테스트 with Jest: 제로초에게 제대로 배우기
본 강의에서는 테스트가 필요한 경우와 테스트를 할 때의 장점을 Jest 프레임워크를 통해 보여드립니다. 리액트, Express 등에 유닛테스트, 통합테스트를 적용해봅니다.

초급자를 위해 준비한
[소프트웨어 테스트, Jest] 강의입니다.
이런 걸
배워요!
Jest 사용법
테스트 코드 작성법
테스트 시 주의사항
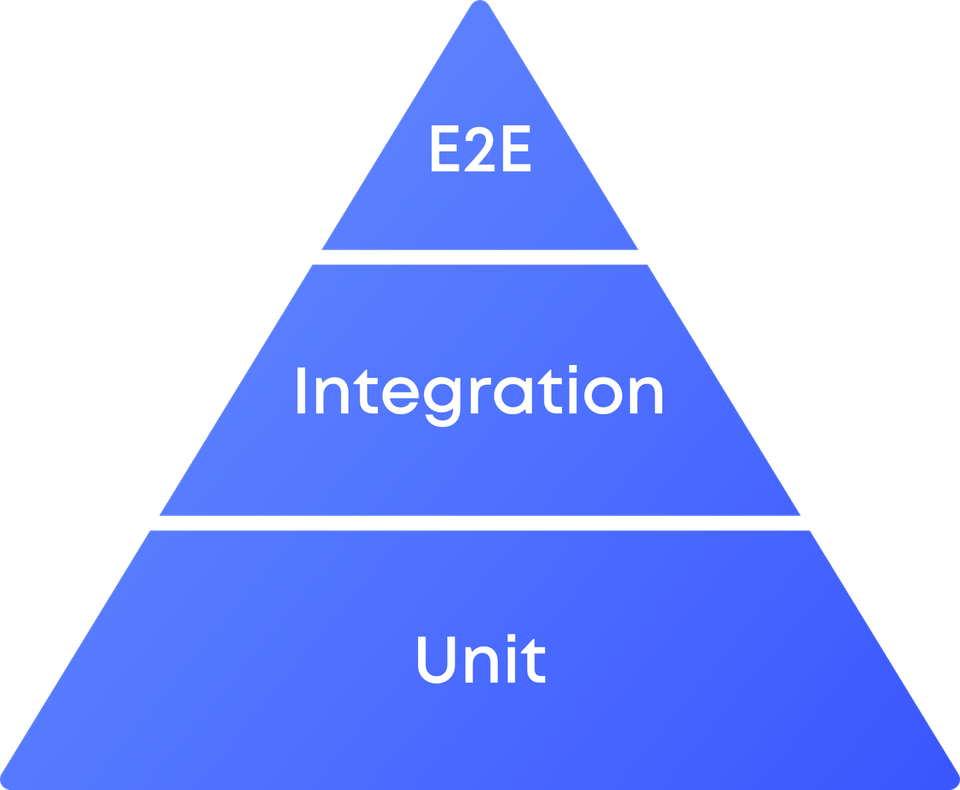
유닛 테스트, 통합 테스트
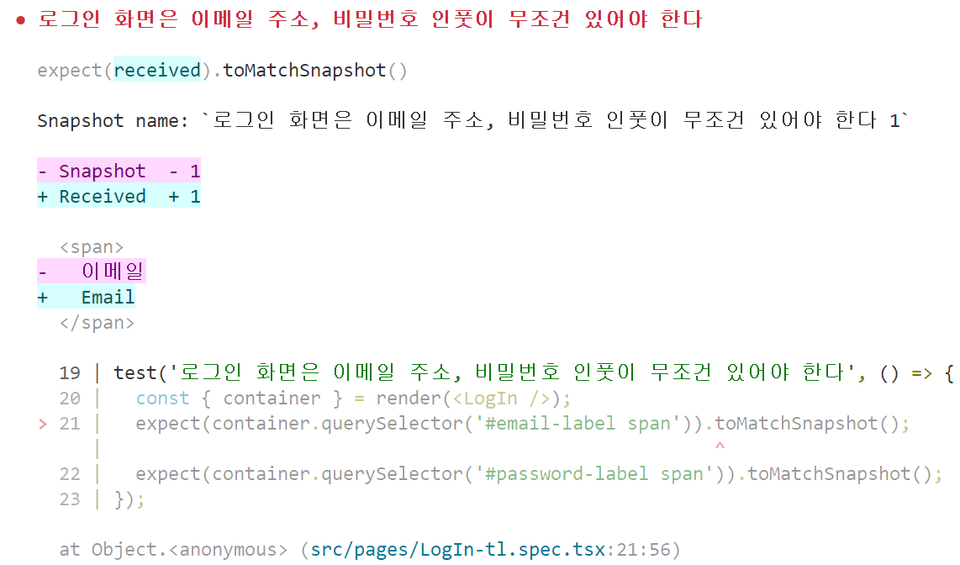
스냅샷 테스트
이런 분들께
추천드려요!
