타입스크립트 입문 - 기초부터 실전까지
타입스크립트를 시작하는 분들을 위한 강의입니다. 최신 자바스크립트 문법을 모르는 분들도 쉽게 배울 수 있도록 교과 과정을 구성하였습니다. 어렵게만 느껴지는 타입스크립트를 입문자 관점에서 쉽고 재밌게 배워보겠습니다 😄

초급자를 위해 준비한
[프론트엔드, 프로그래밍 언어] 강의입니다.
이런 걸
배워요!
타입스크립트 개발
자바스크립트에 타입스크립트를 적용하는 방법
타입 시스템
프런트엔드 개발
ES6
자바스크립트 프로젝트에 적용하며 익히는,
쉽고 재밌게 배우는 타입스크립트 입문!
인프런 누적 수강생 8,000명 돌파 인기 강의
캡틴판교 타입스크립트 시리즈, 책으로 재탄생!
2023 『쉽게 시작하는 타입스크립트』 출간
자바스크립트 코드의 품질과 개발 생산성을 높여주는 타입스크립트, 강의와 함께 책으로 학습해보세요!
이제, 타입스크립트 배울 시간! 🔔

타입스크립트는 프론트엔드 개발 실무자라면 꼭 알아야하는 언어입니다. 구현한 기능에서 버그가 덜 나오게 도와주고, 유지 보수 관점에서도 코드의 역할을 더 빠르게 파악할 수 있습니다.
그럼에도 타입스크립트는 막연하게 두려움의 대상이 되고 있습니다. 타입스크립트의 공식 문서가 난해할 뿐만 아니라, 쉽게 학습할 수 있는 자료가 많지 않기 때문입니다. 혹은 "최신 자바스크립트도 익숙하지 않은데 타입스크립트라뇨?"라고 생각하실 수 있습니다.
이 강의는 최신 자바스크립트를 모르더라도 자바스크립트의 기초적인 개념만 알고 계신 분들도 학습하실 수 있게 구성되었습니다. 짧은 개념 설명과 실습 중심의 강의로 타입스크립트를 재밌게 입문하실 수 있도록 도와드릴게요.
강의 구성 📚
- 타입스크립트를 썼을 때의 장점과 자바스크립트를 타입스크립트처럼 코딩하는 방법
- 타입스크립트의 기본 개념 (기본 타입부터 제네릭, 고급 타입까지)
- 자바스크립트 프로젝트에 타입스크립트를 점진적으로 적용해나가는 방법
- 타입스크립트의 내부 동작 방식과 타입 (Type) 추론을 이뤄나가는 과정
강의에서 다루는 애플리케이션들 🎲
여러분의 학습을 재밌게 해줄 프로젝트를 소개합니다.
(실습 프로젝트 1 - 실습 프로젝트 2)

실습 프로젝트 1
할 일 관리 애플리케이션
(To-Do App)


