
입문자를 위한, ES6+ 최신 자바스크립트 입문
짐코딩
₩33,000
초급 / JavaScript, ES6
4.9
(19)
주변에서 코딩을 처음 시작하시는 분들을 많이 봤어요. 경력자 분들은 자바스크립트가 쉽다고 하지만 처음 접하시는 분들은 어렵게 느낄 수 밖에 없습니다. 그래서 이번 강의는 코딩에 입문하시는 왕초보 분들을 위해 쉽고! 알찬! 내용을 준비했습니다. 💪🙂
초급
JavaScript, ES6

Vue.js로 웹 개발을 하며 퀘이사(Quasar)를 이용하고 싶은 분들을 위한 강의입니다. 사내에서 프론트 웹을 빠르게 구축해야 하는 분 또는 나만의 멋진 UI를 만들어야 하는 분이신가요? 이 강의를 통해서 쉽고, 빠르게 프론트 웹을 만들 수 있습니다.

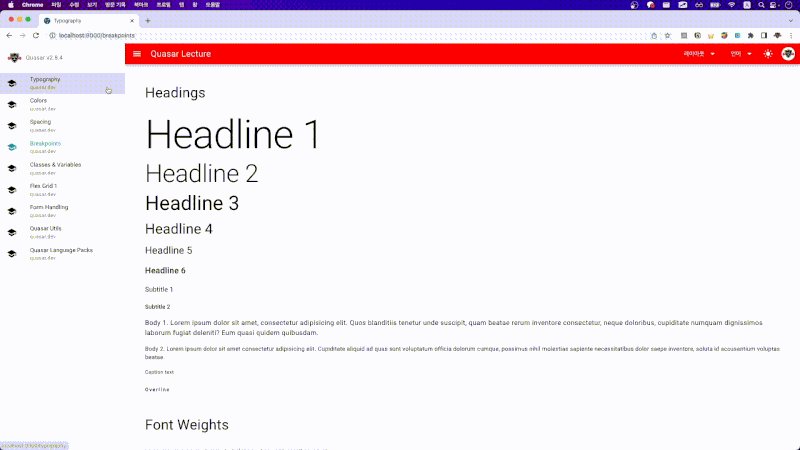
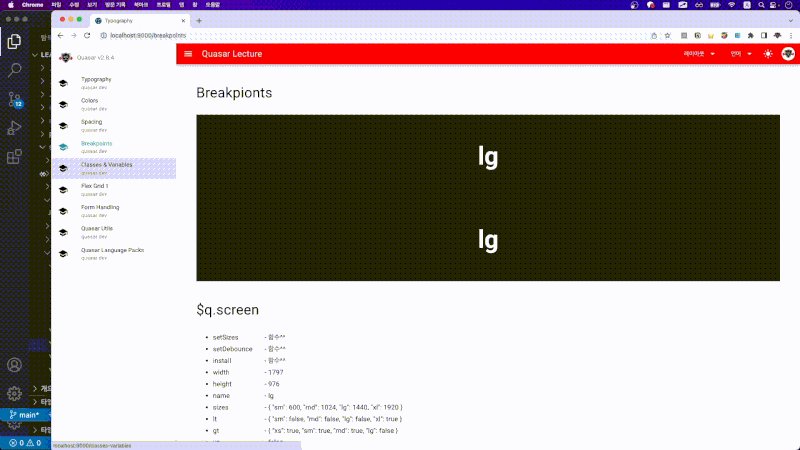
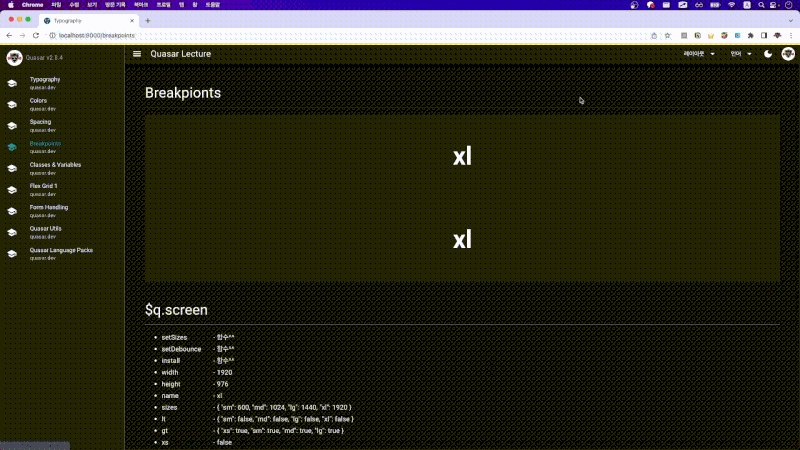
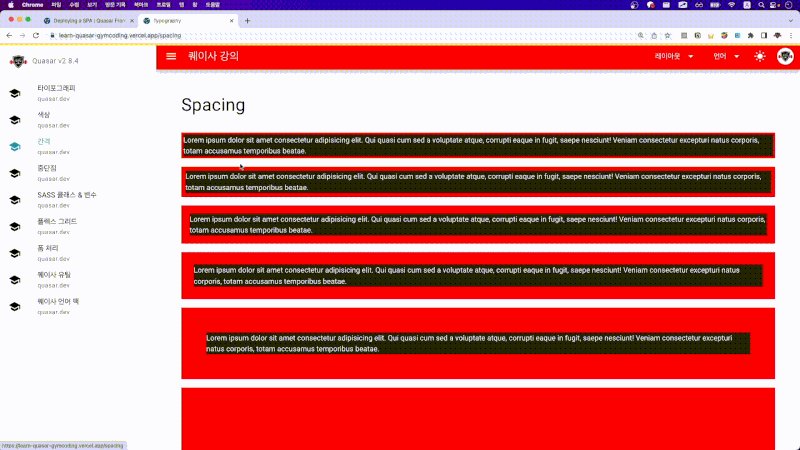
Typography, Color, Breakpoint 등 퀘이사 "제대로" 사용하는 법
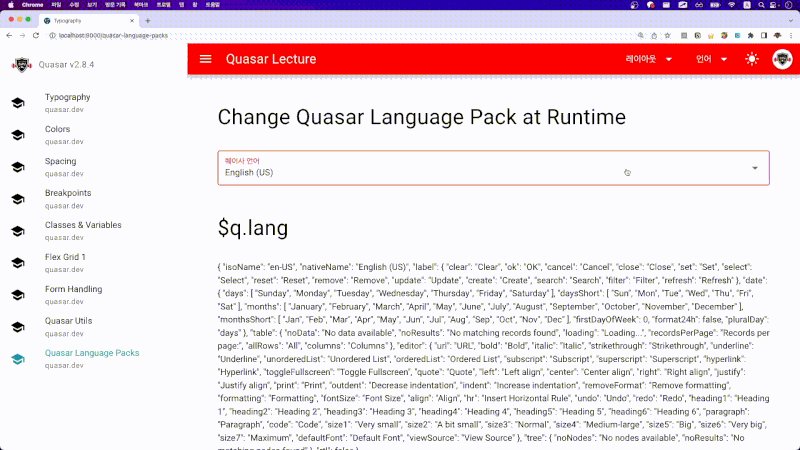