학습 대상은
누구일까요?
테스트를 해보고 싶은데 어떻게 시작해야할 지 감을 못 잡는 분
자꾸 버그가 재발해서 테스트의 필요성을 느끼시는 분
테스트를 하면 개발 생산성이 늘어나는지 궁금한 분
효과적인 테스트를 작성하고 싶은 분
선수 지식,
필요할까요?
자바스크립트
타입스크립트(능숙하지않아도 됨)
npm
안녕하세요
제로초(조현영)입니다.
제 강의의 장점은 Q&A입니다(인프런 답변왕 2회 수상). 24시간 이내에 최대한 답변드립니다! 같이 고민한다는 느낌으로 답변 드릴게요!
https://www.zerocho.com/lecture
제로초 강의 전체 로드맵
– Node.js교과서, 코딩자율학습 제로초의 자바스크립트, Let's Get IT 자바스크립트, 타입스크립트 교과서 저자
– ZeroCho.com 운영자
– 현) 유튜브에서 ZeroCho TV로 개발 관련 방송중
– 현) 스모어톡 CTO
– 전) 오늘의픽업 CTO(카카오모빌리티에 엑싯 후 카카오모빌리티 최연소 개발파트장)
커리큘럼
전체
53개 ∙ (5시간 57분)
인트로 & 강의 소개
14:11
이 강의가 다루지 않는 것
02:58
jest 설치 및 ESM 세팅
07:05
타입스크립트 세팅
02:29
toBe, not, jest 익스텐션
