

인프런 커뮤니티 질문&답변
렌더링 관련? 경고가 뜹니다
해결된 질문
작성
·
286
·
수정됨
0
섹션6까지 끝낸 상태입니다
기능에는 문제가 없는데
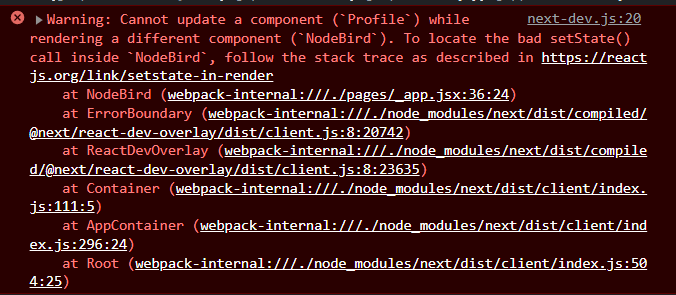
웹사이트 첫 방문으로 로그아웃 상태로 프로필 페이지에 들어가면 아래와 같은 경고가 뜹니다.
찾아보니 컴포넌트에서 setState나 dispatch를 useEffect나 이벤트 함수 없이 컴포넌트에서
그냥? 실행해서 생기는 경고인 듯한데 제 코드에는 그런게 없어서 오리무중입니다.
이 경고가 왜 뜨는건지, 무시해도 되는지, 어떻게 해결해야하는지 몰라서 질문 남깁니다.
(수정-배포버전에서는 안 뜹니다)

(참고로 쓰로틀링을 5초로 설정해서 페이지 이동 시간이 5초 걸렸을때는 페이지 이동시 종종
Cannot update a componet (`AppLayout`) ~~~ inside `Nodebird 와 같은 경고도 발생했습니다
쓰로틀링을 없애니 발생하지 않네요)
_app.jsx
import PropTypes from 'prop-types';
import Head from 'next/head';
import { Provider } from 'react-redux';
import wrapper from '../store/configureStore';
const NodeBird = ({ Component, ...rest }) => {
const { store, props } = wrapper.useWrappedStore(rest);
return (
<Provider store={store}>
<Head>
<meta charSet="utf-8" />
<link rel="shortcut icon" href="favicon.ico" />
<title>NodeBird</title>
</Head>
<Component {...props.pageProps} />
</Provider>
);
};
NodeBird.propTypes = {
Component: PropTypes.elementType.isRequired,
};
export default NodeBird;profile.jsx
import Head from 'next/head';
import { useEffect, useState, useCallback } from 'react';
import { useSelector } from 'react-redux';
import Router from 'next/router';
import axios from 'axios';
import { END } from 'redux-saga';
import useSWR from 'swr';
import AppLayout from '../components/AppLayout';
import NicknameEditForm from '../components/NicknameEditForm';
import FollowList from '../components/FollowList';
import { LOAD_MY_INFO_REQUEST } from '../reducers/user';
import wrapper from '../store/configureStore';
import { backUrl } from '../config/config';
const fetcher = (url) => axios.get(url, { withCredentials: true }).then((result) => result.data);
const Profile = () => {
const { me } = useSelector((state) => state.user);
const [followersLimit, setFollowersLimit] = useState(3);
const [followingsLimit, setFollowingsLimit] = useState(3);
const { data: followersData, error: followerError } = useSWR(`${backUrl}/user/followers?limit=${followersLimit}`, fetcher);
const { data: followingsData, error: followingError } = useSWR(`${backUrl}/user/followings?limit=${followingsLimit}`, fetcher);
useEffect(() => {
if (!me?.id) { // 로그아웃했을때
Router.replace('/');
}
}, [me?.id]);
const loadMoreFollowers = useCallback(() => {
setFollowersLimit((prev) => prev + 3);
}, []);
const loadMoreFollowings = useCallback(() => {
setFollowingsLimit((prev) => prev + 3);
}, []);
if (!me) {
return null;
}
if (followerError || followingError) {
console.error(followerError || followingError);
return <div>팔로잉/팔로워 로딩 중 에러가 발생합니다</div>;
}
return (
<>
<Head>
<title>내 프로필 | NodeBird</title>
</Head>
<AppLayout>
<NicknameEditForm />
<FollowList
header="팔로잉"
data={followingsData}
onClickMore={loadMoreFollowings}
loading={!followingsData && !followingError}
/>
<FollowList
header="팔로워"
data={followersData}
onClickMore={loadMoreFollowers}
loading={!followersData && !followerError}
/>
</AppLayout>
</>
);
};
export const getServerSideProps = wrapper.getServerSideProps((store) => async ({ req }) => {
axios.defaults.headers.Cookie = req?.headers.cookie;
store.dispatch({
type: LOAD_MY_INFO_REQUEST,
});
store.dispatch(END);
await store.sagaTask.toPromise();
});
export default Profile;
답변 1
0
제로초(조현영)
지식공유자
무시하셔도 되는 에러입니다. 일단 원인은 어떤 컴포넌트에서 setState가 호출되었는데 그게 반영되기 전에 그 컴포넌트를 없애버려서 뜨는 겁니다. Profile이 뜨자마자 없어져서 그렇습니다.
