
Vue.js 끝장내기 - 실무에 필요한 모든 것
장기효(캡틴판교)
Vue.js로 실무 하시는 분들께 필요한 모든 것을 담았습니다. 실제 백엔드 API로 구현하는 학습 노트 CRUD 애플리케이션. 생산성 높은 프로젝트 환경 구축과 백엔드 개발자와 협업하는 방법에 대한 메시지를 꼭 확인해보세요 :)
Intermediate
JavaScript, Vue.js, Vuex


This course focuses on helping beginner Javascript developers become developers who can develop Real web apps. If you take this course, you can learn the basic concepts related to Vue.js and develop Real web apps. This course is Part 1, Basics, and through Parts 2 and 3, we will implement Real web apps. It is structured so that you can learn easily even if you only know basic simple HTML, without prior knowledge such as Javascript or CSS. By the end of the course, you will definitely be able to do basic coding for Vue.js.

Responsive Web Development
Web App Development
Vue.js Introduction ~ Beginner
Vue.js Official Guide Error Resolution
Frontend development
Javascript Development
Vue.js beginner development
Understand basic concepts related to Vue, such as Vue, PWA, SPA, and SFC
Understanding Vue instances and Vue basics and key grammar
[Vue.js 2] Practical Web App Development Series
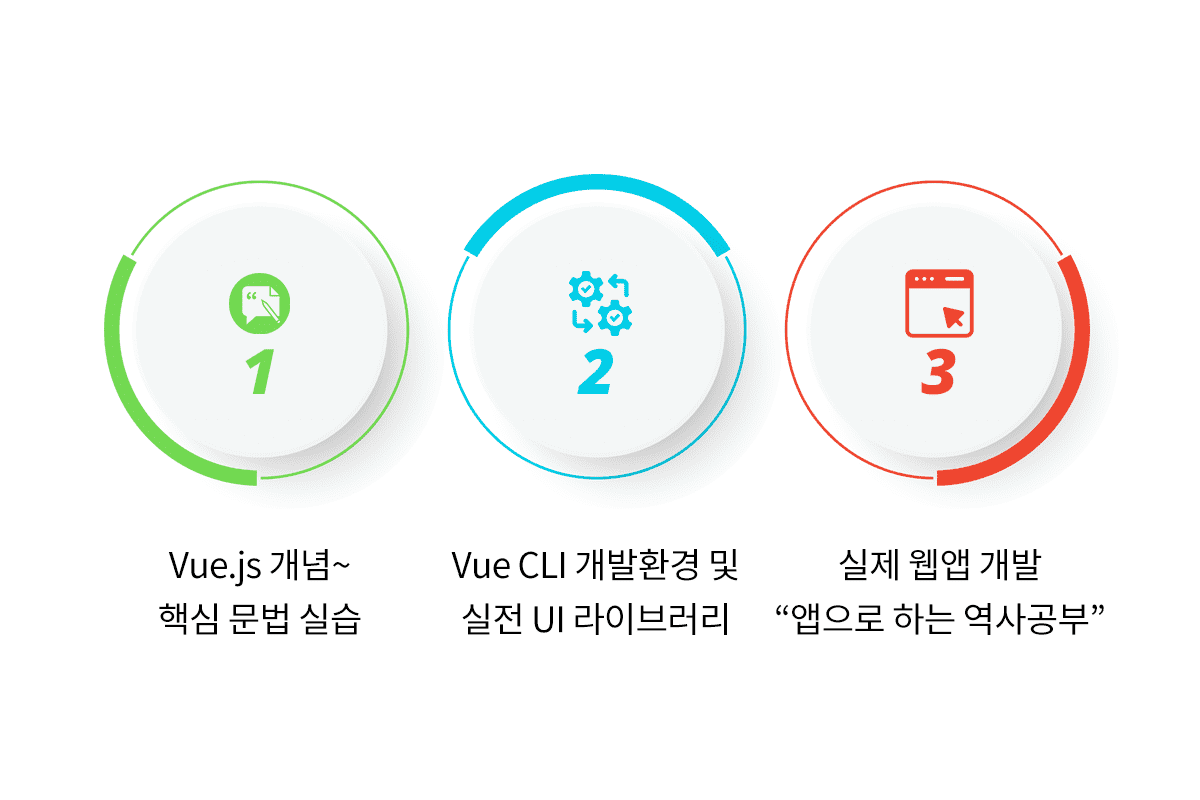
• Part 1: Vue.js Concepts ~ Core 👈 Current Lecture
• Part 2 - Vue Cli development environment and practical UI library (in production)
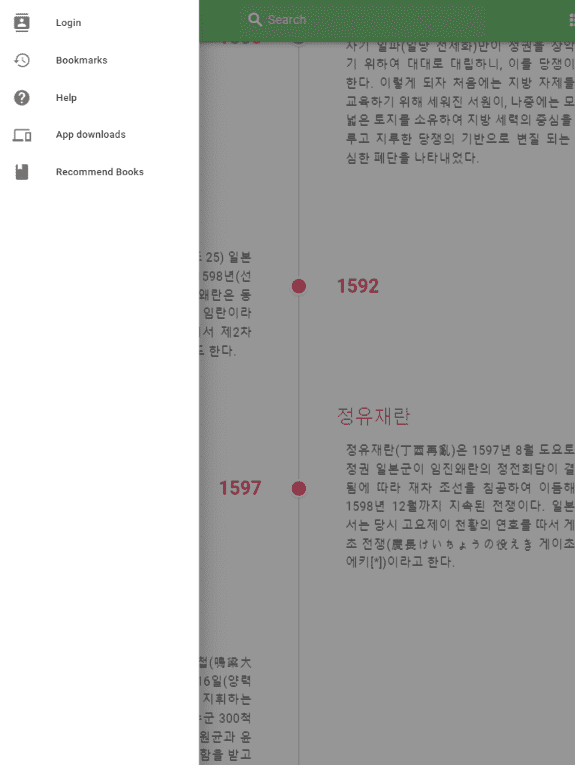
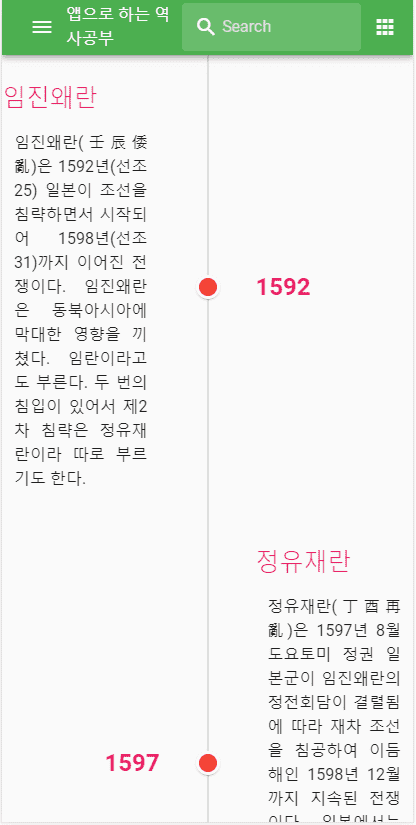
• Part 3 - Development of a practical web app, ‘Studying History with an App’ (in production)
• Part 1: Vue.js Concepts ~ Core Practice
You can watch the lecture and code along right away using jsFiddle.
These exercises are different from just watching the lectures.
So that you can do some basic Vue.js coding.
It can definitely help. Just watch the lecture and code along.
You can become a Vue developer right away.
While watching a documentary about the invasions of the great powers surrounding Joseon in the late Joseon Dynasty,
I learned that the history of Joseon during the Enlightenment Period and that of other great powers, including Japan, were very different.
We are now in the era of the 4th Industrial Revolution, but during the 1st Industrial Revolution (1760s) and the 2nd Industrial Revolution (1865s),
I wondered what Joseon was doing.
Why did Joseon fall so far behind other countries during the Industrial Revolution?
I became curious about the history of the great powers that threatened Joseon (Japan, China, Russia, the United States, the United Kingdom, France, etc.) during the same period.

