
디자인 시스템, 만들어야 할까? 😕
#프로덕트 #서비스 #UX/UI #개발
프로덕트의 UX/UI를 만들어가는 일을 한다면 꼭 눈여겨봤을 그 이름, 디자인 시스템.
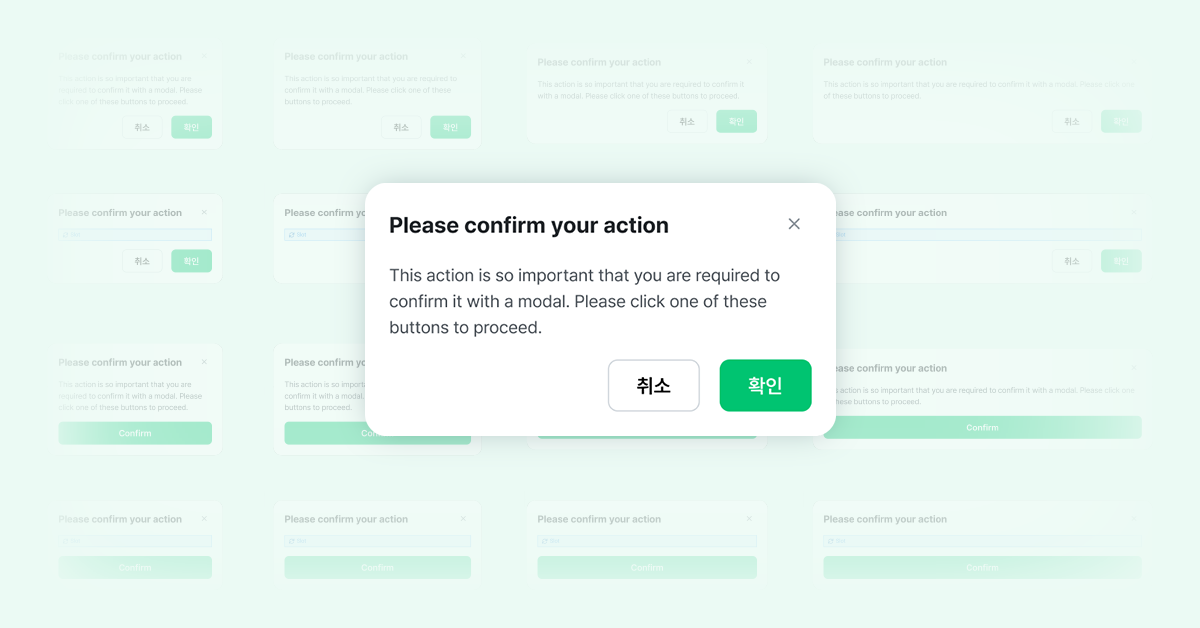
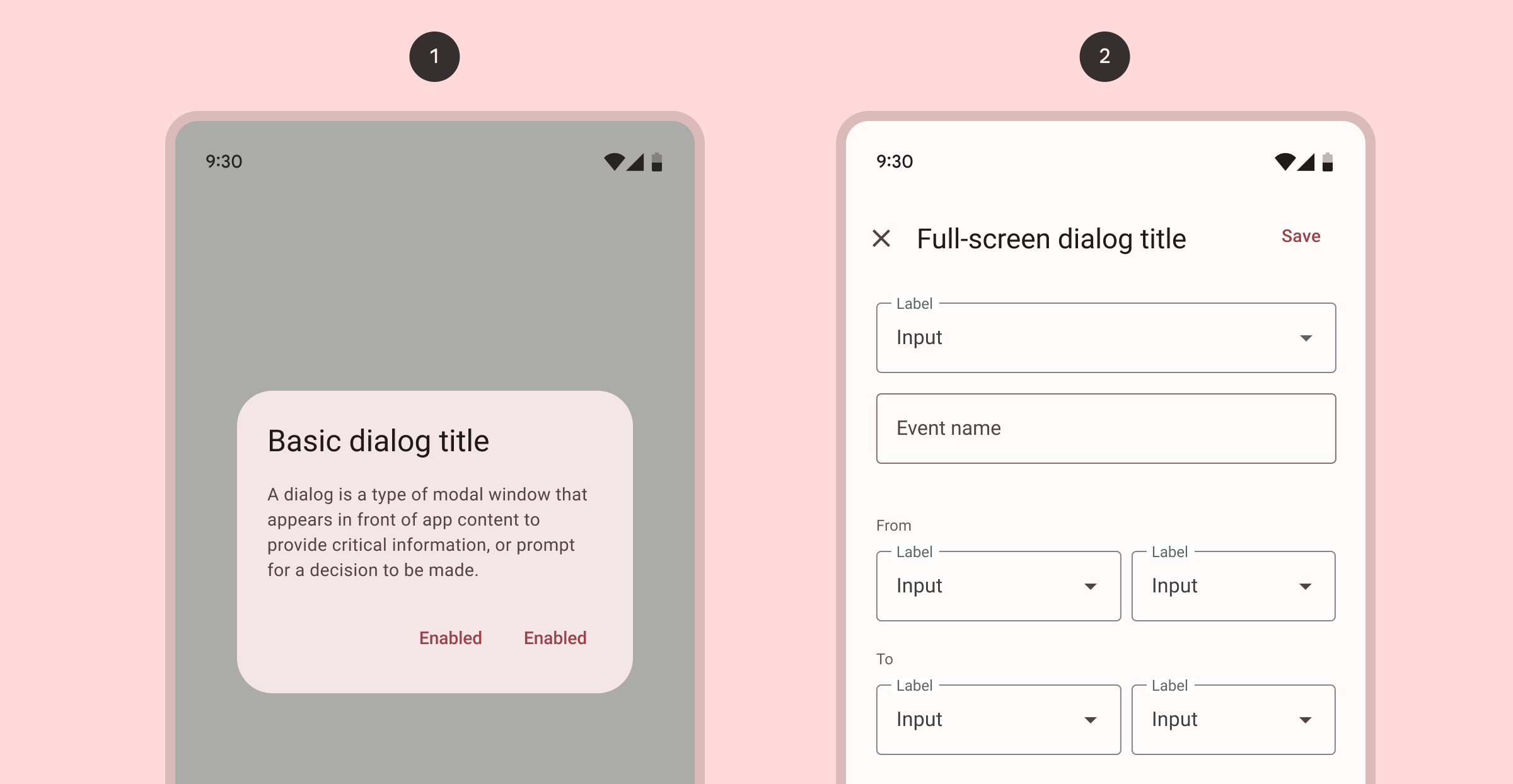
 구글이 만든 디자인 시스템, 머티리얼 디자인(Material Design) 3의 Dialogue(다이얼로그) 컴포넌트. ⓒGoogle
구글이 만든 디자인 시스템, 머티리얼 디자인(Material Design) 3의 Dialogue(다이얼로그) 컴포넌트. ⓒGoogle
디자이너부터 개발자, 기획자를 비롯해 프로덕트에 얽혀 있는 많은 사람들이
‘우리 팀의 디자인 시스템을 만들어야 할까?’ ‘만든다면 언제 어떻게 만들면 좋을까?’ 고민하는 모습도 자주 볼 수 있는데요.
인프메이션 #64에서는 디자인 시스템이 무엇이고, 누구에게 어떤 형태로 필요한 도구인지에 대해 이야기해봅니다.
인프메이션 #64 🌿
우리 서비스 UX/UI의 북극성 🧭 디자인 시스템의 세계를 파헤쳐봐요.
효율은 더 높이고, 브랜드는 하나로
디자인 시스템이 필요한 이유
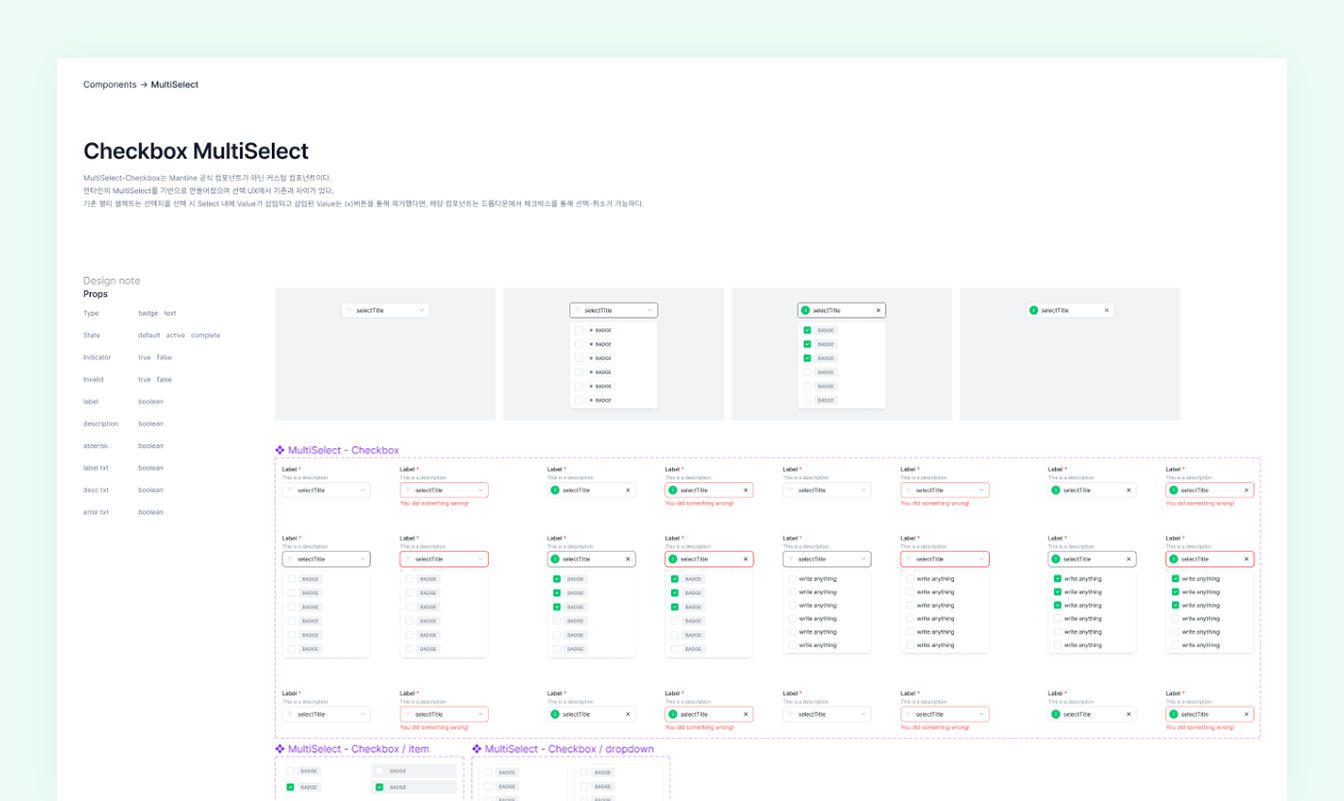
 인프런 디자인 시스템에 등록된 MultiSelect-Checkbox 컴포넌트.
