[Renewal] TypeScript All-in-One: Part 1. Basic Grammar
Learn the basic syntax of TypeScript, how to analyze types written by others, and how to write your own types.

This course is prepared for Basic Learners.
What you will learn!
TypeScript
TSC(compiler)
Interface, type alias
Generics, Overloading
Utility Types
Now it's a necessity, not an option,
Have fun learning TypeScript! 🦾
Mistakes in JavaScript
Hold on tight, TypeScript ➰
 Typescript
Typescript
Types have been added to JavaScript,
Let me know in advance about type-related issues while coding.
It serves to reduce developer errors .
The most difficult thing about studying TypeScript is that you learn all the grammar but can't apply it in real life. Learning interfaces, type aliases, generics, mapped types, indexed signatures, etc. is useless if you don't know when to use which grammar.
I previously published a TypeScript course on learning while making web games, but I realized that students still had difficulty analyzing other people's types and creating their own types. So I completely revamped the course to create a course where students can learn how the TypeScript grammar they learned is used in real life and practice writing types .
I recommend this to these people 😎

From JS to TypeScript
Anyone who wants to switch

A type made by someone else
People who find it difficult to analyze

I typed it myself
If you are at a loss when trying to write
What you will learn ✍

1. TypeScript
Learn basic grammar .

2. Types written by other people
Learn how to analyze.

3. I type it myself
Learn how to write.
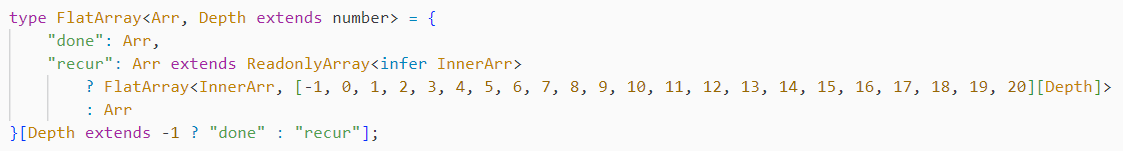
In this lecture, we will teach you how to analyze and use types yourself!
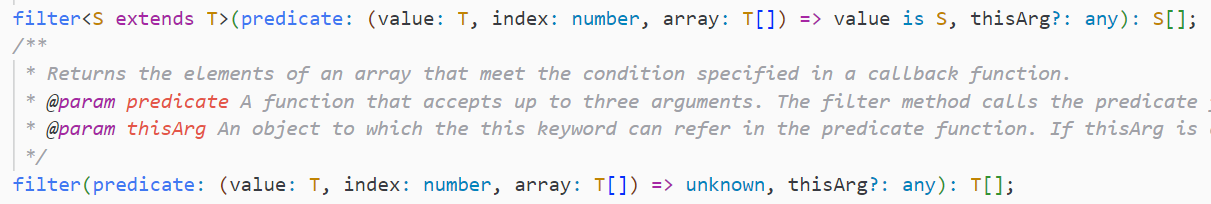
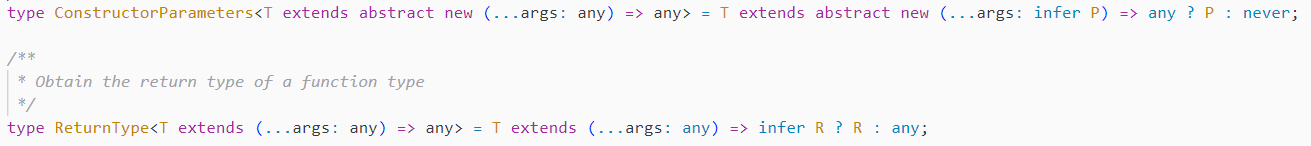
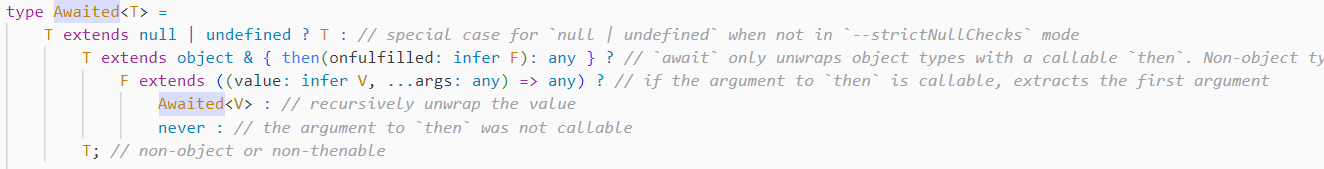
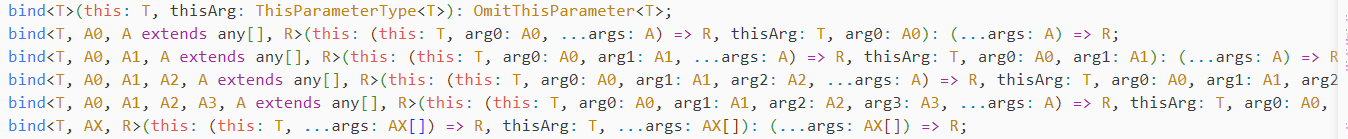
After taking the course, you will understand the basic grammar of TypeScript and be able to analyze and apply the type definitions that TypeScript provides by default, such as lib.es5.d.ts or utility types, to your code. Conversely, you will be able to write your own code without looking at lib.es5.d.ts or utility types.
We'll help you write (or at least analyze) the following code yourself:
Tools covered here 🙌

Use Chrome browser and Visual Studio Code (or WebStorm).
Quickly answer the question
I'll answer you 🗒
The great thing about my course is the Q&A. If you have a question, I will answer it within a day.
Please study actively by freely asking questions about course-related content.
It will help you understand the content better!
Who is ZeroCho?

Zerocho Blog and
Running a YouTube channel

Web Development Bestseller

Kakao Mobility Today's Pickup
Technical Part Manager
Expected Questions Q&A 💬
Q. What version of TypeScript do you use?
This was taken with version 4.7. You can use a higher version.
Q. Where can I find the source code and lecture notes?
You can check it out on Zerocho's GitHub .
Q. Do I need to know JavaScript to listen?
Yes, you need to know basic JavaScript grammar (like the Let's Get Started JavaScript course ) to understand the code.
Q. What are the characteristics of the lecture?
In this course, after learning basic grammar, we will practice analyzing lib.es5.d.ts or utility types (types created by others), and conversely, we will practice re-creating those types ourselves. We will help you start simple and gradually make them more complex. We will further discuss practical library analysis in the practical analysis course.
Q. How is it different from the practical analysis version?
In the upcoming practical analysis section, we will analyze and practice writing the types of React, Redux, Express, Node, jQuery, and Axios libraries, assuming that you know the grammar explained in the basic grammar section. To do this, you must be familiar with the contents of the basic grammar section.
Recommended for
these people!
Who is this course right for?
For those who want to learn TS after learning JS
Anyone who wants to make the software a little more stable
Need to know before starting?
JavaScript grammar knowledge
Hello
This is zerocho
Students
60,868
Reviews
1,414
Rating
4.8
Courses
21
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Curriculum
All
42 lectures ∙ (7hr 41min)