퀘이사(Quasar) 완벽 마스터: Vue 프론트 웹을 빠르게 만들고 싶다면! (Based Vue3)
Vue.js로 웹 개발을 하며 퀘이사(Quasar)를 이용하고 싶은 분들을 위한 강의입니다. 사내에서 프론트 웹을 빠르게 구축해야 하는 분 또는 나만의 멋진 UI를 만들어야 하는 분이신가요? 이 강의를 통해서 쉽고, 빠르게 프론트 웹을 만들 수 있습니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
Typography, Color, Breakpoint 등 퀘이사 "제대로" 사용하는 법
폼 핸들링 & 유효성체크, 다국어처리 등 실무에서 필요한 지식!
Grid System, Layouts 활용한 컴포넌트 정렬 & 배치
Quasar Utils&Plugins, SEO, Deployment 등 퀘이사 제대로 학습
Instagram, Youtube, Login Page 클론코딩을 통한 실전감각!
빠르게 & 제대로 UI를 그리고 싶다면?
최신 Vue3을 위한 퀘이사 완전 정복!
Vue.js 기반 UI 프레임워크
퀘이사(Quasar) 한번에 끝내기
Vue.js 기반 UI Framework, 퀘이사(Quasar)를 아시나요? 이번 강의로 퀘이사를 알게 된다면 개인 프로젝트 뿐만 아니라 회사에서 실무 프로젝트를 진행할 때 UI를 막힘없이 만드는 데 꼭! 도움이 되실 겁니다.