폼 핸들링 & 유효성체크, 다국어처리 등 실무에서 필요한 지식!
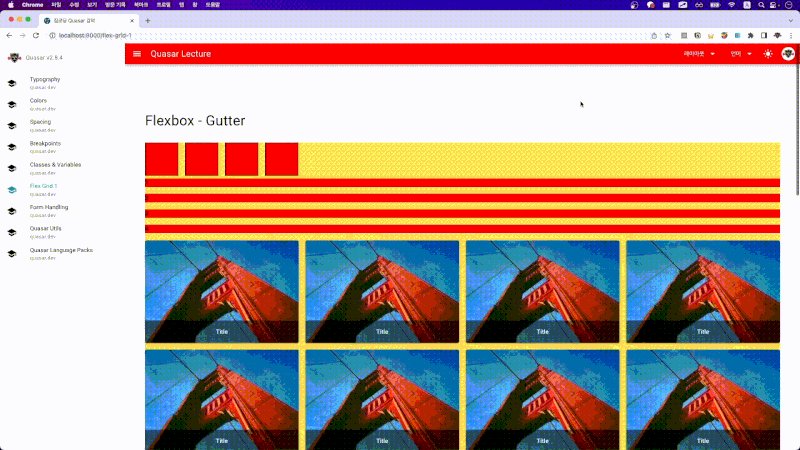
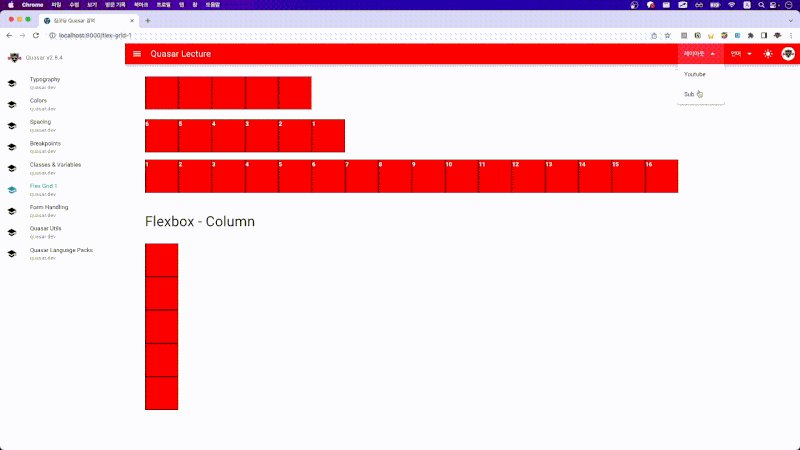
Grid System, Layouts 활용한 컴포넌트 정렬 & 배치
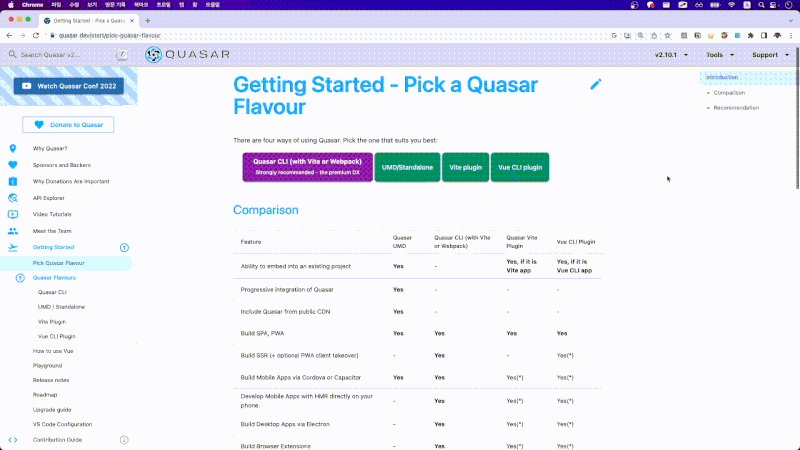
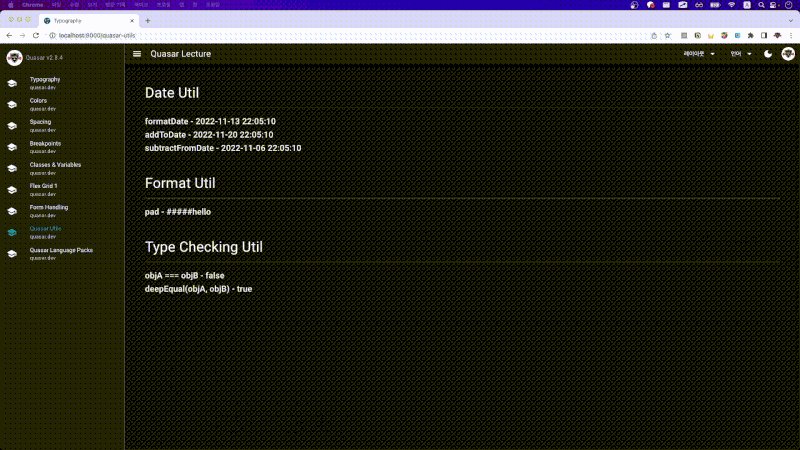
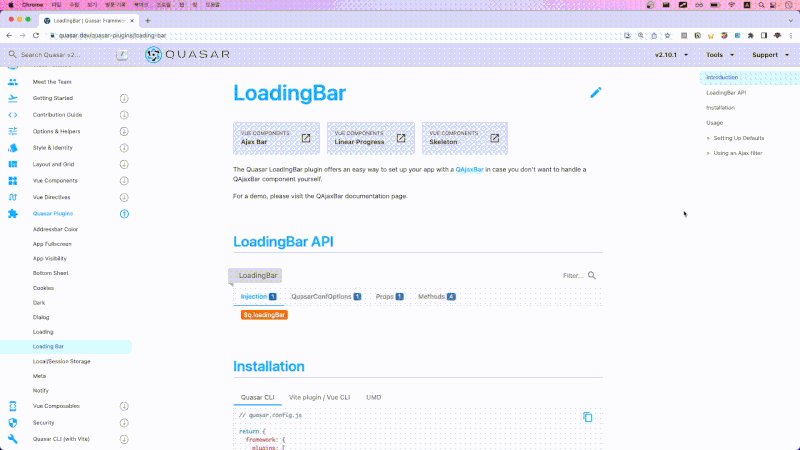
