Slack Clone Coding [Real-time Chat with React]
Let's start full-fledged React web development by following the Slack service! Sign up, log in, create a room, and even chat in real time!

This course is prepared for Intermediate Learners.
What you will learn!
React Web Development
Front initial setup (without CRA)
SWR (replacement for Redux)
Emotion (Styled Components)
Socket.io Real-time Chat
A chat application created with my own hands,
Effectively, more simply! 💬
In this lecture?

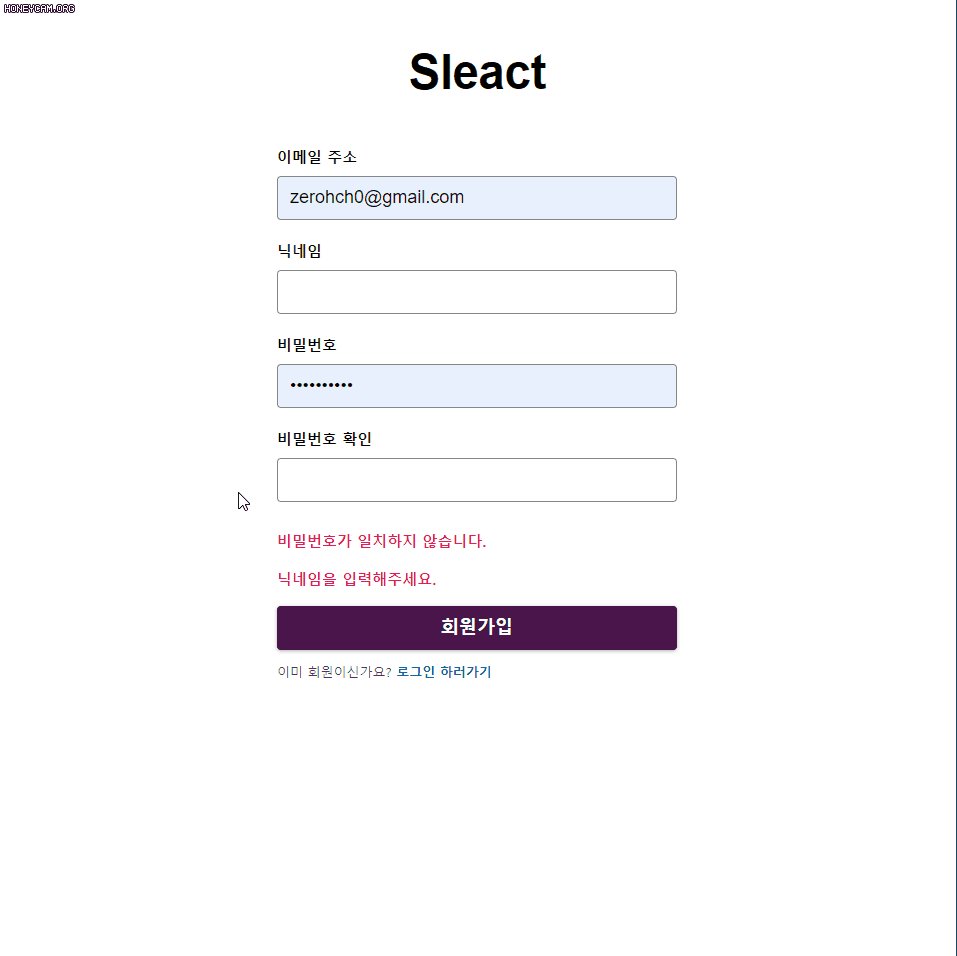
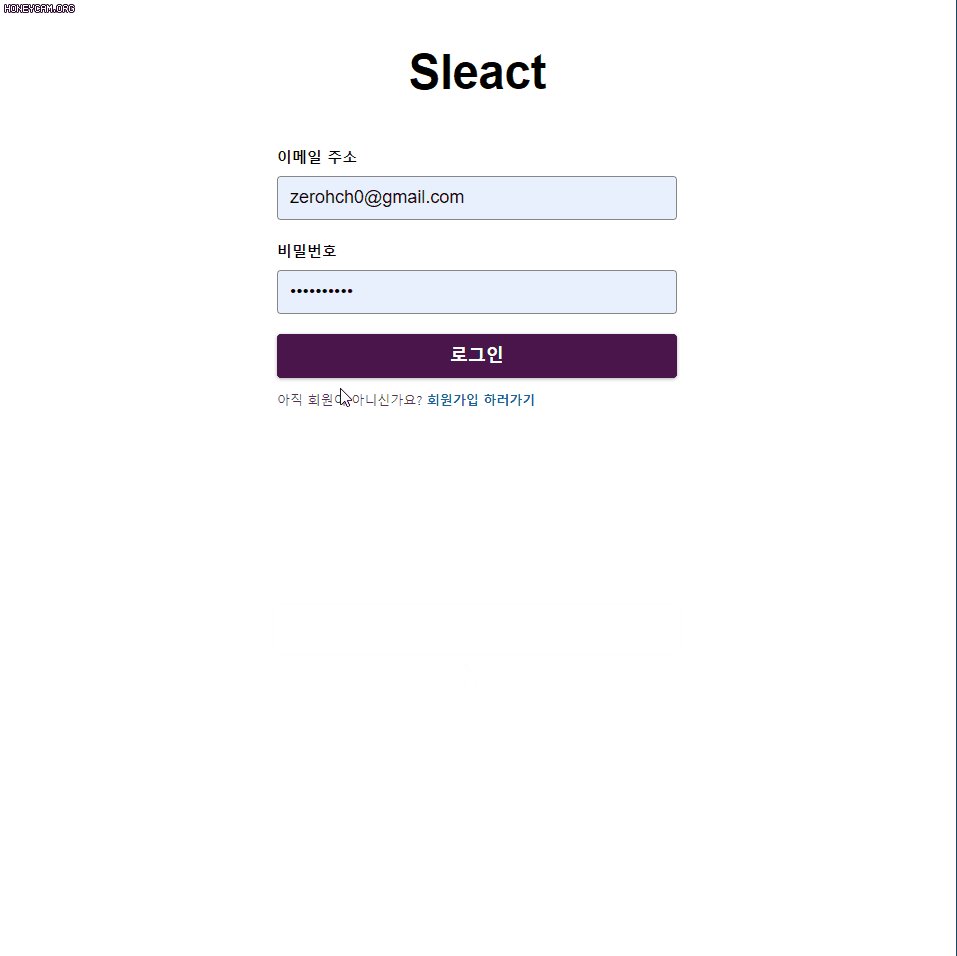
Created following the Slack service
Let's start full-fledged React web development!
(Slack + React, aka Sleact!)
React web development,
How should I learn?
I heard that Redux isn't being used much these days...
I heard you're moving from JavaScript to TypeScript...
Is it true?
Have you heard this a lot? Sadly, it’s true. That’s why in this lecture, we’ve kicked out Redux and applied TypeScript instead of JavaScript. I’ll show you that you can develop React apps without Redux, and TypeScript isn’t as hard as you think!
I recommend this to these people!

