Slack Clone Coding [Backend with NestJS + TypeORM]
Let's learn NestJS, which is called the Spring of Node.js, and experience the convenience of Dependency Injection. Let's learn everything from API development to comparison with Express, deployment, and testing.

This course is prepared for Intermediate Learners.
What you will learn!
NestJS
Comparison with Express
TypeORM
Unit testing, e2e testing
API Design
I created a chat app with my own hands, and even developed a server!
Meet NestJS, the hottest thing these days.
In Express
With NestJS !
I was originally using Express as a server framework and Sequelize as a DB at work. But I saw a lot of mention of NestJS in the community, so I tried it out and... My eyes are wide open👀!
After that , we converted all company services to NestJS, and also converted Sequelize to TypeORM.
Spring of the node system,
Hot NestJS 🔥

NestJS, called the Spring of Node.js! Even developers who left Node to do Spring are said to be coming back because of NestJS. How is NestJS different from Express, which has been widely used so far, and how powerful is it? In this lecture, we will introduce the functions of NestJS. We will convert the web server built with Express to NestJS, and directly create the backend part of a web app similar to Slack.
Well then, let’s learn first-hand why NestJS is so hot.
I recommend this to these people!

For those who want to get started with Node.js server development with NestJS

For those who feel that Express features are lacking and are looking for alternatives

