

Catching up with non-majors - Networks, HTTP
If you are a developer who deals with HTTP or want to become a developer but did not major in computer science and are weak in networking, gain lifelong knowledge with this one course!

This course is prepared for Beginners.
What you will learn!
OSI 7 layers
TCP/IP model
HTTP/HTTPS
HTTP2, 3, WebSocket
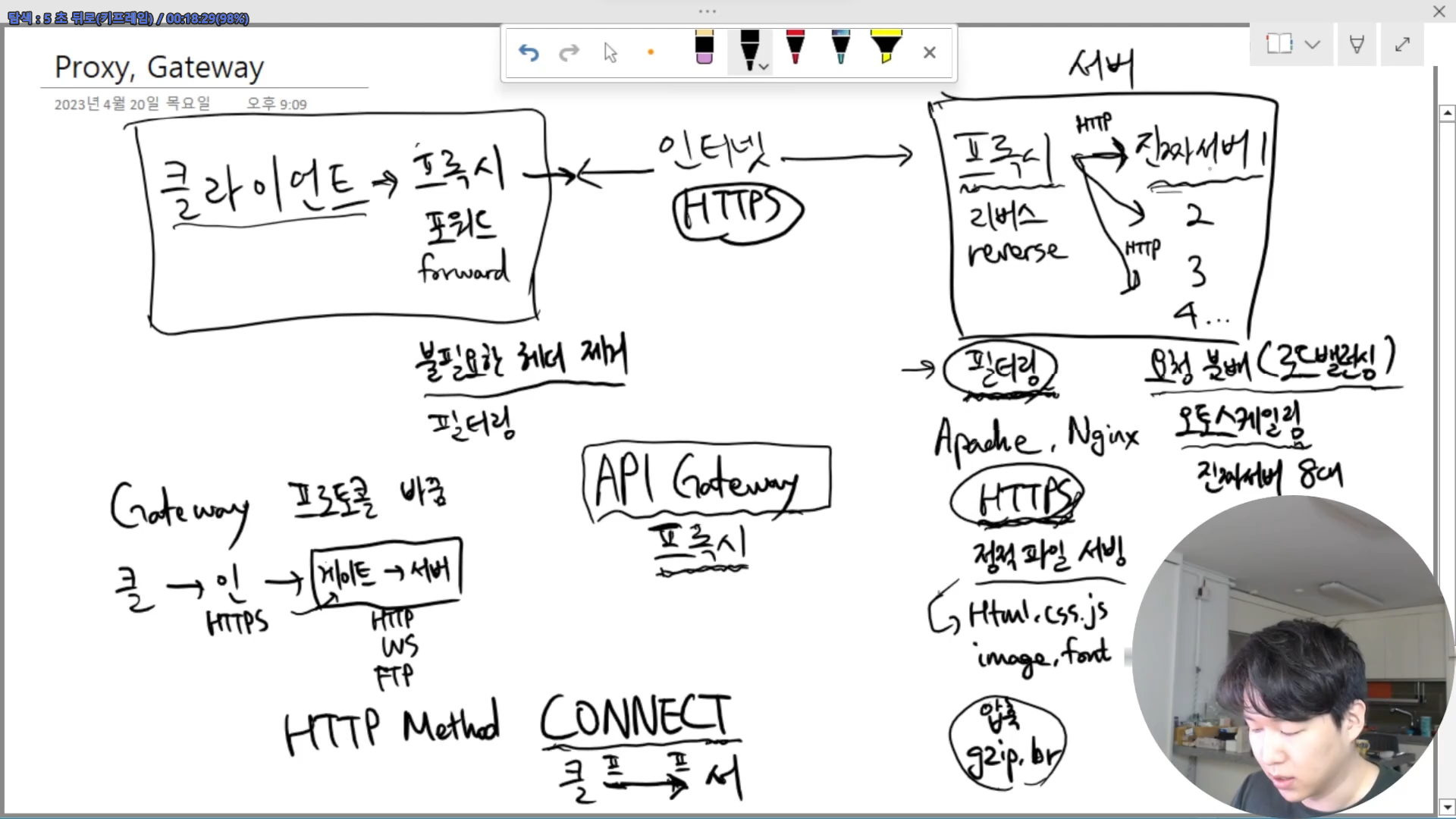
Gateway, Proxy
DNS
Is there knowledge that only developers with a computer science background know?
Even non-majors can learn with this course 😎
If you've ever had these concerns, pay attention!
🫠
I want to learn the basics of networking, but the major books are too thick.
🤔
Even if I learn all the specialized knowledge, I don't know how to use it in practice.
🥲
Sometimes I feel embarrassed because I don't communicate well with the server side developers.
Is computer science knowledge only for those who major in it?
Anyone can learn it, even non-majors! ✨
OSI 7-layer, TCP/IP model, HTTP, WebSocket, DNS, proxy... These are concepts that you absolutely must know if you want to become a web/app/server developer. Computer science majors basically have this knowledge.
Non-majors who have not studied computer science often think that majors already know something great. However, if they study step by step, non-majors can acquire specialized knowledge just as much as computer science majors. I will teach you only the core knowledge necessary for practical work.
If you can't answer 'yes' to any of the three questions below, then join this course!
- Do you know what process the data you send goes through before it reaches the other person's computer?
- Can I analyze HTTP requests with the network tab without asking the backend developer?
- Can you ask your backend developer for the headers/methods/response codes?
I recommend this to these people 🙆♀️