Anyone who wants to learn how to develop web with React

For those who want to learn TypeScript again

Anyone who wants to implement the front-end part through clone coding
Zero second slack clone,
Front-end concerns completely resolved!
- We will create services using TypeScript in line with the latest front-end trends . However, for those who are reluctant to use TypeScript, we have structured the lecture so that it can also be done using JavaScript. (JavaScript source code provided!)
- We don't use Redux. Instead we use a library called SWR .
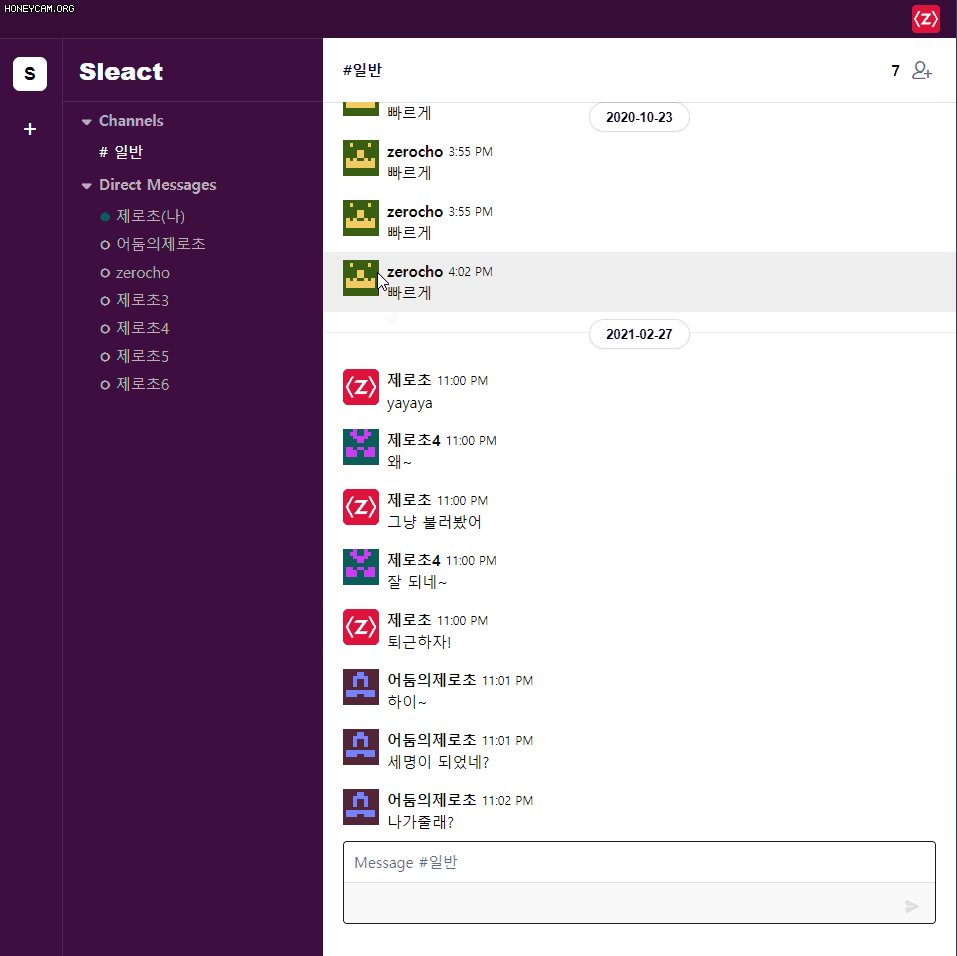
- It implements all the functions required to implement a chat application, such as membership registration, login, chat room creation, user invitation, real-time chat, user mentions, and image upload.
- Although not explained in the lecture, the backend source code is also provided.
Learn these skills.

React

SWR

Socket.io

Emotion

TypeScript

Webpack+Babel
Make it yourself!