쉽게, 빠르게, 편리하게
원하는 UI를 개발하고 싶다면!

처음에는 Vue3 + Quasar + Firebase를 활용해 진짜 커뮤니티 사이트를 만드는 강의를 준비하고 있었습니다. 그리고 이렇게 만들어진 커뮤니티는 제가 실제로도 이용할 계획이었습니다.
그런데 퀘이사를 이용해 UI를 만들던 중 수강생 분들이 UI 구축에 대한 여러 질문을 주셨고, ”원하는 UI를 막힘없이 만들기 위해서는 별도의 퀘이사 강의가 필요하겠다”는 생각이 들었습니다.
왜냐하면 초기 웹 애플리케이션을 구축할 때 사용하는 프레임워크의 참여도가 높으면 높을 수록 해당 프레임워크를 “제대로” 알고 사용하는 경우와 그렇지 않은 경우에는 개발 생산성도, 유지관리 측면에서도 크나큰 차이가 있기 때문입니다.
그래서 이왕 강의를 준비하는 거,
- 개인 웹 사이트를 만드시는 분들이 빠르게, 멋진 UI를 개발할 수 있도록
- 현업에 계신 개발자 분들이 이 강의를 통해 성공적인 프론트 웹을 개발할 수 있도록
퀘이사 프레임워크를 한 번에 끝낼 수 있는 강의를 준비하게 되었습니다.
왜, 퀘이사 프레임워크일까요? 👀

- 현재 최신 Vue3을 안정적으로 지원하는 프레임워크입니다.