인프런 디자인 시스템에 등록된 MultiSelect-Checkbox 컴포넌트.
디자인 시스템에 대한 이야기를 하려면 먼저 디자인 시스템이 무엇인지에 대한 질문으로 시작해야겠죠? 디자인 시스템(Design System)이란, 팀에서 프로덕트의 목적에 맞는 디자인을 일관성 있게 적용할 수 있도록 정의한 규칙입니다.
프로덕트를 만드는 팀의 규모가 커질수록 기능에 맞는 사용자 인터페이스(UI; User Interface)를 만드는 데 관여하는 작업자가 늘어나기 마련인데요. 이 과정에서는 반드시 ‘비효율’적인 것들이 생겨나게 돼요. 가령 폰트, 모달, 버튼, 아이콘, 레이아웃, 색상 등 애플리케이션을 이루는 UI 요소 하나하나 만든 사람에 따라 조금씩 차이가 날 수밖에 없습니다. 한 서비스를 구성하는 UI 결과물이 미묘하게 다르면 사용자 경험(UX; User eXperience)에도 영향을 미치고요.
이 차이를 좁히고 맞추는 데만 해도 번거롭고 많은 커뮤니케이션을 거쳐야 하죠. 만들어진 기능을 테스트 및 유지보수하고, 팀이 쌓은 기술적인 노하우 및 브랜드 이미지를 보전하는 데도 어려움이 생기고요. 디자이너와 개발자 사이에 정해진 규칙이 없다보니, 처음 의도한 디자인과 실제 구현된 결과물이 다른 경우도 빈번할 수 있어요.
디자인 시스템이 없으면, 이런 것들이 불편해요.
프로덕트 디자이너
