파이썬으로 만드는 나만의 웹 페이지 Part1
이제 파이썬 결과물을 웹 페이지로 나타낸다! 오직 파이썬만을 이용해 나만의 웹 페이지를 만들어볼 수 있어요. 데이터 분석, 머신러닝 등 파이썬으로 만든 결과물을 웹 페이지에서 확인할 수 있는 Interactive DashBoard를 만들어 볼 수 있는 기회입니다!

초급자를 위해 준비한
[웹 개발, 데이터 분석] 강의입니다.
이런 걸 배울 수 있어요
Plotly
Dash
Callback 함수
파이썬으로 만들어보는 나만의 웹 페이지
이제 파이썬 결과물을 웹으로 나타낸다!
HTML, CSS, JS 없이
오직 파이썬으로 만드는 웹 페이지! 🖥️
이제는 나의 파이썬 결과물을 웹 페이지으로 나타낸다! 😎

'파이썬으로 만드는 나만의 웹페이지 Part1'강의에 목적? 😎
1. 지금까지 파이썬을 활용한 데이터 분석, 머신러닝 등 결과물을 만들기 위한 코드 학습만 했다면, 이제는 나의 결과물을 나타내고, 하나의 도구로 사용할 수 있는 웹페이지를 만들기 위한 파이썬 코드를 배워봅니다!
2. 단순히 자신만의 파이썬 코드 결과를 웹(Web)에 보여주는 것에 그치지 않고 파라미터를 수정하고, 수정된 결과를 다시 웹으로 나타내는 웹 페이지를 만듭니다!
3. 파라미터를 수정하고 결과를 다시 출력하는데 코드 실행을 중지하고, 파라미터 수정 후, 다시 코드를 실행하는 번잡한 행위는 이제 그만!
4. 파이썬만으로 웹 페이지를 만들면 코드 실행 중지 및 코드 수정 없이 오로지 웹페이지에서 파라미터 수정 및 수정된 결과를 바로바로 확인할 수 있습니다!
5. 나의 결과물을 어떻게 보여줄지 그리고 웹페이지를 통해 어떤 파라미터를 입력받을지 등 '보여주기'위한 코드를 작성하는 방법을 배우므로써 남들과는 차별화된 파이썬 코드 실력을 갖출 수 있습니다!
파이썬만으로 Interactive Web Page를 만들기 위한 커리큘럼 😎
(자세한 커리큘럼 및 Project 확인은 Intro강의를 참고해주세요!)
Setion1. Plotly
- Web Page에 Graph를 나타내기 위한 파이썬 모듈을 배워봅니다
Setion2. Dash
- 파이썬 만으로 웹페이지를 만들기 위한 모듈인 'Dash'를 배워봅니다
Setion3. Callback Function - 우리가 사용하는 검색엔진처럼! 웹 페이지에서 파라미터를 입력받고, 결과물을 코드 수정없이 바로바로 확인할 수 있는 웹 페이지를 만들기 위해 필요한 Callback 기능을 배워봅니다
Section4. Project
- 국내에 상장된 코스피 & 코스닥 기업들의 섹터를 분류하고, 같은 섹터 내에서 기업들
의 주가를 비교할 수 있는 웹 페이지를 만들어봅니다
나만의 웹 페이지 제작,
파이썬만으로 가능해요! 😎
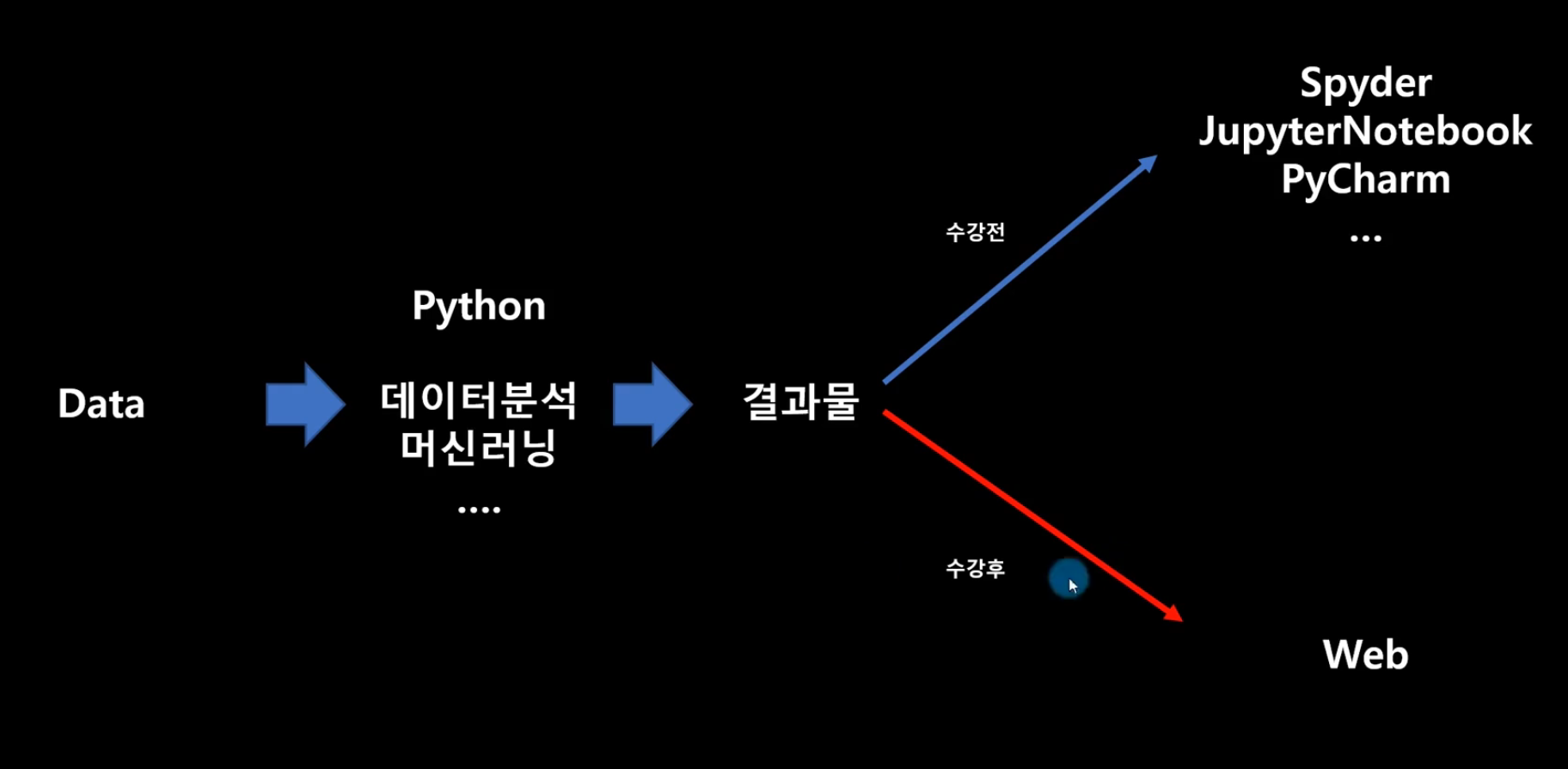
파이썬을 활용해서 데이터 분석, 머신러닝 등 다양한 결과물을 만들어 보신 경험이 있으신가요? 그렇다면 이제는 다양한 결과물을 어떻게 보여줄지 고민할 차례입니다. 파이썬 결과물을 개발환경(Spyder, Jupyter Notebook, PyCharm)이 아닌 웹에서 표현해 보세요!
본 강의에선 HTML/CSS/JS 지식 없이 오직 파이썬만을 이용해 나만의 웹 페이지를 만들어 봅니다. 웹 페이지에 나의 결과물을 출력하고 확인 및 수정할 수 있는 Interactive Web Page를 만들 수 있어요.
강의에서는 각 Section의 코드 내용을 Jupyter Notebook 파일로 제공합니다. 강의에서 제공하는 Jupyter Notebook 매뉴얼을 참고하면서 강의를 쉽게 수강할 수 있습니다.
이런 분들께 추천해요 🙆♀️

