
React Native with Expo: 제로초에게 제대로 배우기
제로초(조현영)
웹 개발자가(특히 React 개발자라면) 정말 손쉽게 앱을 출시할 수 있는 시대가 되었습니다. Expo와 함께라면 더더욱 빠르게 Android와 iOS 앱 모두를 출시할 수 있습니다. Expo를 통해 빠르게 앱까지 출시할 수 있는 개발자가 되어봅시다.
Basic
React, React Native, 하이브리드 앱


Now that you've learned the basic grammar of TypeScript, let's learn how to analyze complex types from popular libraries.

TypeScript
TypeScript module system
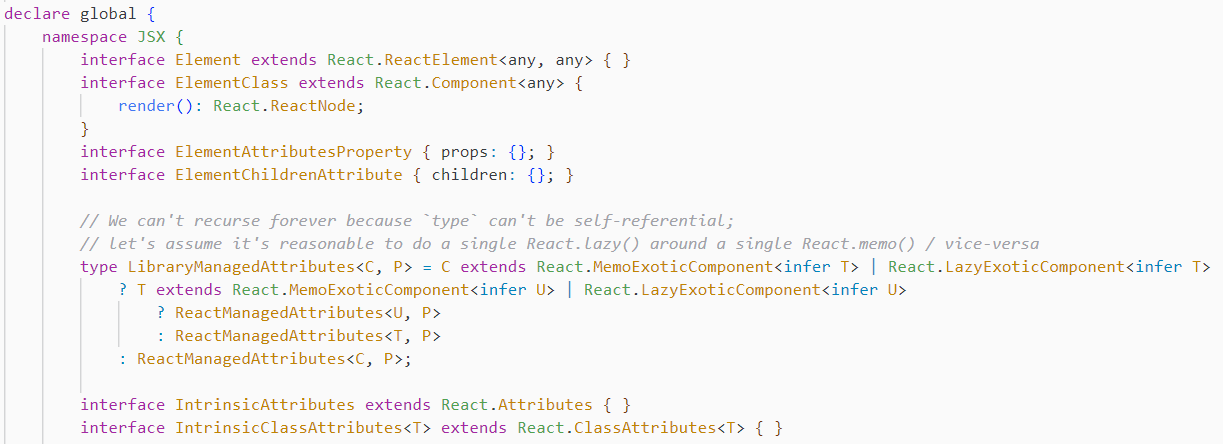
React library type analysis
Node library type analysis
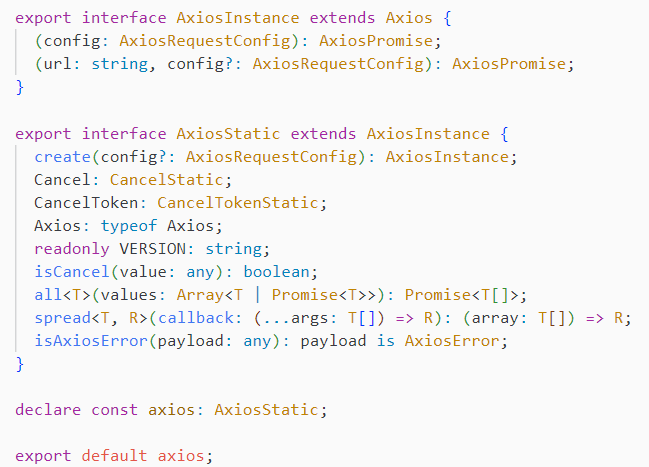
jQuery, Axios type analysis
For those of you who have learned the basic grammar of TypeScript,
Now let's analyze the types of the real library! 👨💻
You've already learned the basics of TypeScript in TypeScript All-in-One: Part 1. Basic Grammar , right? Now it's time for practice.
The most difficult thing about studying TypeScript is that you learn all the grammar but can't apply it in real life. Learning interfaces, type aliases, generics, mapped types, indexed signatures, etc. is useless if you don't know when to use which grammar.
I previously published a TypeScript course on learning while making web games, but I realized that students still had difficulty analyzing other people's types and creating their own types. So I completely revamped the course to create a course where students can learn how the TypeScript grammar they learned is used in real life and practice writing types .