Quasar Utils&Plugins, SEO, Deployment 등 퀘이사 제대로 학습
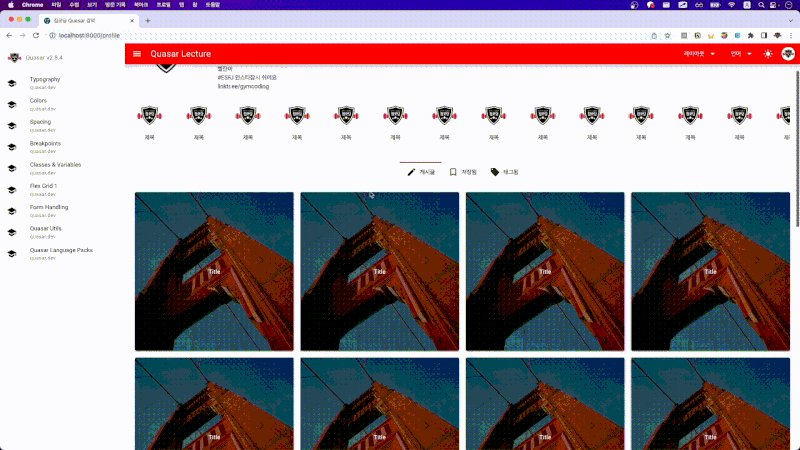
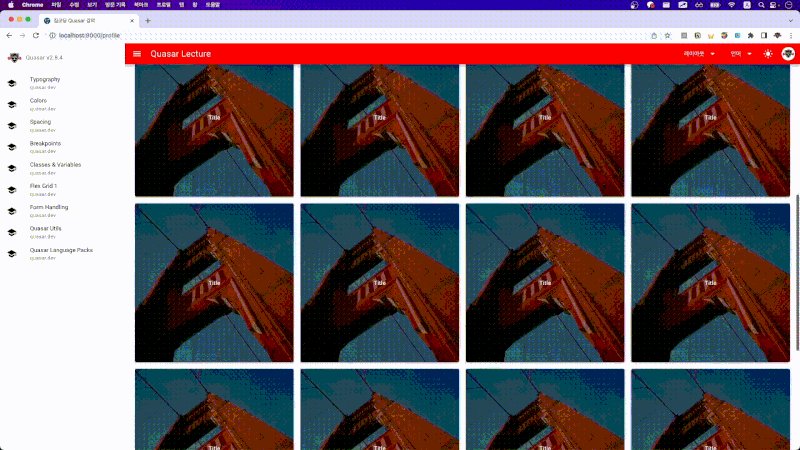
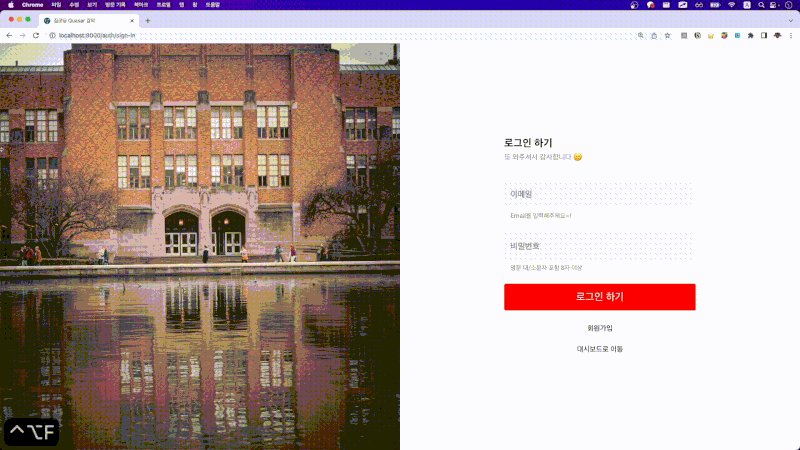
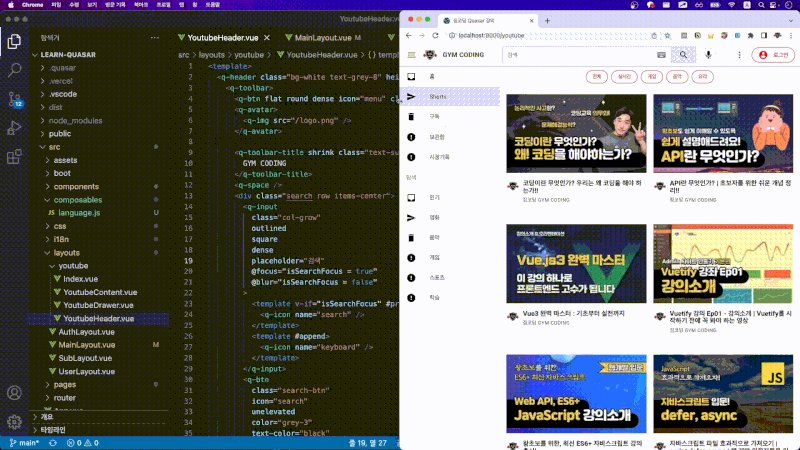
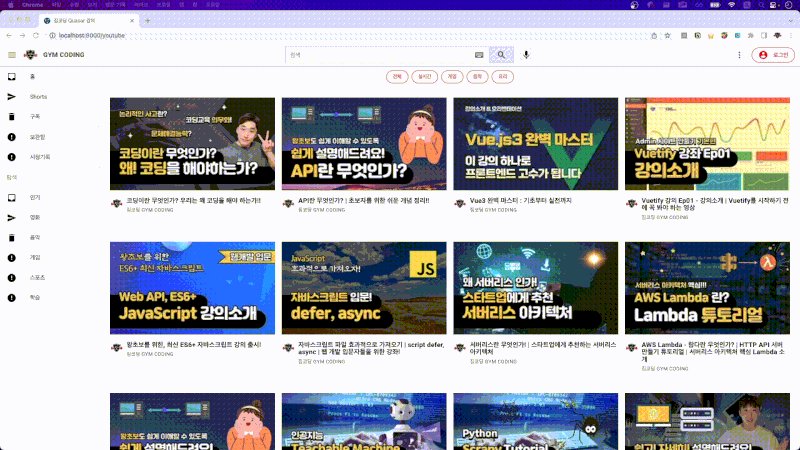
Instagram, Youtube, Login Page 클론코딩을 통한 실전감각!
빠르게 & 제대로 UI를 그리고 싶다면?
