파이널 코딩테스트 : 프론트엔드
실제 기업에서 출제되는 Front-End 코딩 테스트를 참고하여 제작된 10가지 문제를 함께 풀어보며 2차 코딩 테스트(구현 테스트)를 완벽하게 대비해 봅시다!

중급자를 위해 준비한
[프론트엔드, 취업 · 이직] 강의입니다.
이런 걸
배워요!
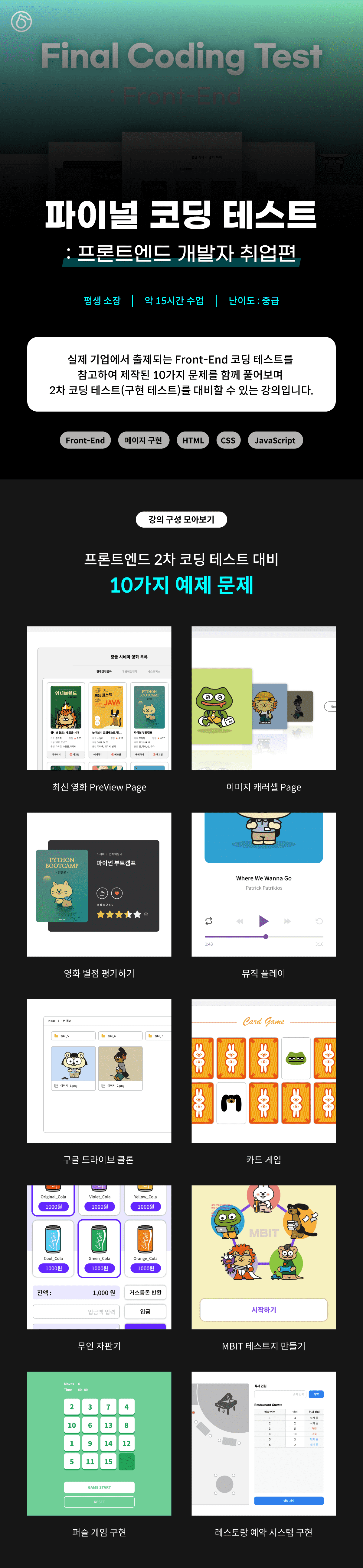
2차 코딩 테스트(구현 테스트) 대비
HTML, CSS, JS 웹/앱 페이지 구현
Selenium
CyPress





_1.gif)

.gif)