반복적으로 쓰이는 동일한 컴포넌트를 매번 디자이너마다 새로, 각자 다르게 디자인하고 있어요.
한 프로덕트의 기능에도 조금씩 다른 디자인이 적용되어 있으면 사용성도 나쁘고, 일관적인 브랜드 경험에도 지장이 생겨요.
개발자
디자인에 쓰인 컴포넌트가 재사용된 건지 아닌지 알 수 없어서 매번 새롭게 개발해야 해요.
어쩌다 디자인이 바뀌면 같은 기능이 쓰인 부분을 변경해야 하는데, 비슷한 기능인데도 컴포넌트가 따로 되어있으면 테스트나 유지 보수가 번거로워져요.
기획자
기능을 기획하고 일정을 산정할 때 작업 기간이 어느 정도일지, 예외가 얼마나 발생할지를 가늠하기 어려워요. 커뮤니케이션 비용도 많이 들고요.
상황이 이렇다보니 디자인과 사용자 경험, 개발 과정을 효율적으로 관리하고 일관성 있게 유지하기 위한 기준이 필요했죠. 프로덕트 UX/UI를 만드는 모든 구성원이 공유하고 약속하는 규칙, 즉 디자인 시스템의 필요성이 두드러졌던 이유입니다. 크게 세 가지로 디자인 시스템의 장점을 정리할 수 있어요.
- 작업 시간 단축 : 미리 만들어진 요소를 기반으로 디자인 및 개발을 빠르게, 반복적으로 할 수 있어 효율성이 커지고 확장 가능성도 높아져요.
- 프로덕트 전반의 일관성 향상 : 표준 디자인을 기반으로 구성원의 의견 차이를 줄이고, 일관적인 프로덕트의 UI와 브랜드 톤을 유지할 수 있어요.