Anyone who wants to implement the backend part through clone coding
Zero second slack clone coding ,
Backend concerns completely resolved!
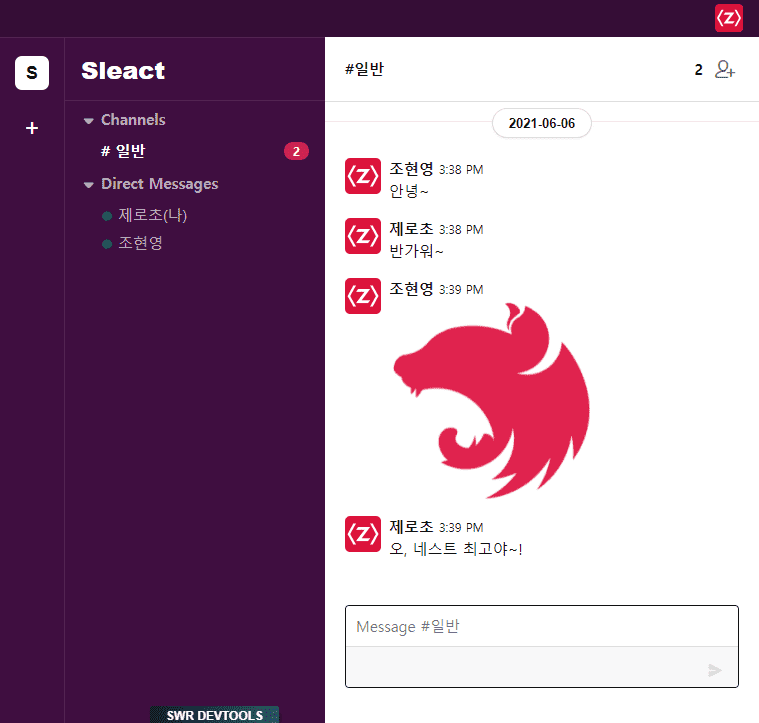
- We're going to build the backend part of a web app similar to Slack.
- We will introduce the features of NestJS and try converting Express server to NestJS.
- You will learn how to move away from Express and understand the benefits of NestJS, and be able to build a NestJS server.
Immediately applicable in practice!
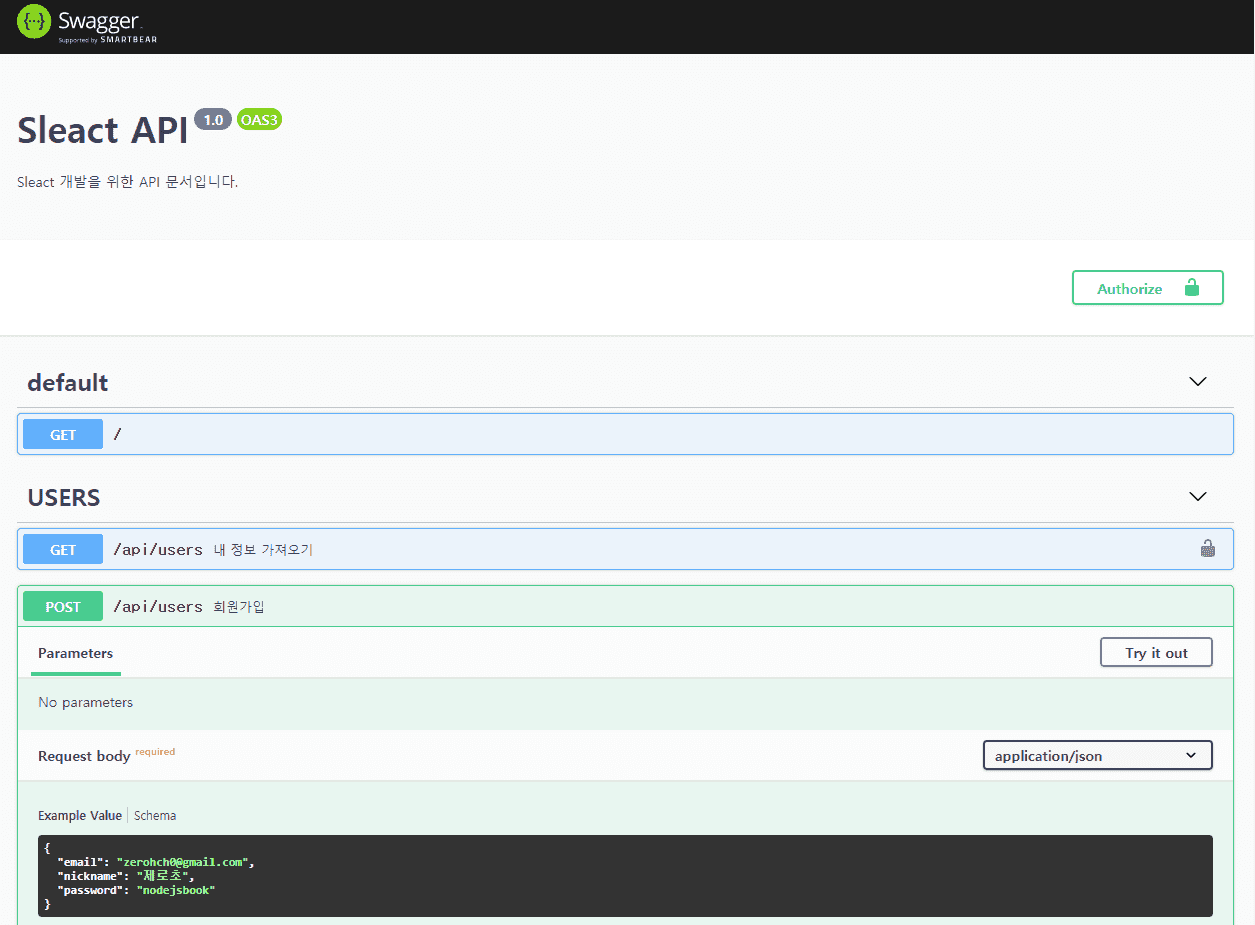
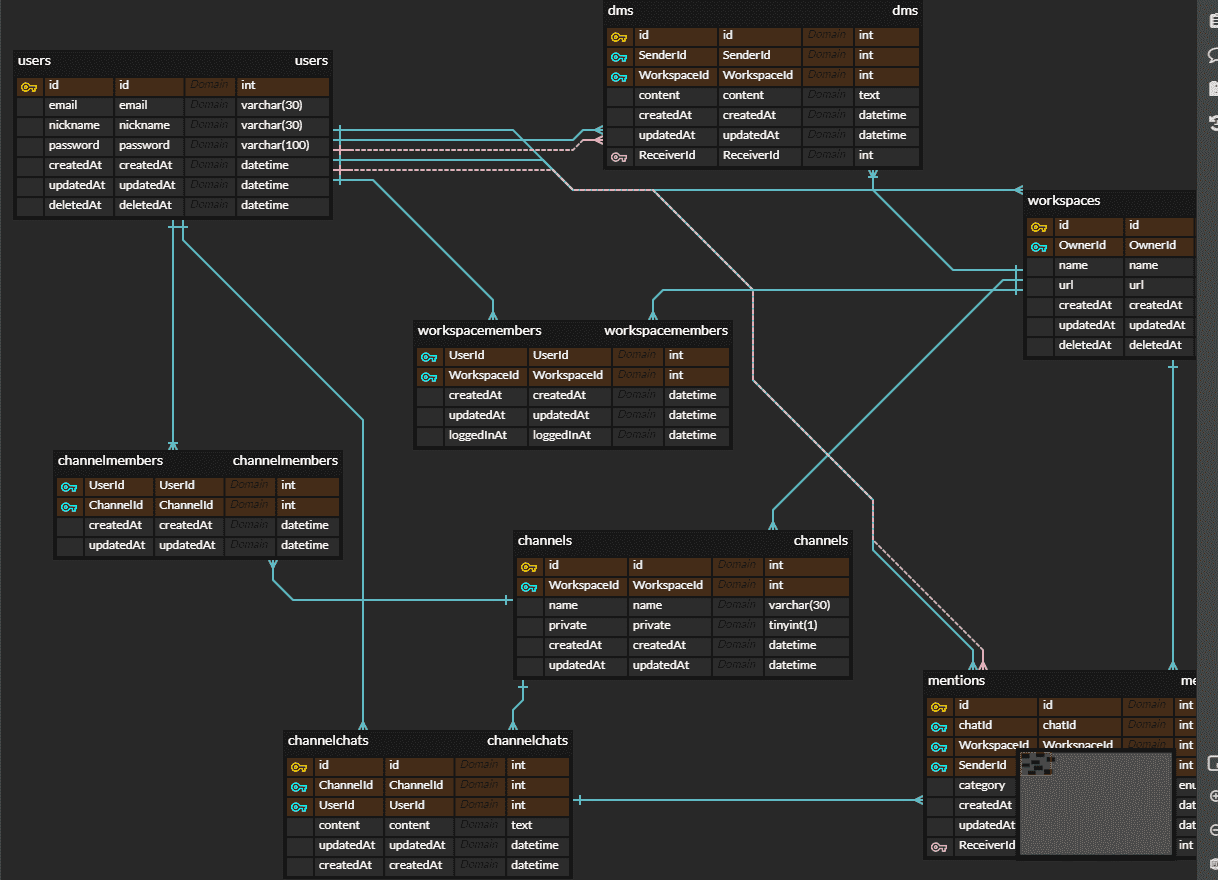
- I will share tips I learned while using NestJS for a year at my company, such as how to read the official NestJS documentation, how to draw ERD, and how to create API documentation.
- As a bonus, it even covers testing with websockets!
Please check before taking the class!
- This lecture is the backend part of the [Slack Clone Coding] lecture. However, you can take this lecture without taking the previous frontend part. If you are curious about how to create a frontend, Please check the previous lecture .
Learn these skills.

