


타입스크립트의 모든 것
Node.js 진영의 표준, TypeScript 어떻게 쓰고 계신가요? 타입 주석만 달고 계신다면 진짜 타입스크립트가 아닙니다. 무엇을 좋아할지 몰라서 다 준비했습니다. 타입스크립트 A to Z를 알아봅시다 :)

초급자를 위해 준비한
[프로그래밍 언어, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
ES6+
Typescript
Deno
자바스크립트 개발자라면 레벨 업!
처음 시작하는 타입스크립트 A to Z.
TypeScript, 왜 써야 할까요?
“TypeScript를 사용하면 JavaScript로 더 크고 강력한 시스템을 구축할 수 있다.”
― Ryan Dahl (Node.js 창시자)
크고 강력한 시스템이란 어떤 것을 의미할까요? 저는 “크고” = “파일이 많은 객체지향 프로그래밍” = “강력한” = “런타임/컴파일 단계에서 에러가 없는” 이라는 뜻으로 생각이 됩니다.
타입스크립트 학습을 고민하는 개발자라면, 강의를 들으며 타입스크립트가 어떻게 크고 강력해질 수 있는지 알아가봅시다 :)
지금 TypeScript 개발자로
업그레이드해야 할 이유!

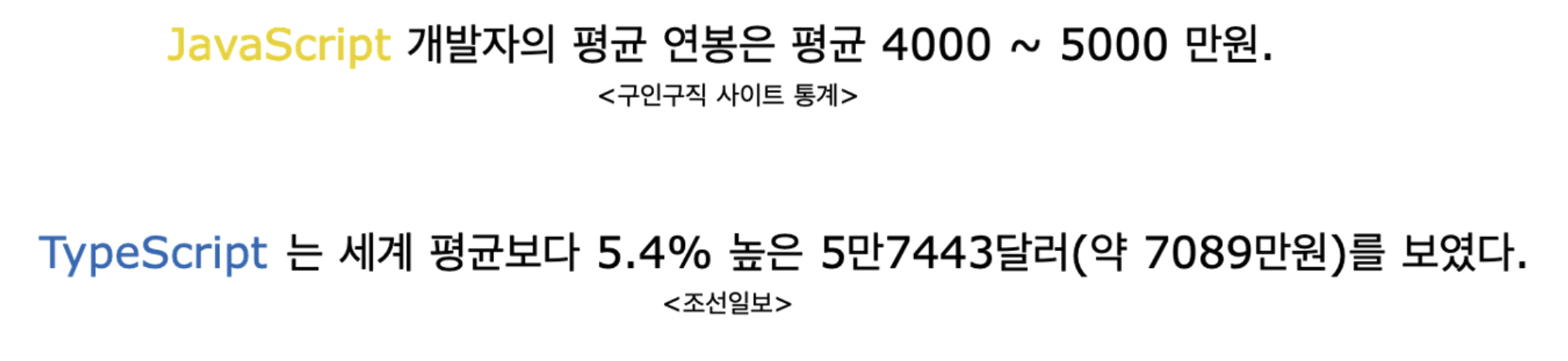
타입스크립트 개발자는 자바스크립트 개발자보다 평균적으로 높은 연봉 추세를 보이고 있습니다. 사실 자바스크립트 개발자가 타입스크립트를 배우는 비용은 크지 않습니다. 하지만, 타입스크립트를 대충 배운다면 오히려 코딩 피로도만 올라가고 장점은 극대화하기 힘듭니다. 따라서, 좋은 타입스크립트 개발자가 되기 위해서는 타입스크립트를 유연하게 사용하는 법에 대해 잘 알고 있어야 합니다.
타입스크립트는 선택이 아니라 필수입니다.
![]()
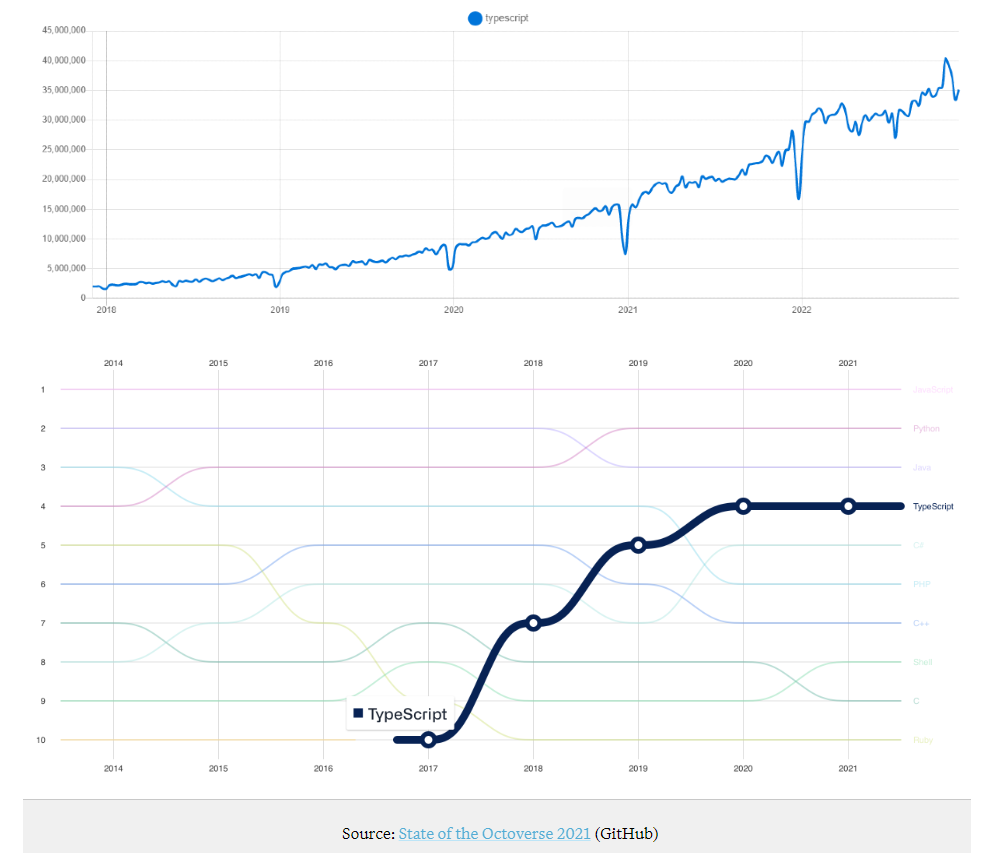
마이크로소프트에서 만든 언어, 타입스크립트는 구글이 공식적으로 사용한 이래 미친듯한 상승세를 보이며 어느덧 상위권 언어에 위치하고 있습니다.
여러분이 React, Vue, NestJS 개발자라면 더욱이 개발자 채용 공고에서 타입스크립트 경험자를 찾는 글이 많음을 알 수 있습니다. 스타트업에 취직하든, 대기업에 취직을 하든 지금 시점에서 Node.js 진영의 개발자라면 타입스크립트는 필수입니다.