- 각 컴포넌트 API 스펙(Prop, Event, Slots)이 매우 뛰어납니다.
- 컴포넌트뿐만 아니라 유틸, 플러그인, 빌드 등 프론트 개발을 전반적으로 지원하는 올인원 프레임워크입니다.
 저 역시 이번에 제가 사용할 커뮤니티를 퀘이사로 개발할 예정이에요~! 😊
저 역시 이번에 제가 사용할 커뮤니티를 퀘이사로 개발할 예정이에요~! 😊
퀘이사 완벽 마스터
커리큘럼 살펴보기 📖
- ✅ 공식 문서를 함께 살펴봄으로써 수강생 분들이 스스로 나아갈 수 있는 힘을 길러드립니다.
- ✅ 사전 지식이 필요한 부분은 별도의 가이드를 제공함으로써 제대로 이해할 수 있도록 돕습니다.
- ✅ 수업 중간에 재밌는 기능, 클론코딩을 통하여 재미와 실전 감각을 익힐 수 있도록 준비했습니다.

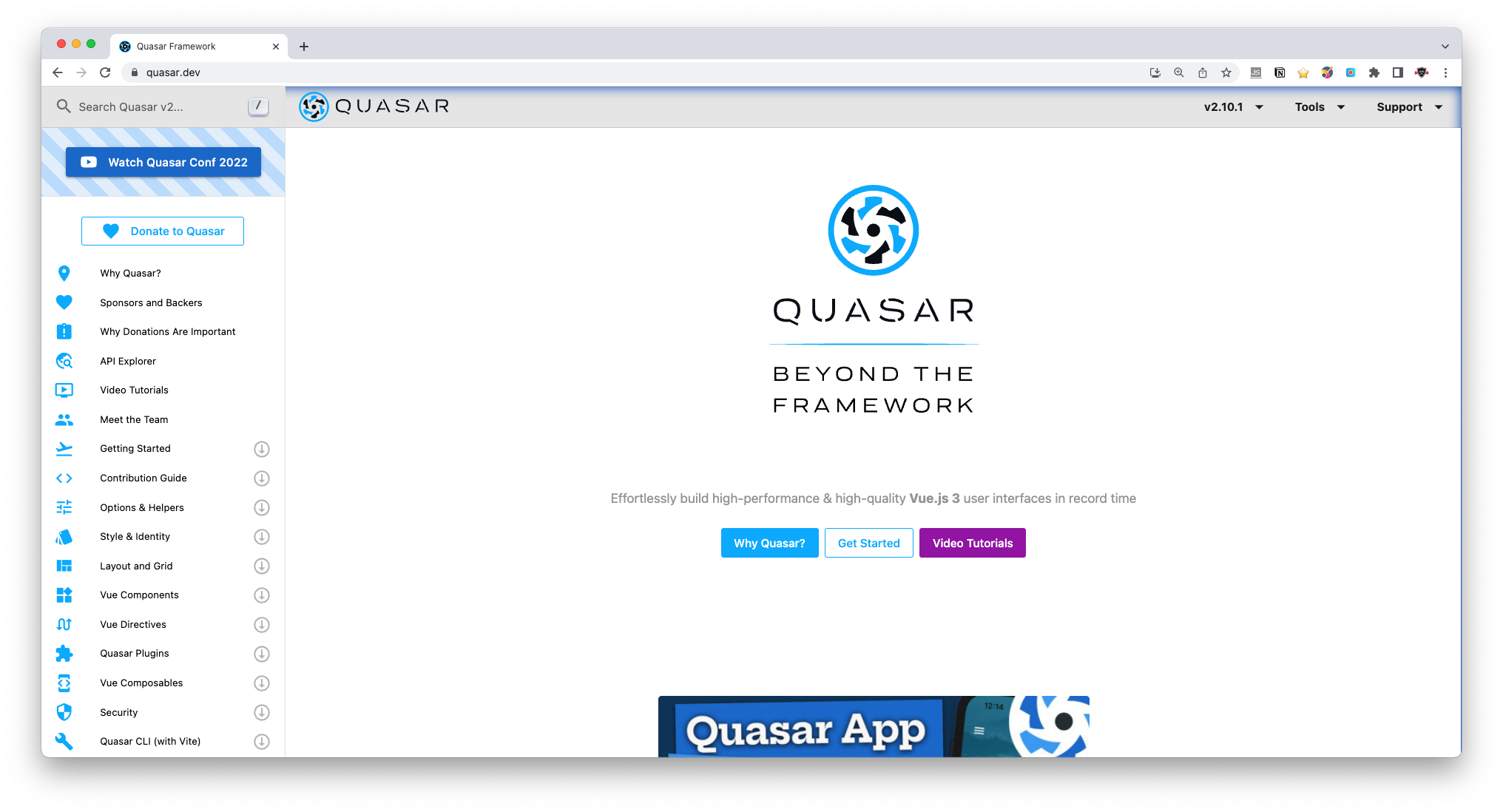
퀘이사 시작하기
- 퀘이사란 무엇인가! 퀘이사를 사용하는 이유
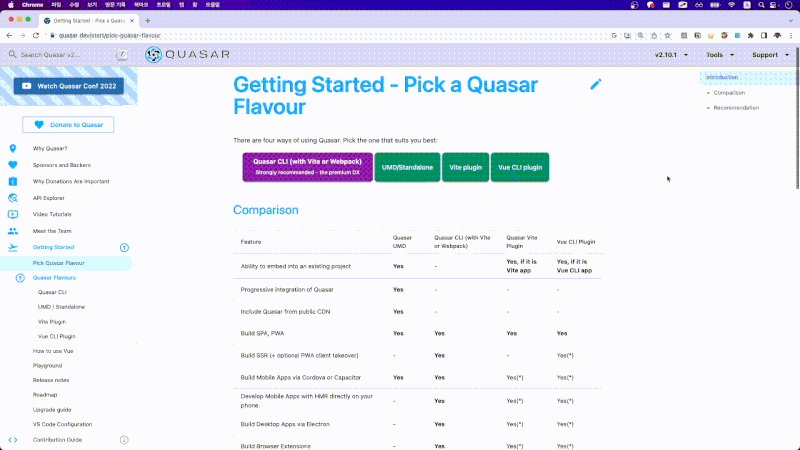
- Quasar CLI로 시작하기 - 4가지 방법
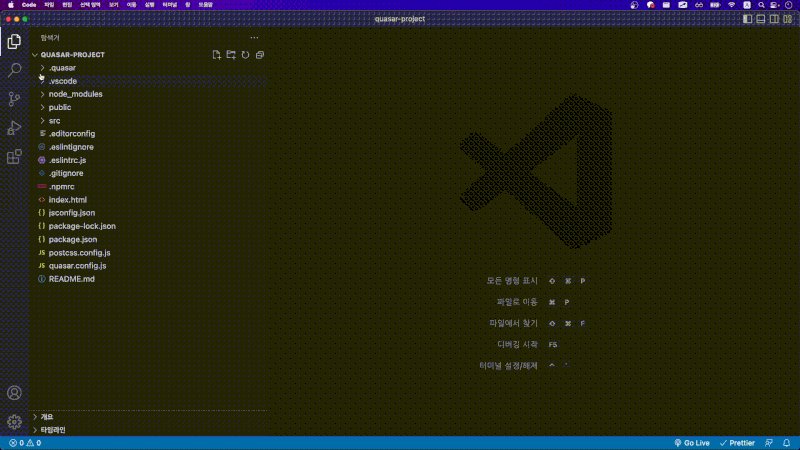
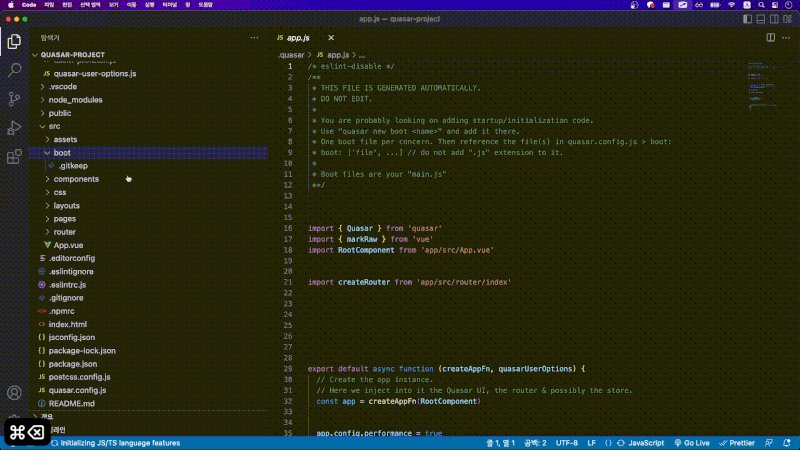
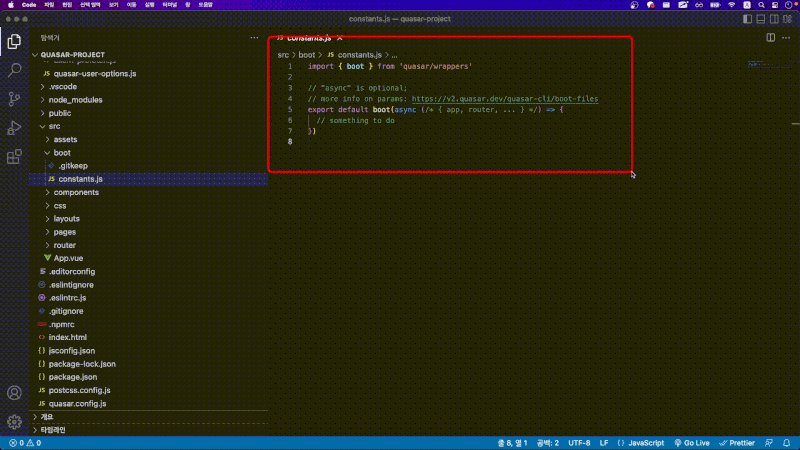
