인프런 커뮤니티 질문&답변
[환경설정] codesandbox 에서 질문이 있습니다.
해결된 질문
작성
·
760
0
자바스크립트 코딩 환경 설정 강의 중에서
codesandbox 가입 후 바닐라 선택하여
프로젝트(?) 같은게 만들어지는데,
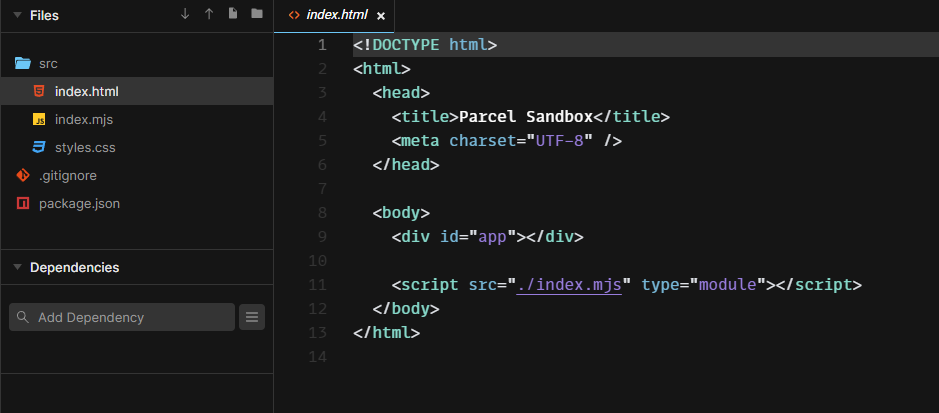
index.htm 파일이 만들어지는데,
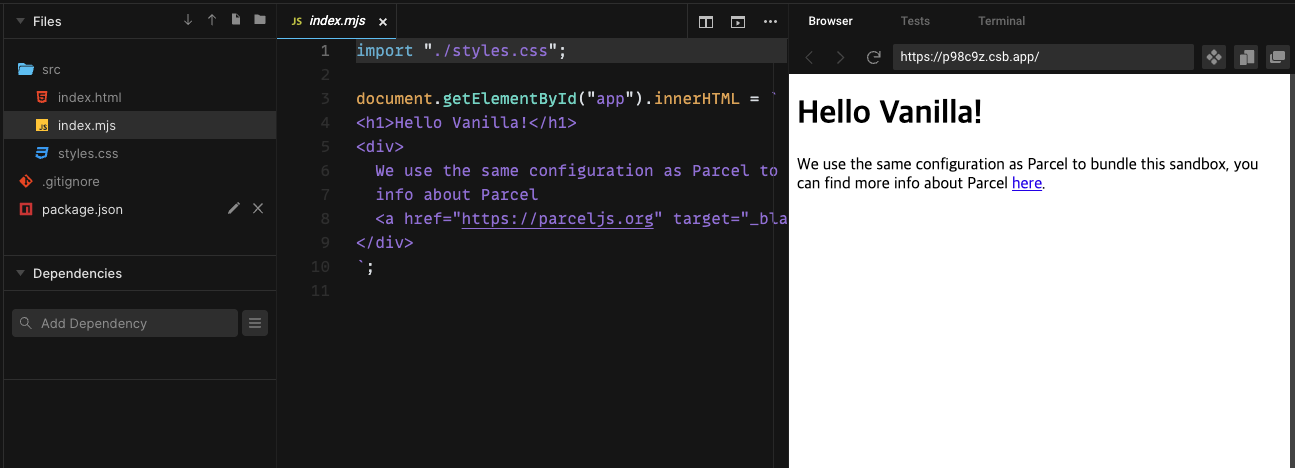
index.js 파일에서 console.log 테스트 화면이 나와
어떻게 해야 할지 모르겠습니다.

답변 1
0
안녕하세요 :) 강사 효빈입니다.
index.js에 console.log의 테스트 화면이 나온다는 것이 어떤 것인지 잘 모르겠습니다.
console.log의 실행 결과가 출력되는 화면이 나오지 않는 문제라면 강의 내용에 있는
코드 샌드박스 환경 설정 방법을 다시 한 번 참고해주세요!
먼저 코드샌드박스에 가입 한 후 새 프로젝트를 추가한 다음,
왼쪽의 index.mjs를 눌러주세요.