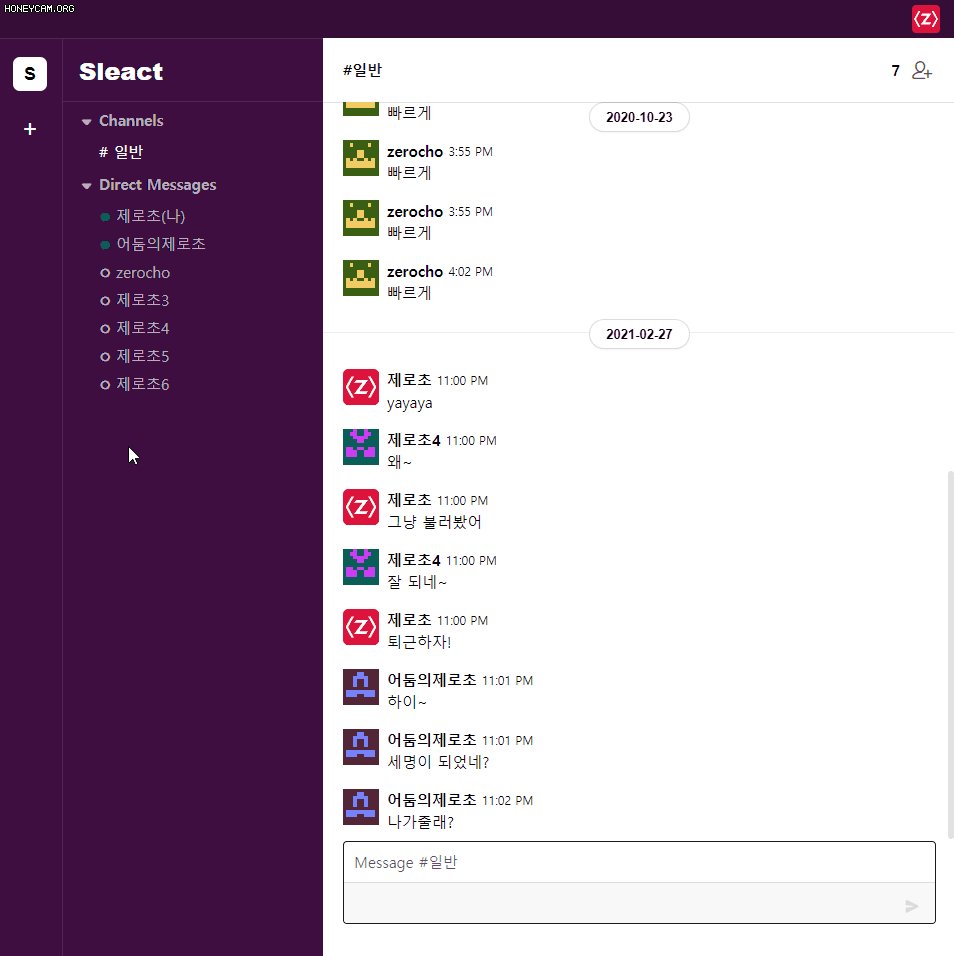
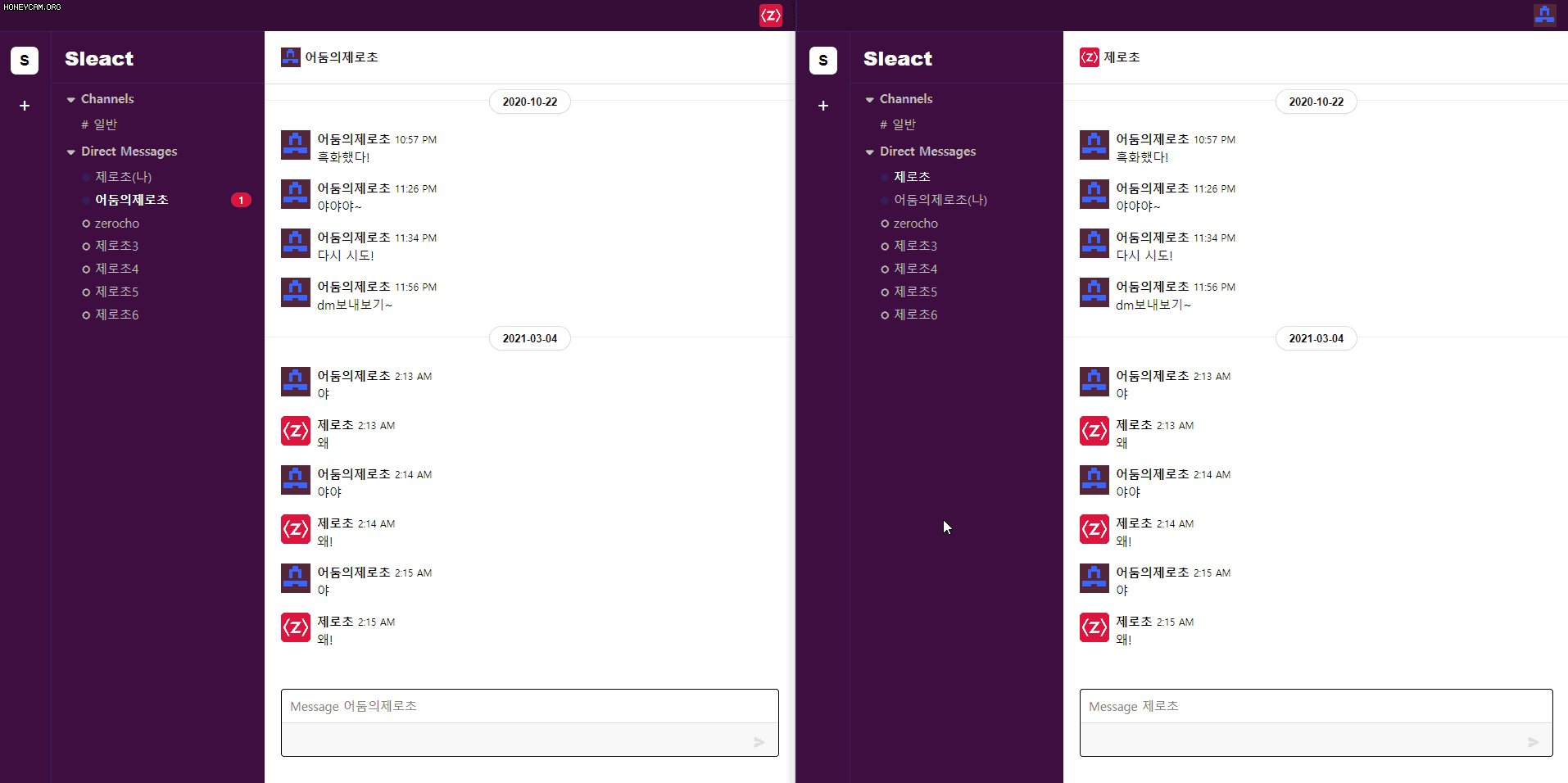
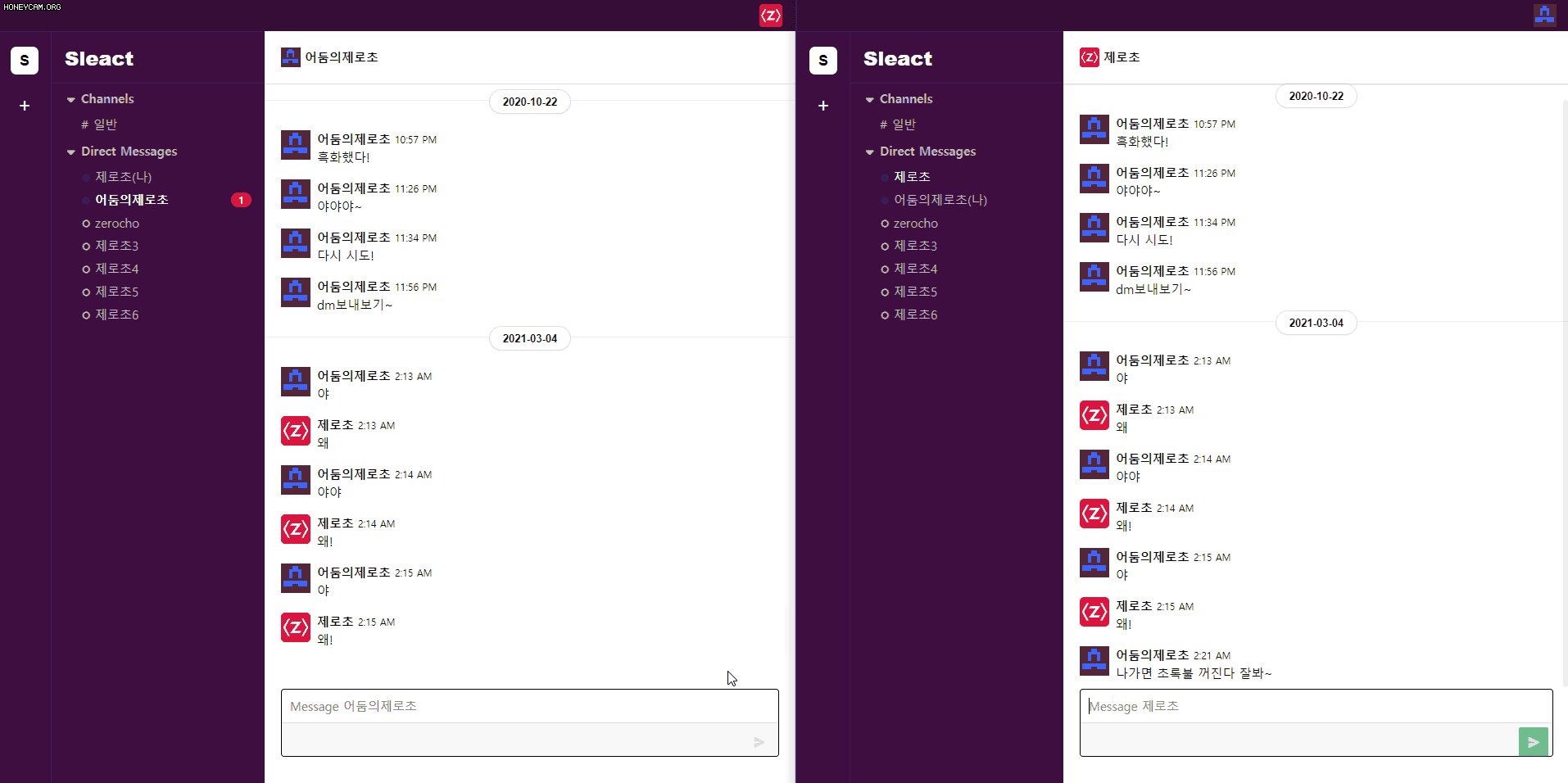
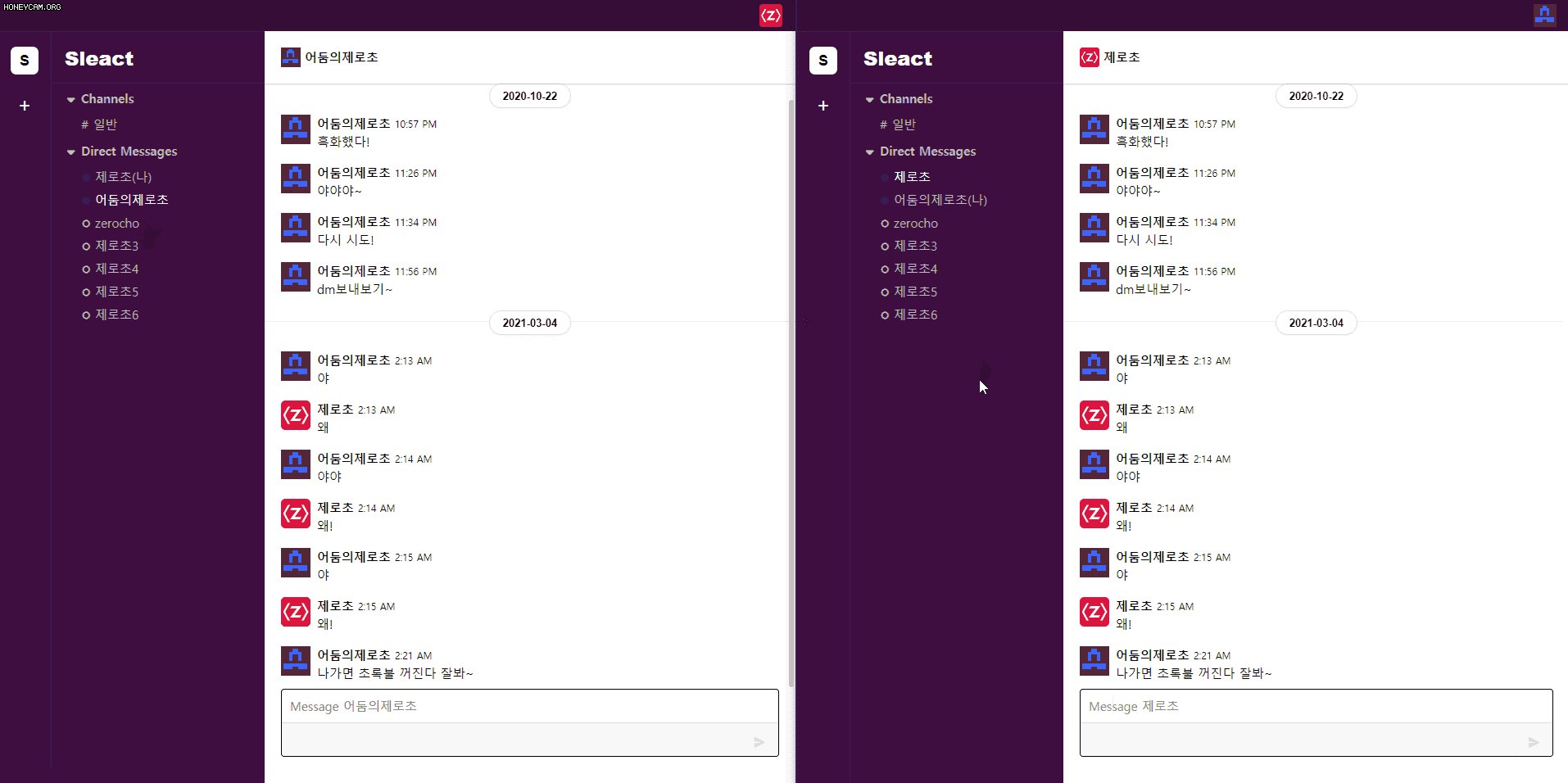