- 프로젝트 구조 - Scaffolding된 구조 살펴보기

퀘이사 기초
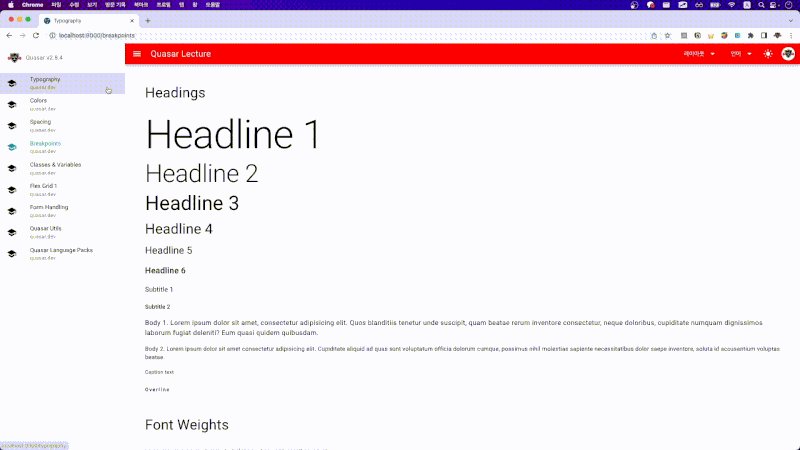
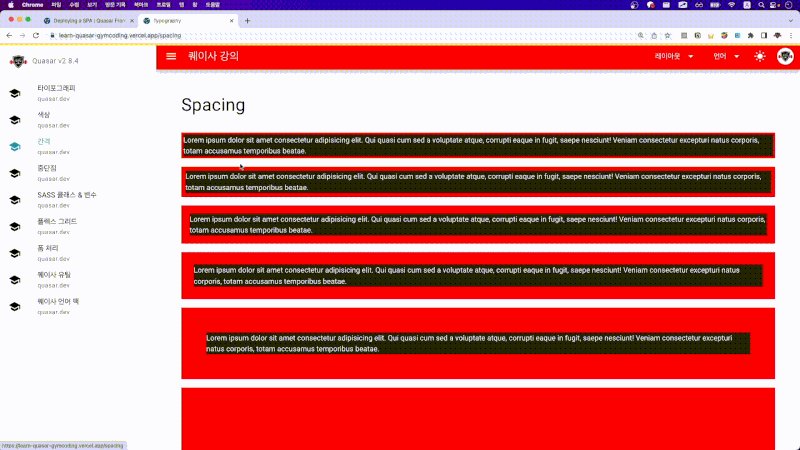
- Typography, Colors, Spacing - 글꼴, 색상, 간격 활용하기
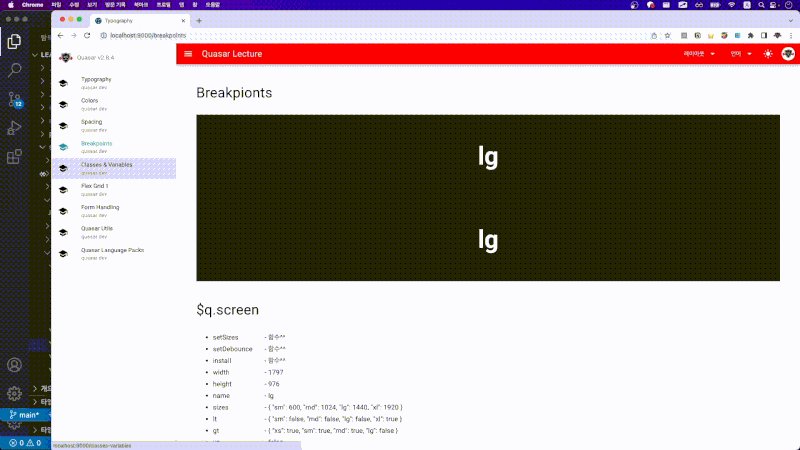
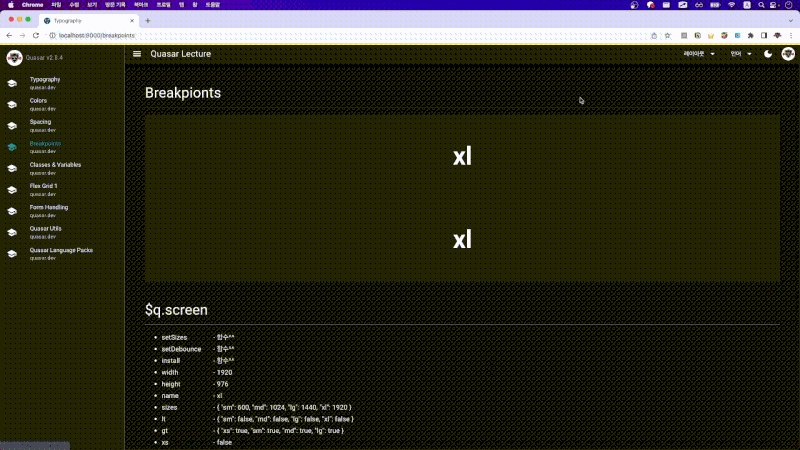
- Breakpoints - 반응형 웹 쉽게 만들기
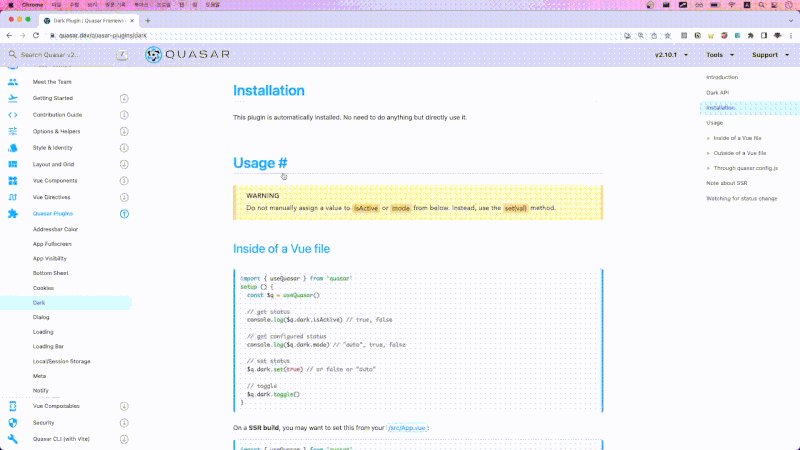
- Dark Mode (다크 모드) 기능 만들기

Grid & Layout
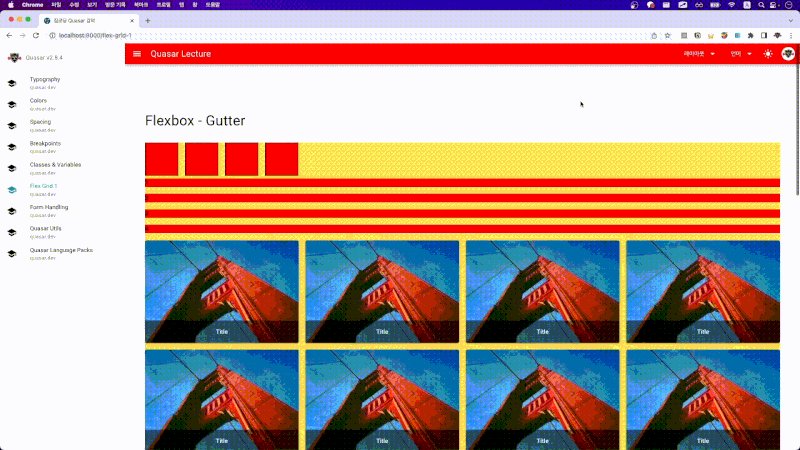
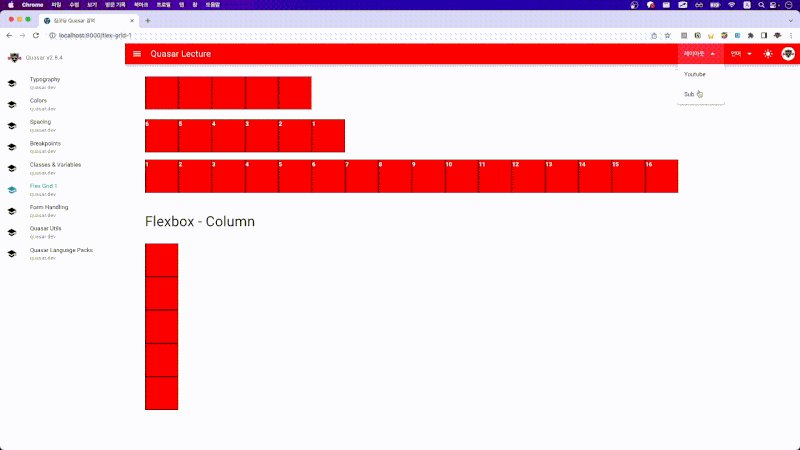
- Flex Grid - 원하는 UI를 만들기 위한 첫 단추!
- Web Layout, Multiple Layout - 웹 레이아웃, 다중 레이아웃
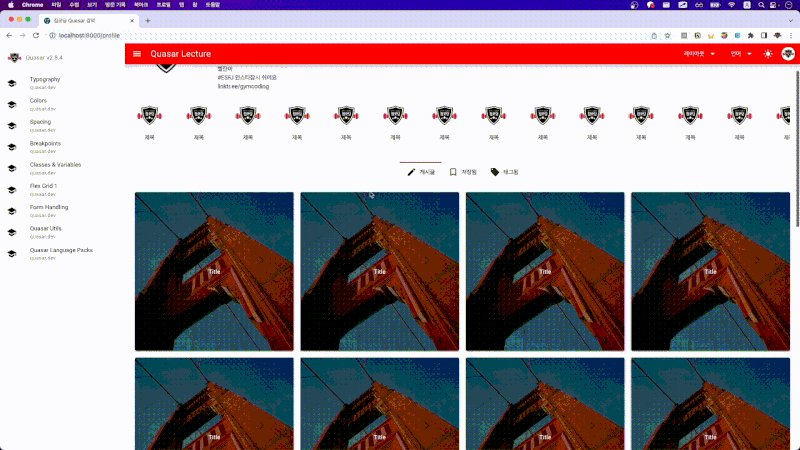
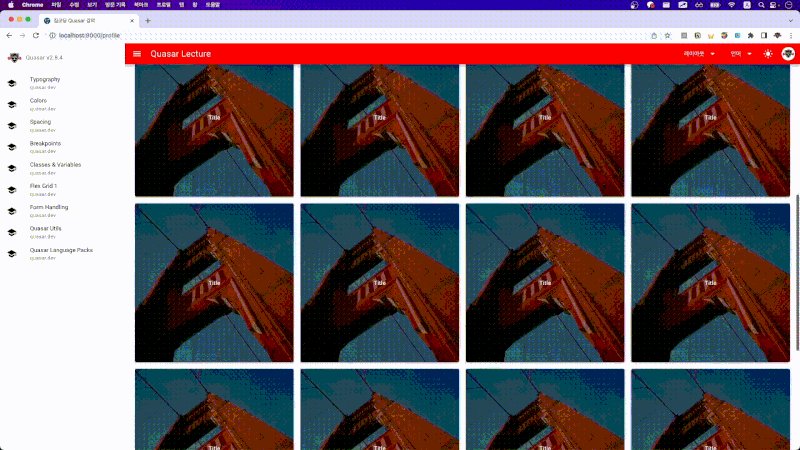
- 인스타그램 프로필 페이지 만들기

