
Vue.js 중급 강좌 - 웹앱 제작으로 배워보는 Vue.js, ES6, Vuex
장기효(캡틴판교)
Vue.js 중급 강좌 - '누구나', '쉽게', '훌륭한' 웹 어플리케이션을 만들 수 있도록 도와주는 Vue.js 활용 강좌 입니다. Vue.js 에 대한 기본적인 이해를 바탕으로 Todo 앱을 만들어 보며 코드 중심의 실용적인 지식을 배우게 됩니다.
중급이상
JavaScript, Vue.js, ES6



프론트엔드 입문자들은 필수적으로 익혀야하는 Vue.JS!! 기초부터 시작해서 고급에 이르기까지 Vue.JS를 샅샅히 파헤쳐봅니다!


Vue2 문법 전체
Vue 3 기본 개념 (Vue 인스턴스, 템플릿 문법, 데이터 바인딩)
Composition API 사용법 (reactive, ref, computed, watch)
Vue Router 설정 및 라우팅
Pinia 상태 관리
Vue 3의 반응성 시스템
컴포넌트 설계와 데이터 전달 (Props, Emits, Slots)
Vue 3 라이프사이클 훅 사용법
Composition API vs 옵션 API
서버와의 통신 (Axios, Fetch, async/await)
애플리케이션 성능 최적화
Vue 앱 빌드 및 배포
비전공자도 이해하기 쉬운 Vue.JS!!
🛩 수코딩의 프런트엔드 로드맵 시리즈 4단계! 🛩
Vue.js 입문 분야 베스트셀러
2024 『코딩 자율학습 Vue.JS』 출간! 🎉
수코딩 온라인 강의가 책으로도 출시되었어요.
출시 이후 한 번도 1위 자리에서 내려온 적이 없을 정도로
Vue 3 입문 분야 베스트 셀러입니다. 😎
도서와 함께 보면 시너지가 몇 배로 올라갑니다.

Vue.js에서는 동적인 웹 페이지 구현을 위한 핵심 기능들을 배웁니다. Vue는 자바스크립트만으로는 구현하기 어려운 반응형 UI와 컴포넌트 기반 개발을 가능하게 하는 강력한 프레임워크입니다. 하지만 Vue의 모든 기능을 한 번에 배우고 마스터하는 것은 다소 어려울 수 있습니다.
이 강의에서는 실무에서 자주 사용되는 핵심 Vue.js 기능만을 엄선하여 학습합니다. 복잡하거나 잘 사용되지 않는 기능은 과감히 제외하고, 컴포넌트 구성, 양방향 데이터 바인딩, Vue Router와 pinia 등 실제 웹 애플리케이션에서 자주 활용되는 부분에 집중했습니다.
이를 통해 초보자도 Vue.js의 핵심 개념과 기술을 쉽고 효율적으로 배울 수 있으며, 실무에서 바로 활용할 수 있는 프론트엔드 개발 능력을 자연스럽게 익히게 됩니다.
기초부터 차근차근 모두 알려드릴게요.
Vue.js는 프런트엔드 개발에서 가장 중요한 기술 중 하나지만,
초보자에게는 처음 접할 때 조금 어려울 수 있죠.
하지만 걱정하지 마세요!
기초부터 탄탄하게 쌓을 수 있도록,
꼼꼼하고 친절하게 하나하나 설명해 드립니다.
처음 시작하는 사람도 자신 있게 배울 수 있도록
쉬운 예제와 실습을 통해 함께할게요! 🚀
Vue.js의 핵심 개념을 하나씩 배우고,
실제 웹 애플리케이션에 적용할 수 있는 기술을 자연스럽게 익혀가세요!
복잡한 이론은 줄이고, 실제 프로젝트에서 자주 사용하는 Vue 3 기능만 엄선했습니다.
컴포넌트 기반 개발, 반응형 데이터 관리, 라우터와 상태 관리 등 실무에 바로 적용 가능한 기술을 배웁니다.
Vue.js를 처음 배우는 사람도 쉽게 이해할 수 있도록 개념을 단계별로 설명하고, 예제 → 실습 방식으로 학습합니다.