_2.gif)






[검색 최적화를 위한 텍스트입니다]
실제 기업에서 출제되는 Front-End 코딩 테스트를 참고하여 제작된 10문제를 함께 풀어보며
2차 코딩 테스트(구현 테스트)를 대비할 수 있는 강의입니다.
프론트엔드 개발자 코딩 테스트!
왜 모의고사가 필요할까요?
1차 코딩 테스트인 '알고리즘 테스트'의 경우,
대비할 수 있는 강의, 웹 사이트, 모의 테스트 등을
쉽게 찾아볼 수 있습니다.
하지만 2차 코딩 테스트(구현 테스트)의 경우,
"공개된 출제 문제를 찾아보기 힘들어요."
"기업마다 어떤 문제가 출제될지 알 수 없어요."
"어떤 코드를 작성해야 가산점이 있는지 모르겠어요."
"나의 실력을 정확히 알 수 없어서 뭐부터 준비해야 할지 잘 모르겠어요!"
그/래/서
'파이널 코딩 테스트 : 프론트엔드'를 준비하였습니다!
10개의 2차 코딩 테스트 예제 문제를 함께 풀어보면서
구현 테스트에 대한 감을 잡을 수 있습니다.
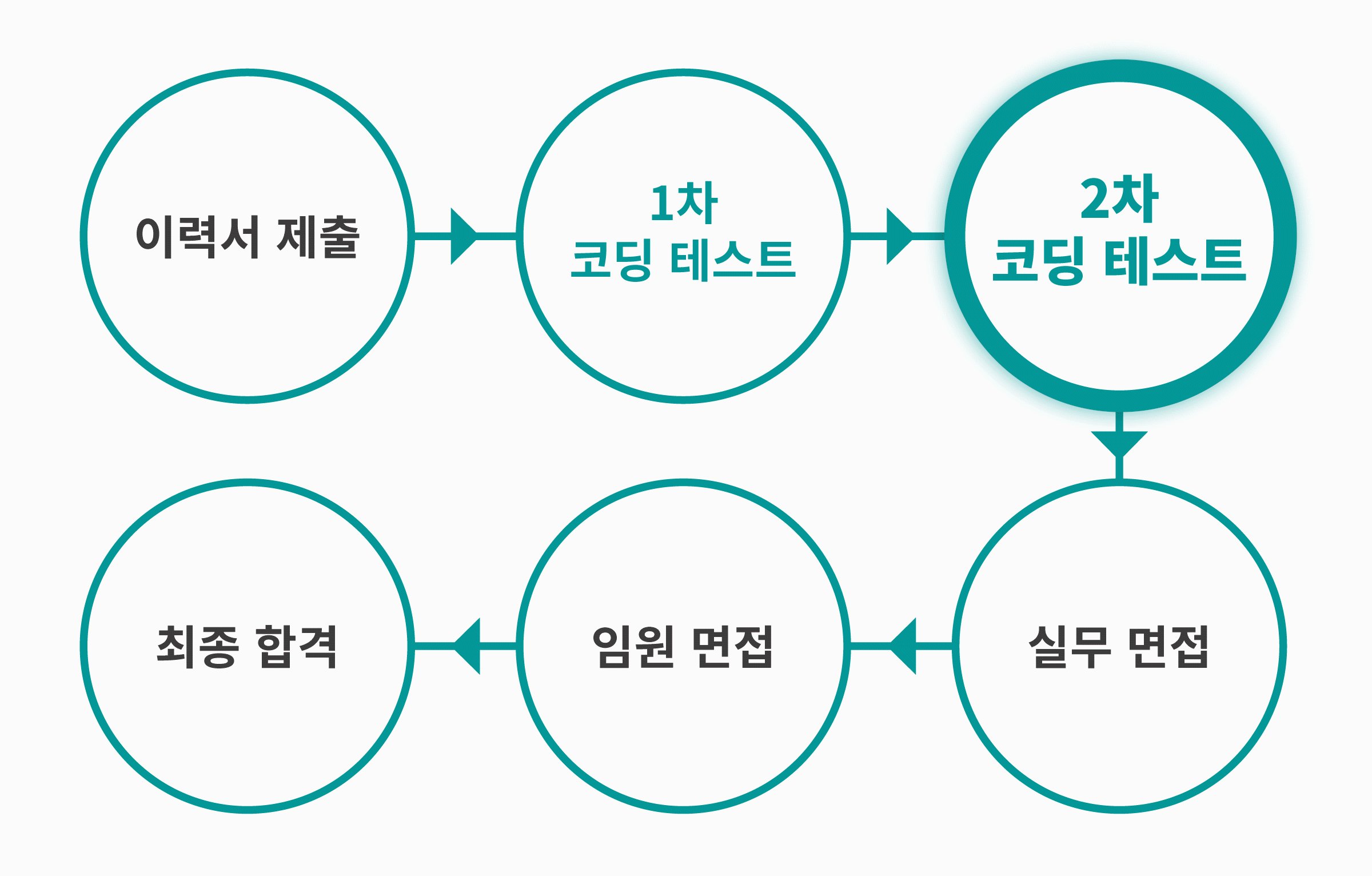
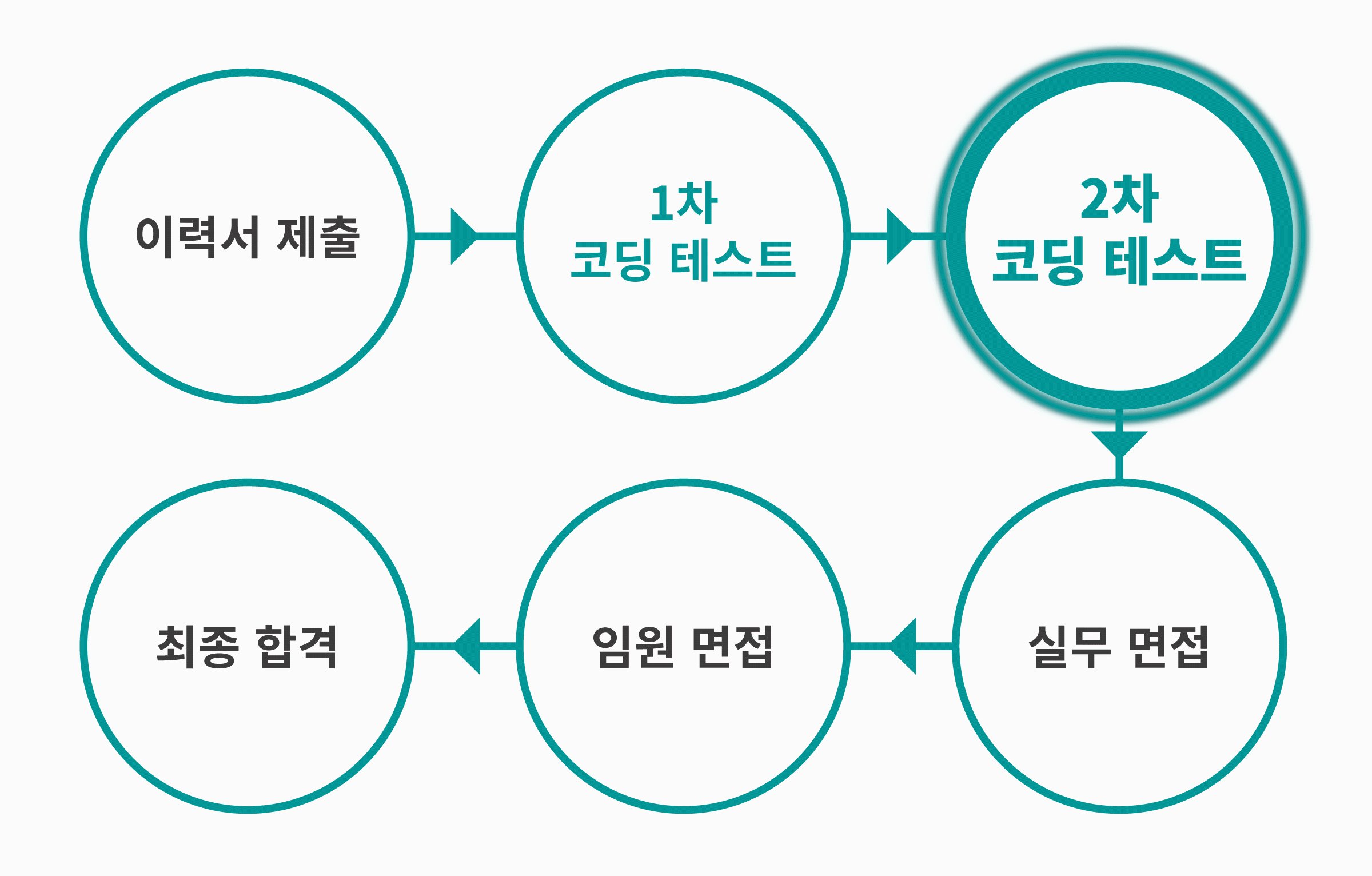
