답변
트리거메뉴 제이쿼리
작성
·
386
3
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,300,700' rel='stylesheet' type='text/css'>
<title>DesignWorks Architecture Agency</title>
<!-- Page Scroll Effects JS & CSS -->
<script src="/js/jquery-2.1.4.js"></script>
<script src="js/velocity/modernizr.js"></script>
<script src="js/velocity/velocity.min.js"></script>
<script src="js/velocity/velocity.ui.min.js"></script>
<script src="js/velocity/main.js"></script>
<link rel="stylesheet" href="/js/velocity/velocity.css">
<!-- Custom JS & CSS -->
<script src="/custom.js"></script>
<link rel="stylesheet" href="/style.css">
<link rel="stylesheet" href="/reponsive.css">
</head>
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="rotate">
<div class="container">
<section class="cd-section visible" id="home">
<div>
<div class="content">
<img src="/images/temp-section-01.jpg">
</div>
</div>
</section>
<section class="cd-section" id="about">
<div>
<div class="content">
<img src="/images/temp-section-02.jpg">
</div>
</div>
</section>
<section class="cd-section" id="project">
<div>
<div class="content">
<img src="/images/temp-section-03.jpg">
</div>
</div>
</section>
<section class="cd-section" id="plan">
<div>
<div class="content">
<img src="/images/temp-section-04.jpg">
</div>
</div>
</section>
<section class="cd-section" id="awards">
<div>
<div class="content">
<img src="/images/temp-section-05.jpg">
</div>
</div>
</section>
<section class="cd-section" id="location">
<div>
<div class="content">
<img src="/images/temp-section-06.jpg">
</div>
</div>
</section>
<section class="cd-section" id="content">
<div>
<div class="content">
<img src="/images/temp-section-07.jpg">
</div>
</div>
</section>
<header>
<div class="gnb-inner">
<div class="logo">
<a href="#none"><img src="/images/logo.png"></a>
</div>
<div class="gnb">
<div class="menu">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#project">Project</a>
<a href="#plan">Plan & History</a>
<a href="#awards">Awards</a>
<a href="#location">Location</a>
<a href="#contact">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
</div>
<div class="trigger">
<span></span>
<span></span>
<span></span>
</div>
</div>
</header>
</div>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
</body>
</html>@media (max-width: 768px) {
/* Entire Layout */
.cd-section {
height: auto;
}
.cd-section > div {
height: auto;
}
.content {
position: static;
width: 100%;
height: 100%;
}
/* Header */
.menu {
display: block;
}
.slogan {
display: none;
}
.gnb {
background-color: #fff;
position: fixed;
top: 0;
right: -270px;
width: 250px;
height: 100vh;
box-shadow: -5px 0 10px #0000002a;
transition: 0.3s;
}
.gnb.active {
right: 0;
}
.menu {
line-height: 40px;
margin-top: 60px;
}
.menu a {
display: block;
text-align: right;
padding-right: 20px;
color: black;
font-size: 20px;
}
/* Trigger */
.trigger {
display: block;
width: 24px;
height: 14px;
position: absolute;
right: 20px;
top: 20px;
}
.trigger span {
position: absolute;
height: 1px;
width: 100%;
background-color: black;
transition: 0.3s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
width: 90%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.trigger.active span:nth-child(2) {
top: 50%;
width: 90%;
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
}$(function(){
/* Trigger */
$('.trigger').click(function(){
$(this).toggleClass('active')
$('.gnb').toggleClass('active')
})
$('section, .menu a').click(function(){
$('.gnb').removeClass('active')
})
})
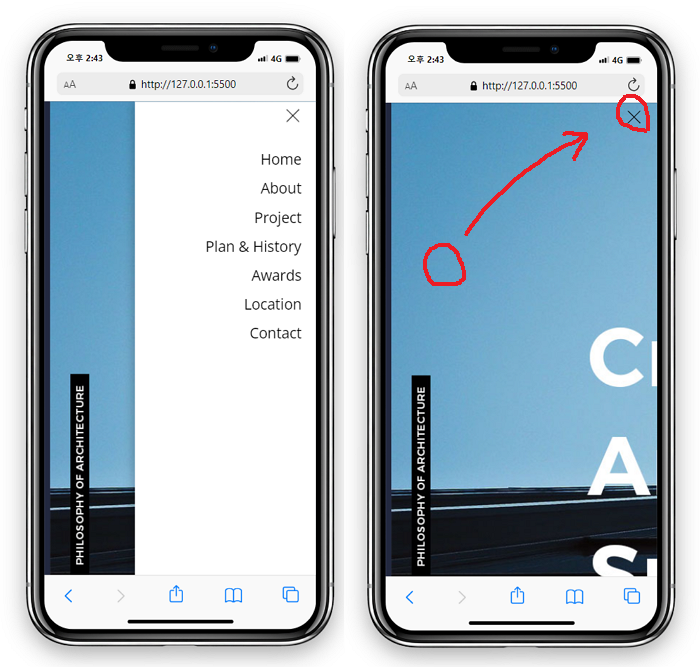
모바일에서 트리거메뉴 클릭시 제이쿼리(아이콘X로 변경 슬라이더메뉴 나오기)가 적용되지 않는데 왜 이럴까요 ㅠ 클레스네임부분에서 틀린게 없습니다
답변 2
0
0
코딩웍스(Coding Works)
지식공유자
모바일에서 트리거는 정삭작동합니다.
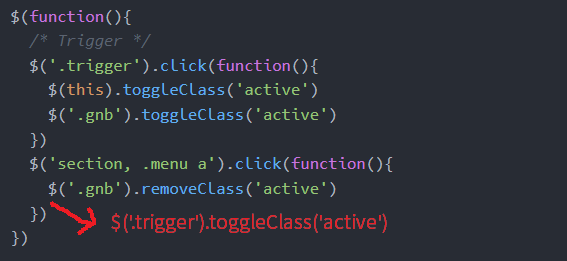
하지만 동그라미 부분인 섹션을 클릭했을 때 .gnb가 들어가는건 되는데 X가 변하지 않는 이유는 아래처럼 추가해주셔야 합니다. 그래야 다시 트리거가 햄버거 모양으로 돌아옵니다.


저 컴퓨터가 문제였네요.. 확인해주셔서 감사합니다