People who are not majoring in the field but want to become web, app, or server developers

Front-end developer who doesn't know much about back-end

People who want to know only the major contents that are frequently used in practice
Lecture Features ✨
![]()
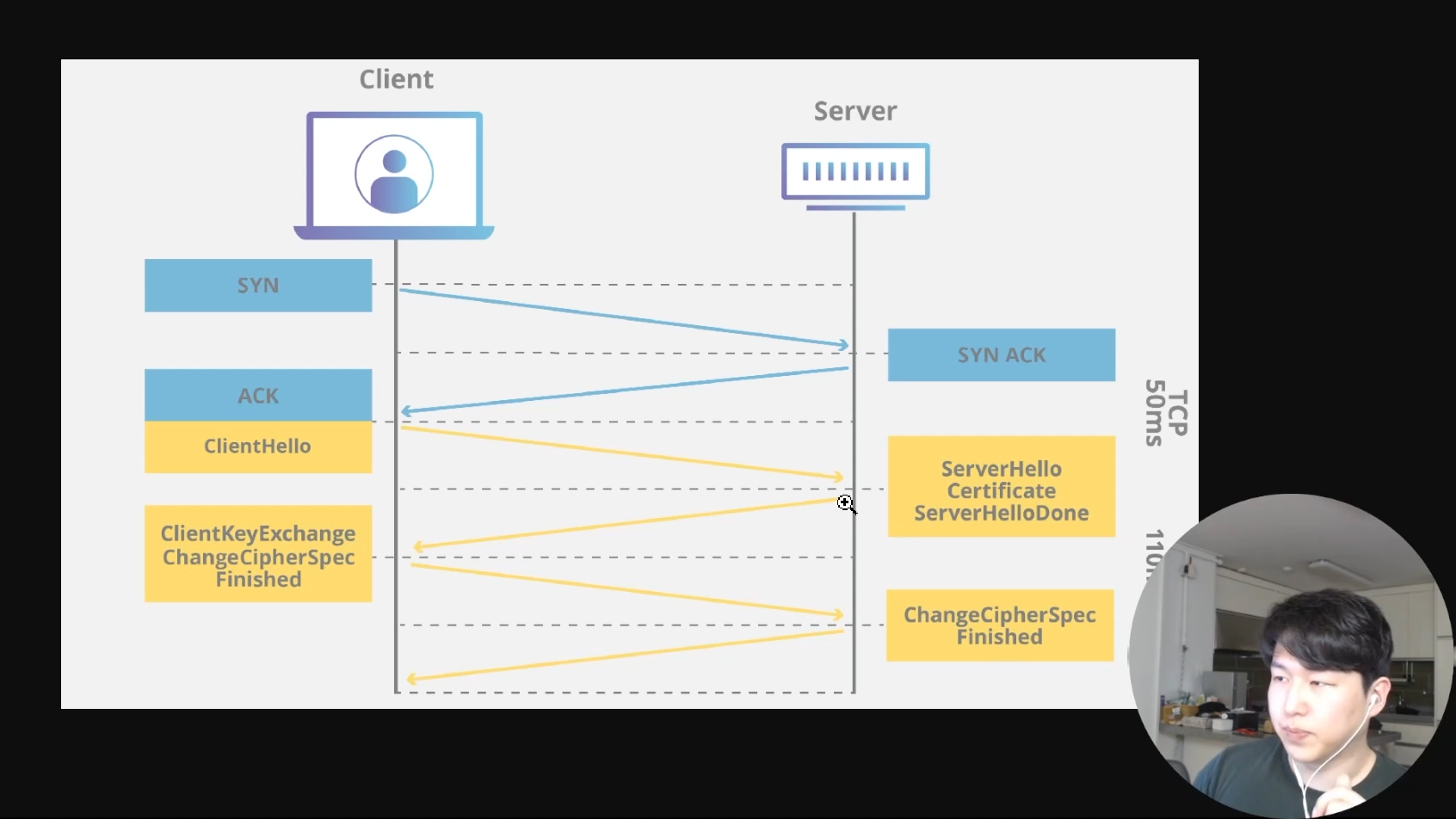
The concept part is explained with pictures in the lecture notes.
![]()
We provide server code for practice .
![]()
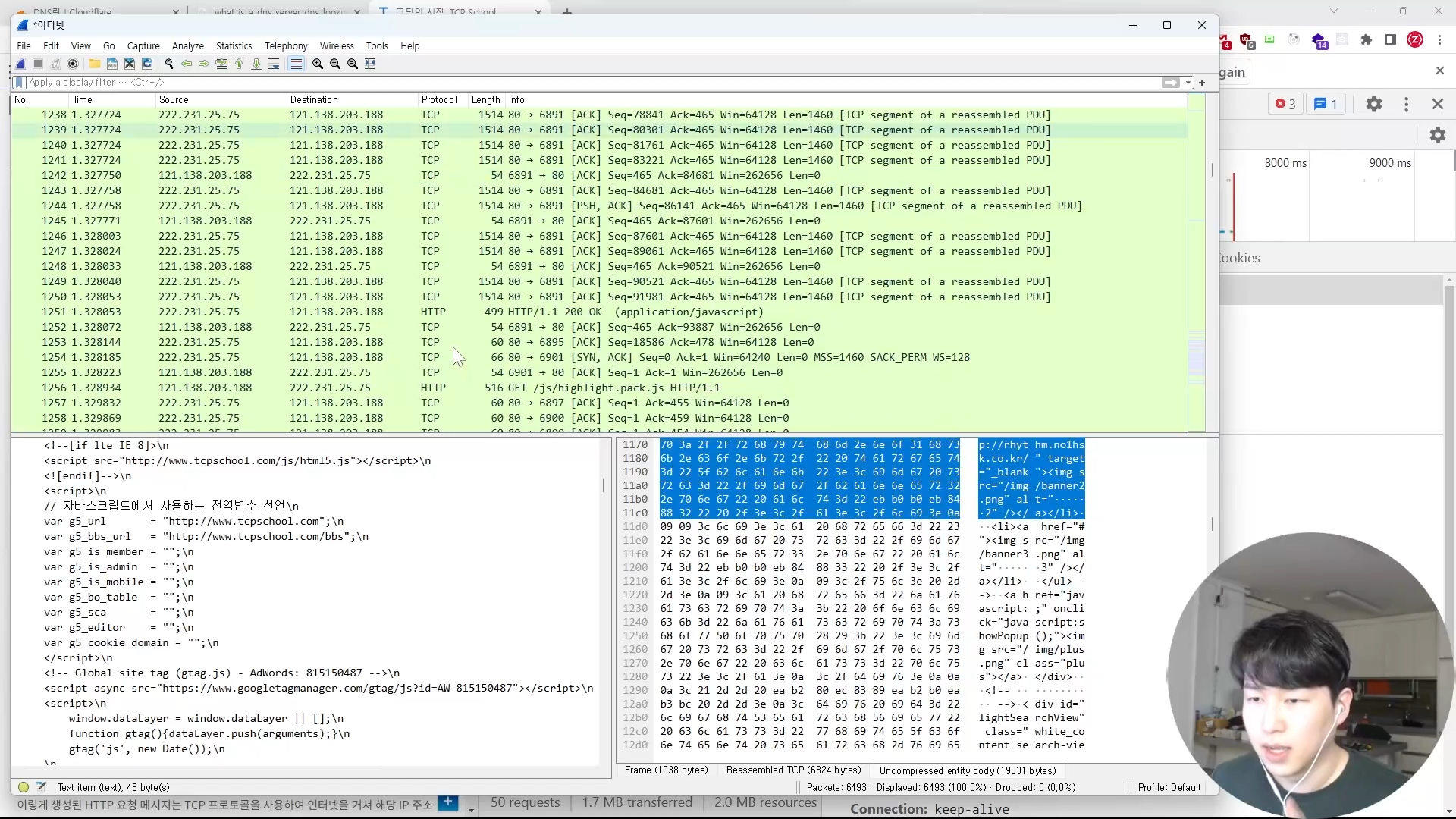
Check the data actually being transmitted with Wireshark .
![]()
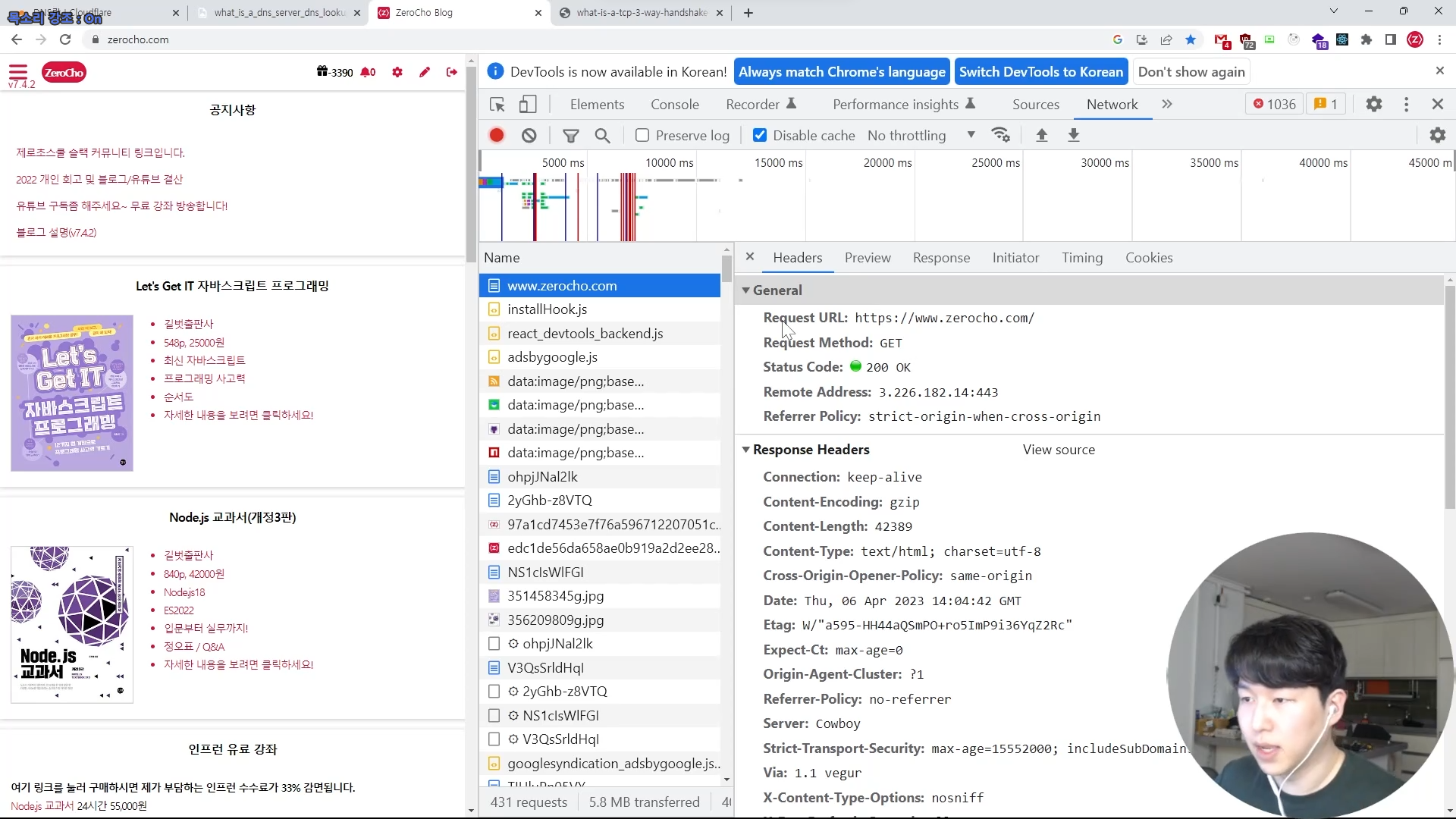
Try sending HTTP requests/responses directly and check through the network tab that it works as per theory.
![]()
Among thick network books, we will remove the less frequently used parts and condense and explain only the frequently used parts .
Learn things like this 📚