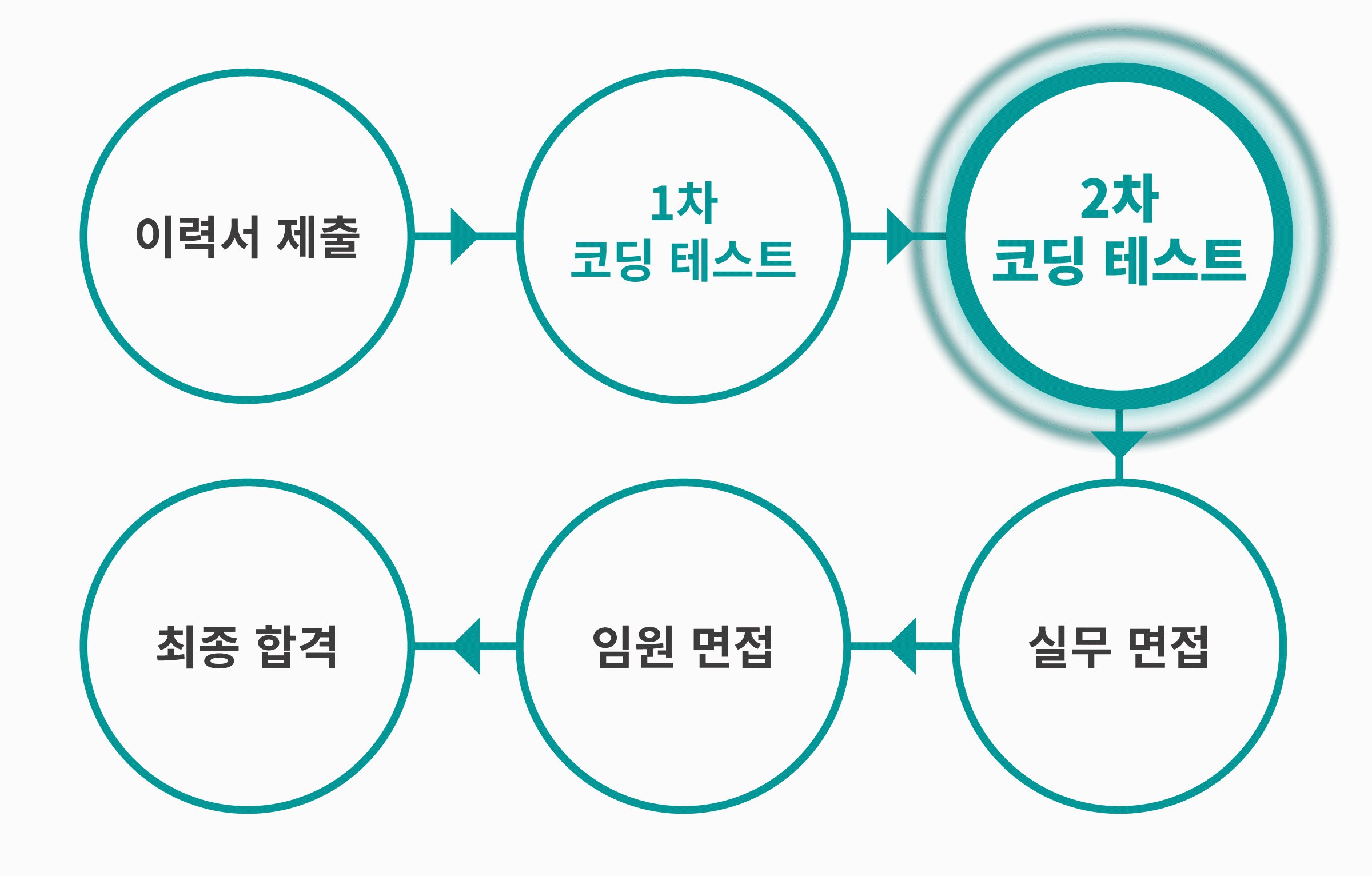
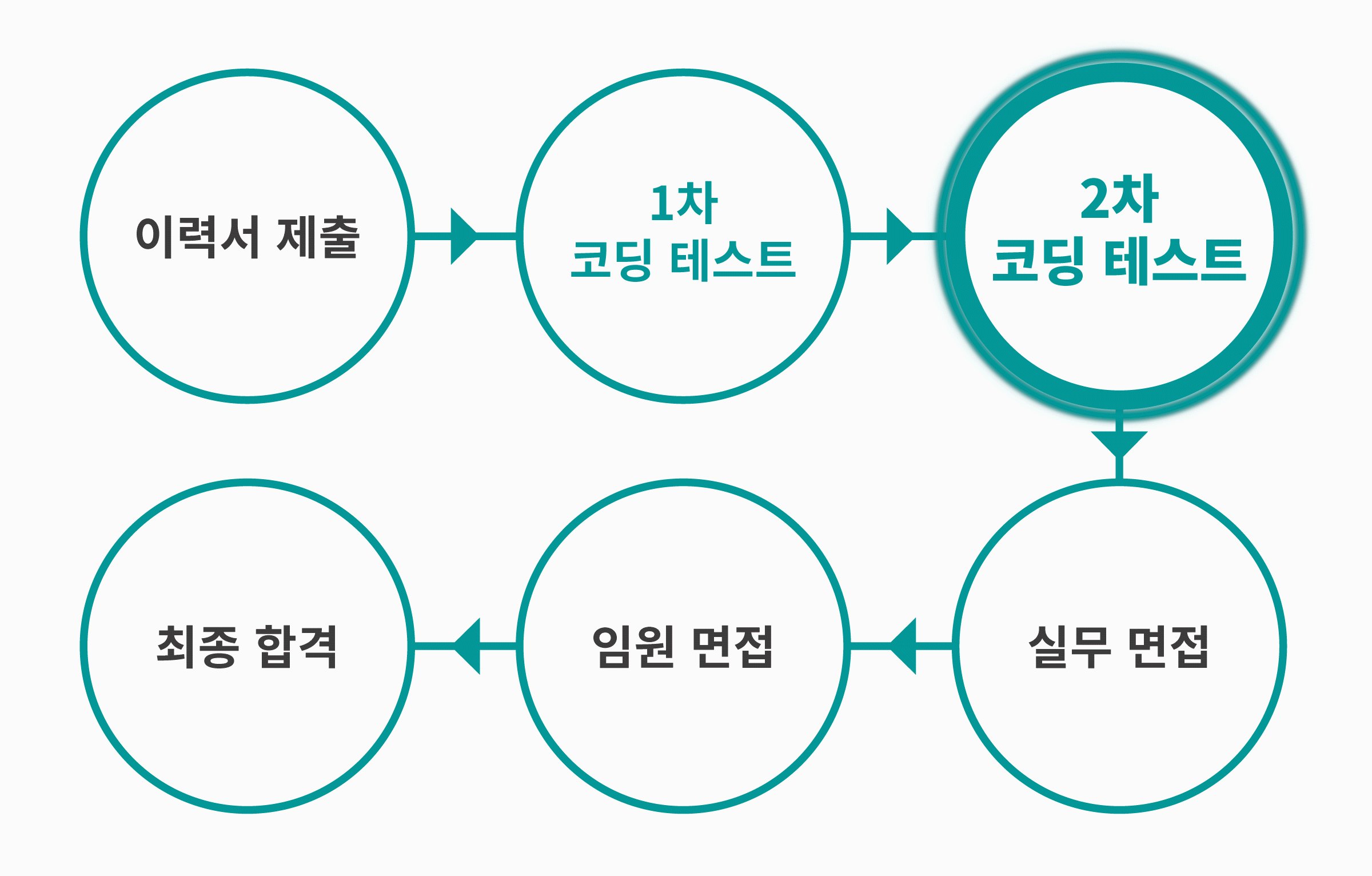
보통 개발자의 취업 프로세스는 다음과 같습니다.
이력서 제출 → 1차 코딩 테스트 → 2차 코딩 테스트
→ 실무 면접 → 임원 면접 → 최종 합격
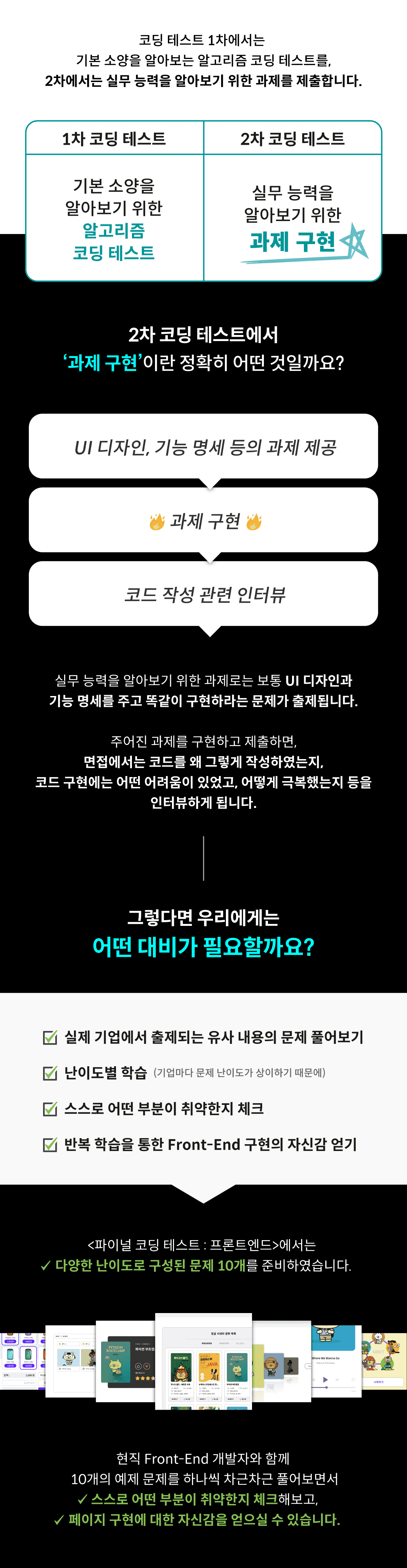
코딩 테스트 1차에서는 기본 소양을 알아보는 알고리즘 코딩 테스트를,
2차에서는 실무 능력을 알아보기 위한 과제를 제출합니다.