NestJS

TypeORM

Socket.io

Node.js
Let's make it ourselves!




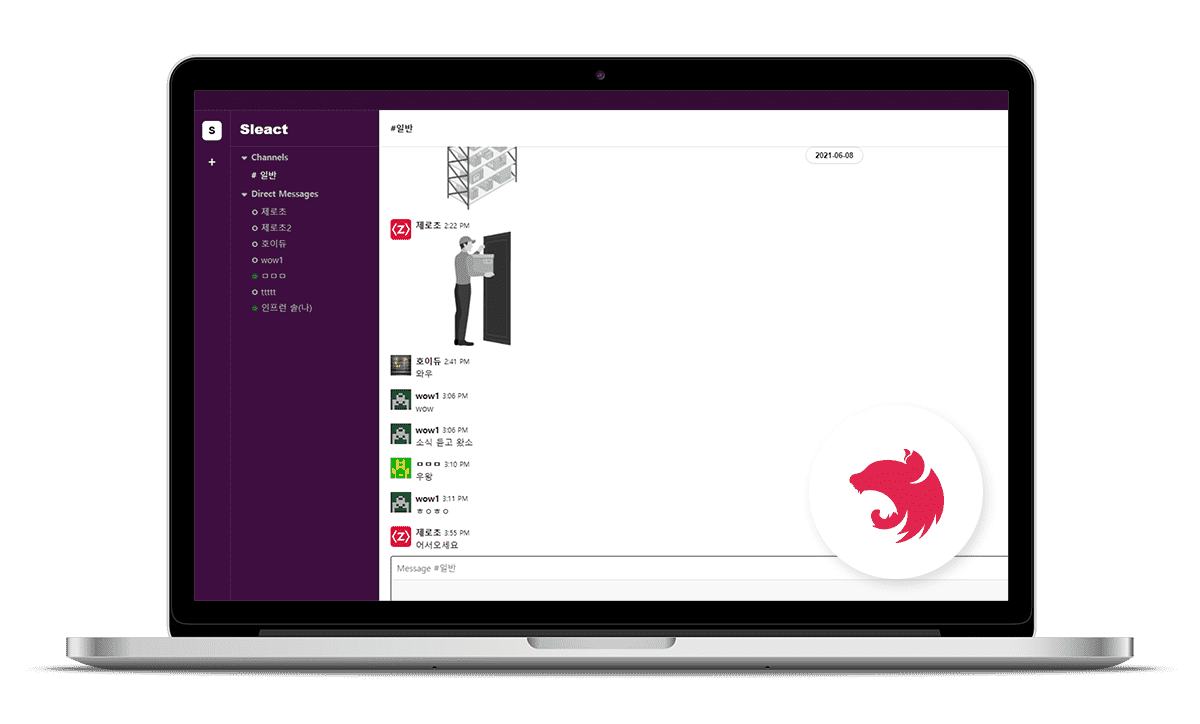
The actual deployed service
Are you curious?