Login & Form, Utils & Plugins
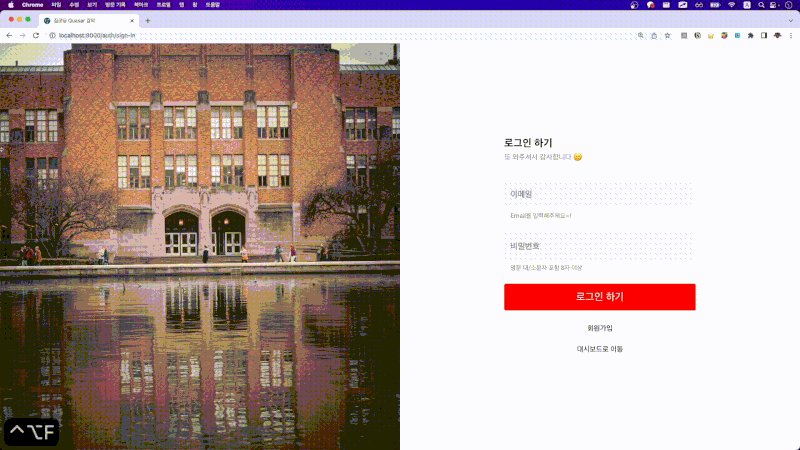
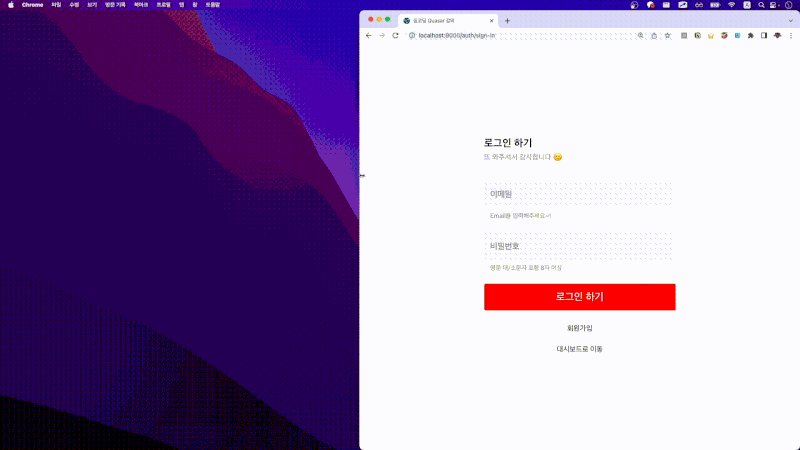
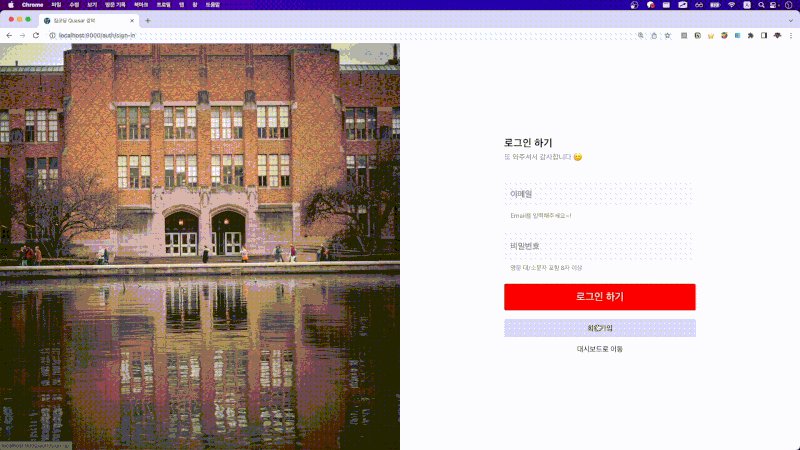
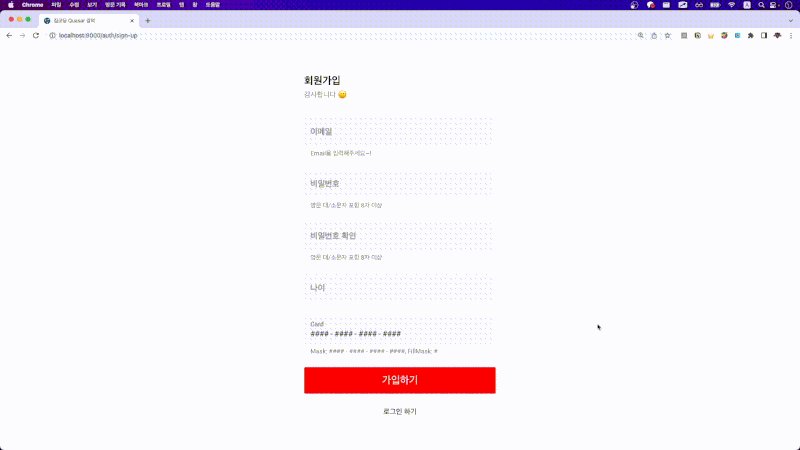
- 로그인, 회원가입 페이지 만들기
- QForm - 폼 핸들링, 유연성 체크
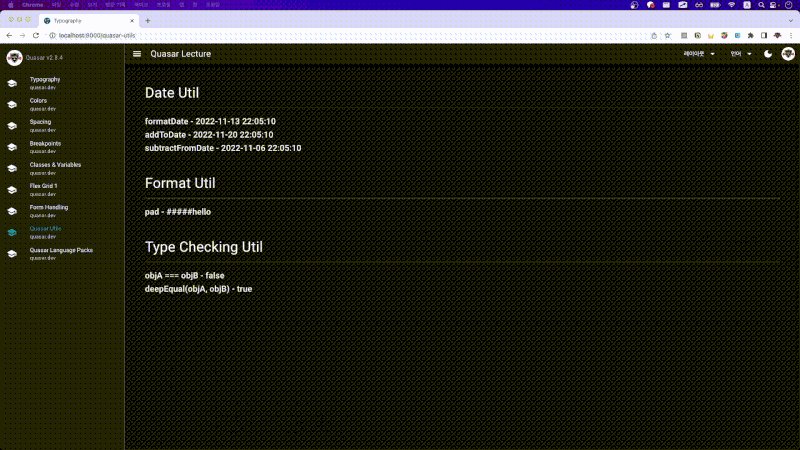
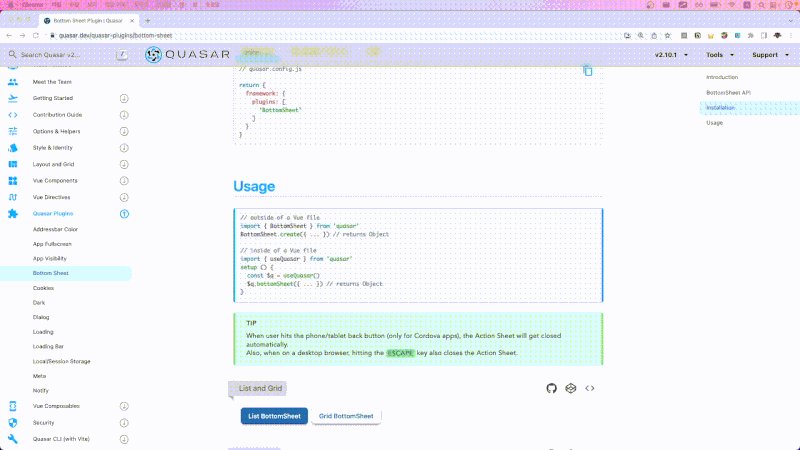
- Quasar Utils & Plugins

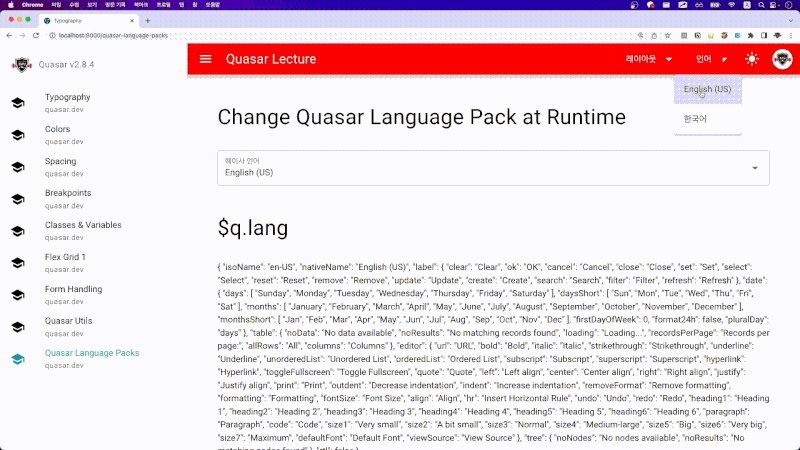
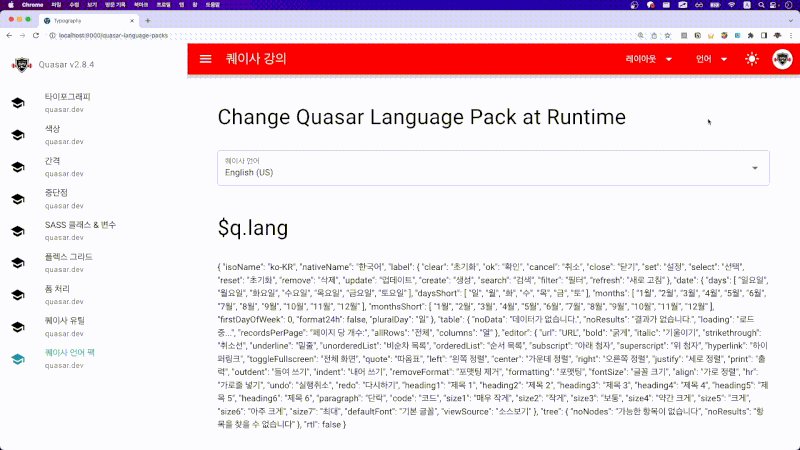
다국어 처리
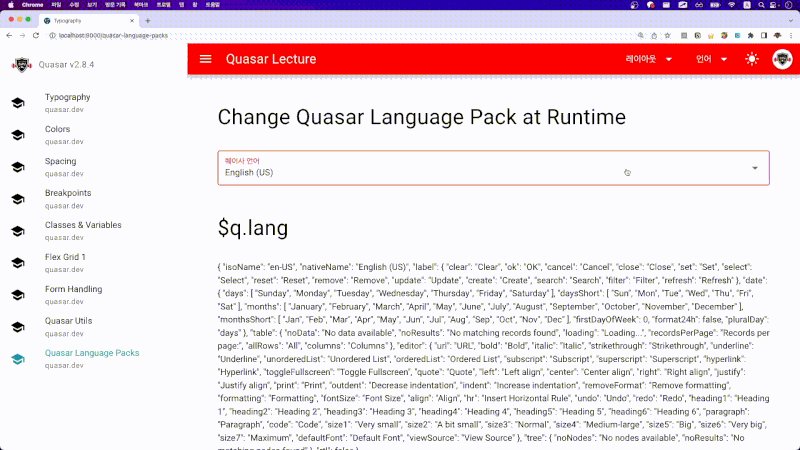
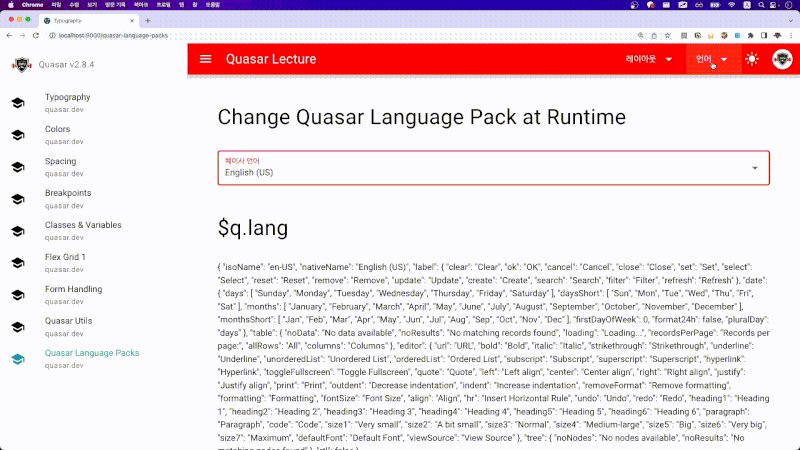
- Quasar Language Packs - 퀘이사 내부 컴포넌트 다국어 적용
- i18n - 사용자 정의 컴포넌트 다국어 적용

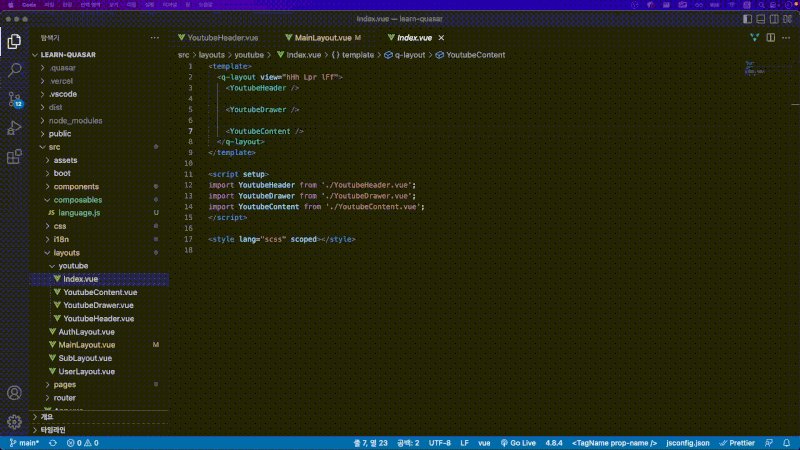