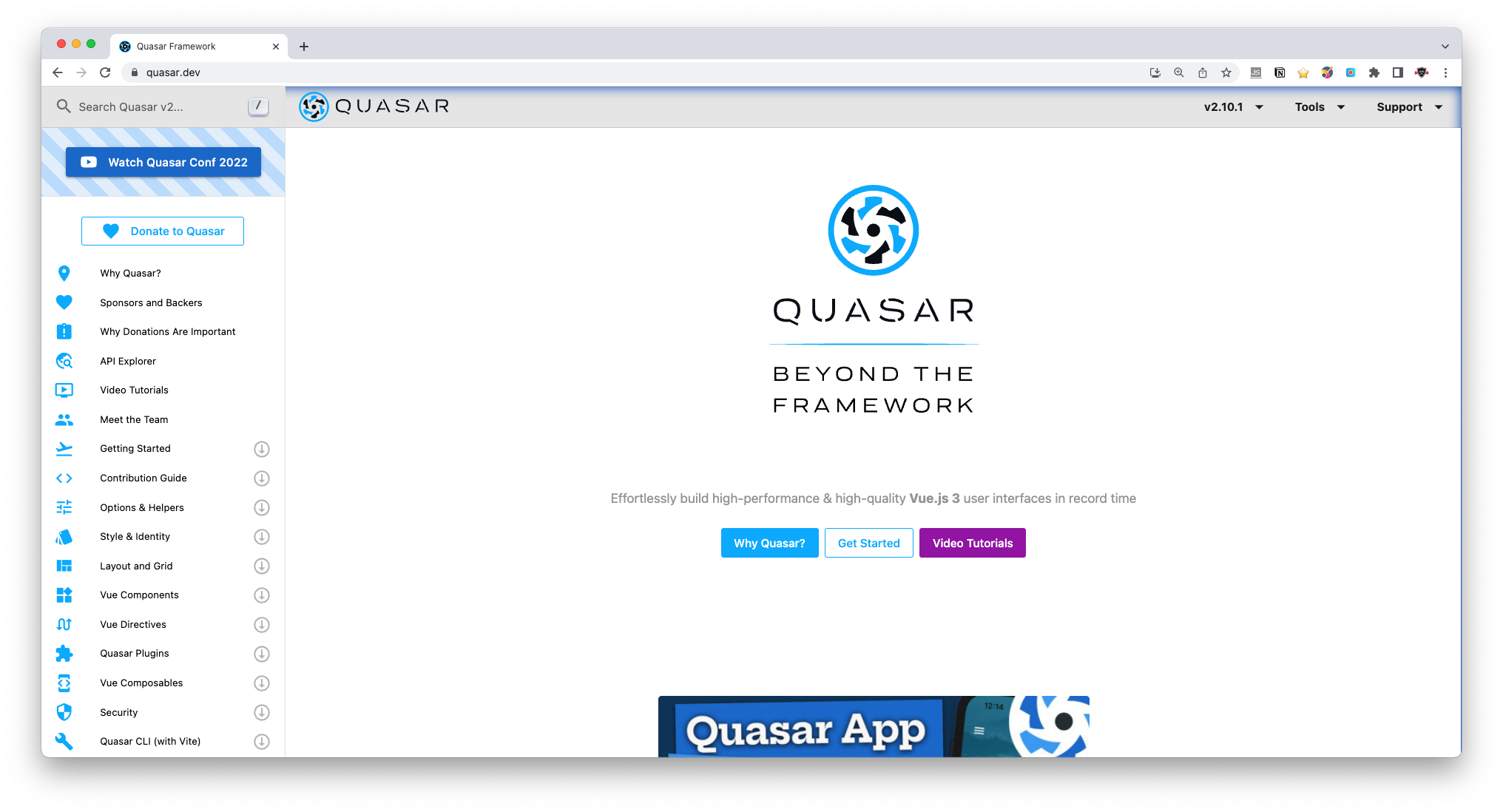
최신 Vue3을 위한 퀘이사 완전 정복!
Vue.js 기반 UI Framework, 퀘이사(Quasar)를 아시나요? 이번 강의로 퀘이사를 알게 된다면 개인 프로젝트 뿐만 아니라 회사에서 실무 프로젝트를 진행할 때 UI를 막힘없이 만드는 데 꼭! 도움이 되실 겁니다.

처음에는 Vue3 + Quasar + Firebase를 활용해 진짜 커뮤니티 사이트를 만드는 강의를 준비하고 있었습니다. 그리고 이렇게 만들어진 커뮤니티는 제가 실제로도 이용할 계획이었습니다.
그런데 퀘이사를 이용해 UI를 만들던 중 수강생 분들이 UI 구축에 대한 여러 질문을 주셨고, ”원하는 UI를 막힘없이 만들기 위해서는 별도의 퀘이사 강의가 필요하겠다”는 생각이 들었습니다.