손으로 직접 코딩하며 배우는 실습 중심 강의로, 이론을 실전에 바로 적용할 수 있게 도와줍니다.
Vue 3의 핵심인 Composition API를 심도 있게 다루어, 더 깔끔하고 효율적인 코드 작성 방법을 배울 수 있습니다.
기존 Options API와의 차이점도 명확하게 비교하며 학습합니다.
단순한 코드 실습이 아닌, 실제 웹 애플리케이션 개발을 통해 Vue의 활용법을 익힙니다.
Todo 리스트, 게시판, SPA 등 다양한 미니 프로젝트로 실무 감각을 키울 수 있습니다.
교과서에 없는 현업 개발자만의 실전 팁과 업무 효율을 높이는 방법까지 알려드립니다.
자바스크립트뿐만 아니라, 프런트엔드 개발자로 성장하기 위한 방향성도 제시합니다.
수강생의 질문에 대해 빠르고 친절한 피드백을 제공합니다.
자주 하는 실수나 헷갈리는 부분을 짚어주며, 개개인의 학습 효과를 극대화합니다.
누구에게나 인정받는 대작 게임이 나에게는 재미없을 수 있는 것처럼,
강의도 모두에게 똑같이 맞는 건 아닙니다.
아무리 칭찬이 자자한 강의라도 나와 맞지 않을 수 있고,
반대로 누군가에겐 평범한 강의가 나에겐 최고의 강의가 될 수 있죠.
그래서 제 모든 강의는 최소 10% 이상 무료로 공개되어 있습니다.
직접 들어보고, 저와 스타일의 ‘결’이 맞는지 확인해 보세요!
만약 저와 결이 잘 맞는다면,
프런트엔드 개발자로 가는 가장 빠른 지름길을 안내해 드리겠습니다.
믿고 따라오세요! 🚀

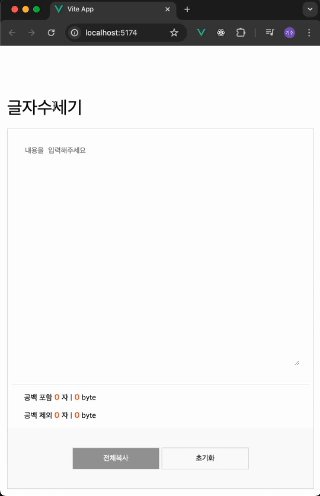
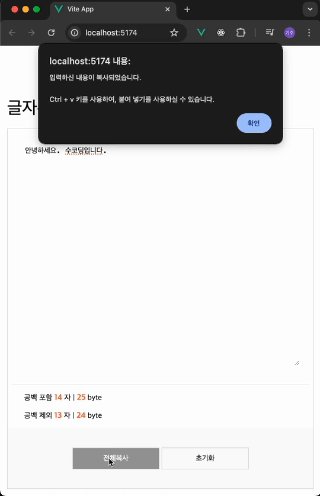
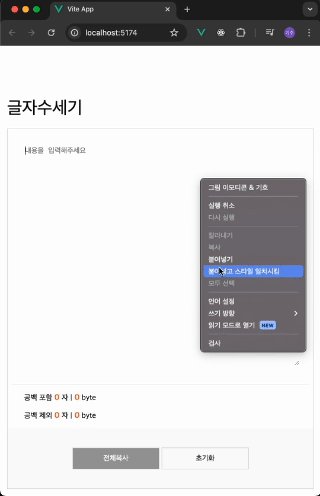
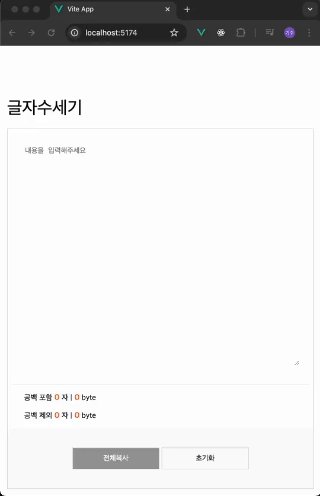
Vue 3의 핵심 기능인 computed와 watch를 활용하여,
사람인 사이트에서 사용되는 글자수 세기 기능을 직접 클론 코딩해봅니다.
computed를 사용해 입력된 글자 수를 실시간으로 계산하고,
watch를 활용하여 사용자의 입력 변화를 효율적으로 감지합니다.