While studying, I thought about making this into a web app and effectively communicating it.
I created a web app called 'Study History with an App' using Vue.js + Vuetify.
As I was building the app, there were times when I needed someone to code, as it was for me.
We decided to create a service [ http://realcodecamp.com ] that can serve as a tool and a manual.
Real Web App - I was planning to first conduct 'Development of History Study through App' as a video lecture, but
I think it is difficult to develop practical skills without basic knowledge.
• Part 1 - Vue.JS Concepts ~ Core Practice
• Part 2 - Vue Cli Development Environment and Practical UI Library
I added it first.

This lecture is Part 1 - Vue.JS Concepts ~ Core Practice .



JSFiddle
• An online service for writing and testing web front-end related technical code (collaborative HTML, CSS, JavaScript code snippets).
Visual Studio Code
• A source code editor/debugger with Git control, syntax highlighting, and more, developed by Microsoft.
Q. Can non-majors also take the course?
A. Yes, you can. Anyone who has a passion for development can listen. I am also a non-major.
Q. Why should I learn Vue.js?
A. Even now, web development in the future will be in the form of PWA (Progressive Web App, explained in detail in the lecture). Vue.js is a very easy framework for developing this PWA in addition to general web screens. With Vue.js, you can create a web app that can satisfy both web and mobile with one development.
Q. What can I do if I learn Vue.js?
A. By learning Vue.js, you can become a front-end developer and develop advanced web pages and web apps.
Who is this course right for?
It helps with projects, career paths, and employment.
Vue.js Introduction, Beginner Developer
Frontend Developer
Anyone interested in Javascript development
Javascript Developer
Web Developer
Anyone interested in web app development
Web publisher or web designer
Anyone who has experience with angularjs or angular
Need to know before starting?
html
209
Students
14
Reviews
3.1
Rating
1
Course
국내 다수의 대기업(삼성, LG, SK, KT등) 에서 10년이상 웹 프로젝트 및 웹 솔루션 개발을 해왔습니다.
프론트앤드-백앤드 개발 및 AA 및 PL 역활을 담당하였습니다.
안드로이드 앱 개발을 통해 다양한 실전 앱(구글 플레이 10만명 이상 다운로드)을
개발 및 운영해 보았습니다.
최근 5년동안에는 Angular.js, Vue.js 와 같은 프론트앤드 개발을 메인으로 진행해왔습니다.
현재는 스타트업 에서 AA 및 웹앱 개발을 담당하고 있습니다.
강의를 통해, 프론트 엔드 개발과 백엔드 개발의 실전 가이드라인을 제시하고 싶습니다.
All
24 lectures ∙ (4hr 44min)
Course Materials:
All
14 reviews
3.1
14 reviews
Reviews 1
∙
Average Rating 5.0
Reviews 4
∙
Average Rating 5.0
5
이해가 너무 잘되고 Vue관련 창도 모두 잘 보여주셔서 이해가 쉬웠어요.
좋은 평가 정말 감사합니다. 완강하시고 메일 주시면 다음 번 심화 강좌 할인 쿠폰도 보내드리겠습니다.
Reviews 1
∙
Average Rating 5.0
Explore other courses in the same field!
$8.80