2차 코딩 테스트에서 '과제 구현'이란
정확히 어떤 것일까요?
실무 능력을 알아보기 위한 과제로는
보통 UI 디자인과 기능 명세를 주고
똑같이 구현하라는 문제가 출제됩니다.
주어진 과제를 구현하고 제출하면,
면접에서는 코드를 왜 그렇게 작성하였는지,
코드 구현에는 어떤 어려움이 있었고, 어떻게 극복했는지 등을
인터뷰하게 됩니다.
그렇다면 우리에게는 어떤 대비가 필요할까요?
✅ 실제 기업에서 출제되는 유사 내용의 문제 풀어보기
✅ 난이도별 학습(기업마다 문제 난이도가 상이하기 때문에)
✅ 스스로 어떤 부분이 취약한지 체크
✅ 반복 학습을 통한 Front-End 구현의 자신감 얻기
본 강의에서는 현직 Front-End 개발자와 함께
다양한 난이도로 구성된 10개의 예제 문제를 하나씩 차근차근 풀어보면서
스스로 어떤 부분이 취약한지 체크해보고,
페이지 구현에 대한 자신감을 얻으실 수 있습니다.
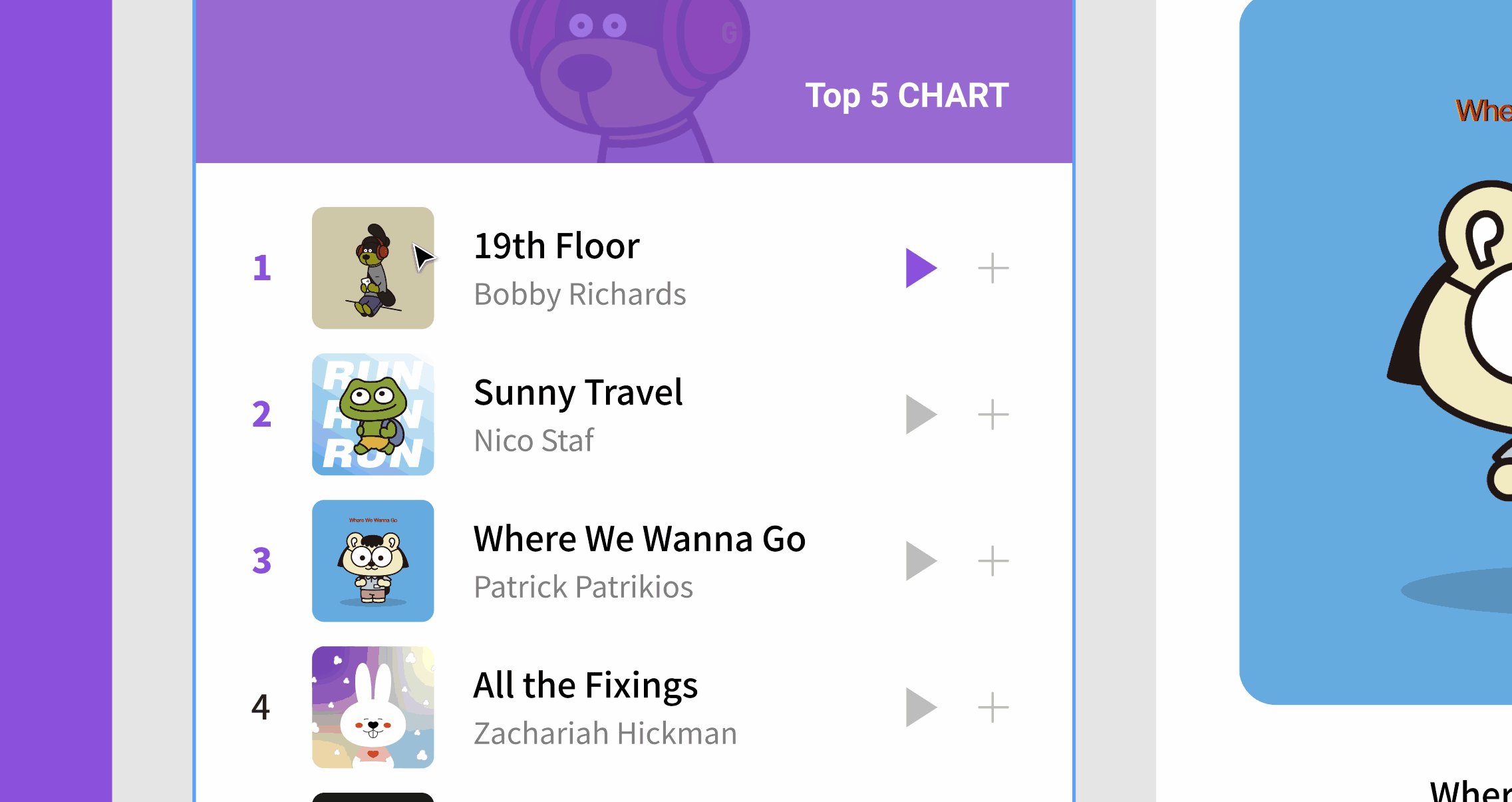
[강의 시뮬레이션]
1. 노션 페이지에서 문제 UI 디자인과 요구사항 명세를 확인한다.