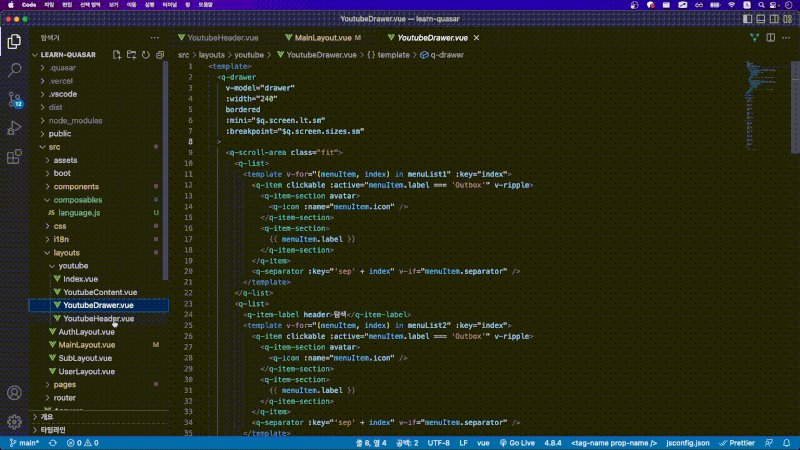
유튜브 페이지 클론코딩
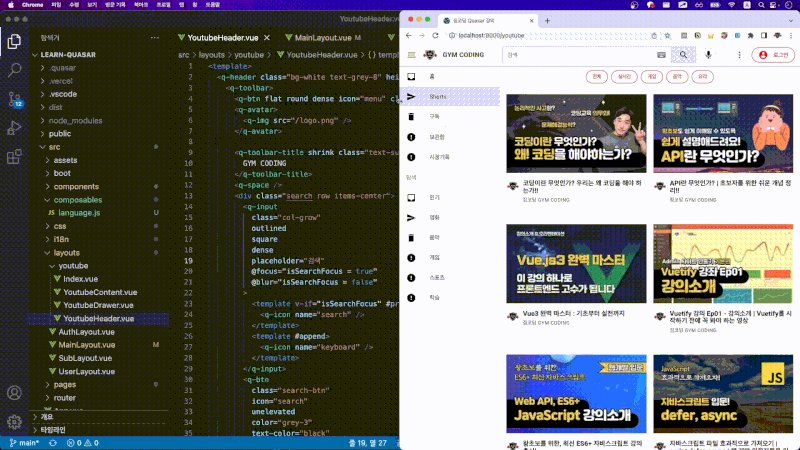
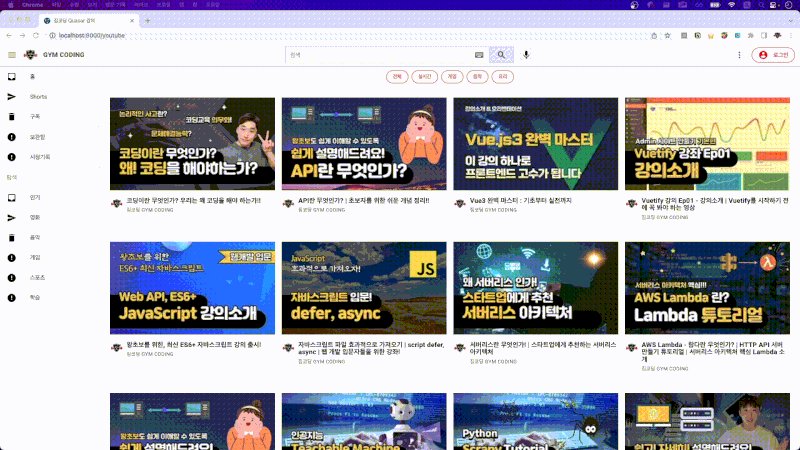
- 유튜브 페이지 만들기

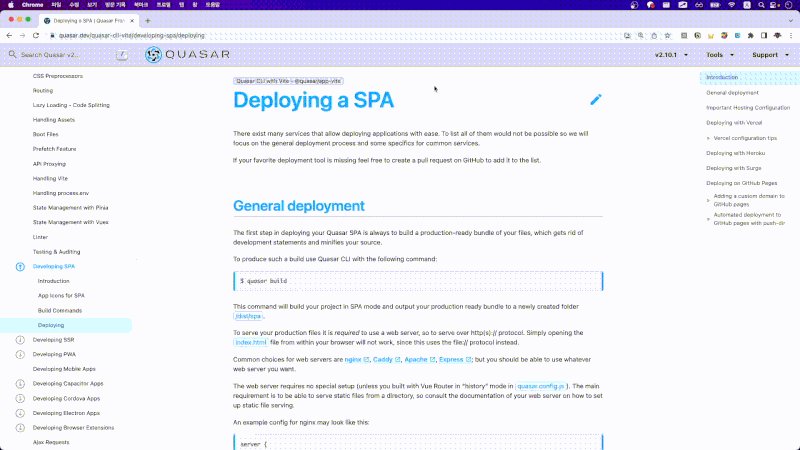
Deployment & SEO
- Deployment - SPA 배포하기
- Meta Plugin을 활용한 간단 SEO 최적화
퀘이사로 완성하는 쉽고 빠른 UI 구축 🙌

퀘이사 프레임워크를 통해 스스로 쉽고, 빠르게 UI를 구축할 수 있도록 하는데 중점을 둔 강의입니다. 수강 후 스스로 공식문서를 보고 원하는 UI를 개발할 수 있는 힘을 길러드립니다!
짐코딩과 함께하는
실용적인 코딩 학습 💪

안녕하세요, 짐코딩입니다. 저는 현재 실용적인 코딩 채널인 "짐코딩 GYM CODING" 유튜브 채널을 운영하고 있습니다. 올해 Vue.js3 기본편과 실전편을 론칭했었는데요. 많은 분들이 좋은 피드백을 주셨습니다.
- Vue.js 3 완벽 마스터: 기초부터 실전까지 - "기본편" 총 수강생 311, 평점 5.0
- Vue.js 3 완벽 마스터: 기초부터 실전까지 - "실전편" 총 수강생 262, 평점 5.0