- 커뮤니케이션 비용 절감 : 팀 내부에 같은 디자인 언어를 공유함으로써 잘못된 의사소통을 줄일 수 있어요. 추후 조직에 새로운 구성원이 합류할 때에도 디자인 시스템을 기반으로 빠르게 작업에 참여할 수 있어요. (원활한 온보딩)
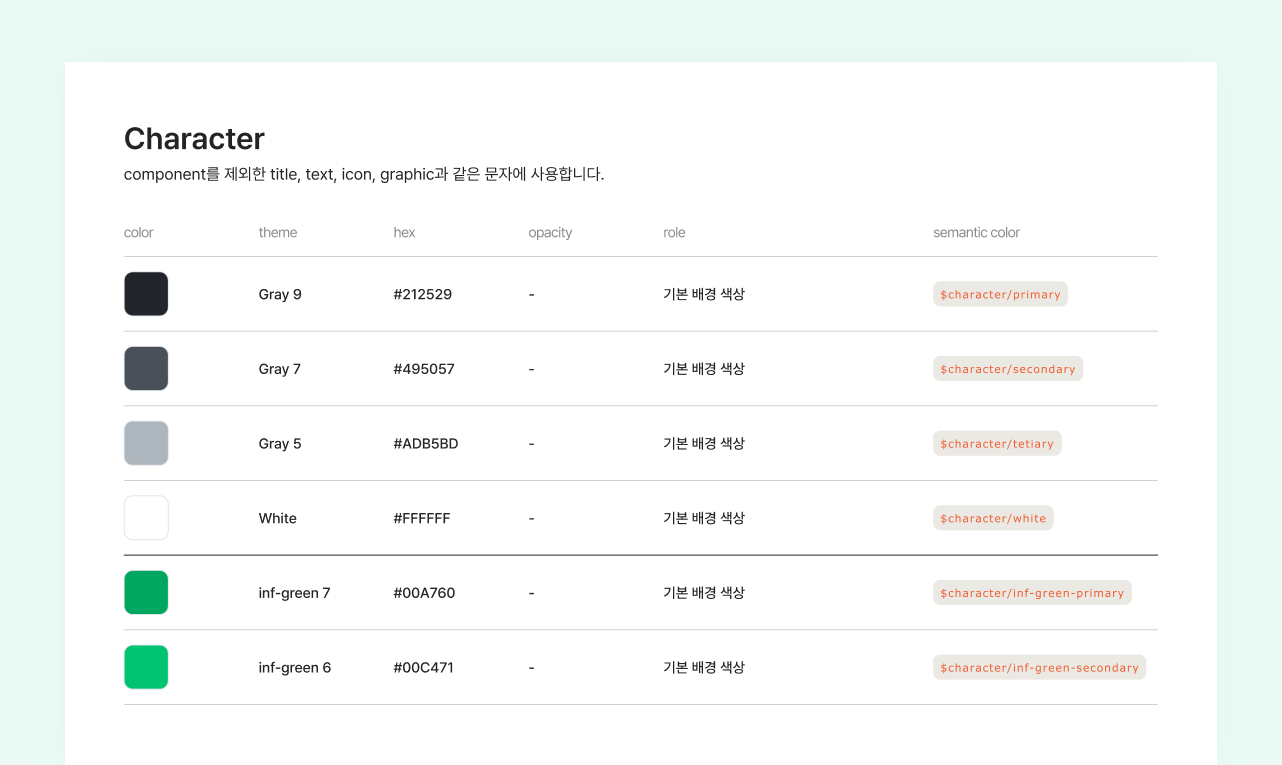
 인프런 디자인 시스템에 등록된 Character 스타일 명세.
인프런 디자인 시스템에 등록된 Character 스타일 명세.
제대로 된 ‘바퀴’ 마련하기
디자인 시스템을 구성하는 요소
(1) 디자인 가이드라인
프로덕트 및 서비스가 지향하는 디자인 원칙(Design Principles)에 따라 디자인을 구성하기 위한 방법을 정의합니다.
(2) 스타일 가이드
색상, 글꼴, 레이아웃, 그리드 시스템, 간격, UX 라이팅 등 UI의 일관성과 브랜드 정체성을 유지할 수 있도록 하는 전반적인 스타일 관련 규칙과 지침을 정의합니다.
(3) UI 컴포넌트 & 패턴
버튼, 입력 필드, 모달 창, 메뉴, 탐색 바 등 사용되는 UI 요소의 디자인 및 동작을 정의하고, 재사용 가능한 UI 컴포넌트(Component) 및 패턴(Pattern) 형태로 명확하게 제공합니다.
