

Inflearn Community Q&A
감정다이어리 edit 컴포넌트 만들때
Resolved
Written on
·
26
·
Edited
0
12.8강)
edit 컴포넌트 작성할때 저는 diary 컴포넌트처럼
edit 컴포넌트 안에
useParams 훅 호출해서
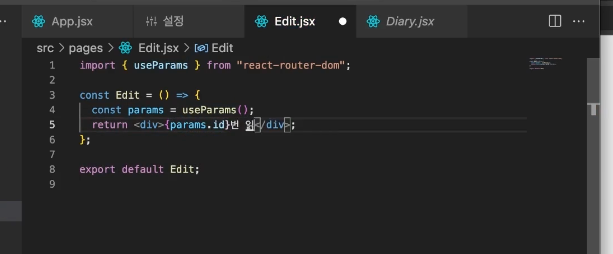
import { useParams } from "react-router-dom";
const Edit = () => {
const params = useParams();
return <div>{params.id}Edit</div>;
};
export default Edit;
이렇게 설정해줘야
route 설정할때도 id에 따른 페이지가 잘 보이던데
저만 그런가요 아니면 강의에선 스킵이 된건가여
javascriptnode.jsreact
Answer 1
0
winterlood
Instructor
안녕하세요 삘소굿님 이정환입니다.
해당 강의 "12.8 챕터"의 7분 10초 확인해보시면 질문하신 코드와 동일한 코드를 사용하는걸 보실 수 있습니다.

추가적으로 질문 있으시면 답글 달아주세요