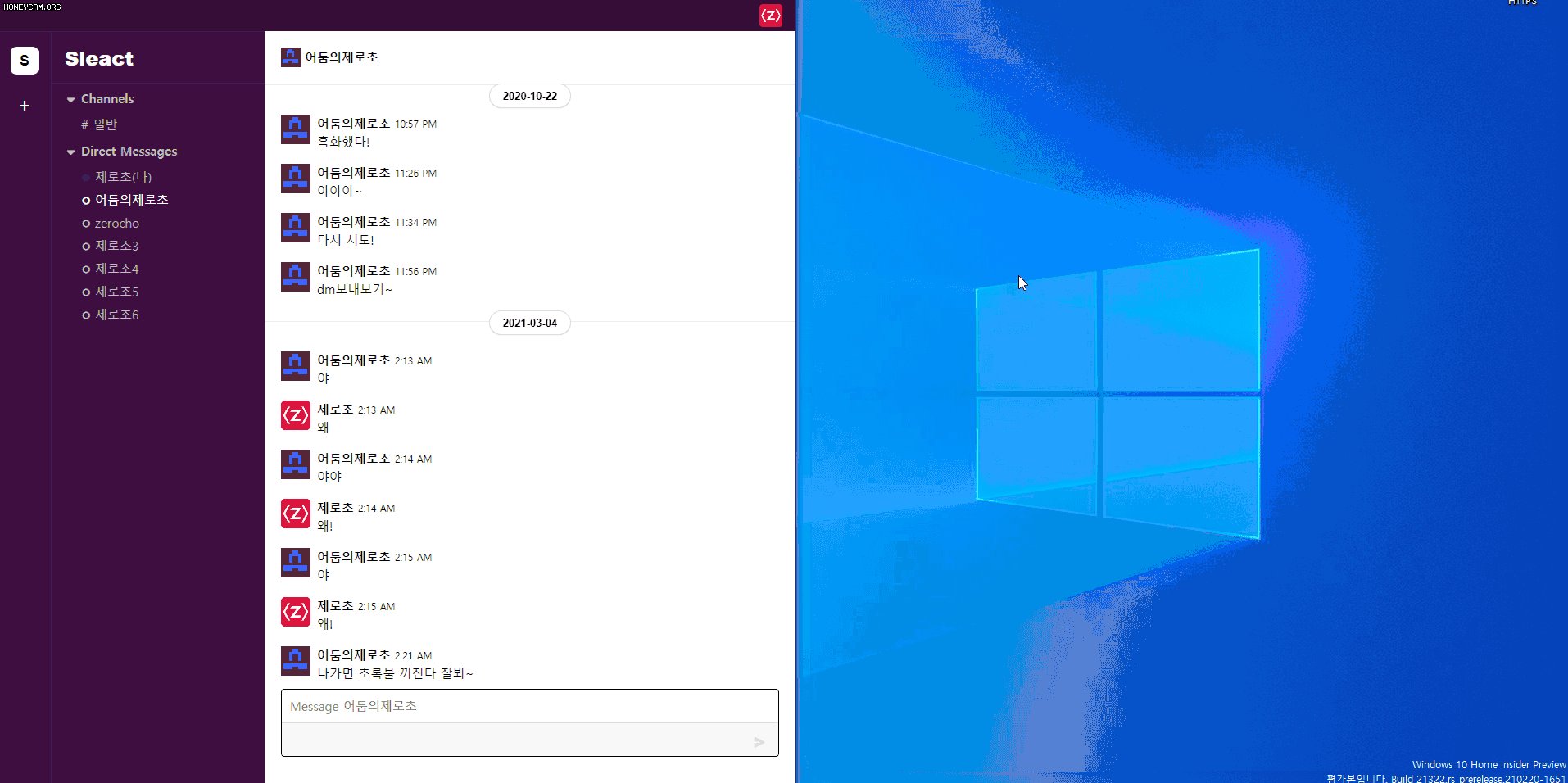
 Live Chat and Online Lists
Live Chat and Online Lists
#1
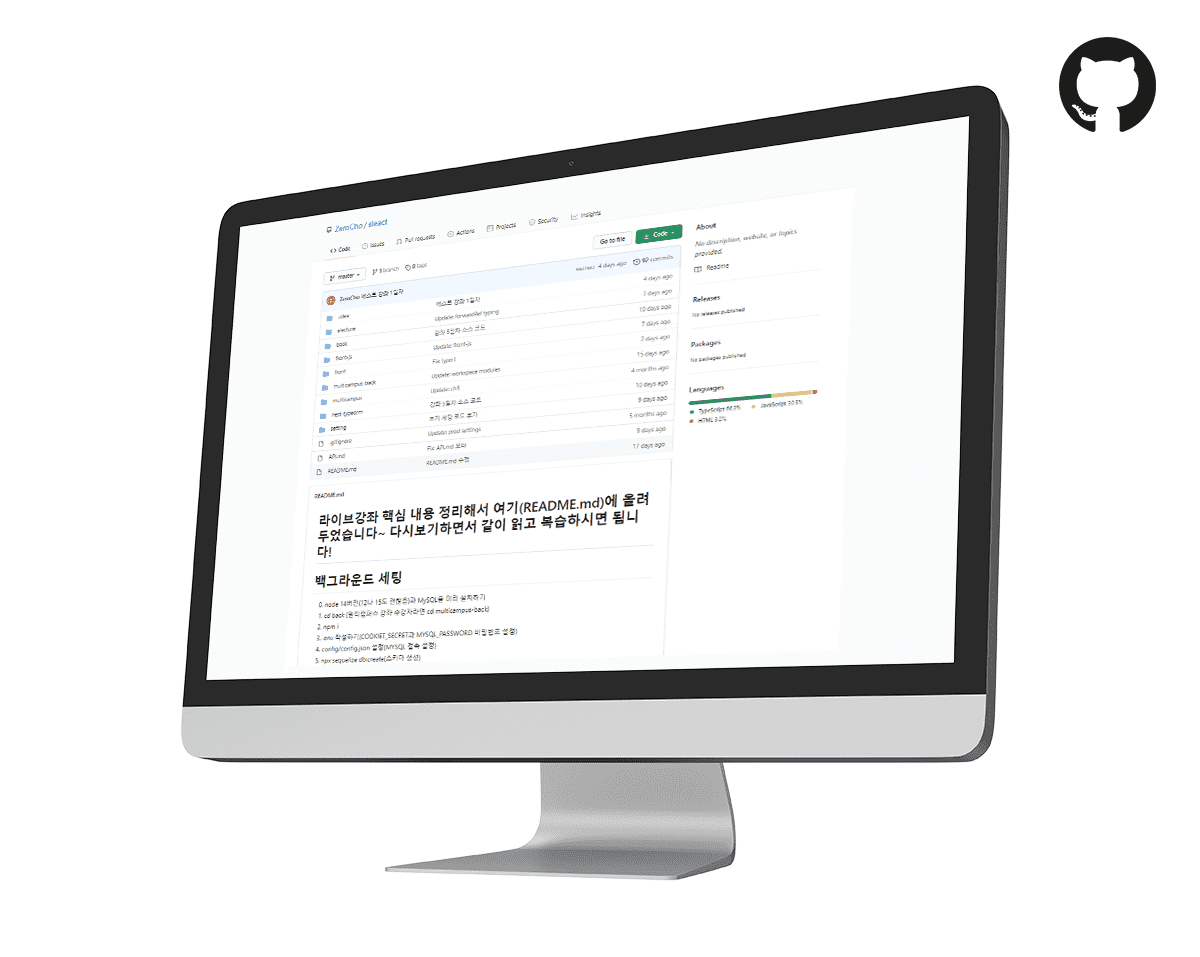
The source code
Provides.
 https://github.com/zerocho/sleact (shortcut)
https://github.com/zerocho/sleact (shortcut)
#2
Quickly answer the question
I will answer you.
The great thing about my course is the Q&A. If you have a question, I will answer it within a day.
Please study actively by freely asking questions about course-related content.
It will help you understand the content better!
Introducing the knowledge sharer .