2. 제공된 피그마 링크와 강의 자료를 활용하여 직접 코드를 작성해본다.
3. 강의 영상을 보면서 현직 개발자가 작성한 코드를 확인하고 문제점을 보완한다.
[파이널 코딩 테스트 강의 3/줄/요/약]
- 프론트엔드 개발자 취업/이직 준비
- 페이지 구현에 대한 자신감
- 디자이너와의 협업(in Figma)
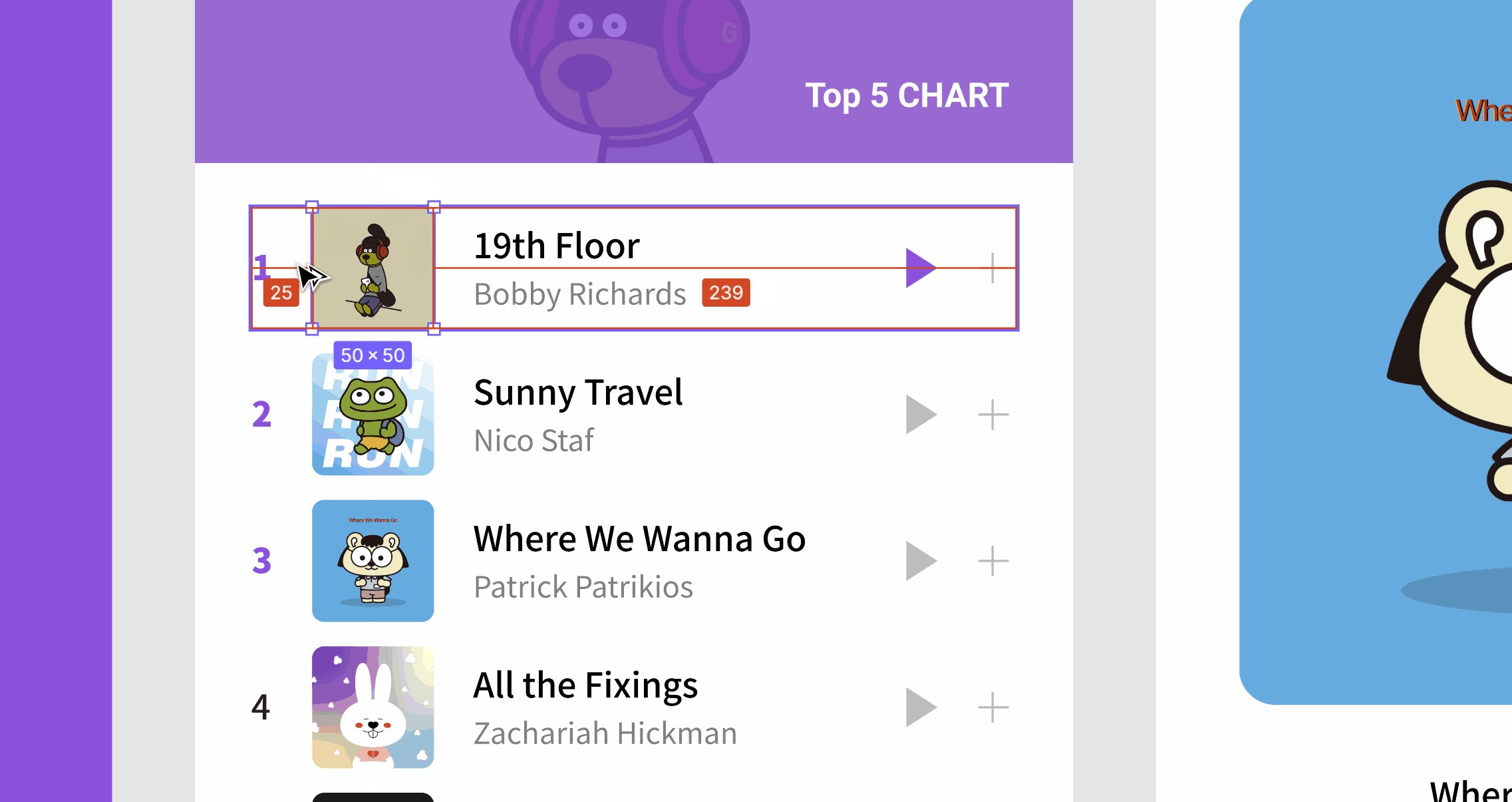
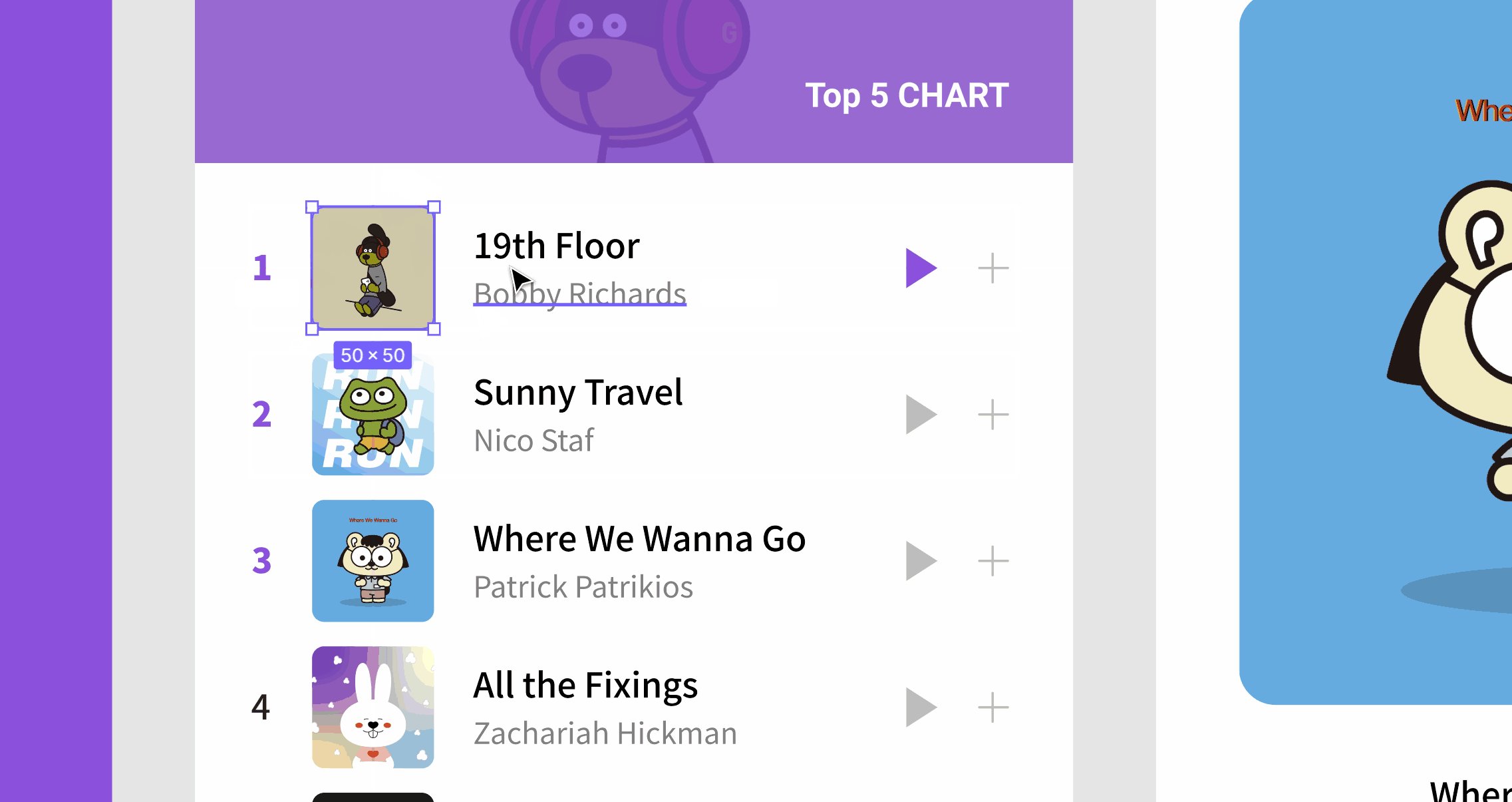
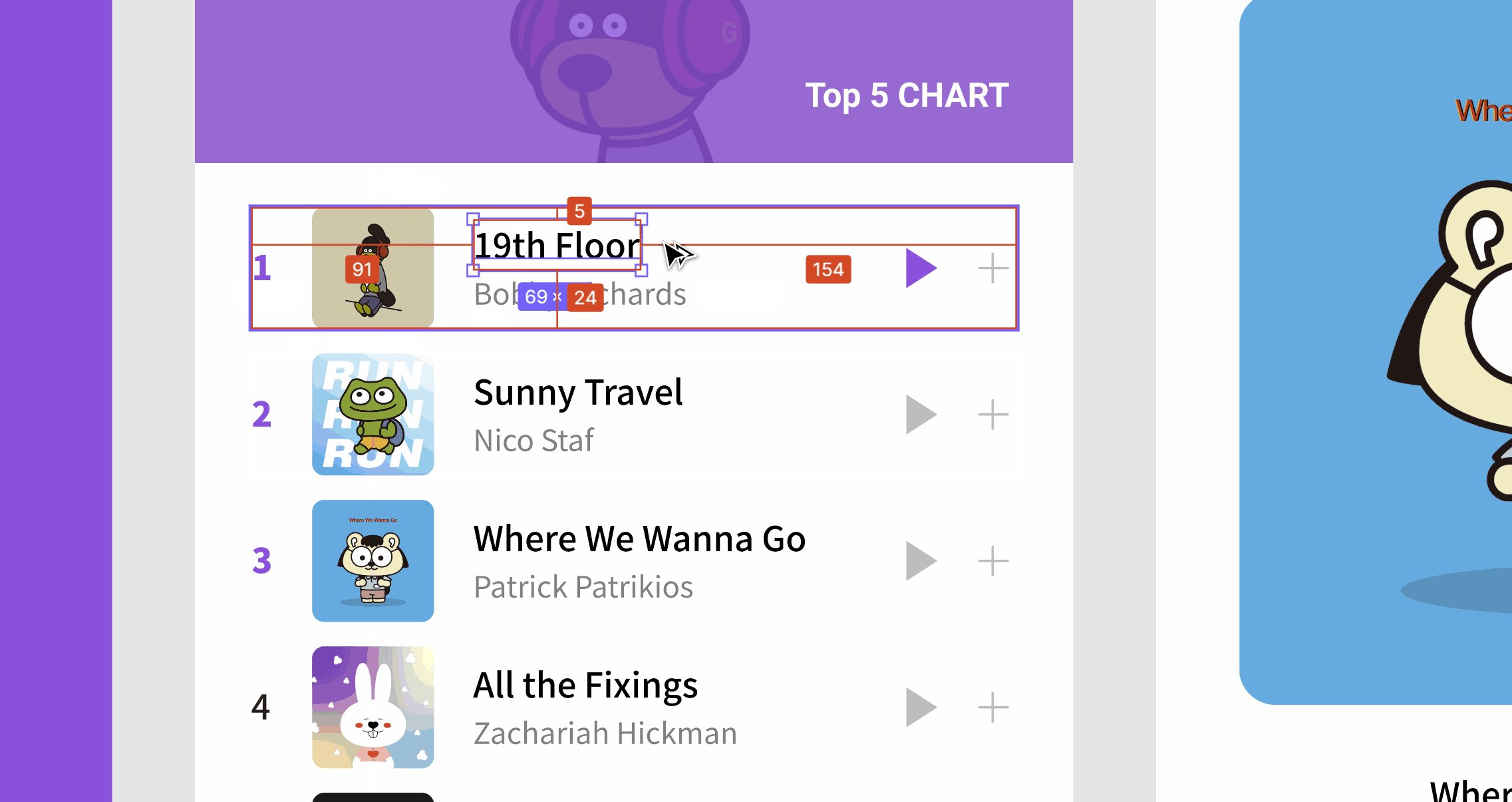
본 강의에서는 예제의 UI 디자인 이미지와 함께 Figma(피그마) 링크가 제공됩니다.