OSI 7 Layer + TCP/IP Model

Checking OSI 7 layers with Wireshark

Analyzing HTTP request/response headers

Understanding Cookies/Cache/CORS
Terms such as DNS, VPN, Proxy, Gateway HTTPS, HTTP2+3, WebSocket, etc.
With two-way communication
So that you can understand better.
The great thing about my lectures is the Q&A.
- We aim for active learning through questions and answers .
- If you have any questions, we will respond within 48 hours.
- We are revising our classes or updating and supplementing them through news to answer frequently asked questions from our students.
- Please study while freely asking questions related to the lecture. It will help you understand the content better!

Things to note before taking the class 📢
Practice environment
- Operating System and Version (OS): Based on Windows 11, but other operating systems are also fine.
- Tools used: WireShark latest version, node.js LTS version
Learning Materials
- Lecture notes are attached to the lecture.
- node.js practice code
Player Knowledge and Notes
- All you need to know is what a LAN cable is.
Expected Questions Q&A 💬
Q. I heard that you have experience with connecting a LAN cable. Is that true?
Yes, I will start the lecture from the LAN cable.
Q. Will I really gain the same knowledge as a specialist?
You will know less than a specialist, but you can save time by not having to learn useless knowledge that a specialist learns in the field.
Q. Is it useful for backend aspirants as well?
Yes. You will use the concepts that come out here for the rest of your life. However, depending on the type of backend development you do, you may need to study additional related parts. For example, if you do socket programming, you will need to study the L4 layer more intensively. You can think of it as a lecture to learn keywords.
Reference) Complete roadmap for Zero Second Lecture
Q. Are there any programs I need to install in advance?
Recommended for
these people!
Who is this course right for?
People who are not majoring in the field but want to become web/app developers
Front-end developer who doesn't know much about back-end
People who want to know only the major contents that are frequently used in practice
Need to know before starting?
Experience connecting a LAN cable to a computer
Hello
This is zerocho
Students
60,866
Reviews
1,414
Rating
4.8
Courses
21
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Curriculum
All
33 lectures ∙ (5hr 32min)
are provided.
Physical Layer (L1)
05:53
Transport Layer (L4)
10:40
Summary
06:04
Full data flow
06:49
DNS and Records
13:30
Using WireShark
15:47
3-way, TLS handshake
11:06
How to read RFC
10:16
cookie
17:28
Cache-Control
19:42
CORS
13:21