왜냐하면 초기 웹 애플리케이션을 구축할 때 사용하는 프레임워크의 참여도가 높으면 높을 수록 해당 프레임워크를 “제대로” 알고 사용하는 경우와 그렇지 않은 경우에는 개발 생산성도, 유지관리 측면에서도 크나큰 차이가 있기 때문입니다.
그래서 이왕 강의를 준비하는 거,
퀘이사 프레임워크를 한 번에 끝낼 수 있는 강의를 준비하게 되었습니다.

 저 역시 이번에 제가 사용할 커뮤니티를 퀘이사로 개발할 예정이에요~! 😊
저 역시 이번에 제가 사용할 커뮤니티를 퀘이사로 개발할 예정이에요~! 😊

퀘이사 시작하기

퀘이사 기초

Grid & Layout

Login & Form, Utils & Plugins

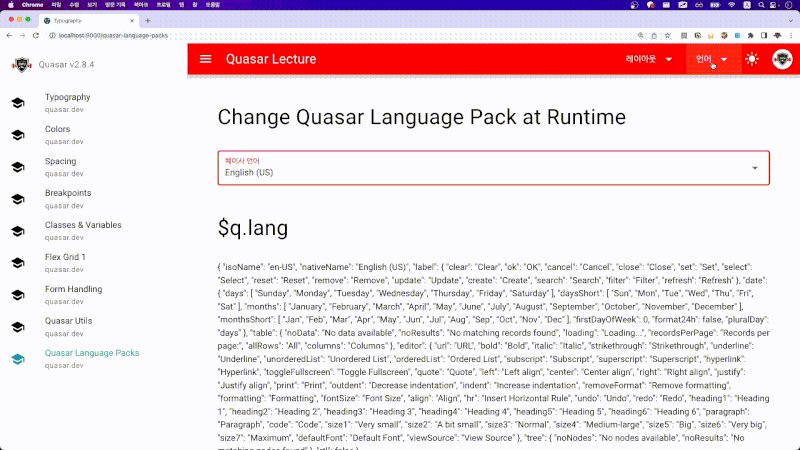
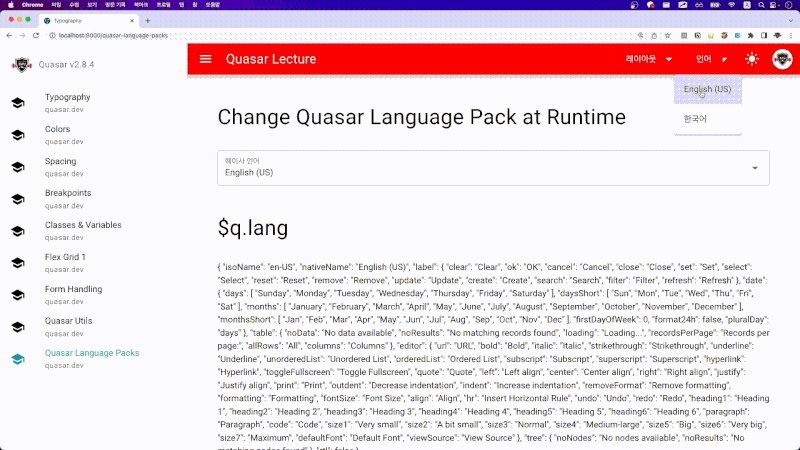
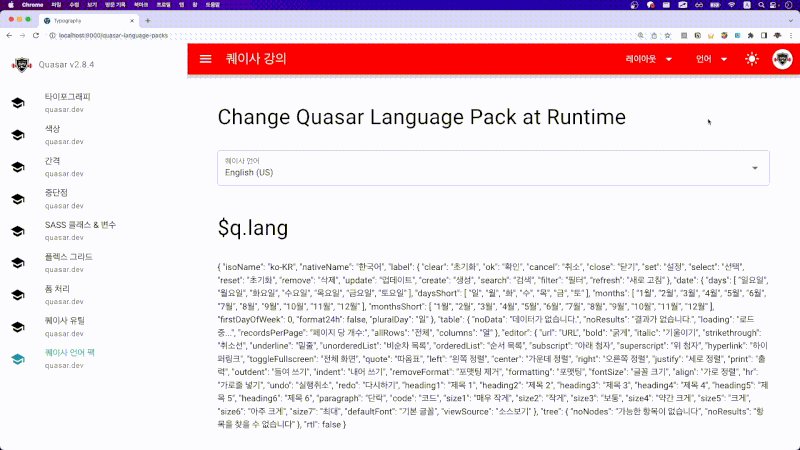
다국어 처리

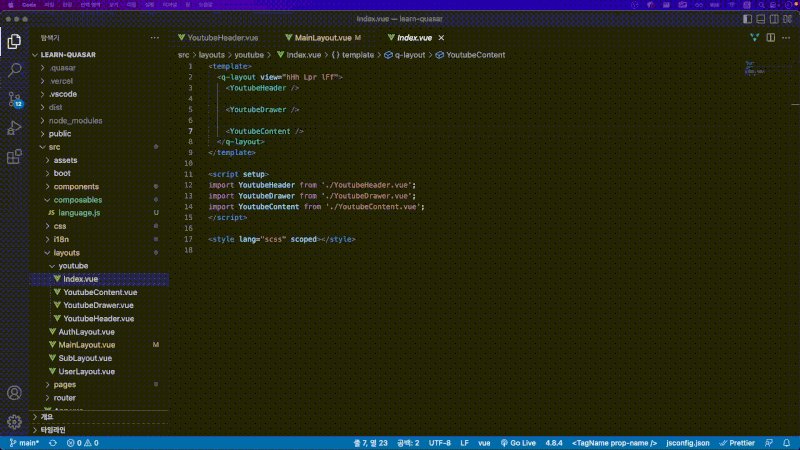
유튜브 페이지 클론코딩

Deployment & SEO

퀘이사 프레임워크를 통해 스스로 쉽고, 빠르게 UI를 구축할 수 있도록 하는데 중점을 둔 강의입니다. 수강 후 스스로 공식문서를 보고 원하는 UI를 개발할 수 있는 힘을 길러드립니다!

