퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)
취업을 위해 면접을 자주 봐야 합니다. 면접을 자주 보기 위해서는 괜찮은 퍼블리셔 개인 포트폴리오 홈페이지가 반드시 있어야 합니다. 코딩웍스가 심혈을 기울여 만든 괜찮은 개인 포트폴리오 홈페이지 제작 가이드 교재(PDF)입니다. 해당 교재는 인터넷에서 구글링 해서 구할 수 있는 내용이 아닙니다. 코딩웍스가 수년간 현장에서 300여 명의 학생에게 퍼블리싱 이론, 실전, 개인 포트폴리오 홈페이지 제작 강의하고 학생들이 빨리 원하는 회사에 취업할 수 있도록 개인 포트폴리오 홈페이지 제작 방법을 상세하게 담은 세상에 하나뿐인 퍼블리셔 취업 개인 포트폴리오 홈페이지 제작 가이드(PDF) 입니다.

초급자를 위해 준비한
[웹 퍼블리싱, 취업 · 이직] 강의입니다.
이런 걸
배워요!
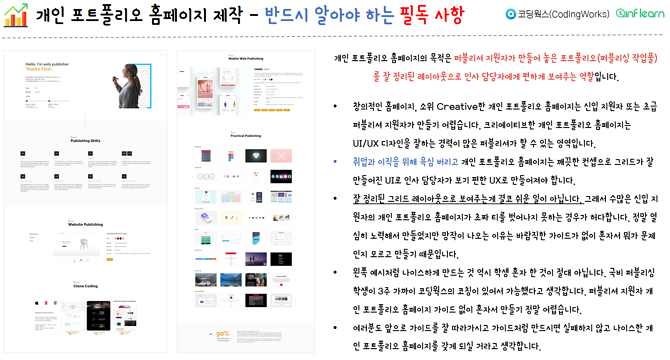
개인 포트폴리오 홈페이지 제작 전 참고사항 & 주의사항
개인 포트폴리오 홈페이지 섹션 구성/폴더 구조/절대주소 vs 상대주소
개인 포트폴리오 홈페이지 섹션 별 레이아웃 및 컨텐츠 구성
개인 포트폴리오 홈페이지 퍼블리싱 작업물 만들기 로드맵
타겟 디자인 찾기 / 코딩웍스 추천 UI/UX 프로토타입 웹사이트
섹션 별 실전 퍼블리싱(iframe, 폰트 아이콘, 레이아웃, 상세 CSS)
개인 포트폴리오 홈페이지 웹 호스팅 하기
반응형 웹 제작 필수 이론과 노하우
기능정의서+HTML 와이어프레임 상세한 작성법
모바일 웹 퍼블리싱 제작 필수 이론과 노하우
퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF) 및 활용예제
어디에서도 찾을 수 없는 노하우를
코딩웍스의 전자책 강의로 만나보세요 📔

개인 포트폴리오 홈페이지 컨텐츠 구성과 UI/UX 디자인은
지원자의 입장이 아니라 지원자를 뽑는 인사 담당자의 입장에서 제작되어야 합니다.
안녕하세요. 코딩웍스입니다.
웹사이트 퍼블리싱 작업이라는 것이 어렵습니다. 그 중에 개인 포트폴리오 홈페이지라는 것이 만들기 가장 어렵다고 생각합니다. 예를 들어 쇼핑몰을 만든다고 하면 쇼핑몰의 일반적인 유형이 있습니다. 그리고 참고할 웹사이트가 차고 넘칩니다. 그래서 경험이 없는 퍼블리셔 지원자라도 어렵지 않게 아이디어를 얻고 UI/UX 디자인을 합니다. 역시 결과물도 대부분 나쁘지 않게 나옵니다. 하지만 개인 포트폴리오 홈페이지는 정해진 것이 없습니다. 그뿐만 아니라 참고할 웹사이트도 거의 없습니다. 그래서 뭘 어디서 어떻게 시작해야 하는지 모릅니다. 게다가 잘 만든 개인 포트폴리오 홈페이지 제작 기준도 모호합니다. 그래서 만들기 어렵다고 생각합니다.
국비 퍼블리싱 과정은 5개월 정도 진행됩니다. 처음 2주는 그래픽 툴을 배우고 나머지 4달 반을 퍼블리싱 학습과 포트폴리오를 만드는 시간으로 보내는 것이 일반적입니다. 강사마다 다른 부분이 있겠지만 대부분 그렇습니다. 제 경험상 4달 반이라는 기간에서 가장 수업하기 힘들고 말도 많이 해야 하고 준비도 많이 해야 하는 수업이 바로 과정 끝나기 3주 동안입니다. 코딩웍스는 과정 끝나기 3주 전에 개인 포트폴리오 홈페이지 제작을 시작해서 과정 끝나기 전에 완성하게 합니다. 그래서 학생들이 소위 말하는 텀(Term) 없이 면접보고 빨리 취업할 수 있도록 과정을 타이트하게 진행합니다.