판다스(Pandas)를 활용해 데이터 분석을 해본 경험이 있는 분

본격적인 웹 공부 전에 나만의 웹 페이지를 만들어 보고 싶은 분

파이썬으로 데이터 분석, 머신러닝 등의 결과물을 만들어보신 분
강의를 들은 후 여러분은
✅ 파이썬으로 만든 결과를 Web Page에 표현할 수 있는 코드를 작성할 수 있게 됩니다.
✅ 자신만의 Interactvie Web Page를 만들고, 코드 정지 없이 수정된 변수의 결과물을 바로바로 확인할 수 있습니다.
✅ 코드 작성에 있어 결과를 만드는 데 집중하는 것뿐만 아니라, 결과를 어떻게 보여줄지 고민하는 능력을 키우게 됩니다.
Q&A 💬
Q. HTML/CSS/JS 혹은 웹에 대한 지식이 없어도 수강이 가능할까요?
네! 해당 강의는 오직 파이썬만으로 수업이 진행됩니다.
Q. 파이썬은 어느 정도까지 다룰 줄 알아야 할까요?
Pandas를 이용해 데이터분석을 해보셨던 분들이라면 가능합니다! 물론 Pandas가 웹페이지를 만들기 위한 필수 지식은 아닙니다. 그런데도 Pandas를 제시한 이유는 해당 강의 Project에서 데이터 분석을 위해 Pandas를 사용하기 때문입니다.
Q. Basic 이후 Advanced 강좌도 있을까요?
네! 우선 Basic 개강 후 수강생들의 반응 및 요구사항을 토대로 Advanced 강의를 기획할 예정입니다. Basic 강의에서는 파이썬 결과물을 웹 페이지에서 표현하고 Callback 함수를 이용한 Interactive Web Page를 만들 수 있는 정도까지만 진행이 됩니다!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
오직 파이썬만으로 웹 페이지를 만들고 싶은 수강생
이제는 파이썬 결과를 IDE(Spyder, JupyterNotebook, PyCharm)이 아닌 웹 페이지로 표현하고 싶은 수강생
Interactive Web Page를 만들어 보고 싶은 수강생
선수 지식,
필요할까요?
파이썬
Pandas
안녕하세요
Suit & Coffee입니다.
140
명
수강생
9
개
수강평
26
개
답변
5.0
점
강의 평점
2
개
강의
슈트와 커피를 좋아하는 직장인 Suit&Coffee 입니다
현재 금융권에서 데이터 분석 및 자금운용을 주 업무로 하고 있습니다.
데이터 분석을 하면서 공유하고 싶은 부분들을 강의로 제작하고 있습니다.
저의 경험들이 도움이 되길 바라며 열심히 강의를 제작하겠습니다
커리큘럼
전체
43개 ∙ (6시간 12분)
해당 강의에서 제공:
Section0. Intro
09:16
Section0. 공지사항
01:26
Section1. Bar Plot
17:07
Section1. Pie Chart
05:23
Section1. Box Plot
08:56
Section1. Histogram
10:28
Section1. HeatMap
04:01
Section1. 마무리
03:46
Section2. About Dash
06:32
Section2. Div 1
11:57
Section2. Div 2
15:18
Section2. Button
03:59
Section2. dcc_graph
12:48
Section2. dcc_Input
04:39
Section2. 마무리
02:39