
초급자를 위해 준비한
[프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
리액트 기초
리액트 훅스
리덕스
리덕스 툴킷
하루 10분 ⏰
리액트 입문, 효율적으로 해보세요!

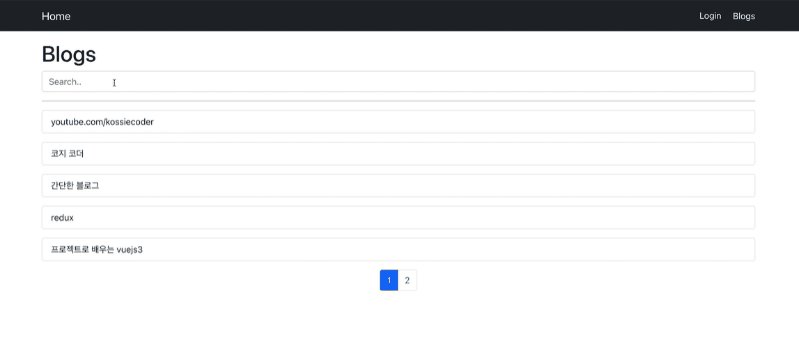
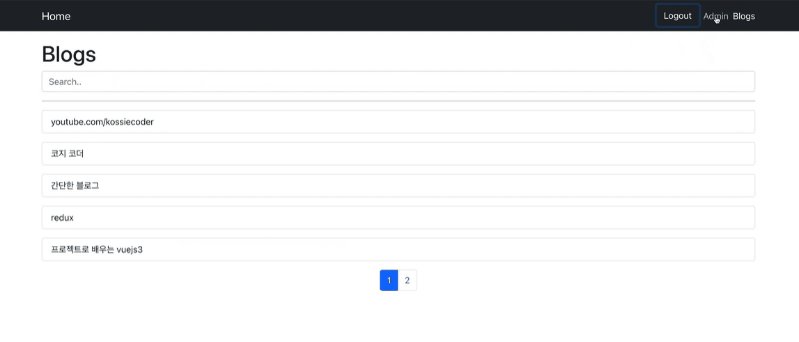
블로그를 만들며 배우는 리액트 🖥️
프런트엔드 프레임워크 하면 가장 먼저 떠오르는 React.js! 이 강의는 인기 프론트엔드 프레임워크 React.js의 설치부터 함께 시작하는 입문 강의입니다.
시작과 동시에 간단한 블로그 만들기 프로젝트를 시작하게 됩니다. 프로젝트를 만들어 나가면서 필요한 리액트 기능을 배우고, 프로젝트 실습을 통해 개념을 바로 적용해봅니다. 블로그를 만들면서 페이지 생성, 삭제, 검색 등 다양한 기능을 구현해봅니다. 각 영상은 대부분 10분 미만의 짧은 영상으로 만들었습니다.
![]()
블로그를 만들면서
실용적인 기능 위주로 학습!
![]()
10분 내외의
짧은 영상들로 구성!
![]()
입문부터 활용까지,
개념부터 실습까지 한 번에!