디자인 시스템에서 중요한 건 디자인 시스템이 말 그대로 하나의 ‘시스템’ 역할을 한다는 점이에요. 단순히 UI 키트(UI Kit) 수준의 도구로 여겨저서는 안 되죠. 실제로 많은 디자인 시스템이 눈에 보이는 패턴이나 컴포넌트를 정의하는 것은 물론, 브랜드 정체성과 팀의 의사결정 방식에 대한 지침과 같은 무형적인 요소까지 고려함으로써 팀이 제품을 더 잘 만들 수 있는 기준점 역할까지 포괄하고 있습니다.
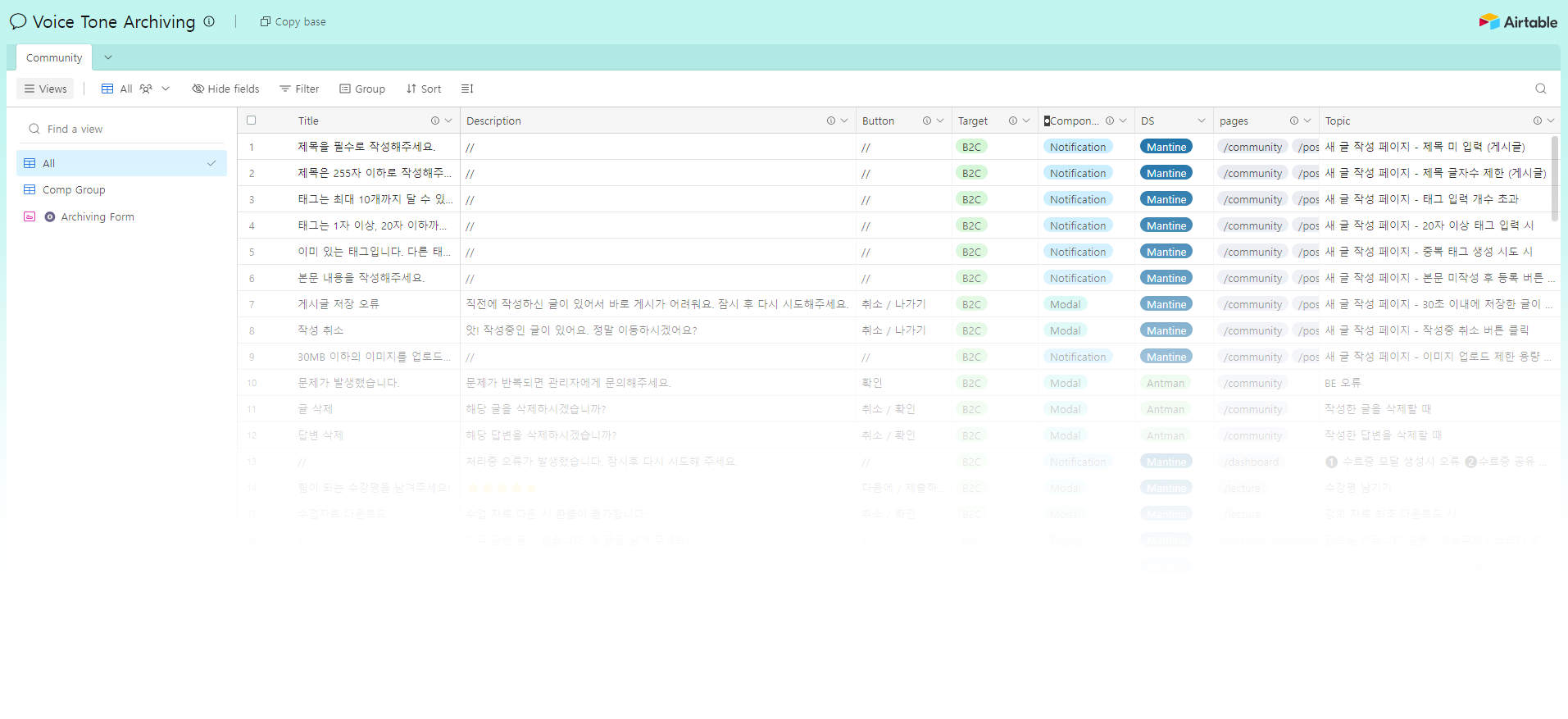
 인프랩 프로덕트 디자인 파트에서 만든 “보이스 톤 아카이빙” 중 일부. 인프런 서비스에 사용된 모달의 문구를 목록으로 정리하였어요.
인프랩 프로덕트 디자인 파트에서 만든 “보이스 톤 아카이빙” 중 일부. 인프런 서비스에 사용된 모달의 문구를 목록으로 정리하였어요.
‘바퀴를 다시 발명하지 말라(Don't Reinvent the wheel)’는 소프트웨어 개발 분야에서 잘 알려진 격언처럼, 디자인 시스템은 프로덕트 개발에 필요한 제대로 된 하나의 바퀴를 분명하게 마련하는 역할을 합니다. 매번 바퀴를 발명하려고 애쓰는 것보다는, 잘 만든 바퀴를 언제든지 가져다 쓸 수 있게 해둠으로써 진짜 중요한 문제를 해결하는 데 집중할 수 있게끔 하는 게 더 나으니까요!