위에서도 언급했듯이 정해진 것이 없는 개인 포트폴리오 홈페이지 제작은 수업하기가 정말 어렵습니다. 개인마다 취향이 다르고 실력의 차이도 있기 때문에 1~2가지를 강사가 정해서 이렇게 하세요 라고 할 수 없습니다. 개인 포트폴리오 홈페이지의 기본적인 틀과 목적성을 학생들에게 인지시키고 학생들 스스로 만들어가도록 지도하는 것이라서 어렵습니다. 물론 학생들도 쉬운 제작 과정은 아닙니다. 하지만 경험자의 도움을 3주 동안 지속해서 받으면서 만들기 때문에 괜찮은 결과물을 대부분 만들어 냅니다.
독학으로 퍼블리셔 취업을 준비하는 사람 또는 국비 퍼블리싱 과정을 수료했지만 기간에 개인 포트폴리오 홈페이지 제작을 하지 못한 사람 입장에서 개인 포트폴리오 홈페이지를 혼자서 만들 수 밖에 없습니다. 굉장히 어려운 일입니다. 경험자의 도움을 3주 동안 지속해서 받으며 만들어도 어렵습니다. 그런데 이걸 혼자서 어떤 가이드도 없이 만든다는 건 참으로 힘든 일입니다. 물론 만드는 게 어렵다는 것은 아닙니다. 누가 봐도 괜찮은 개인 포트폴리오 홈페이지를 만드는게 어렵다는 말입니다. 그래서 코딩웍스가 국비 퍼블리싱 과정 3주 동안 진행하는 개인 포트폴리오 홈페이지 제작 수업 내용의 모든 것을 해당 PDF 교재에 담았습니다.
개인 포트폴리오 홈페이지 제작은 일정한 퍼블리싱 스킬이 있으면 누구나 만들 수 있습니다. 하지만 대부분 목적성을 잃은 결과물을 만들어서 보여주면서 굉장히 뿌듯해 합니다. 하지만 면접 연락이 오지 않습니다. 면접 연락이 오더라도 근무조건이나 연봉에서 주도권을 잡을 수가 없습니다. 잘 만든 개인 포트폴리오 홈페이지는 단지 취업을 하기 위한 목적이 아니라 면접에서 당당하게 그리고 좋은 근무조건으로 일할 수 있는 퍼블리셔 지원자의 가장 중요한 스펙이 됩니다.
이번에 제작된 <개인 포트폴리오 홈페이지 제작 완벽 가이드 PDF 교재>에 국비 퍼블리싱 과정 마지막 3주와 같이 많은 노하우와 팁을 전 해드릴 거로 생각합니다. 특히 지원자를 뽑는 인사 담당자의 입장에서 제작되어야 한다는 목적성에 충실한 내용으로 구성되었습니다. <개인 포트폴리오 홈페이지 제작 완벽 가이드 PDF 교재>를 통해서 퍼블리셔 지원자 스스로 정말 괜찮은 개인 포트폴리오 홈페이지 제작을 하실 수 있을 거라고 믿습니다.
🌿🌿🌿
강의 주제 📖
강의 목표는 한 문장으로 '빠르게 퍼블리셔 취업하는 것' 입니다. 취업을 위해 면접을 자주 봐야합니다. 면접을 자주 보기 위해서는 괜찮은 퍼블리셔 개인 포트폴리오 홈페이지가 반드시 있어야 합니다. 괜찮은 개인 포트폴리오 홈페이지 제작 가이드 교재(PDF)입니다.
강의 기획 배경 ⚡
코딩웍스 강의 중에 <면접과 취업을 부르는 '퍼블리셔 개인 포트폴리오 홈페이지' 제작> 영상 강의가 있습니다. 이 강의는 1년 반 전에 만들어진 강의입니다. 수강생들이 빠른 퍼블리셔 취업을 위해 괜찮은 개인 포트폴리오 홈페이지를 만들 수 있도록 영상 강의를 준비하고 오픈하면서 꽤 많은 노력을 했습니다. 하지만 더 알려줘야 하는 것들이 많았었는데.. 예를 들어 기능정의서+HTML 와이어프레임 구조 만들기와 같은 내용, 모바일 웹 제작에 관한 내용을 더 상세하게 다뤄야 하는데.. 이런 아쉬움이 많았습니다. 코딩웍스도 영상 레코딩이라는 특성상 좀 바쁘게 강의를 제작했던 것들을 보완하고 싶었습니다. 그리고 최근 1년반 동안 쌓은 코딩웍스 학생들 개인 포트폴리오 홈페이지 실제 사례들과 함께 노하우와 팁을 더 공유하고 싶었습니다.
강의 특징 ✨
<퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)> 교재 내용은 인터넷에서 구글링 해서 구할 수 있는 내용과 자료가 아닙니다. 코딩웍스가 수년간 현장에서 300여 명의 학생에게 퍼블리싱 이론, 실전, 개인 포트폴리오 홈페이지 제작을 강의하고 학생들이 빨리 원하는 회사에 취업할 수 있도록 제작했습니다. 개인 포트폴리오 홈페이지 제작이라는 막연한 작업을 학생들 스스로 구체적인 괜찮은 결과물을 제작하기 위해 제작 기간 동안 학생들에게 정말 많은 수업내용을 세세한 부분까지 빠른 이해를 위해 구체적인 사례와 설명을 통해 진행합니다.
그래서 개인 포트폴리오 홈페이지 제작 방법을 상세하게 담은 세상에 하나뿐인 퍼블리셔 취업 개인 포트폴리오 홈페이지 제작 가이드(PDF)입니다.
퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)의 차별화 되는 특징
- 개인 포트폴리오 홈페이지 제작 개념과 제작순서를 이해
- 개인 포트폴리오 홈페이지 섹션 구성을 이해
- 실무에서 필수적인 폴더 구조/절대주소 vs 상대주소 개념 이해
- 체계적인 퍼블리싱을 위해 기능정의서+HTML 와이어프레임 상세한 작성법
- 반응형 웹 제작 필수 이론과 노하우
- 누구나 시작할 수 있는 코딩웍스 추천 UI/UX 프로토타입 웹사이트 제작 설명
- 섹션 별 실전 퍼블리싱(iframe, 폰트 아이콘, 레이아웃, 상세 CSS) 이해
- 마지막 단계인 개인 포트폴리오 홈페이지 웹 호스팅 하기 이해
- 모바일 웹 퍼블리싱 제작 필수 이론과 노하우
강의를 들은 후 수강생의 변화 📜
강의를 듣고 나면 괜찮은 퍼블리셔 취업 개인 포트폴리오 홈페이지 제작을 위해 수강생 스스로 할 수 있는 것들이 많아집니다. 할 수 있는 게 많아진 만큼 인사 담당자에게 어필하는 개인 포트폴리오 홈페이지 제작를 제작하게 되고 면접도 자주 보게 되고 취업도 빨라질 수 있습니다. 물론 모든 사람에게 해당하지는 않습니다. 해당 PDF 강의의 가이드를 잘 따르고 수강생 본인도 노력이 있다면 충분히 가능하다고 생각합니다.
학습 내용 📚
해당 PDF 강의를 기획하고 완성하는데 거의 두 달이라는 시간이 걸렸습니다. 제가 한달 전에 국비 퍼블리싱 5개월 과정을 막 끝냈고, 끝나기 1개월 전에 PDF 강의를 기획하고 과정 종료 후 PDF 교재 만들기를 시작했습니다. 바로 책을 써야겠다고 생각한 이유는 기억이 생생할 때 바로 책을 써야 수강생들께 생동감 있는 내용을 전달하고 또 빠짐없이 전달할 수 있겠다는 생각을 했습니다.
해당 강의가 PDF 교재라는 특성상 미리보기 영상을 보여 드릴 수 없는 부분이 아쉽습니다. 그래서 PDF 교재의 부분을 스크린 샷으로 보여드릴 수밖에 없지만 코딩웍스가 단언할 수 있는 것은 <퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)> 강의를 통해서 인사 담당자가 만족할 수 있는 개인 포트폴리오 홈페이지를 제작할 수 있다고 생각합니다.
▼ 섹션 1. 개인 포트폴리오 홈페이지 제작 전 참고사항 & 주의사항

▼ 섹션 2. 개인 포트폴리오 홈페이지 섹션 구성/폴더 구조/절대주소 vs 상대주소

▼ 섹션 3. 개인 포트폴리오 홈페이지 섹션 별 레이아웃 및 컨텐츠 구성


▼ 섹션 4. 반응형 웹 만들기 / 기능정의서 / HTML 와이어프레임


▼ 섹션 5. 개인 포트폴리오 홈페이지 퍼블리싱 작업물 만들기 로드맵


▼ 섹션 6. 타겟 디자인 찾기 / 코딩웍스 추천 UI/UX 프로토타입 웹사이트



▼ 섹션 7. 섹션 별 실전 퍼블리싱(iframe, 폰트 아이콘, 레이아웃, 상세 CSS)



▼ 섹션 8. 개인 포트폴리오 홈페이지 웹 호스팅 하기


예상 질문 Q&A 💬
아래에 있는 예상 질문 Q&A 질문들 외에 질문은 해당 강의 커뮤니티 질문 게시판에 해주시면 코딩웍스가 최선을 다해 답변 드리도록 하겠습니다.
Q. 선수지식, 준비사항이 필요한가요?
퍼블리셔 취업을 위해 이제 막 학습하시는 분들께는 맞지 않습니다. 해당 강의는 어느 정도 퍼블리싱 이론 학습이 되었고 퍼블리셔 취업을 위해 개인 포트폴리오 홈페이지 준비 필요성을 느끼는 단계의 수강생 분들께 적당합니다. 물론 시작하신 분들도 결국엔 퍼블리셔 취업을 위해 괜찮은 개인 포트폴리오 홈페이지 제작이 필요합니다. 해당 PDF 섹션 중에 [개인 포트폴리오 홈페이지 퍼블리싱 작업물 만들기 로드맵] 섹션에서 퍼블리싱 포트폴리오를 어떻게 준비하고 만들어야 하는지 상세하게 설명되어 있습니다. 미리 보시면 앞으로 학습과 종시에 어떻게 퍼블리싱 결과물을 준비해야 할지 방향이 확실히 잡힙니다.
Q. 어떤 사람에게 이 책이 필요한가요?
신입 퍼블리셔 지원자로서 괜찮은 개인 포트폴리오 홈페이지 제작이 필요하신 분, 웹 디자이너 또는 그래픽 디자이너인데 퍼블리셔로 이직을 위해 괜찮은 개인 포트폴리오 홈페이지 필요하신 분들께 가장 필요한 강의라고 생각합니다. 특히, 독학으로 퍼블리셔 취업을 준비하시는 분, 국비 퍼블리싱 과정을 다녔지만 괜찮은 퍼블리셔 취업 개인 포트폴리오 홈페이지를 만들지 못하고 졸업하신 분들이 해당 됩니다.