안녕하세요, 짐코딩입니다. 저는 현재 실용적인 코딩 채널인 "짐코딩 GYM CODING" 유튜브 채널을 운영하고 있습니다. 올해 Vue.js3 기본편과 실전편을 론칭했었는데요. 많은 분들이 좋은 피드백을 주셨습니다.
"Vue.js 3 진짜 커뮤니티 사이트 만들기 강의" 론칭 전 수강생 분들이 스스로 원하는 UI를 자유롭게 만들 수 있도록 Quasar Framework 강의를 론칭하게 되었습니다.
유튜브 | 깃헙 | Gym스타그램 | Coding스타그램
Q. Vue.js 지식이 없는 상태에서 수강해도 될까요?
해당 강의는 Vue3를 알고 있는 상태에서 수강하기에 적합합니다. 선수 지식으로는 다음 강의를 추천합니다.
그리고 유튜브 짐코딩 채널에서 다양한 개발 관련 지식을 얻으실 수 있어요 🙂
Q. 강의에 사용된 소스코드가 제공되나요?
매 수업 회차별로 해당 코드를 다운로드할 수 있도록 제공하고 있습니다.
Q. 서버 연동에 관한 내용도 다루나요?
아닙니다. 본 강의는 서버 연동은 하지 않고 퀘이사에 집중하여 실무에서 UI를 제대로 그리고 빠르게 만들 수 있도록 준비한 강의입니다. 서버 연동 관련 수업은 Vue.js 3 완벽 마스터: 기초부터 실전까지 - "실전편" 강의에서 다루고 있으니 참고 부탁드립니다.
프로그래밍을 이제 막 시작하시는 분들이 본 강의를 원활히 수강할 수 있도록 프론트엔드 개발 가이드를 안내해 드립니다. 다음 6개 강의를 순서대로 학습하시면 프론트엔드 개발을 쉽고 재미있게 배울 수 있습니다 😊
이외에도 유튜브 짐코딩 GYM CODING 채널에서 다양한 개발 지식을 접할 수 있으니, 관심 있으신 분들께서는 구독해주시면 감사하겠습니다.
학습 대상은
누구일까요?
현재 Vue3로 빠르게 웹 프로젝트를 구축해야 하는 개발자!
Vue 기반으로 예쁜 UI를 "빠르고", "쉽게" 만들고자 하는 분!
Quasar Framework를 기초부터 "제대로" 사용하고자 하는 분!
선수 지식,
필요할까요?
HTML&CSS
JavaScript
Vuejs3
22,747
명
수강생
1,119
개
수강평
571
개
답변
4.9
점
강의 평점
17
개
강의
안녕하세요.
코딩 교육 크리에이터 짐코딩 입니다 🙂
유튜브에서 코딩 교육 "짐코딩 GYM CODING"채널을 운영하고 있으며,
인프런 교육 플랫폼에서 프로그래밍 지식을 공유하고 있습니다.
제 강의의 특징은 이제 막 시작하시는 분들을 위하여
설명하고자 할 때는 최대한 쉽게,
알려드리고자 할 때는 최대한 알차게 설명드립니다.
항상 수강생 입장에서 생각하는 코딩 교육 크리에이터가 되겠습니다.
감사합니다.
📨 이메일 bruce.lean17@gmail.com
🏋️♀️ 헬스타그램 @helinlee.gram
🧑💻 코딩스타그램 @gymcoding
전체
36개
5.0
36개의 수강평
수강평 1
∙
평균 평점 5.0
5
비전공, 비관련 직무이지만, 업무상 프론트엔드 개발을 할 수 있으면 큰 도움이 될 것같아 퇴근 후 틈틈이 공부중인 직장인입니다. 짐코딩님 무료강의를 잘 듣고 있었는데, 마침 관심을 가지고있던 퀘이사에 대한 내용이라 부리나케 수강했습니다. 일단 퀘이사에 대한 한국어로된 자료를 얻는데 어려움이 있었는데, 강의를 올려주셔서 너무 감사하고, 어려울 수 있는 개념에 대해 쉬운 표현으로 치환하여 이해시켜 주시는 강의방식이 정말 좋았습니다. 이 강의 덕분에 퀘이사에 대해 많은 이해를 할 수 있었습니다.