실무에서 활용되는 기능을 그대로 구현하면서,
반응형 데이터 처리의 개념을 쉽고 명확하게 익힐 수 있습니다! 🚀

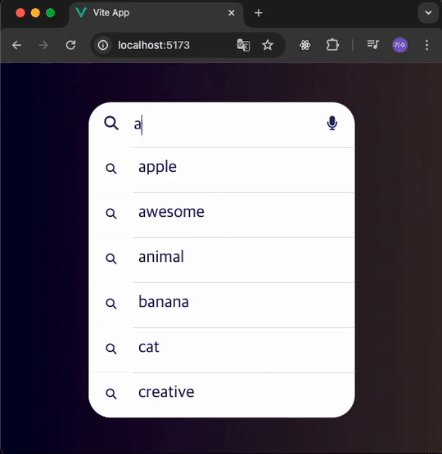
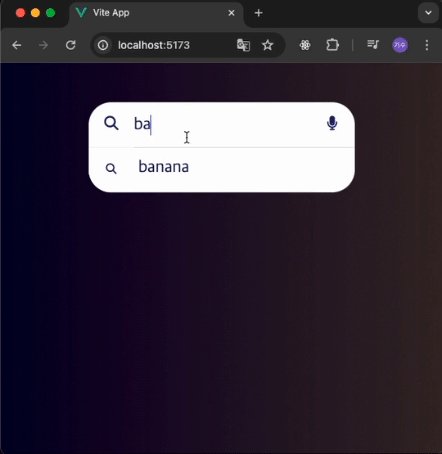
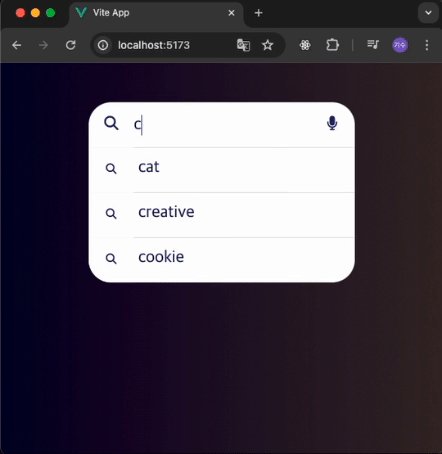
Vue 3의 핵심 개념인 컴포넌트(Component)를 활용하여
검색 엔진 서비스에서 자주 사용하는 검색어 자동완성 기능을 직접 구현해봅니다.
컴포넌트 분리를 통해 검색창과 자동완성 리스트를 효율적으로 관리합니다.
props와 emit을 활용해 컴포넌트 간의 데이터 흐름을 자연스럽게 익힙니다.
실시간 데이터 렌더링으로 사용자 입력에 빠르게 반응하는 인터랙티브한 UI 구현까지!