실습 프로젝트 2
전화번호부 애플리케이션

강의 관련 예상 질문 🙋🏻♂️
Q. 프론트엔드 개발에 익숙하지 않은데 들어도 될까요?
A. 이 강의는 자바스크립트의 기초적인 개념 (변수, 함수, 객체, 반복문, DOM 조작 등)을 알고 계신 분을 대상으로 구성한 강좌입니다. 자바스크립트의 기본 문법을 전혀 모르시는 분들께는 적합하지 않은 강좌니 아래의 사이트로 선수 학습을 하신 후에 수강하시는 것을 추천드립니다.
Q. 강의 교안은 어디에 있나요?
강의 교안은 아래 링크에서 확인하실 수 있습니다.
타입스크립트 핸드북 바로가기
Q. 실무에서 자바스크립트만으로도 잘 개발하는데 타입스크립트도 학습해야 할까요?
복잡한 웹 애플리케이션을 여러 명이서 개발해보신 경험이 있다면 아마 문서화가 잘 된 코드, 가독성이 높고 한눈에 의미를 파악하기 쉬운 코드를 선호하실 거라고 생각합니다. 타입스크립트는 이러한 장점들을 극대화 시킬뿐만 아니라 코드를 쉽게 작성하도록 도와주고 향후 애플리케이션을 실행했을 때의 버그도 미리 줄여줄 수 있습니다. 학습해 보시면 개발하는 게 더 편해지실 거에요 😄
Q. 이 강의를 들으면 바로 실무에 적용할 수 있나요?
강의의 전체적인 흐름은 이미 구현된 자바스크립트 코드에 점진적으로 학습한 내용을 적용하면서 타입스크립트 프로젝트로 변환해 나가는 방향으로 설계되었습니다. 2개의 실습 프로젝트를 통해 배운 내용을 실제 프로젝트에 적용할 수 있는 경험과 자신감을 기를 수 있을 겁니다.
Q. 강의를 듣기 위해 React나 Vue를 알아야하나요?
React나 Vue와 같은 대중적인 프레임워크 지식이 없어도 수강하실 수 있습니다. 언어의 전반적인 개념을 잡는데 집중한 강의라 프레임워크 지식은 없으셔도 됩니다.t-end, javascript, typescript, FE
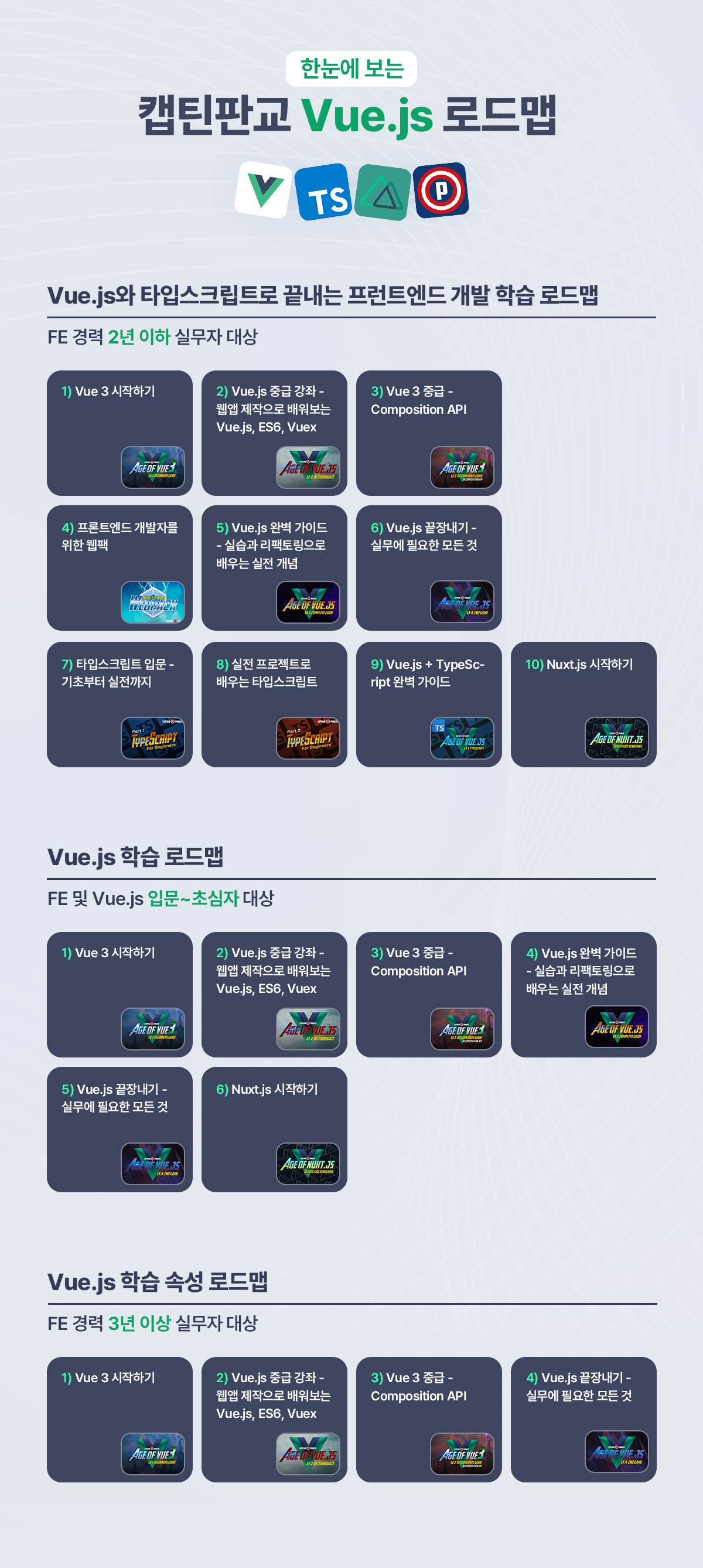
연관 로드맵 🚎

Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
이런 분들께
추천드려요!
학습 대상은
누구일까요?
타입스크립트를 처음 시작하시는 분들
타입스크립트 입문자
자바스크립트에 타입스크립트를 적용하고 싶은 분들
프런트엔드 개발자
자바스크립트의 기본 문법을 알고 있는 웹 개발자
타입스크립트로 되어 있는 프로젝트에서 퍼블리싱을 해야 하는 퍼블리셔
안녕하세요
장기효(캡틴판교)입니다.
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