누가, 언제, 어디서 그리고 어떻게
디자인 시스템 도입 전 생각할 것들
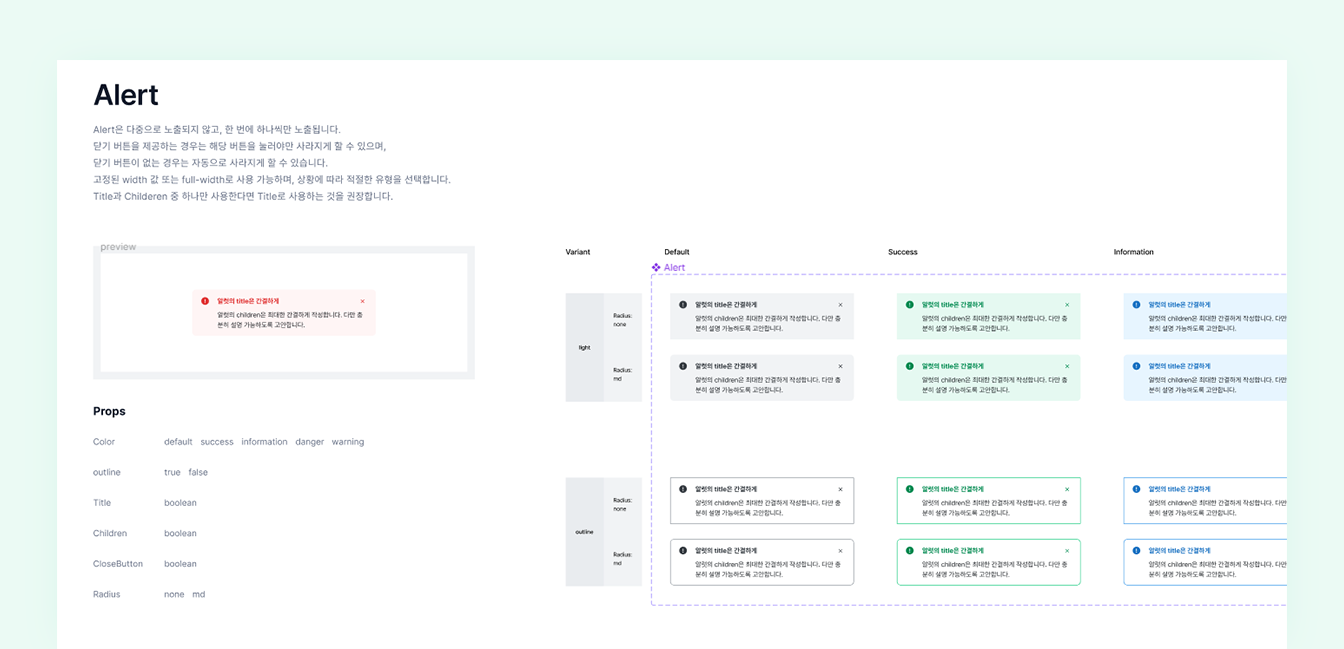
 인프런 디자인 시스템에 등록된 Alert 컴포넌트.
인프런 디자인 시스템에 등록된 Alert 컴포넌트.
디자인 시스템을 만들 때는 디자이너, 개발자, 서비스 기획자 등 다양한 직군의 사람들이 관여할 수 있는데요. 디자이너와 개발자가 해야 하는 대표적인 일을 간단하게 정리해봤어요.
프로덕트 디자이너 ✅
디자인 가이드라인 및 스타일 정의: 일관된 디자인 언어 및 디자인 요소의 시각적인 부분을 포함한 스타일 가이드를 문서화해 공유합니다.
UI 요소 및 컴포넌트 디자인: 재사용 가능한 UI 요소 및 컴포넌트를 디자인하고, 이를 디자인 파일로 작성합니다.
자원 관리: 로고, 이미지, 아이콘 등 미디어 자원 및 에셋을 관리하고 필요한 형식으로 내보내요.
개발자 ✅
UI 요소 및 컴포넌트 개발: 디자이너가 디자인한 UI 요소 및 컴포넌트를 HTML, CSS, JavaScript 및 기타 기술을 사용하여 코드로 구현해요.
디자인 시스템 통합: 디자인 시스템의 UI 요소 및 컴포넌트를 개발 프로젝트에 통합합니다.
디자인 업데이트 구현: 디자인 변경 사항을 받아들이고 의도된 기능에 문제가 없도록 구현해요.
물론 이건 어디까지나 디자이너와 개발자가 기여해야 하는 최소한의 부분에 지나지 않아요. 디자인 시스템을 실제로 구현하면서 해야 할 개별적인 일은 훨씬 많고, 작업에 드는 비용도 상당하죠.