Q. 페이지 수와 내용은 어떻게 되나요?
전체 페이지는 221페이지로 구성되어 있고 모든 내용은 코딩웍스가 100% 자체 제작했습니다. 인터넷에 있는 자료를 퍼와서 가공한 것도 전혀 없습니다. 코딩 화면, 글자 하나하나, 캡쳐 화면 모두 코딩웍스 자체 소스로 순수하게 제작했습니다. 특히 최근 코딩웍스 국비 퍼블리싱 과정 학생들 중에 괜찮은 개인 포트폴리오 홈페이지 사례를 상세히 분석하고 구체적인 방향을 제시하는 내용으로 구성되어 있습니다. 특히 PDF 교재에서 설명하는 실습 내용을 파일 완성본을 수강생 다운로드 섹션에서 모두 다운로드 받을 수 있습니다.
인터넷에 있는 흔한 누구나 할 수 있는 내용이 아니고 코딩웍스의 수년간의 노하우가 충실하게 담긴 가치있는 자료라고 자신합니다.
Q. 차별화 되는 핵심적인 콘텐츠가 뭔가요?
대부분 차별화되는 컨텐츠이지만 특히 퍼블리싱 실력을 높이고 괜찮은 퍼블리셔 취업 개인 포트폴리오 홈페이지 제작을 위해 필수적인 기능정의서+HTML 와이어프레임 구조 제작에 대해 상세히 설명합니다. 그리고 모든 섹션을 만드는 실전 섹션 제작에서 HTML+CSS+JS 코드에 대한 핵심적인 코드리뷰를 합니다. 실전 섹션 제작 완성본도 수강생 다운로드 섹션에서 모두 다운로드 받을 수 있도록 준비되어 있습니다.
국비 퍼블리싱 과정 3주 동안 개인 포트폴리오 홈페이지 제작할 때 학생들에게 알려주는 웹 용어, 제작 노하우, 실무 제작 요령, 파일 관리, 폴더 관리, 썸네일 이미지 제작 등 굉장히 말을 많이 하는데 이런 부분이 해당 PDF 교재에 들어 있습니다.
Q. 다운로드 후 업데이트 사항이 있나요?
전자책의 특성상 빈번한 업데이트는 거의 없습니다. 하지만 퍼블리셔 취업 가이드로서 알아야 할 내용이 있을 경우 PDF 파일이 수정되어 업로드 되고 바로 새소식으로 수강생들께 알림을 드립니다.
Q. 코딩웍스 강의 중 <면접과 취업을 부르는 '퍼블리셔 개인 포트폴리오 홈페이지' 제작> 영상 강의와 어떻게 다른가요?
전체적인 강의 목적과 내용은 비슷합니다. 2가지 강의 모두 괜찮은 퍼블리셔 취업 개인 포트폴리오 홈페이지를 제작해서 퍼블리셔 취업을 빨리 좋은 조건으로 하는 것이 목표로 제작된 동일한 켄텐츠입니다. 둘 다 코딩웍스가 진심을 다해 만든 강의들이지만 차이점은 아래와 같습니다.
영상 강의는 특성상 직관적으로 이해할 수 있고 영상 학습하면서 자연스럽게 결과물이 완성된다는 장점은 있지만, 수강생이 스스로 생각하고 해결해 나가서 창의적으로 자신만의 개인 포트폴리오 홈페이지를 만드는 내공을 만드는데 제약이 있습니다.
반면에 PDF 강의는 코딩웍스가 차분하게 이 책을 쓰면서 영상 강의에서 담지 못한 깨알 같은 참고할 내용, 노하우, 팁을 더욱 상세하게 담았습니다. 예를 들어 영상 강의에서 기능정의서+HTML 와이어프레임 구조 상세한 제작방법, 반응형 웹 제작 필수 이론과 노하우, 모바일 웹 퍼블리싱 제작 필수 이론과 노하우에 대해 상세히 설명하기 어려웠지만 PDF 강의에서는 이런 부분을 여러 페이지를 통해서 상세하게 설명하고 있습니다. 특히 영상 강의는 1년반 전에 제작된 강의이고 현재 PDF 강의는 코딩웍스가 지도한 학생들의 실제 사례와 설명이 최신 업데이트로 100% 반영되어 있습니다.
Q. 영상 강의와 PDF 강의 중 어떤 것을 수강해야 하나요?
영상 강의와 PDF 강의는 수강생이 성향에 따라 선택하시면 될 것으로 생각됩니다.
영상 강의의 경우 Full Screen Modal, Slick Slider, UIkit 사용법, CSS Mobile Mockup 등 실제 퍼블리싱 되는 부분을 영상과 설명을 통해서 상세하게 다룹니다. 반면에 PDF 강의는 영상과 설명을 통해서가 아니라 지면을 통해서 설명하는 부분이 차이가 있습니다.
혹시 Full Screen Modal, Slick Slider, UIkit 사용법, CSS Mobile Mockup 제작에 관한 영상 강의가 필요한 경우 <면접과 취업을 부르는 '퍼블리셔 개인 포트폴리오 홈페이지' 제작> 영상 강의로 보강하시면 됩니다.