개발 더 잘하고 싶은 JavaScript 개발자라면, TypeScript 학습을 놓치지 마세요!
💡 Node.js 런타임에서 개발을 하시는 분
💡 TypeScript를 잘 써보고 싶은 개발자
💡 Deno를 경험해보고 싶은 개발자
이 강의에서는
이런 내용을 배워요 🏃

1. 타입스크립트에서 자주 쓰이는 ES6+ 문법
타입스크립트에도 자주 쓰이는 ES6+ 문법을 간단히 짚고 넘어갑니다! (필수 과정이 아닙니다. 이미 ES6에 대해 잘 아신다면 건너뛰셔도 됩니다.)

2. 타입스크립트 기초
처음 배우시는 분들도 따라오기 쉽도록 기초적인 타입스크립트 문법을 익힙니다. (필수 과정이 아닙니다. 타입스크립트를 써보셨다면 건너뛰셔도 됩니다!)

3. 타입스크립트 중급
자바스크립트에 대한 이해도가 있는 분들이 따라올 수 있는 타입스크립트 중급 문법을 배웁니다! (타입스크립트 예제의 근간이 되는 섹션이므로 듣기를 강력히 권합니다.)

4. 타입스크립트의 유용한 잡기술
타입스크립트를 사용할 때 가끔씩 쓰이는, 알아두면 좋은 타입들에 대해 소개합니다. (필수 과정이 아닙니다만, 알아서 나쁠 게 없습니다. 섹션 자체가 짧으니 편하게 들으시길 추천드립니다!)

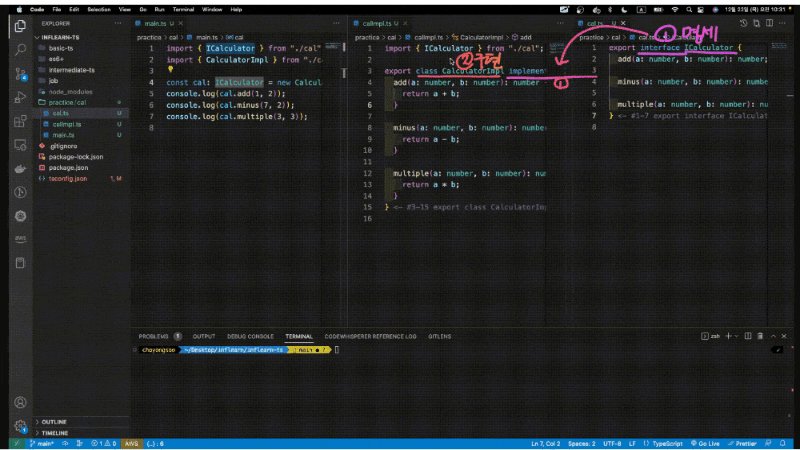
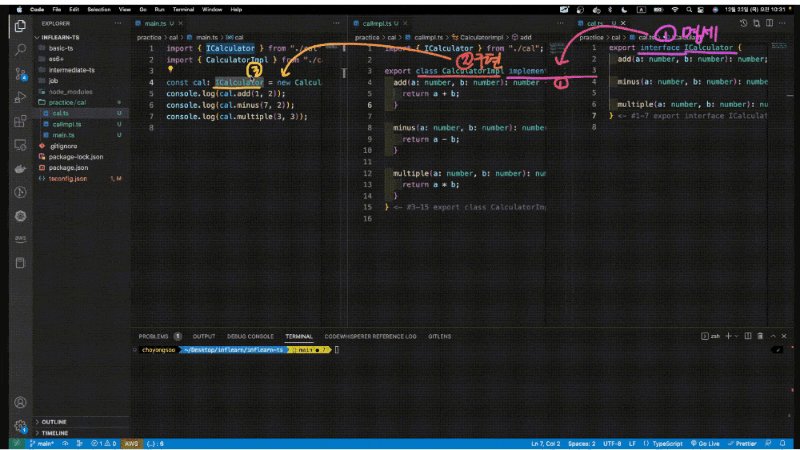
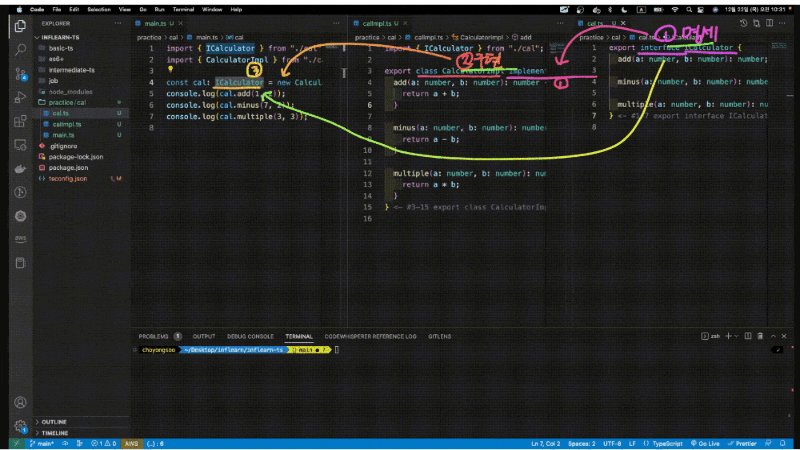
5. 타입스크립트 예제
지루한 이론 수업이 끝났다면, 이제 배운 타입스크립트로 재미있게 활용해봅시다! (반드시 들으시는 것을 추천드립니다. 이 강의에서 제일 핵심적인 내용입니다.)

