
例として勉強するPython 100問題プールPart.1
usefulit
Pythonプログラミング言語を100の問題で学習するプロセスです。このプロセスは合計3つの部分で構成されています。パート1では、変数、データ型、演算子、条件文、繰り返し文をテーマに問題を解決します。
입문
Python


더 이상 자바스크립트와 ES6을 따로 공부할 필요없습니다. 본 강의는 자바스크립트 프로그래밍 언어를 최신의 ES6 문법과 함께 학습하도록 기획된 과정입니다.

자바스크립트 프로그래밍 언어
ES6 문법
다양한 실무 예제로
자바스크립트 + ES6를 잡아봐요! 💻✨
수강 전 확인해주세요!

자바스크립트는 어떠한 데이터가 웹페이지에 적용될 수 있도록 하는 객체 기반의 스크립트 프로그래밍 언어입니다. ES6은 자바스크립트에서 사용되는 문법으로, 각자 따로 배울 필요없이 함께 학습하면 더욱 이해가 쉽습니다.
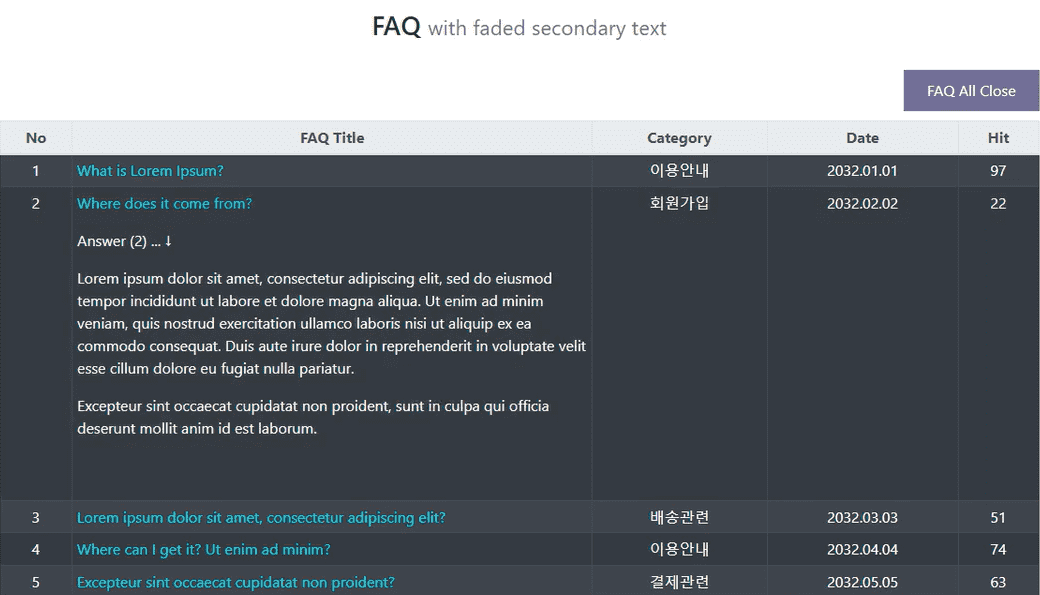
 '아코디언(accordion) 메뉴 만들기(1)' 강의 내용 중
'아코디언(accordion) 메뉴 만들기(1)' 강의 내용 중