Q. 영상 강의에도 수강생에게 제공되는 PDF 자료가 있는데 그것과 다른가요?
영상 강의에서 제공하는 PDF는 1년 6개월 전에 제작된 자료로 전체 페이지 수는 104페이지 입니다. 영상 강의에서 제공하는 PDF에도 전체적인 내용은 비슷합니다. 하지만 영상 강의를 위한 참고 자료라서 <퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)> 자료보다 페이지별 설명은 상세하지는 않습니다. <퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)>는 총 221페이지로 구성되어 있고 영상 강의에서 제공하는 PDF의 모든 내용을 포함하면서 더 상세하게 설명되어 있스니다. 특히 가장 최근 1년 6개월 동안 새롭게 트랜드에 맞춰 추가된 내용과 실제 학생 작업물이 훨씬 많이 업데이트 되었습니다.
지식공유자 소개 ✒️
퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF) 강의를 만든 코딩웍스는 현재까지 300명 이상 국비 퍼블리싱 과정 학생들에게 퍼블리싱 이론, 활용, 개인 포트폴리오 홈페이지 제작 강의하고 있습니다. 특히 퍼블리셔 취업을 위한 모든 준비과정을 A부터 Z까지 완벽하게 가이드하면서 대부분의 학생들이 과정 종료 후 바로 취업을 할 수 있도록 수년간 퍼블리싱 강의만 전문적으로 해온 강사입니다. 또한 인프런에서 퍼블리싱 관련 강의를 진행하면서 인프런 수강생분들께도 도움이 많이 되었다는 평가도 받고 있습니다.
❤ 코딩웍스 수강생에게 온 퍼블리셔 합격 소식

▲ 국비지원 퍼블리싱 과정 저한테 4개월 반 정도 배운 학생인데, 취업했다고 카톡이 왔습니다.

▲ 코딩웍스 개인 포트폴리오 제작 오프라인 강의 수강생 면접 취업 결과 카톡을 받았습니다.(2023.4.24)
❤ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다.
질문글에 코드 없이 글로만 문제를 설명하시면 정말 간단한게 아니라면 정확한 답변을 드리기 어렵습니다. 그럼 제가 'HTML, CSS, JS 코드와 브라우저 캡쳐를 올려주세요~' 라고 다시 답변을 달 수 밖에 없고 결국 해결책을 얻는데 번거롭고 시간이 더 걸립니다.
▲ 해당 강의 커뮤니티의 자주묻는 질무 보기를 먼저 확인해주세요~
⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.
코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
전체 커리큘럼 📚