실무에서 바로 사용할 수 있는 기능을 직접 만들어보며
Vue 컴포넌트의 활용 방법과 구조화된 개발 방식을 배울 수 있습니다. 🚀

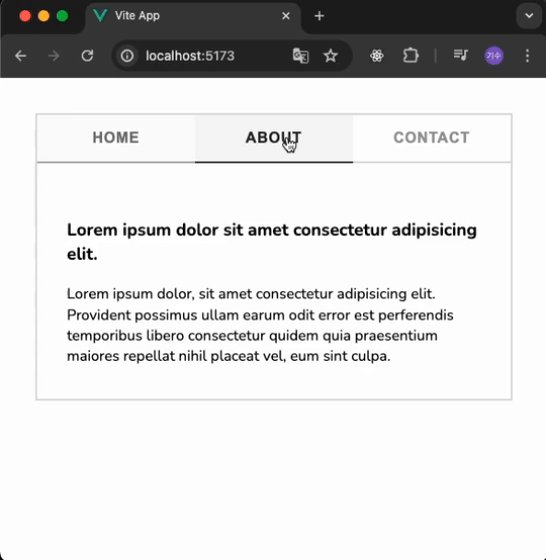
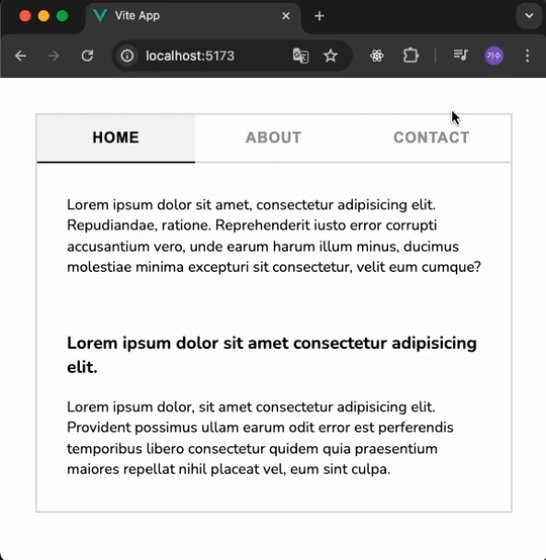
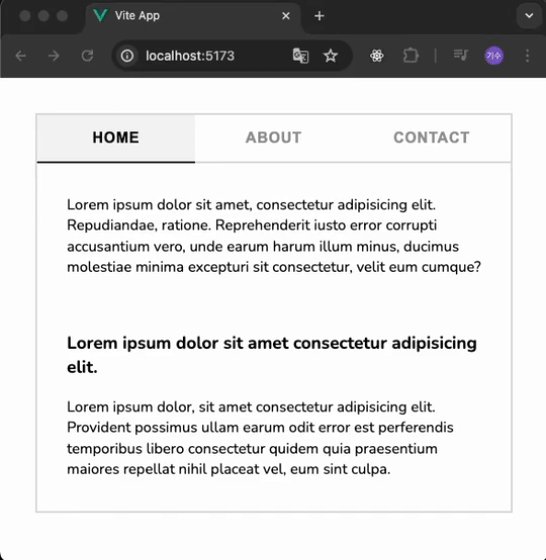
Vue 3의 다이나믹 컴포넌트(Dynamic Component) 개념을 활용하여
사용자 경험을 높이는 탭 메뉴 UI를 직접 구현해봅니다.
동적 컴포넌트 전환으로 여러 탭 콘텐츠를 효율적으로 관리합니다.
v-bind와 is 속성을 사용해 유연한 컴포넌트 렌더링을 학습합니다.
상태 관리와 이벤트 핸들링으로 탭 간의 자연스러운 전환을 구현합니다.
이 과정을 통해 복잡한 UI도 재사용 가능하고 확장성 있는 컴포넌트로 만드는 방법을 익힐 수 있습니다. 🚀

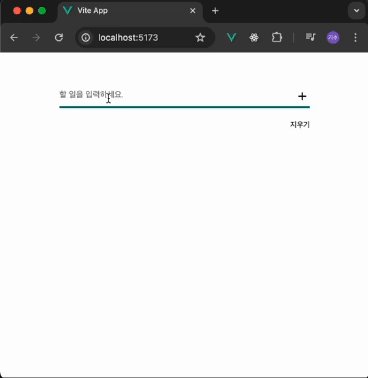
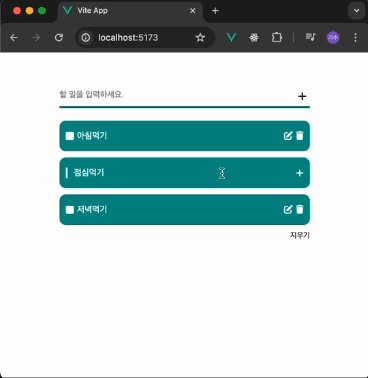
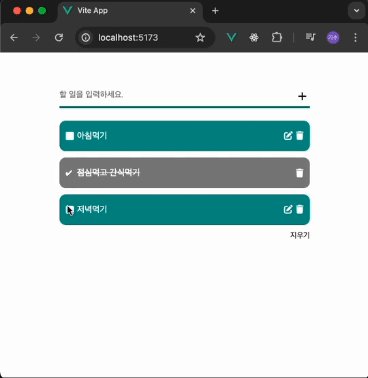
Vue 3에서 배운 모든 개념과 기술을 활용하여
완성도 높은 Todo List 애플리케이션을 직접 만들어봅니다.