- 서비스에 쓰이고 있는 UI 요소가 무엇이 있는지 파악하기
- 그중에서 반복적으로 사용할 수 있는 (모듈화하고 컴포넌트로 만들 수 있는) 것과 정리할 수 있는 것 구분하기
- 확장성을 고려한 컴포넌트 만들기
- 커뮤니케이션 문제를 줄이기 위한 용어 및 기준 통일하기
- 다양한 디바이스, 브라우저, OS 대응 고려하기
- 최신화된 규칙을 정리하고 공유하기 위한 방법 정하기
- 등등…
때문에 많은 팀이 디자인 시스템에 대한 필요성을 느끼고 공감하고 있지만, 언제 그리고 어떻게 만들어야 하는지에 대해서는 팀마다 다를 수밖에 없어요.
먼저 디자인 시스템 구축에는 조직 규모 및 디자인 시스템에 대한 구성원의 의지가 무척 중요합니다. 새로운 구성원이 늘어남에 따라 업무 효율 및 생산성에 제약이 커진다면 디자인 시스템 도입에 대한 이야기가 커질 수밖에 없죠.
하지만 동시에 소규모 팀이라면 서비스 로드맵 및 비즈니스 상황을 함께 고려해야 해요. 큰 기업이라면 디자인 시스템을 전담하는 독립적인 팀 또는 TF를 마련할 수 있지만, 소규모 팀이라면 디자인 시스템 작업만 몰두하기는 현실적으로 어려우니까요. 대규모 혹은 장기 프로젝트가 계획되어 있는지, 새로운 시장에 진출하거나 채널 확장을 고려하고 있는지 등이 디자인 시스템을 현시점에 도입해야 할(또는 미뤄야 할) 이유가 되죠. 디자인 시스템을 충분히 구축할 수 있을 만큼의 기술적 역량이 팀에 충분한지도 있는지도 생각해야 하고요.
💡 인프랩은 현재 페이지마다 VanillaJS와 React로 다르게 구현되어 있는 도메인 상황을 고려해, 디자인 시스템을 ‘0’부터 만드는 대신 기존에 만들어진 오픈소스 라이브러리를 적극적으로 활용해 발전시키는 방향을 택했어요.
시간과 비용이 많이 드는 작업인 만큼 디자인 시스템 구축으로 어떤 효과를 기대할 것인지, 그리고 얼마나 고도화된 시스템을 만들 것인지에 대한 면밀한 고려가 필요합니다.
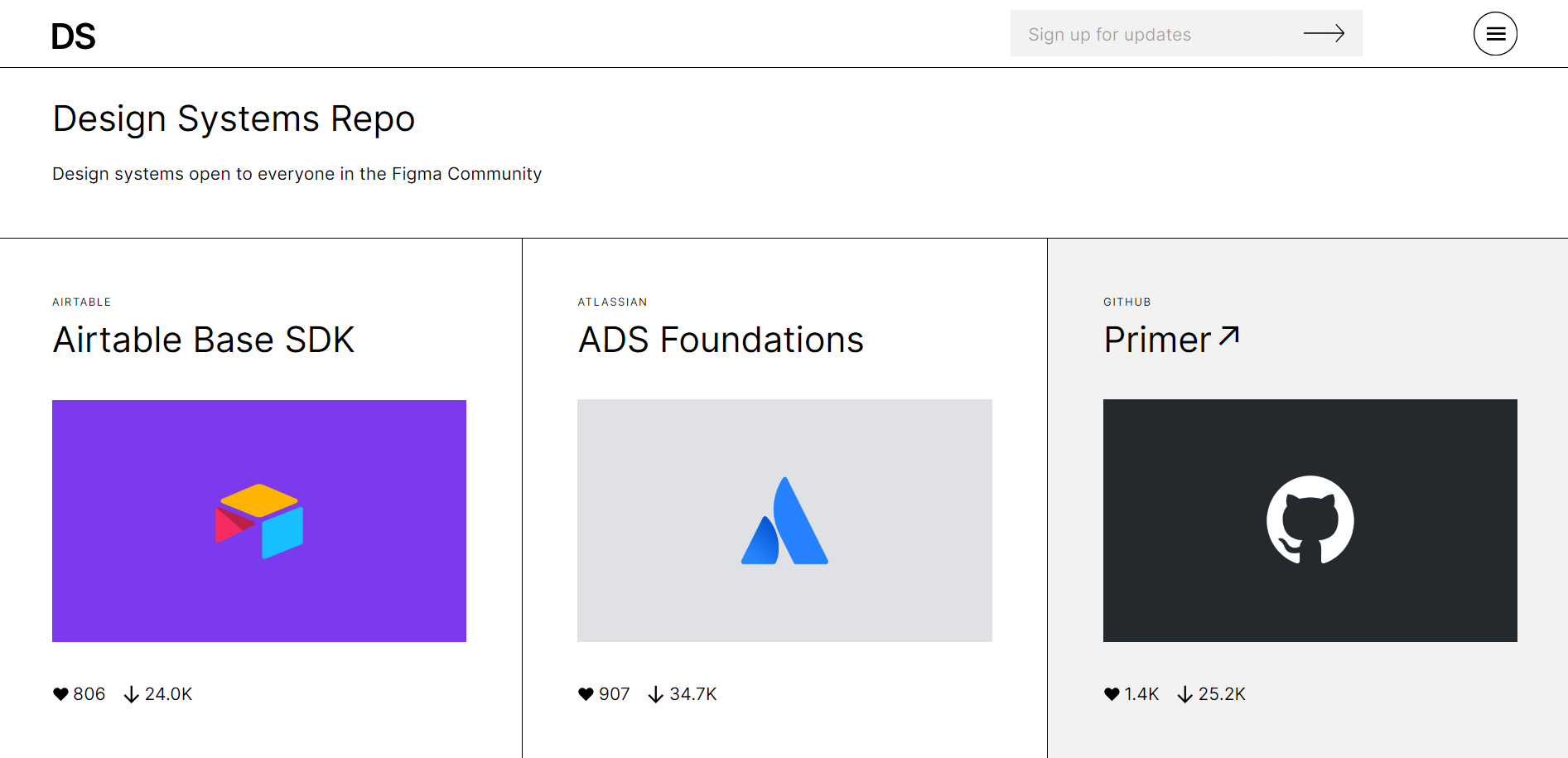
💡 2020년대 들어 가장 인기 있는 UI 디자인 · 프로토타이핑 툴로 꼽히는 피그마(Figma)는 디자인 시스템 및 관련 에셋 등을 공유하고 배포하는 커뮤니티를 함께 운영하고 있어요. DesignSystems.com >>