퍼블리셔 개인 포트폴리오 홈페이지 제작 완벽 가이드(PDF)
섹션 1. 개인 포트폴리오 홈페이지 제작 전 참고사항 & 주의사항
- 포트폴리오 개념 이해하기
- 반드시 알아야 하는 필독사항 및 주의사항
- 개인 포트폴리오 홈페이지 제작순서(Road Map)
- 퍼블리셔로서 포토샵 UI 디자인 실력이 필요한 이유
- 취업과 실무 적응을 위한 퍼블리싱 기본기와 바람직한 코딩 습관
섹션 2. 개인 포트폴리오 홈페이지 섹션 구성/폴더 구조/절대주소 vs 상대주소
- 전체 섹션 구성
- 폴더 구조의 중요성
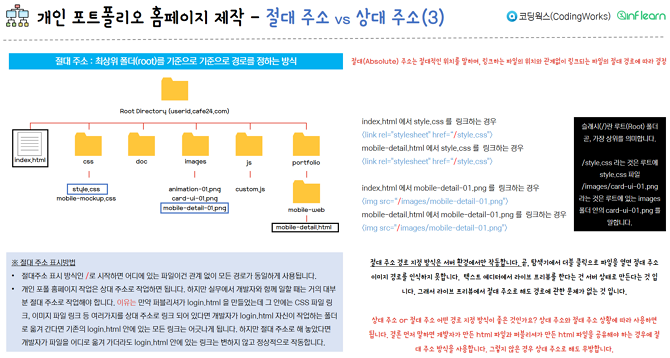
- 절대 주소 vs 상대 주소
- 폴더 구조 만들기
섹션 3. 개인 포트폴리오 홈페이지 섹션 별 레이아웃 및 컨텐츠 구성
- Intro Section
- About Section
- Skill Section
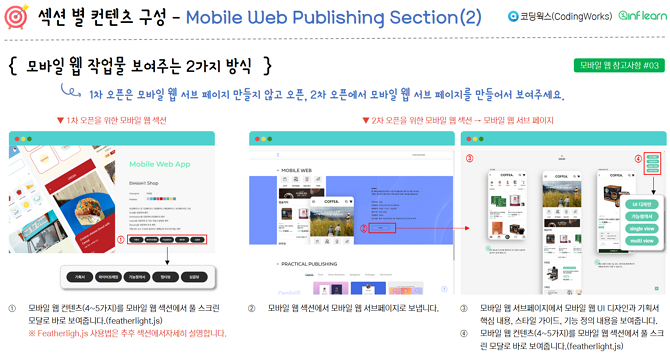
- Mobile Web Publishing Section
- Mobile Web Sub Page
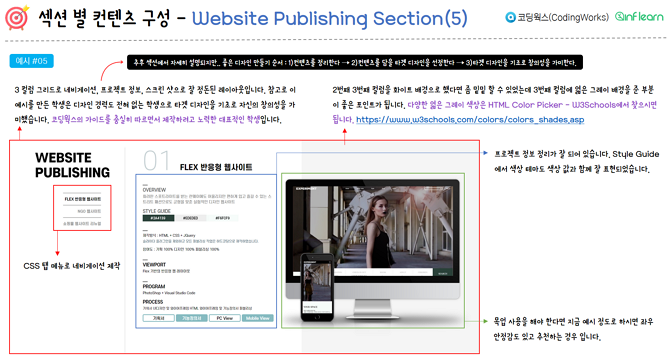
- Website Publishing Section
- Clone Coding Section
- Practical Coding Section
- SCSS(SASS) Publishing
- Graphic Works Section
- Epilogue Section
섹션 4. 반응형 웹 만들기 / 기능정의서 / HTML 와이어프레임
- 반응형 웹 작업에서 필수 미디어쿼리
- 반응형 웹 작업에서 필수 항목과 팁(Tip)ip)
- 제이쿼리 플러그인 사용 범위
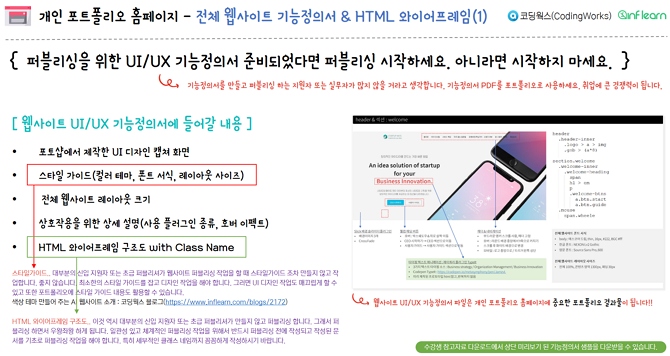
- 전체 웹사이트 기능정의서 & HTML 와이어프레임
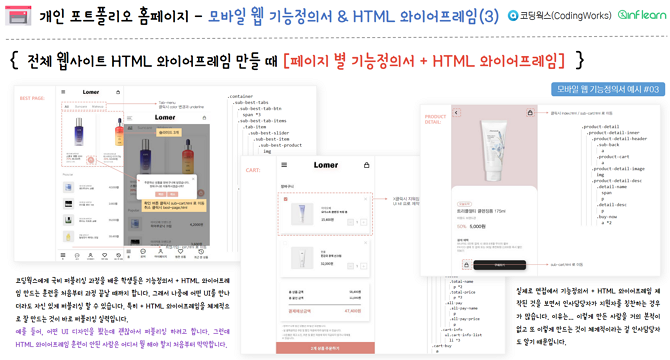
- 모바일 웹 기능정의서 & HTML 와이어프레임
- 실전 퍼블리싱 HTML 와이어프레임
섹션 5. 개인 포트폴리오 홈페이지 퍼블리싱 작업물 만들기 로드맵
- 상세한 내용에 들어가기에 앞서
- 퍼블리셔 취업을 위한 포트폴리오 결과물 종류와 개수
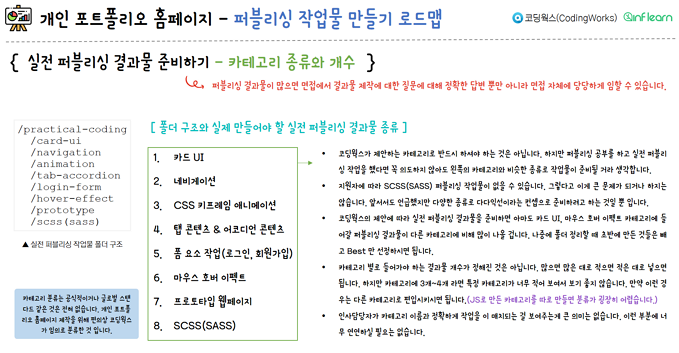
- 실전 퍼블리싱 결과물 준비하기 - 카테고리 종류와 개수
- 실전 퍼블리싱 결과물 카테고리 분류하기(1) - 카드 UI
- 실전 퍼블리싱 결과물 카테고리 분류하기(2) - 네비게이션
- 실전 퍼블리싱 결과물 카테고리 분류하기(3) - CSS 키프레임 애니메이션