Figma에서 디자이너가 디자인한 결과물의 픽셀 간격, 폰트 사이즈, 색상 코드 등을
직접 확인해가며 효율적인 협업을 연습해 볼 것입니다.
[Q&A]
Q. 프론트엔드 개발자 취업시 2차 코딩 테스트 대비는 필수인가요?
2차 코딩 테스트에서 어떤 난이도의 문제가 출제될지 알 수 없기 때문에
최대한 많은 예제 문제/튜토리얼을 경험해보시는 것이 좋습니다 :)
Q. Windows/MacOS 개발 환경을 제공하나요?
네, Windows, MacOS 모두 원활하게 수업을 들으실 수 있습니다 :)
Q. 어떤 코드 에디터를 사용하나요?
본 강의는 Visual Studio Code로 수업이 진행됩니다.
수강생 여러분들이 더 편리하게 공부하실 수 있도록
Notion 페이지 링크, 강의 자료(이미지 소스) 등 강의 수강 시 필요한 모든 것을 제공합니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발자를 준비하는 취준생
이직을 준비하는 프론트엔드 개발자
페이지 구현에 대한 자신감을 얻고 싶은 분
디자이너와 현업에서 어떻게 협업하는지 알고 싶은 분
선수 지식,
필요할까요?
HTML
CSS
Javascript
안녕하세요
The Oreum입니다.
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "
▶︎ 더 오름 로드맵

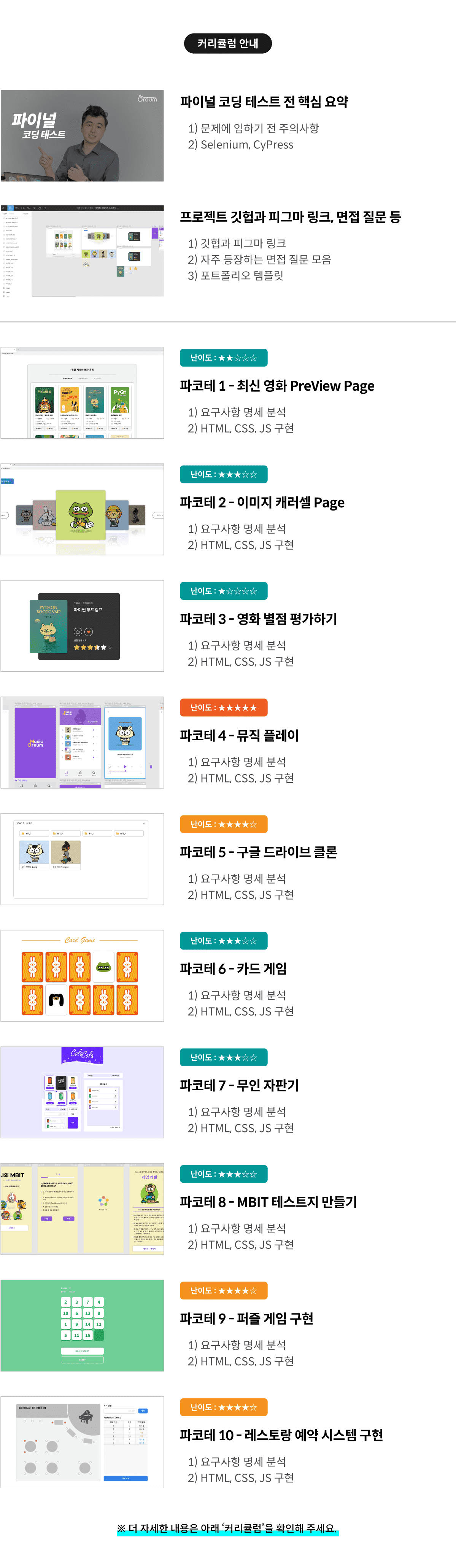
커리큘럼
전체
125개 ∙ (22시간 13분)
가 제공되는 강의입니다.