03:23
비동기함수 테스트
08:10
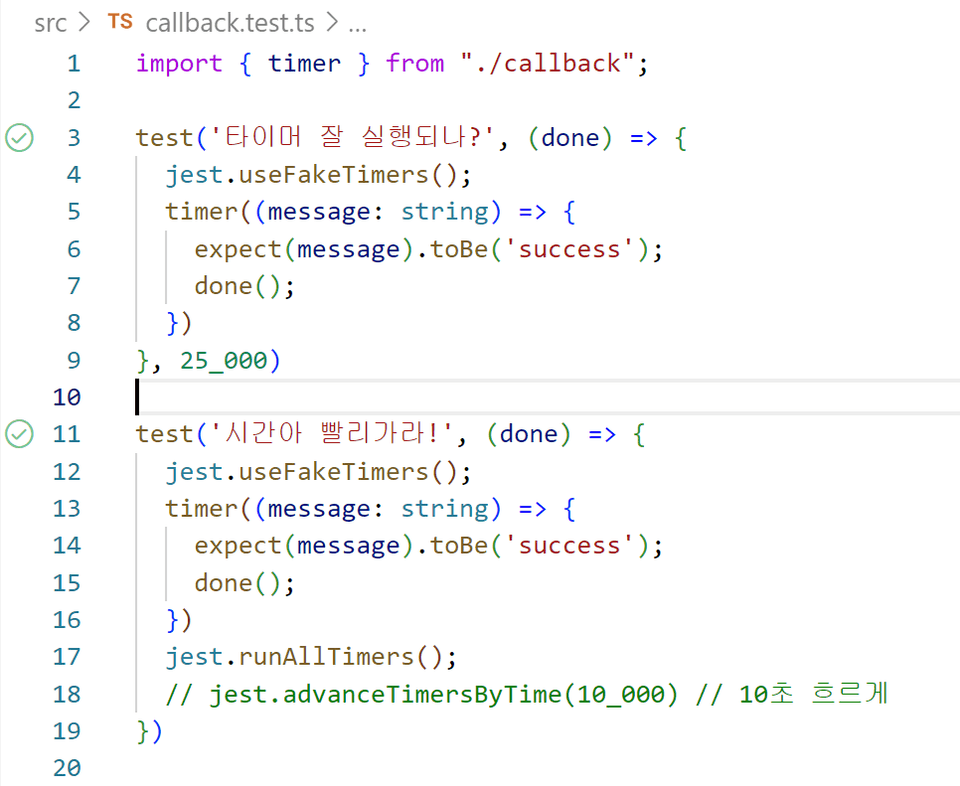
콜백함수 테스트
02:03
에러 테스트
02:46
mock 객체의 활용
04:17
모듈 모킹하기(jest.mock)
09:49
node_modules 모킹하기
04:33
테스트 중복 줄이기 - each
02:27
ch2 들어가시기 전에 보세요!!
02:31
실전 코드 테스트를 위한 세팅
05:44
테스트 이름을 짓는 방법
06:41
먼저 실패한 다음에 성공하자
02:41
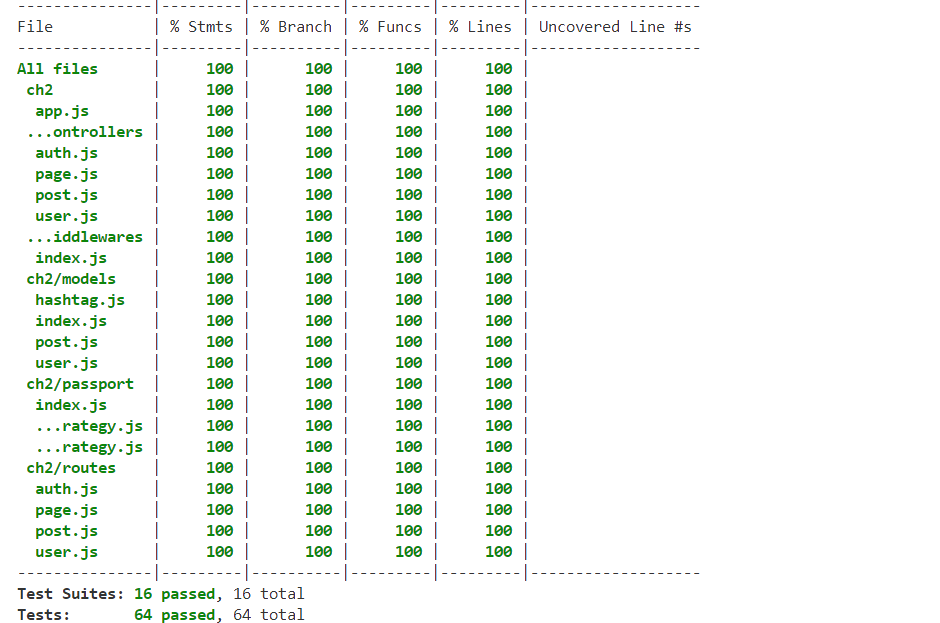
테스트 커버리지는 100%로
07:52
커버리지 올리는 팁 & 테스트경계
02:46
부작용이 있는 부분을 모킹하자
05:05
코드 순서대로 테스트를 만들자
06:42
테스트를 두 번 실행해봐야 하는 이유
10:57
매개변수로 만들면 모킹이 쉽다
03:55
고차함수 테스트하기
09:23
라이브러리 내부 고급 모킹
05:40
커버리지 100%를 향한 여정
31:56
ch2 마무리와 다음 챕터 안내
03:12
LLM을 사용하면 테스트가 편해져요
03:53
React 테스트와 BDD
10:35
아웃트로
03:09