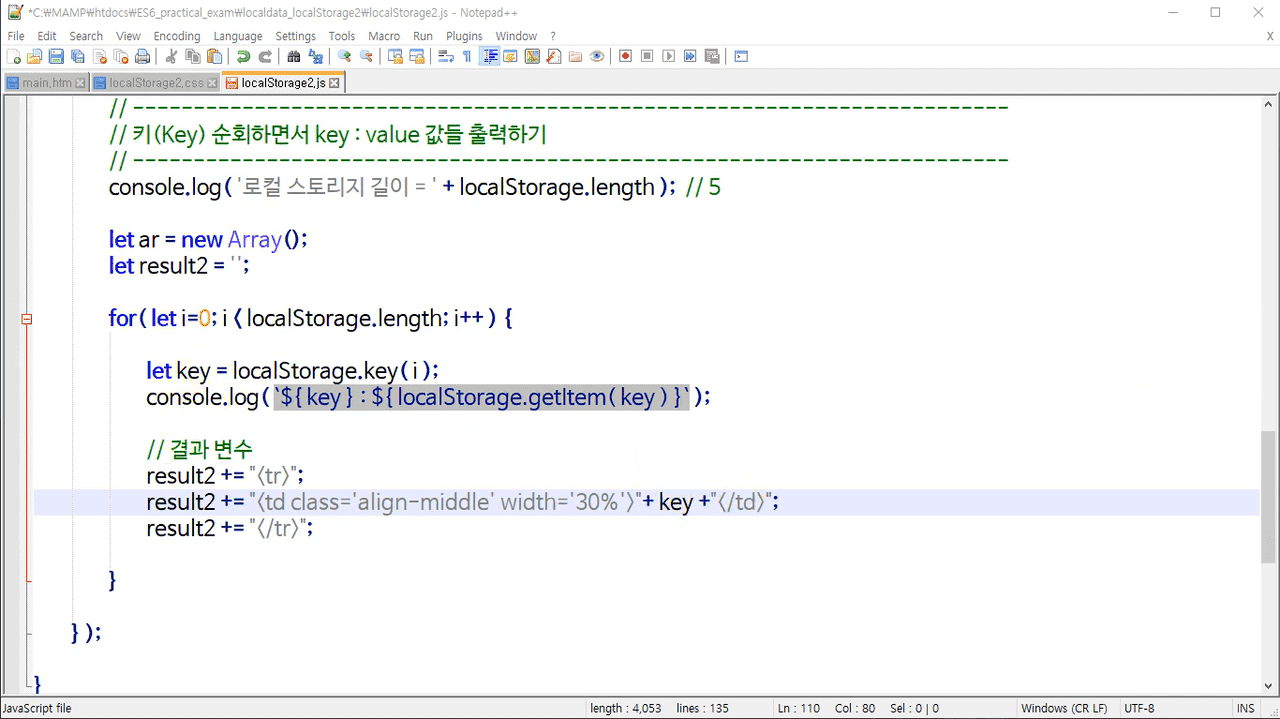
 '로컬 스토리지(Local Storage) 데이터 값들 출력하기(5) - 최종 마무리' 강의 내용 중
'로컬 스토리지(Local Storage) 데이터 값들 출력하기(5) - 최종 마무리' 강의 내용 중
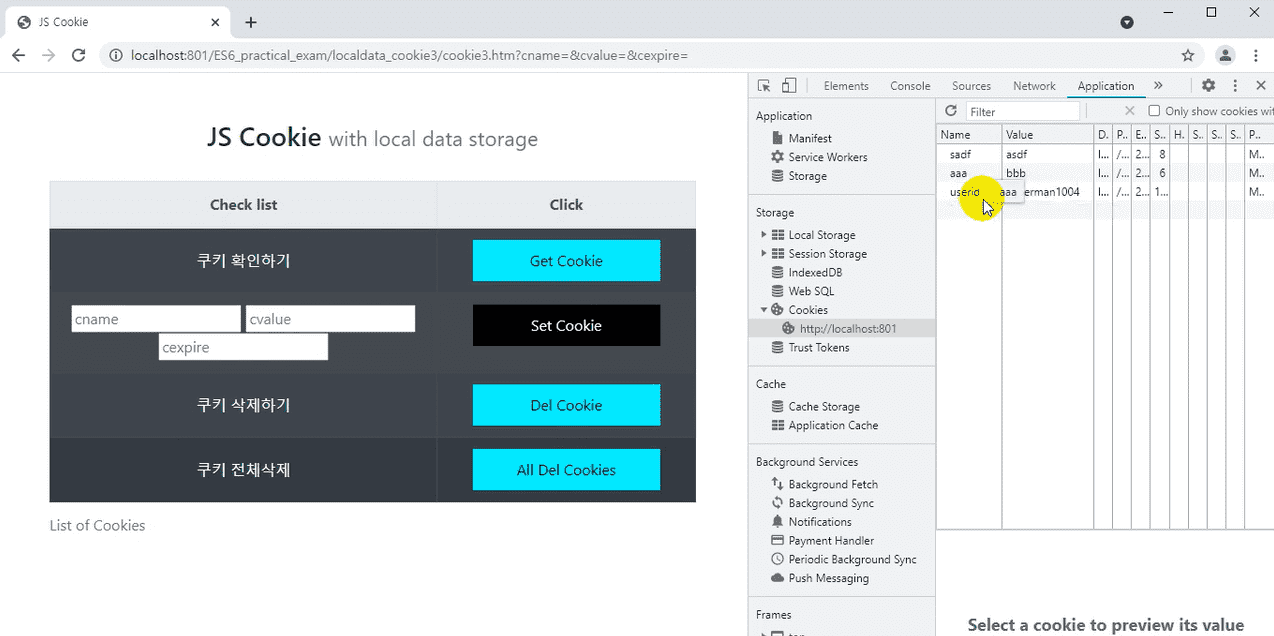
 'JS 쿠키 사용자 정의 함수 및 전체 삭제 만들기(4)' 강의 내용 중
'JS 쿠키 사용자 정의 함수 및 전체 삭제 만들기(4)' 강의 내용 중
학습 대상은
누구일까요?
자바스크립트 언어를 학습하고자 하시는 분
자바스크립트의 ES6 문법을 학습하고자 하시는 분
프론트엔드 개발자가 되고 싶으신 분
선수 지식,
필요할까요?
HTML / CSS
전체
30개 ∙ (12시간 4분)
해당 강의에서 제공:
전체
24개
4.6
24개의 수강평
수강평 1
∙
평균 평점 5.0
수강평 36
∙
평균 평점 4.3
수강평 13
∙
평균 평점 5.0
수강평 315
∙
평균 평점 4.9
수강평 3
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩49,500