https://sleact.nodebird.com (shortcut)
You can create that page through the lecture :)
#1
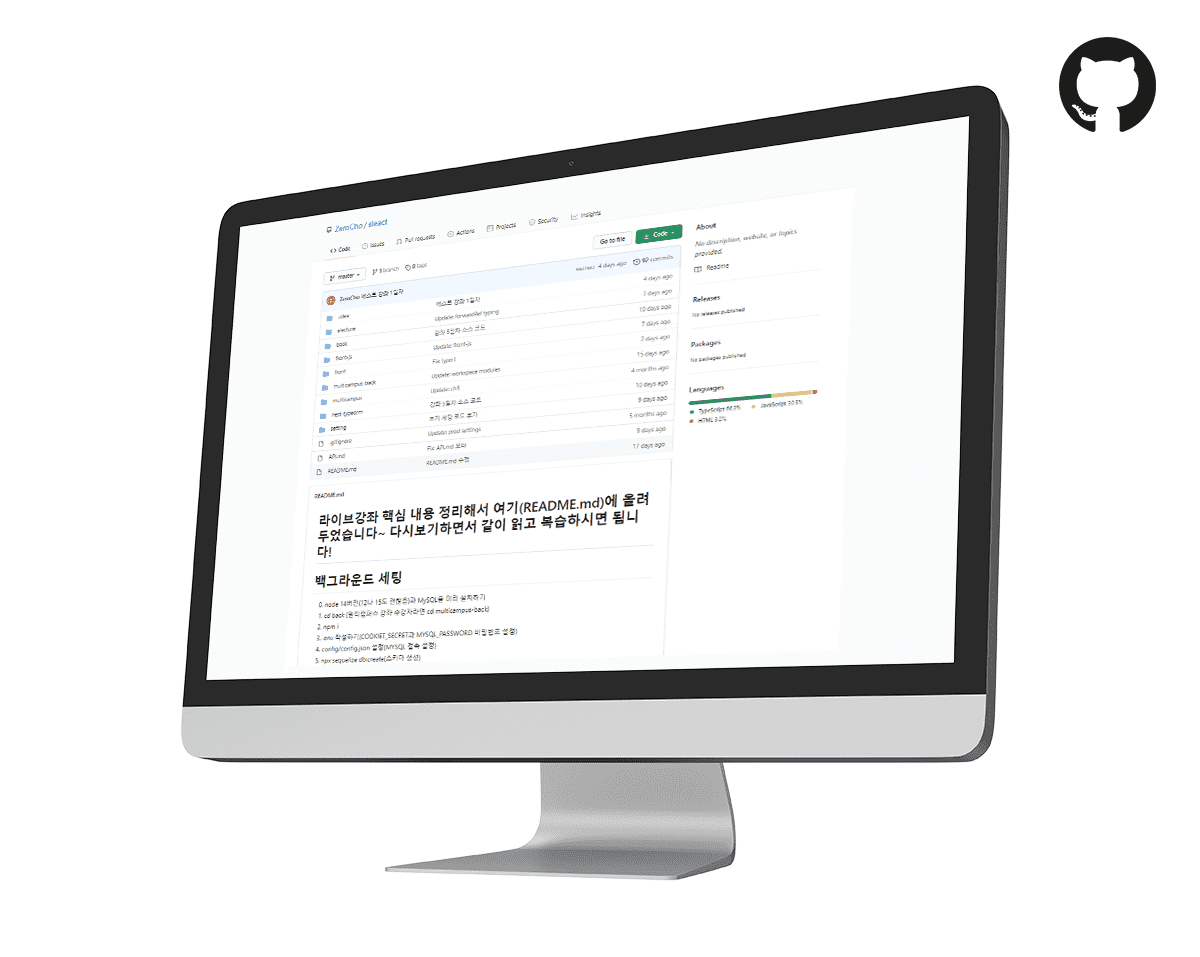
The source code
Provides.
 https://github.com/zerocho/sleact (shortcut)
https://github.com/zerocho/sleact (shortcut)
As well as the NestJS + TypeORM source code,
We also provide the corresponding Express + Sequelize source code for the code .
#2
Quickly answer the question
I will answer you.
The great thing about my course is the Q&A. If you have a question, I will answer it within a day.
Please study actively by freely asking questions about course-related content.
It will help you understand the content better!
Introducing the knowledge sharer .