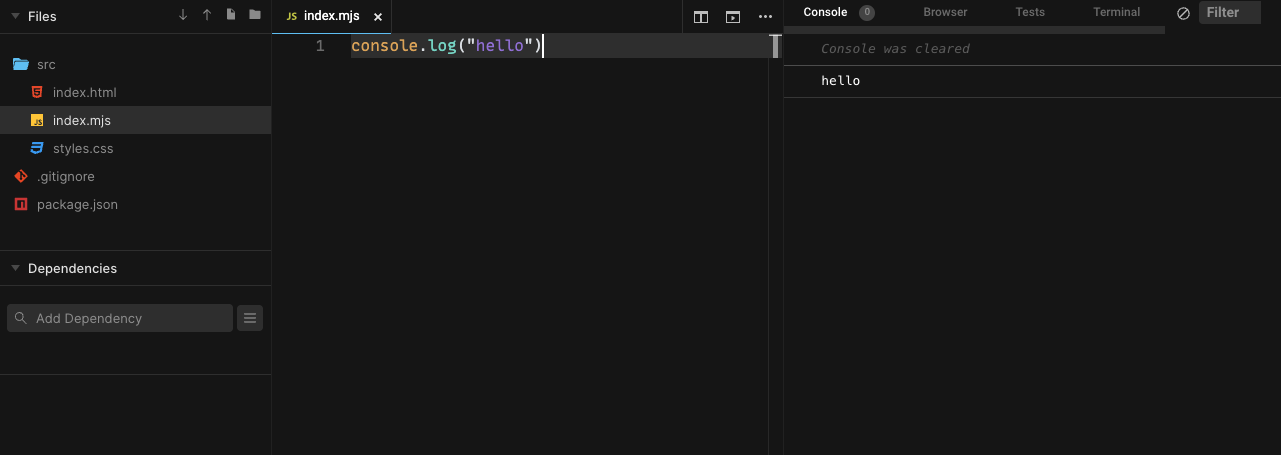
오른쪽 한단에 있는 콘솔을 위로 끌어올려 배치한 뒤 index.mjs 파일에 있는 코드를 전부 삭제해주세요.
코드를 전부 삭제했다면 다음과 같이 코드를 작성하고 실행해주세요.
안녕하세요 sung jin kim님, 강사 효빈입니다 😃
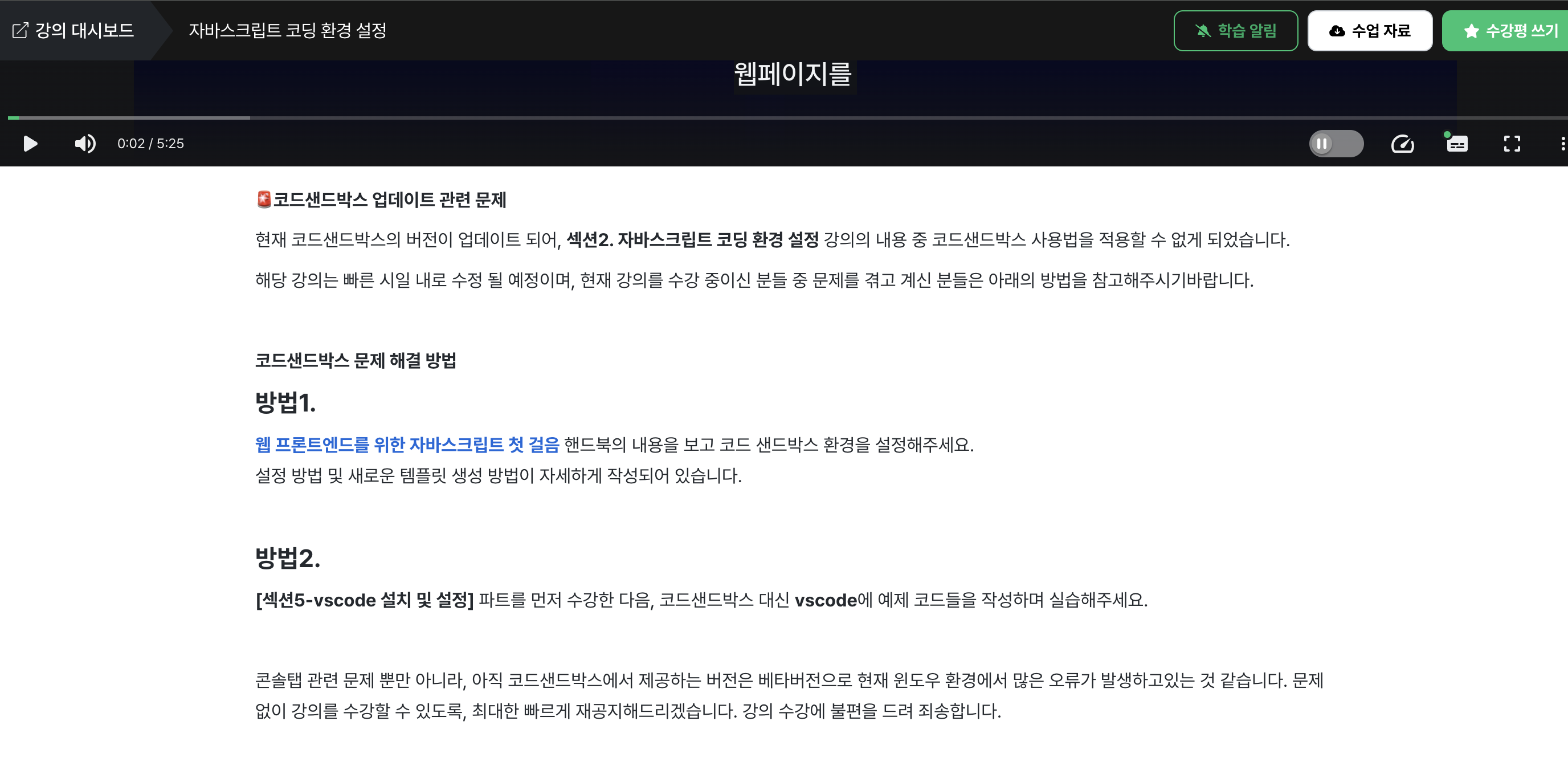
코드 샌드박스 관련 문제의 해결 방법은 아래의 이미지처럼, 해당 강의 아래에 작성되어있습니다.
코드 샌드박스의 버전이 업데이트 되면서 많은 부분이 달라지게 되어,
제가 제공하는 무료 강의 핸드북에 자세한 해결 방법을 작성해두었습니다.
https://one-step-js.hyobb.com/174fdc57-d216-45e4-8f7a-8c4a2b47a081
아래의 이미지처럼 해당 강의의 아래에 자세하게 나와있긴 하지만, 위에 링크로 관련 내용이 작성되어있는 핸드북을 첨부해두었습니다. 참고하시면 좋을 것 같습니다. 감사합니다!

혹시 콘솔창, 브라우저창이 안보이는데 어디서 열수 있을까요?