💡 오픈소스 개발이 대세로 자리잡은 것처럼, 프로덕트 디자인 역시 더 개방적인 형태로 공개되며 업계 관계자들에게 영감을 주고 있죠. 실제로 여러 기업에서 직접 구축한 고유 디자인 시스템의 제작 과정과 결과물 등의 일부 또는 전체를 공개하고 있어요.
만드는 사람, 쓰는 사람 모두를 위해
좋은 디자인 시스템을 만드는 여정
한 번 구축한 디자인 시스템을 수정 없이 계속해서, 영원히 쓸 수 있을까요? 물론 그 대답은 ‘No’입니다. 디자인 트렌드는 계속해서 변화해 나가고, 서비스에 새로운 기능을 만들어야 하거나 기존에 있던 기능을 바꿔야 하는 일도 항상 생기기 마련이니까요. 기업 브랜드의 톤 앤 매너가 변할 수도 있고, 새롭게 등장하는 플랫폼 또는 디바이스 등 기술 발전까지도 염두에 두어야 하고요.
따라서 디자인 시스템은 시간이 지남에 따라 변화하고, 고객(사용자: User) 그리고 우리 조직으로부터 발생하는 새로운 요구 사항과 트렌드에 대응하고 지속적으로 조정될 수 있어야 해요. 그래서 디자인 시스템은 한 번 구축하면 끝이 아니라 그 자체로 또다른 시작이라고도 볼 수 있습니다.
오늘날 프로덕트 UX/UI 디자인을 둘러싼 작업 여건, 트렌드 그리고 기술은 빠르게 변화해나가고 있습니다. 나날이 퍼져가는 디자인 시스템 구축에 대한 흐름 역시 바뀔 수 있겠죠. 하지만 한 가지 변하지 않을 건 디자인 시스템이 사용자에게는 더 나은 경험을, 조직에는 더 효율적이고 확장성 높은 창작의 가능성을 열어주는 도구라는 점이에요. 디자인 시스템을 구축하는 과정에서 여러 시행착오를 겪기 마련이지만, 그럼에도 이 사실을 잊지 않는 게 가장 중요하겠죠.
디자인 시스템 구축에 대해 무언가 고민하고 계신가요? 여러분의 생각과 경험을 댓글로 남겨주세요. 😊
 디자인 시스템을 만들어나가는 여정은 앞으로도 쭉!
디자인 시스템을 만들어나가는 여정은 앞으로도 쭉!
[인프메이션]을 계속 받아보고 싶다면?
매달 첫번째 & 세번째 화요일마다 찾아오는 인프런 뉴스레터,
[헬로 인프런]으로 가장 빨리 인프메이션을 받아보세요!
지난 [인프메이션] 이 궁금하다면? (클릭)
헬로 인프런 구독하러 가기 💌
[인프런 소식 및 홍보]를 ON으로 바꿔주세요 😊












댓글 1
댓글을 작성해보세요.
와 디자인시스템에 대해 알고는 있었는데 정확한 정보 전달해서 100% 이해했습니다! 감사합니다