"Vue.js 3 진짜 커뮤니티 사이트 만들기 강의" 론칭 전 수강생 분들이 스스로 원하는 UI를 자유롭게 만들 수 있도록 Quasar Framework 강의를 론칭하게 되었습니다.
유튜브 | 깃헙 | Gym스타그램 | Coding스타그램
Q&A 💬
Q. Vue.js 지식이 없는 상태에서 수강해도 될까요?
해당 강의는 Vue3를 알고 있는 상태에서 수강하기에 적합합니다. 선수 지식으로는 다음 강의를 추천합니다.
그리고 유튜브 짐코딩 채널에서 다양한 개발 관련 지식을 얻으실 수 있어요 🙂
Q. 강의에 사용된 소스코드가 제공되나요?
매 수업 회차별로 해당 코드를 다운로드할 수 있도록 제공하고 있습니다.
Q. 서버 연동에 관한 내용도 다루나요?
아닙니다. 본 강의는 서버 연동은 하지 않고 퀘이사에 집중하여 실무에서 UI를 제대로 그리고 빠르게 만들 수 있도록 준비한 강의입니다. 서버 연동 관련 수업은 Vue.js 3 완벽 마스터: 기초부터 실전까지 - "실전편" 강의에서 다루고 있으니 참고 부탁드립니다.
프로그래밍 초보 가이드 📢
프로그래밍을 이제 막 시작하시는 분들이 본 강의를 원활히 수강할 수 있도록 프론트엔드 개발 가이드를 안내해 드립니다. 다음 6개 강의를 순서대로 학습하시면 프론트엔드 개발을 쉽고 재미있게 배울 수 있습니다 😊