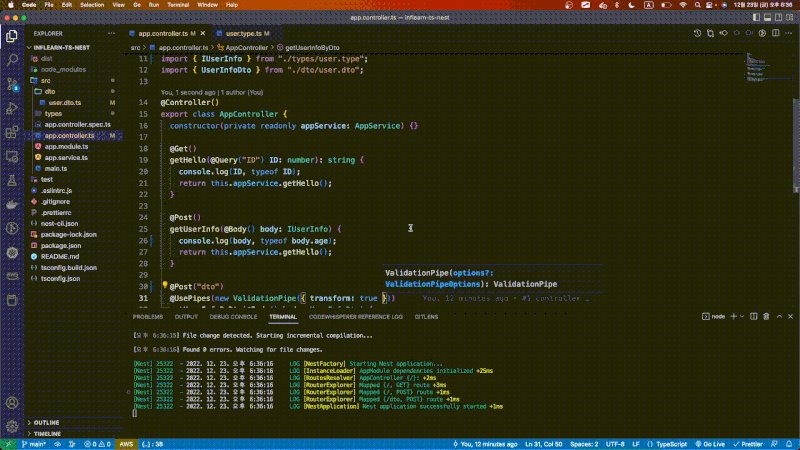
6. 타입스크립트와 백엔드 with NestJS
NestJS에서 최대한 효율적으로 타입스크립트를 사용해봅시다. (NestJS는 백엔드 프레임워크지만, 프론트엔드 개발자 분들에게도 반드시 도움이 될 것입니다.)
7. 타입스크립트 런타임, Deno
새로운 런타임 Deno! 달라진 점을 알아봅시다.
(Deno를 완벽히 배우기보다는 미리 경험해본다는 느낌으로 가볍게 듣는 걸 추천드립니다. Deno는 상용화가 되려면 조금 더 익어야 합니다.)

Q&A 💬
Q. 강의가 계속 업데이트되나요?
현재 TypeScript4을 기준으로 촬영 중이며, TypeScript5 문법도 추가로 촬영할 예정입니다. 이후 추가적인 변동사항이나 중요한 업데이트가 생기면 강의를 업데이트할 예정입니다. (23년 하반기까지)
Q. 타입스크립트 문법을 아예 몰라도 되나요?
네! 타입스크립트 문법을 1부터 10까지 모두 다루기 때문에 1도 모르셔도 됩니다. 다만 기초적인 바닐라 자바스크립트 문법은 꼭 알고 계셔야 합니다. ES6+ 문법을 중요한 부분을 짚고 넘어가지만 미리 알고 계신다면 더욱 좋습니다.
Q. NestJS에 대해 깊이 다루나요?
이 강의는 타입스크립트 강의기 때문에 NestJS 섹션에서 백엔드의 설명과 코드 품질을 고려한 코딩은 따로 하지 않습니다. 오로지 NestJS에서 타입스크립트를 어떻게 효율적으로 쓸 수 있을지만을 고려한 섹션입니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Node.js 런타임에서 개발을 하시는 분
Deno를 경험해보고 싶은 분
TypeScript를 잘 써보고 싶은 분
선수 지식,
필요할까요?
기초적인 JavaScript 문법
안녕하세요
yongsoocho입니다.
357
명
수강생
13
개
수강평
33
개
답변
5.0
점
강의 평점
2
개
강의
안녕하세요! 제 경험을 자유롭게 공유하고 싶습니다.
yongsoocho578@gmail.com 으로 피드백과 의견은 환영입니다.
커리큘럼
전체
65개 ∙ (7시간 15분)
타입스크립트 등장 배경
14:31
Node.js 설치
02:46
환경 변수 설정 (윈도우)
01:11
타입스크립트 프로젝트 생성
03:29
include / exclude
04:24
outDir / rootDir
06:26
target / lib
07:02
baseUrl / paths
07:10
ts-loader 도입하기
03:47
extends
06:03
타입 주석과 타입 추론
06:50
literal type / enum
06:56
interface
04:22
array
06:11
function
09:51
union / intersection
06:25
generic
06:01
utility type
08:30
class
07:00
decorator
10:39