- 실전 퍼블리싱 결과물 카테고리 분류하기(4) - 탭 콘텐츠 & 어코디언 콘텐츠
- 실전 퍼블리싱 결과물 카테고리 분류하기(5) - 폼 요소 작업
- 실전 퍼블리싱 결과물 카테고리 분류하기(6) - 마우스 호버 이펙트
- 실전 퍼블리싱 결과물 카테고리 분류하기(7) - 프로토타입 웹페이지
- 실전 퍼블리싱 결과물 카테고리 분류하기(8) - SCSS(SASS) 실전 예제
- 실전 퍼블리싱 결과물 제작을 위한 효율적인 방법
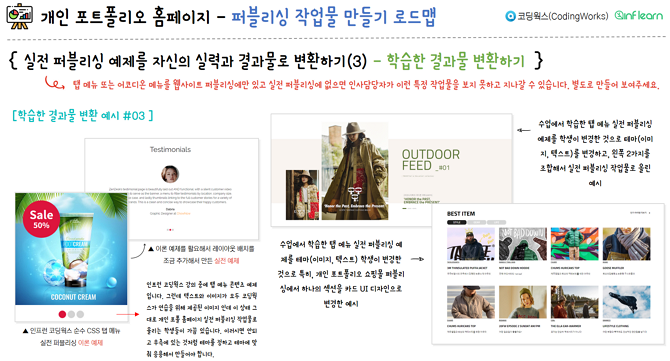
- 실전 퍼블리싱 예제를 자신의 실력과 결과물로 변환하기
섹션 6. 타겟 디자인 찾기 / 코딩웍스 추천 UI/UX 프로토타입 웹사이트
- 디자인 경력자도 타겟 디자인을 기초로 디자인
- 데모 웹 사이트에서 타겟 디자인 찾기
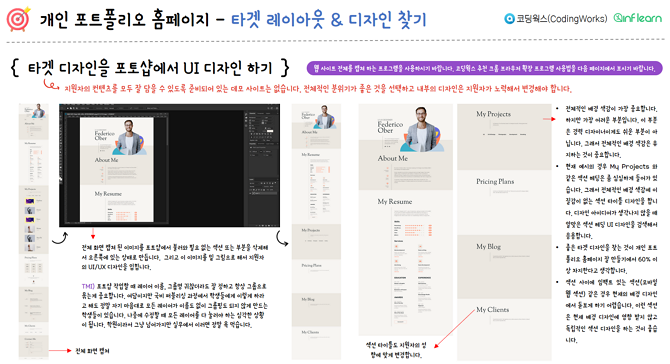
- 타겟 디자인을 포토샵에서 UI 디자인 하기
- 웹 사이트 캡쳐 크롬 확장 프로그램 - 멋진 스크린샷 및 스크린 레코더
- 신입 지원자에게 가장 디자인하기 어려운 섹션들입니다.
- Section 디자인 응용 예시(01~05)
- 컨텐츠 담기 좋은 섹션 UI 퍼블리싱 완성본 예시(01~03)
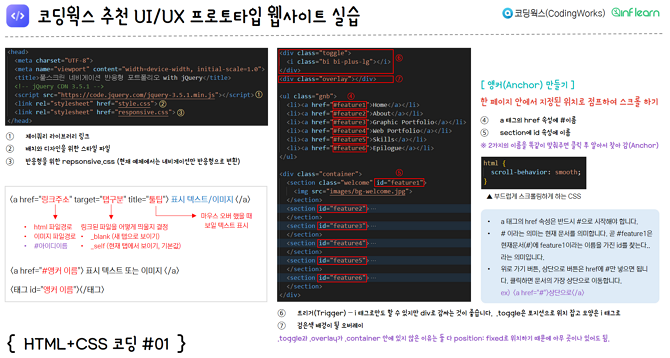
- 코딩웍스 추천 UI/UX 프로토타입 웹사이트 실습
섹션 7. 섹션 별 실전 퍼블리싱(iframe, 폰트 아이콘, 레이아웃, 상세 CSS)
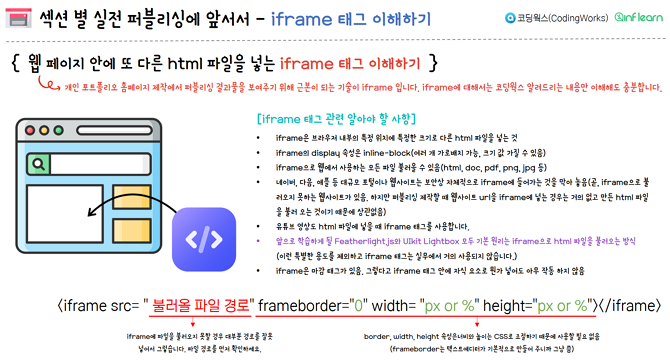
- iframe 태그 이해하기
- Font Icon 사용하기
- 세상의 모든 CDN
- 폰트 서식 관련 팁(Tip)
- 개인 포트폴리오 홈페이지에 절대 하면 안되는 것들
- 이미지 용량 줄이기
- 저작권 무료 다운로드 사이트 총정리
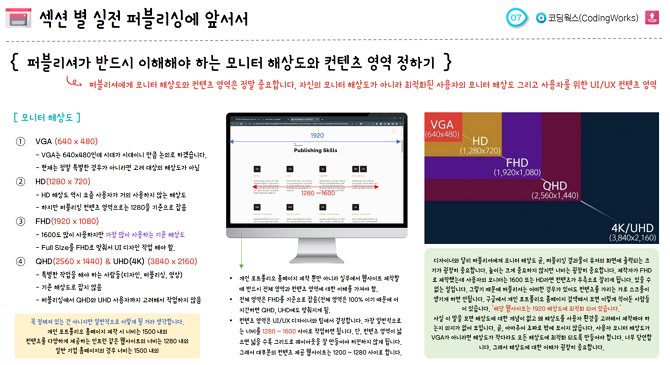
- 퍼블리셔가 반드시 이해해야 하는 모니터 해상도
- 생산성을 200% 향상 듀얼 모니터(Dual Monitor) 작업 환경
- 섹션 별 실전 퍼블리싱 - Full Screen Modal
- 섹션 별 컨텐츠 보여주기 - UIkit Lightbox
- 섹션 별 컨텐츠 보여주기 - UIkit Slider
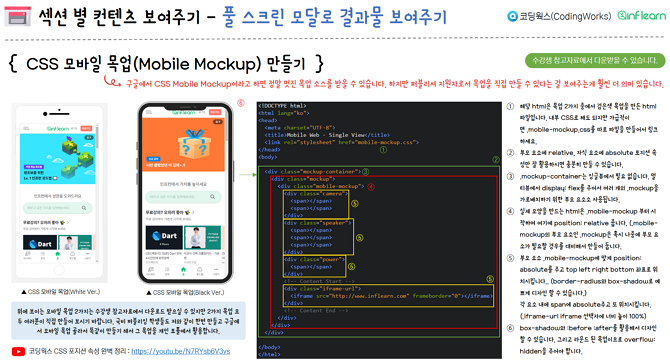
- 섹션 별 컨텐츠 보여주기 - 풀 스크린 모달로 결과물 보여주기
- 섹션 별 컨텐츠 보여주기 - 모바일 웹 퍼블리싱 작업물 만들기
- 섹션 별 컨텐츠 보여주기 - 실전 퍼블리싱 결과물 썸네일 만들기
- 섹션 별 실전 퍼블리싱 - 실습 방법