Zerocho Blog and
Running a YouTube channel

Web Development Bestseller

Today's Pickup Co., Ltd.
CTO
Frequently Asked Questions 💬
Q. Slack Clone Coding - [Real-time Chat with React!] Do I need to take the course as well? I'm not interested in the front end.
If you are only interested in server development, you only need to take this course. However, when coding the backend, you need a frontend to send a request to the backend, right? That's why I've completed the frontend code. You just need to run the frontend code. Use the frontend screen to send a request to the backend.
Q. Do I need to know Express? I want to skip Express and just use NestJS.
The lectures often introduce Express or compare its differences with Express. You should be able to read some Express code to take the course smoothly. Since NestJS uses Express internally, it is recommended to understand Express.
Please note before taking the class!
- Nest.js uses version 8. It would be smoother to take the course using version 7 or 8.
- The actual deployed service can be found at sleact.nodebird.com .
- The lecture notes are here .
- Frequently asked questions will be organized into FAQs and posted on the Infraon blog.
- If there is a problem with the video or content, please contact us and we will re-edit and upload it.
- If there is something you are curious about implementing that is not in the lecture, and many people ask questions, I will create a bonus video.
Check out the related lectures.
[Renewal] Node.js Textbook -
From basics to project practice
Node, what if you feel like you lack the basics?
Want to learn Express?
Slack Clone Coding
[Real-time chat with React!]
Slack Clone Coding,
If you want to learn up to the front?
[Renewal] With React
Creating NodeBird SNS
Curious about other clone lectures?
22 hour Twitter clone!
Recommended for
these people!
Who is this course right for?
For those who want to get started with Node.js server programming with NestJS
For those of you looking to switch from Express to NestJS
If you are familiar with Spring and looking for something similar in Node.
Need to know before starting?
Node.js basic knowledge
Experience with Express, Passport, and Sequelize
Typescript basic knowledge
Hello
This is zerocho
Students
60,866
Reviews
1,414
Rating
4.8
Courses
21
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
Curriculum
All
39 lectures ∙ (9hr 40min)
Setting up NestJS
15:40
controller basics
08:17
Q&A
14:40
Body, Query, Param
12:52
Using Interceptor
10:38
Create a membership
17:41
Exception Filter
09:03
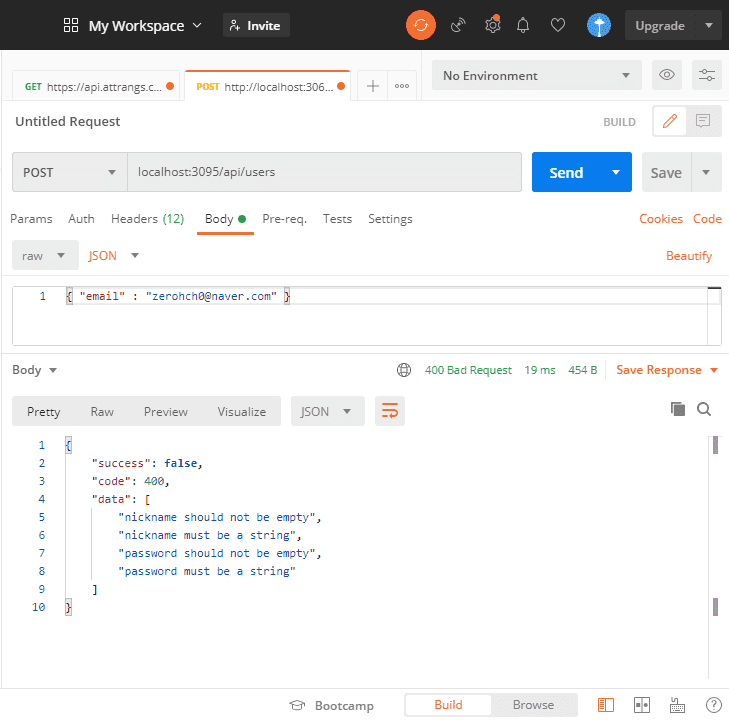
class-validator
14:23