퇴근 후... 대단하십니다! 완강하시느라 고생 많으셨어요. 감사합니다~!! 🙂 🎉
수강평 17
∙
평균 평점 5.0
5
프론트엔드로 나를 업그레이드 하려고 짐코딩 선생님의 VUE 기본 , 실전편, 퀘이사 강의까지 모두 완강하였습니다~ 처음 습득하는 지식인지라 과정이 길고 힘들었지만 그래도 선생님의 초보자를 위한 섬세한 설명 덕분에 완강하게 되어 감사하고 기쁨 기쁨합니다~ 퀘이사 강의는 페이지를 빨리 만들수 있는 너무나 좋은 장점이 있고 컴퍼넌트들도 예쁘고, 익숙해지는데 더많은 훈련이 필요하겠지만 그래도 배우기수월 했어요~ 실습하는내내 참 재미있게 잘 배웠습니다~ 선생님의 빠른 답변 또한 좋았습니다~ 강의에 대한 열정도 칭찬 드려요~ 이렇게 좋은 강의 만들어 주셔서 감사합니다~ ^^
와우~!! 좋은 말씀 너무너무 감사드립니다! 완강하시느라 수고많으셨습니다! 🎉 감사합니다 🙂
수강평 5
∙
평균 평점 5.0
5
저처럼 백엔드하다가 프론트의 필요성이 느껴지는데 css 가 굉장히 하기싫은분께서는 vue1,2 를 포함하여 퀘이사강의까지 풀코스로 수강하시는 것을 강추드립니다, 저 또한 vue1, vue2 를 모두 듣고 퀘이사강의까지 풀코스로 들었습니다. 3개 모두 수강하고 복습하는데까지 2주 약간 안걸렸는데요, 수강 후기는 아래와 같습니다. 우선 강사분이 수강생분들을 굉장히 많이 생각하시는게 느껴집니다. 퀘이사에는 빌트인 컴포넌트들이 너무 많아 잘못하면 단순히 공식문서에서 튜토리얼만 따라하는 형식의 강의가 될 수 있었는데, 지루해질만하면 배운 내용을 토대로 이벤트퀘스트처럼 간단한 토이프로젝트를 진행하는부분이 너무 좋았습니다. 덕분에 자주쓰는 속성들을 인지할 수 있었습니다. 사실 퀘이사 공식문서가 죄다 영어여서 참고하기가 어려웠는데, 강사분도 공식문서에서 API 를 참고하며 코드를 작성하는 과정이 저에게는 혼자 공식문서를 참고하는 방법을 알게된 것 같아 도움이 굉장히 많이 되었습니다. 완강할때쯤 되면 강사분이 뭐 만들기전에 잠깐 멈추고 공식문서에서 ctrl +k, 혹은 ctrl + f 로 혼자 공식문서를 뒤지고있는 자신을 모습을 볼 수 있을 것입니다. 후기같은거 처음써봐서 아무말 대잔치가 되어버렸는데... 정리하면 강의의 완성도가 너무 높습니다.. 다음 강의도 나오는것으로 알고있는데 언제나오죠?
정성스런 후기 남겨주셔서 너무너무 감사드립니다~! 🙂 강의를 기획, 촬영, 편집 그리고 검토할 때 듣는 사람의 입장에서 한번더 생각하려고해요. 커리큘럼, 팁, 코드, 속도, 발음 등등 알아주시니 감개무량하네요 👍 다음 강의는 6월 안쪽으로 출시해보려고 해요! ㅎㅎ 감사합니다 🙂
수강평 7
∙
평균 평점 5.0
5
500점짜리 강의!! 강의가 정말 재미있고 유익했습니다! 🤗 특히, 공식 문서를 참고해 설명해 주신 부분이 인상적이었습니다. 👍 덕분에 강의가 끝난 후에도 혼자서 공식 문서를 활용해 학습을 이어나갈 수 있는 자신감을 얻을 수 있었습니다. 또한 다크 모드, 인스타, 유튜브 등 만들기 강의에서 작업 과정을 상세히 보여주신 덕분에 효율적인 작업 방식을 배울 수 있어서 좋았습니다! 퀘이사를 이용해 다양한 사이트를 뚝딱뚝딱 만들 생각에 벌써 드릉드릉 하네요! 항상 좋은 강의 감사합니다!! 💪
수강평을 읽으면서 미소가 저도 모르게 절로 나오네요 😙 단순히 스펙을 공유하는 것 보다 공식문서를 함께 살펴봄으로써 수강생분들이 스스로성장할 수 있도록 하는 바람이 컸는데요. 제 강의가 도움이 된 것 같아 매우 뿌듯합니다. 덕분에 더욱 좋은 콘텐츠를 만들 수 있을 거 같아요. 감사합니다! 🙇♀️
월 ₩17,600
5개월 할부 시
₩88,000