컴포넌트 분리를 통해 할 일 추가, 삭제, 수정 기능을 효율적으로 관리합니다.
Reactive 데이터 바인딩으로 실시간 상태 변화에 반응하는 UI를 구현합니다.
computed, watch, v-model을 활용해 상태 관리와 데이터 흐름을 자연스럽게 익힙니다.
로컬 스토리지를 활용하여 데이터 영구 저장 기능까지 구현!
이 프로젝트를 통해 Vue의 핵심 기능들을 실전처럼 통합하고,
실무에서 바로 사용할 수 있는 개발 역량을 키울 수 있습니다. 🚀

웹 애플리케이션의 핵심 기능인 인증(Authentication)과 인가(Authorization) 개념을 명확하게 이해하고,
**JWT(Json Web Token)**를 활용하여 안전한 로그인 기능을 직접 구현해봅니다.
인증과 인가의 차이를 이론과 실습을 통해 명확히 구분합니다.
JWT 토큰 발급 및 검증 과정을 통해 보안성 높은 로그인 로직을 학습합니다.
토큰 저장 및 관리(LocalStorage, SessionStorage) 방법을 실습합니다.
로그인 후 사용자 정보를 안전하게 유지하고, 권한에 따라 접근 제어하는 방법을 배웁니다.
이 과정을 통해 프런트엔드 개발자에게 필수적인 인증·인가 개념을 실전처럼 경험하고,
안전하고 효율적인 사용자 관리 방법을 익힐 수 있습니다. 🚀

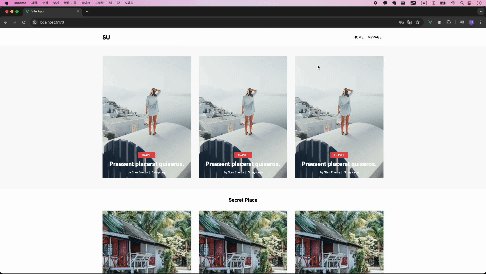
지금까지 배운 Vue 3의 모든 개념과 기술을 활용하여
영화 정보를 제공하는 웹 애플리케이션을 직접 만들어봅니다.
외부 영화 API를 활용하여 실시간으로 영화 데이터를 가져오고 표시합니다.
컴포넌트 구조화로 영화 목록, 상세 정보, 검색 기능 등을 효율적으로 관리합니다.
Axios를 활용한 API 요청 및 비동기 처리로 데이터 흐름을 제어합니다.
라우터(Vue Router)를 이용해 페이지 전환 기능을 구현하고, 동적 라우팅도 경험합니다.
반응형 UI와 상태 관리를 통해 실전 같은 사용자 경험(UX)을 제공합니다.
이 프로젝트를 통해 Vue 3의 핵심 기능을 통합적으로 활용하며,
실무에 가까운 개발 경험과 함께 API 기반 애플리케이션 개발 능력을 키울 수 있습니다. 🚀
Q. 진짜 아무것도 모르는 초보자입니다. 괜찮을까요?
A. 네. 정말 괜찮습니다. 아무것도 모르는 분들이 학습할 수 있게 구성한 맞춤 강좌입니다.
Q. 책을 구매했어요. 온라인 강의도 구매할 필요가 있을까요?
A. 책을 구매하셨다면 더욱 더 구매하시는 걸 권장드립니다. 책에서는 다루지 않는 내용도 많이 포함하고 있습니다.
Q. 선수지식이 필요한가요?
A. 네, 본 강좌는 반드시 HTML5/CSS3/JavaScript에 대한 선행 지식이 필요합니다.
운영 체제 및 버전(OS): Windows, macOS
사용 도구: 비주얼 스튜디어 코드(Visual Studio Code), 크롬(Chrome)
PC 사양: 웹 서핑이 가능한 수준의 최저 사양도 가능합니다.