예상 질문 Q & A 💬
Q. React.js를 전혀 몰라도 들어도 될까요?
네! React.js 기초 강좌이기 때문에 모르셔도 기초부터 배우실수 있습니다. 이 강좌가 끝내시면 React.js로 프로젝트를 혼자 하실 정도의 기본은 배우게 됩니다. 하지만 HTML, CSS, Javascript (ES6+) 기초는 아시는 분이 듣는 걸 추천합니다. 강의 중간중간에 es6+ 관련된 설명도 들어있습니다. 😊
강의 자료 소개 📜
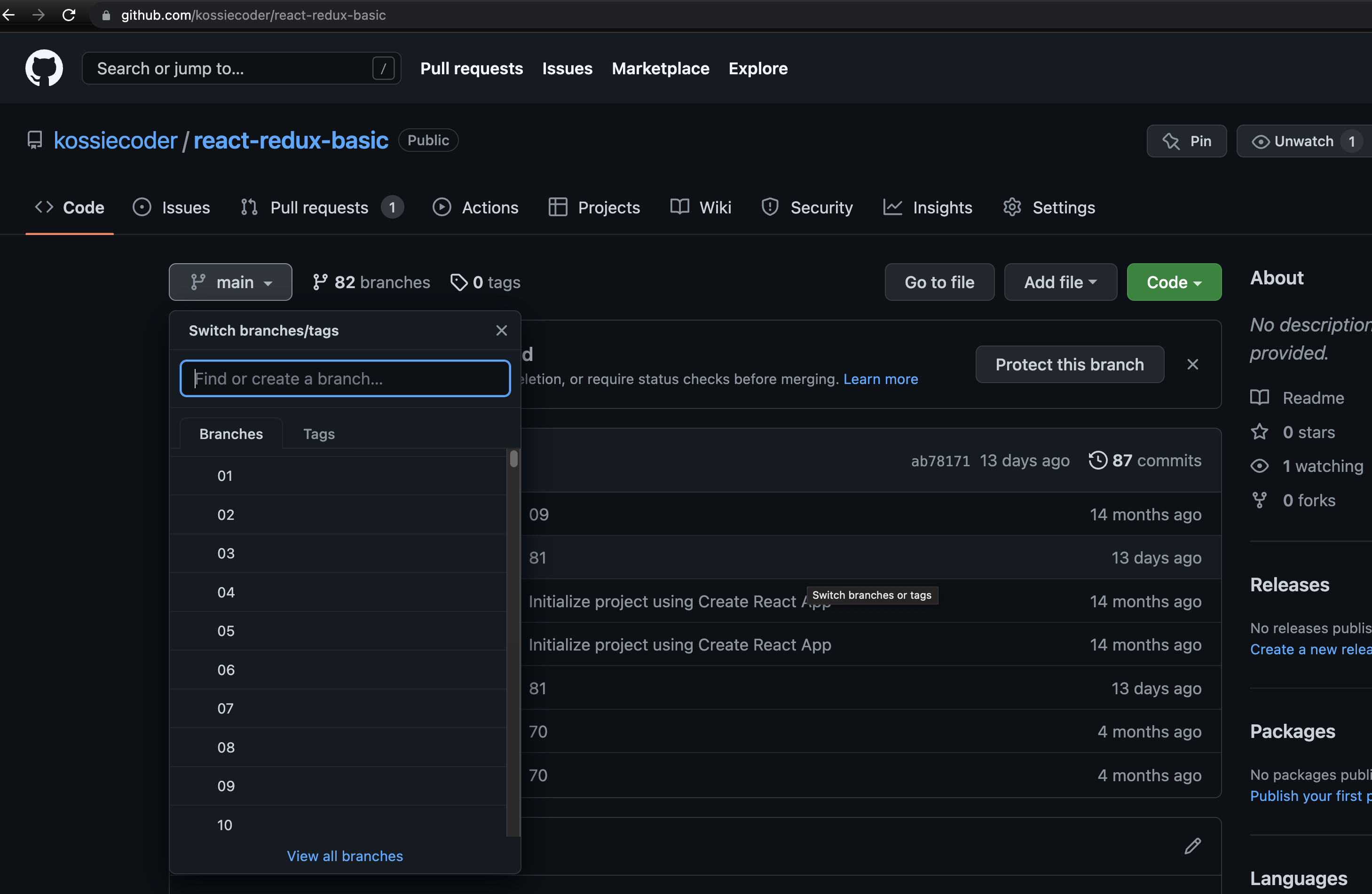
각 영상이 끝날 때의 소스 코드를 github에 브랜치로 만들어 올려두었습니다. 에러로 막혔을 때 github에서 소스 코드를 비교하실 수 있어요. 😁 찾기 쉽도록 수업 영상 번호를 브랜치 이름으로 올려두었어요.
Link: https://github.com/kossiecoder/react-redux-basic
이런 분들께
추천드려요!
학습 대상은
누구일까요?
리액트 기초를 배우고 싶으신 분
리액트로 웹앱을 만들어 보고 싶으신 분
선수 지식,
필요할까요?
html
css
javascript
커리큘럼
전체
88개 ∙ (9시간 5분)
00 소개
02:39
01 리액트 설치하기
02:39
03 컴포넌트
05:30
04 함수 사용하기
03:27
05 Fragment
03:16
06 이벤트 (onClick)
03:33
07 useState
09:09
12 json-server 설치
03:49
13 DB에 데이터 저장
06:54