- 섹션 별 실전 퍼블리싱 - 클론 코딩 섹션 실습하기
- 섹션 별 실전 퍼블리싱 - 모바일 웹 퍼블리싱 섹션 실습하기
- 섹션 별 실전 퍼블리싱 - 웹사이트 퍼블리싱 섹션 실습하기
- 섹션 별 실전 퍼블리싱 - 실전 퍼블리싱 섹션 실습하기
- 중상급 레벨 실습 - 제이쿼리 load 메서드, 콜백 함수 사용하기, 네비게이션 체크하기
- 제이쿼리 & 자바스크립트를 이용한 스크롤 후 헤더 디자인 변경
섹션 8. 개인 포트폴리오 홈페이지 웹 호스팅 하기
- 카페 24 웹 호스팅 신청하고 개인 홈페이지 도메인 얻기
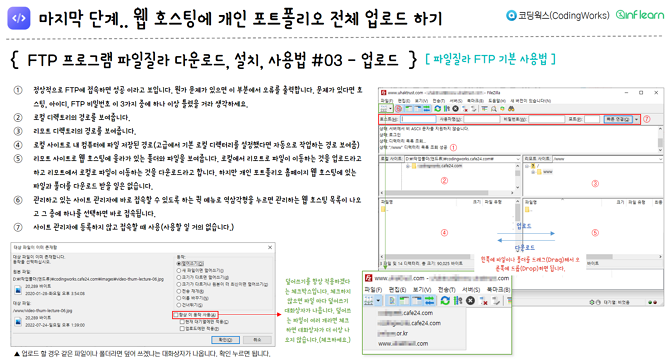
- FTP 프로그램 파일질라 다운로드, 설치, 사용법
- 카페24 로그인 후 나의 서비스 관리 들어가기
- FTP 비밀번호 확인 및 개인 호스팅 내용 초기화(포맷)
[수강생 다운로드] PDF 학습에 도움을 주는 완성본 및 참고 자료
- [기능정의서 PDF] HTML와이어프레임+기능정의서
- [기능정의서 PDF] HTML와이어프레임 Only
- [추천 템플릿 PDF] 퍼블리셔 직무 스킬
- 전체 폴더구조 예시(userid.cafe24.com)
- [파일 완성본] 모바일 목업 2종(아이폰, 갤럭시)
- [파일 완성본] 컨텐츠 담기 좋은 섹션 UI 퍼블리싱 완성본
- [실습 파일 완성본] 코딩웍스 추천 UI UX 프로토타입 웹사이트
- [실습 파일 완성본] 섹션 별 실전 퍼블리싱(폰트 서식)
- [실습 파일 완성본] 모바일 웹 와이어프레임 UI디자인 트랜지션(transition)
- [실습 파일 완성본] 모바일 웹 섹션(Load Method, Navigation Check)
- [실습 파일 완성본] 제이쿼리 & 자바스크립트를 이용한 스크롤 후 헤더 디자인 변경
- [섹션 실습 파일 완성본] 섹션 별 실전 퍼블리싱 01(클론 코딩 섹션)
- [섹션 실습 파일 완성본] 섹션 별 실전 퍼블리싱 02(모바일 웹 섹션)
- [섹션 실습 파일 완성본] 섹션 별 실전 퍼블리싱 03(웹사이트 퍼블리싱 섹션)
- [섹션 실습 파일 완성본] 섹션 별 실전 퍼블리싱 04(실전 퍼블리싱 섹션)
이런 분들께
추천드려요!
학습 대상은
누구일까요?
퍼블리셔 취업을 위해 개인 포트폴리오 홈페이지 제작해야 하는 분들
퍼블리셔 취업을 위해 퍼블리싱 작업물을 준비해야 하는 분
선수 지식,
필요할까요?
HTML+CSS+JS 기본기 및 활용능력
안녕하세요
코딩웍스(Coding Works)입니다.
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704