실습 진행을 위한 강의별 학습 자료 제공합니다.
완전 비전공자, 초보자도 수강 가능
단, HTML5/CSS3/JavaScript에 대한 학습은 선행되어야 합니다.
학습 대상은
누구일까요?
뷰를 한 번도 공부해본 적 없는 사람
뷰를 공부하려고 시도했지만, 번번히 포기한 사람
뷰를 사용해서 당장이라도 서비스를 만들어야 하는 사람
복잡한 설명 없이 단순하고 쉽게 배우고 싶은 사람
선수 지식,
필요할까요?
HTML/CSS
JavaScript
3,961
명
수강생
162
개
수강평
52
개
답변
4.9
점
강의 평점
6
개
강의
수코딩은 온라인과 오프라인을 병행하면서
코딩을 가르치는 활동을 하고 있습니다.
다년간의 오프라인 강의 경험을 바탕으로,
더 많은 사람들이 코딩을 쉽고 재미있게 배울 수 있도록
매일 고민하고, 끊임없이 노력하고 있습니다.
현재까지 다음과 같은 3권의 책을 출판하며
프런트엔드 강의 분야를 선도하고 있습니다:
또한, 유튜브 채널을 통해 다양한 무료 강의도 제공하고 있습니다.
👇 지금 바로 방문해 보세요
[유튜브 채널 링크]
전체
229개 ∙ (23시간 32분)
해당 강의에서 제공:
맥OS_개발 환경 설정
23:23
Prettier 설정
04:36
기본 구조 살펴보기
10:51
npm run dev
03:59
애플리케이션 실행 순서
04:43
SFC
06:23
(실습) Exercise 1
03:28
(해설) Exercise 1
03:12
텍스트 보간
03:59
단축 메서드명
01:54
counter(with vue)
06:51
이벤트 연결
04:31
이벤트 연결(축약형)
00:40
이벤트 객체
04:54
데이터 변경
05:15
데이터 종류와 반응성
04:56
인라인 핸들러
02:56
다른 함수 호출하기
03:29
v-once
02:17
v-memo
06:18
입력 요소 핸들링
07:06
입력 요소 초기값 지정하기
02:27
사용자 입력 값 쉽게 가져오기
02:16
데이터 바인딩 종류
04:55
v-models의 문제점
05:25
textarea, select
05:28
checkbox
04:30
radio
03:01
progress
03:21
file
04:24
이벤트 수식어란?
00:57
.stop, .capture
02:08
.prevent
05:33
self
05:01
passive
06:22
once
02:03
Keyboard Modifier
06:16
System Modifier
02:23
Computed 속성이 필요한 이유
03:34
computed - 1
05:41
computed - 2
03:35
computed - 3
07:42
watch 속성이 필요한 이유
05:37
watch - 1
06:02
watch - 2
04:08
watch - 3
04:44
watch - 4
03:41
(실습) 사람인 글자수 세기 클론
01:24
(해설) 사람인 글자수 세기 클론
15:53
라이프사이클
06:51
라이프사이클 훅
08:04
훅 사용하기
07:18
새로운 컴포넌트 만들기
04:27
전역 컴포넌트 등록
06:59
지역 컴포넌트 등록
05:40
template 속성
05:40
render 속성
06:45
컴포넌트는 왜 사용할까?
03:40
컴포넌트 속성 전달이 필요한 이유
05:06
컴포넌트 속성 전달 - 1
02:53
컴포넌트 속성 전달 - 2
02:46
컴포넌트 속성 전달 - 3
05:48
이벤트 전달이 필요한 이유
03:34
이벤트 전달 - 1
04:09
이벤트 전달 - 2
09:37
컴포넌트 v-model이 필요한 이유
07:56
컴포넌트 v-model - 1
03:19
컴포넌트 v-model - 2
03:18
컴포넌트 v-model - 3
07:19
컴포넌트 v-model - 4
04:38
(실습) 검색어 자동완성
02:35
(해설) 검색어 자동완성
19:19
상속 - 1
11:23
상속 - 2
04:26
상속 - 3
04:42
상속 - 4
05:12
dynamic component
05:01
(실습) 탭 메뉴 UI
02:28
(해설) 탭 메뉴 UI
16:46
slot이 필요한 이유
04:25
slot - 1
03:30
slot - 2
07:38
slot - 3
06:56
provide & inject - 1
07:59
provide & inject - 2
09:11
provide & inject - 3
06:01
provide & inject - 4
06:13
Composition API란?