From JS to TypeScript
Anyone who wants to switch

A type made by someone else
People who find it difficult to analyze

I typed it myself
If you are at a loss when trying to write

1. jQuery type analysis

2. Axios type analysis

3. React type analysis

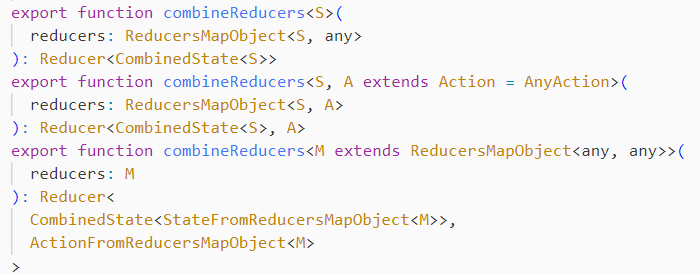
4. Redux Type Analysis

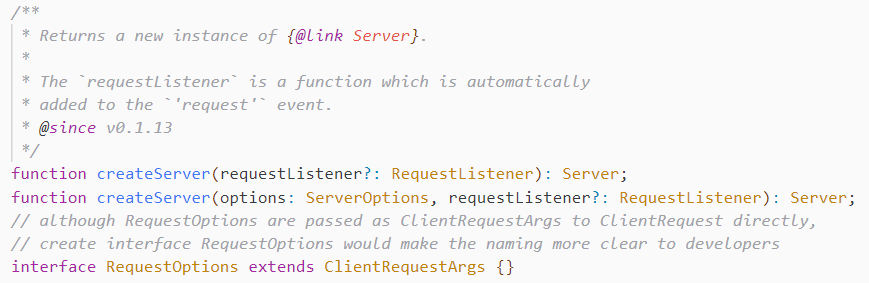
5. Node, Express type analysis

6. Typing the library
The keywords are the ability to figure out if a library supports TypeScript, the ability to figure out the most important types in the library and what module system it uses, and the ability to analyze the library's types.
We will help you analyze the following libraries! Since there is a set method for analyzing the types of libraries , if you proceed in the order of type support, core files, module types, and type analysis as shown in the lecture, any library will not be difficult.






Use Chrome browser and Visual Studio Code (or WebStorm).

The great thing about my course is the Q&A. If you have a question, I will answer it within a day.
Please study actively by freely asking questions about course-related content.
It will help you understand the content better!
Who is ZeroCho?

Zerocho Blog and
Running a YouTube channel

Web Development Bestseller

Kakao Mobility Today's Pickup
Technical Part Manager
Q. What version of TypeScript do you use?
This was taken with version 4.7. You can use a higher version.
Q. Where can I find the source code and lecture notes?
You can check it out on Zerocho's GitHub .
Q. Do I have to take the basic grammar course?
You don't necessarily have to listen to it, but you should be familiar with the contents of the table of contents of the basic grammar section .
Q. How is it different from the basic grammar section?
Based on the assumption that you know the grammar explained in the basic grammar section, you will practice analyzing and writing the types of React, Redux, React-redux, Express, Node, jQuery, and Axios libraries. To do this, you must be familiar with the contents of the basic grammar section.
Who is this course right for?
For those who want to know the type analysis methods of famous libraries
For those who want to try typing the library directly
Need to know before starting?
TypeScript Basic Grammar
63,930
Students
1,530
Reviews
9,609
Answers
4.8
Rating
22
Courses
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
One of the key strengths of my courses is the Q&A support. (Winner of the Inflearn Q&A King award twice) I respond to your questions within 24 hours, doing my best to help you out! You’ll feel like we’re solving the problems together.
👉ZeroCho Lectures
제로초 강의 전체 로드맵. A complete roadmap of all my courses is available here.
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Author of Node.js Textbook, Self-Guided JavaScript by ZeroCho, Let's Get IT JavaScript, and TypeScript Textbook
Operator of ZeroCho.com
Currently running a YouTube channel ZeroCho TV, covering development topics
CTO at SmoreTalk
Former CTO at Today Pickup (acquired by Kakao Mobility, where I became the youngest lead developer)
All
35 lectures ∙ (6hr 36min)
All
15 reviews
4.8
15 reviews
Reviews 12
∙
Average Rating 5.0
Reviews 5
∙
Average Rating 5.0
Reviews 2
∙
Average Rating 5.0
Reviews 4
∙
Average Rating 5.0
Reviews 14
∙
Average Rating 5.0
Check out other courses by the instructor!
Explore other courses in the same field!
$31.90