이외에도 유튜브 짐코딩 GYM CODING 채널에서 다양한 개발 지식을 접할 수 있으니, 관심 있으신 분들께서는 구독해주시면 감사하겠습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
현재 Vue3로 빠르게 웹 프로젝트를 구축해야 하는 개발자!
Vue 기반으로 예쁜 UI를 "빠르고", "쉽게" 만들고자 하는 분!
Quasar Framework를 기초부터 "제대로" 사용하고자 하는 분!
선수 지식,
필요할까요?
HTML&CSS
JavaScript
Vuejs3
안녕하세요
짐코딩입니다.
안녕하세요.
코딩 교육 크리에이터 짐코딩 입니다 🙂
유튜브에서 코딩 교육 "짐코딩 GYM CODING"채널을 운영하고 있으며,
인프런 교육 플랫폼에서 프로그래밍 지식을 공유하고 있습니다.
제 강의의 특징은 이제 막 시작하시는 분들을 위하여
설명하고자 할 때는 최대한 쉽게,
알려드리고자 할 때는 최대한 알차게 설명드립니다.
항상 수강생 입장에서 생각하는 코딩 교육 크리에이터가 되겠습니다.
감사합니다.
📨 이메일 bruce.lean17@gmail.com
🏋️♀️ 헬스타그램 @helinlee.gram
🧑💻 코딩스타그램 @gymcoding
커리큘럼
전체
27개 ∙ (5시간 56분)
가 제공되는 강의입니다.