08:59
(실습) TodoList 소개
04:14
라우팅이란?
03:11
해시 라우팅
08:27
브라우저 라우팅
07:07
vue-router
12:44
vue-router - 2
04:18
vue-router - 3
02:44
vue-router 초기 설정
03:20
router name
03:17
동적 경로 매칭이 왜 필요해?
09:56
동적 경로 매칭
05:59
여러개의 동적 경로 매칭
10:27
useRoute & meta
05:46
meta 심화
07:44
children - 1
10:36
children - 2
08:36
Pinia 준비 - 1
11:56
Pinia 준비 - 2
01:59
Pinia - 1
07:48
Pinia - 2
02:24
Pinia - 3
05:43
Pinia 복습하기
07:24
storeToRefs
03:44
셋업스토어
08:10
json-server 준비
02:25
json-server - 1
08:53
json-server - 2
07:57
json-server - 3
09:30
json-server - 4
12:10
json-server - 5
05:27
axios - 1
09:38
axios - 2
07:11
axios - 3
05:39
axios - 4
08:52
axios -5
06:30
상태 비저장 로직
11:42
상태 저장 로직 - 1
07:21
상태 저장 로직 - 2
10:46
컴포저블과 axios
12:36
컴포저블 - 이해하기
03:58
컴포저블 - axios1
06:02
컴포저블 - axios2
07:31
컴포저블 - axios3
07:39
컴포저블 - pinia
07:15
인증과 인가를 배워야 하는 이유
01:42
예제 코드 구조 설명
02:08
프론트엔드 코드 작성 - 기본
07:01
백엔드 코드 작성 - 기본
07:46
API 관리 도구
08:48
컴포저블 패턴으로 API 호출하기
13:06
프론트_로그인 기능 구현하기
10:34
프론트_로그아웃 기능 구현하기
03:52
프론트_로그인 상태 유지하기
05:11
프론트_인터셉터로 인증헤더 추가하기
09:07
백엔드_미들웨어로 토큰 검증하기
07:41
프론트_마이페이지 로그아웃 다듬기
08:33
프론트_마이페이지 코드 정리하기
03:08
미비된 코드 정리
05:57
프론트_디자인 적용하기
06:45
영화 API 소개
06:49
포스트맨으로 API 관리하기
03:33
실습 프로젝트 소개
05:41
초기 구성
06:04
api 호출
15:14
메인_상영중인 영화(api)
13:59
메인-인기_예정_높은(api)
10:43
메인-함수 호출 이해하기
05:13
메인 - 디자인 적용
09:41
메인 - 릴리즈 영역
08:54
상세(디테일) - 라우터 추가
13:19
메인 - 영화 목록 영역(상영중)
16:34
메인 - 영화 목록 영역(나머지)
06:09
메인 - 영화 목록 버그 수정
10:42
상세(디테일) - 트레일러
15:06
상세(디테리) - 정보-1
10:44
상세(디테일) - 정보-2
08:09
상세(디테일) - 정보-3
09:45
상세(디테일) - 정보-4
11:21
더보기 - 1
15:15
더보기 - 2
15:13
더보기 - 3
04:47
상세(디테일) - 버그 수정 - 1
10:50
상세(디테일) - 버그 수정 - 2
04:09
검색 - 1
14:11
검색 - 2
05:08
검색 - 3
06:55
검색 - 4
02:35
마무리
02:36
마지막 버그 수정
03:14
전체
1개
5.0
1개의 수강평
같은 분야의 다른 강의를 만나보세요!