Zerocho Blog and
Running a YouTube channel

Web Development Bestseller

Today's Pickup Co., Ltd.
CTO
Frequently Asked Questions 💬
Q. TypeScript, do I really need to know it?
Personally, I recommend learning TypeScript. The JavaScript ecosystem is gradually moving to TypeScript. However, this course provides JavaScript source code and shows you how to apply TypeScript in the video, so you can proceed with JavaScript alone. (Just change tsx, ts files to jsx, js, and delete the :type, <type> part. It's very simple.)
Q. Is SWR a verified library?
This is a library created by Vercel (formerly Zeit), the creator of Next.js and now.sh. You can trust and use it. It has 16,000 GitHub stars~
Q. Is there a reason why you didn't use CRA when setting it up?
I always make it a rule to set up manually instead of using CRA in my lectures. You need to know how to set up manually to understand the principles of CRA. I recommend that you use CRA after learning the principles.
Please note before taking the class!
- Socket.io uses version 2. You need to install version 2.
- The actual deployed service can be found at sleact.nodebird.com .
- Frequently asked questions will be organized into FAQs and posted on the Infraon blog.
- If there is a problem with the video or content, please contact us and we will re-edit and upload it.
- If there is something you are curious about implementing that is not in the lecture, and many people ask questions, I will create a bonus video.
Player Knowledge & Linked Lectures
Essential Player Knowledge
If you want to learn more about TypeScript!
Curious about other clone coding lessons?
Recommended for
these people!
Who is this course right for?
Anyone who wants to learn React grammar and start web development in earnest
For those who want to create a proper service instead of just a simple tutorial
For those who want to learn development with increased stability using TypeScript
Need to know before starting?
HTML/CSS
JS basic knowledge
React Basic Grammar (Come listen to the free lecture)
Hello
This is zerocho
Students
60,844
Reviews
1,414
Rating
4.8
Courses
21
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Curriculum
All
46 lectures ∙ (11hr 1min)