
초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
코로나맵 개발자가 알려주는 지도서비스 만들기 강의입니다.
이런 걸
배워요!
웹을 개발하기 위한 기본적인 초기환경 구축
네이버 지도 api를 통한 웹 기반 지도서비스 구축
기본적인 지도서비스에 필요한 마커, 인포윈도우, 인포박스 생성
웹 개발에 필요한 html, css, js 관련 지식
카카오 api를 통한 목적지 검색 기능 구현
코로나맵 개발자와 함께 배우는 실제 지도서비스 구현!


<출처 : KTV, EBS>
안녕하세요, 개발자 이동훈입니다.
저는 이번에 1400만명이 이용하고, 4400만 조회수를 넘긴 코로나맵과
마스크 실시간 재고현황을 보여주는 마스크맵을 기획하고 개발하였습니다.
서비스 운영을 하면서 가장 많이 받았던 질문 중에 하나가
'코로나맵과 같은 서비스를 만들어보고 싶은데, 어디서 어떻게 시작해야할지 모르겠습니다' 였습니다.
그래서 강의 제작을 생각하게 되었고, 정말 좋은 기회로 이번 강의를 만들게 되었습니다.
첫 강의라 많이 어색하고 서툴지만 많은 분들에게 도움이 되었으면 좋겠습니다.
정말 다시 한 번 감사드립니다!! 언제든 피드백 부탁드립니다.
지도서비스 개발, 왜 배우면 좋을까요?

<출처 : 조선일보>
청와대 업무보고에 참석했을 때 들었던 것 중 가장 인상깊었던 말은
'코로나맵은 정부가 정보를 공개하는 방법 면에서 새로운 발상이다. 정부의 홍보방식에 '발상의 전환'을 해야 한다. 특별히 당부한다'였습니다. 코로나맵의 기반이 되는 새로운 발상으로 인식되는 지도UI는 사용자에게 가장 효율적이고 직관적으로 정보를 표시하는 방법입니다.
서비스를 기획하거나 개발할 때, 사용자에게 직관적이며 쉽고 빠르게 정보를 제공하는 것이 점점 더 중요해지고 있는 현 상황에서 본 강의를 통해 지도서비스를 만들기 위한 기본 세팅부터 활용하는 방법을 여러분들께 알려드리고자 합니다.
직접 지도서비스를 만들어보세요.
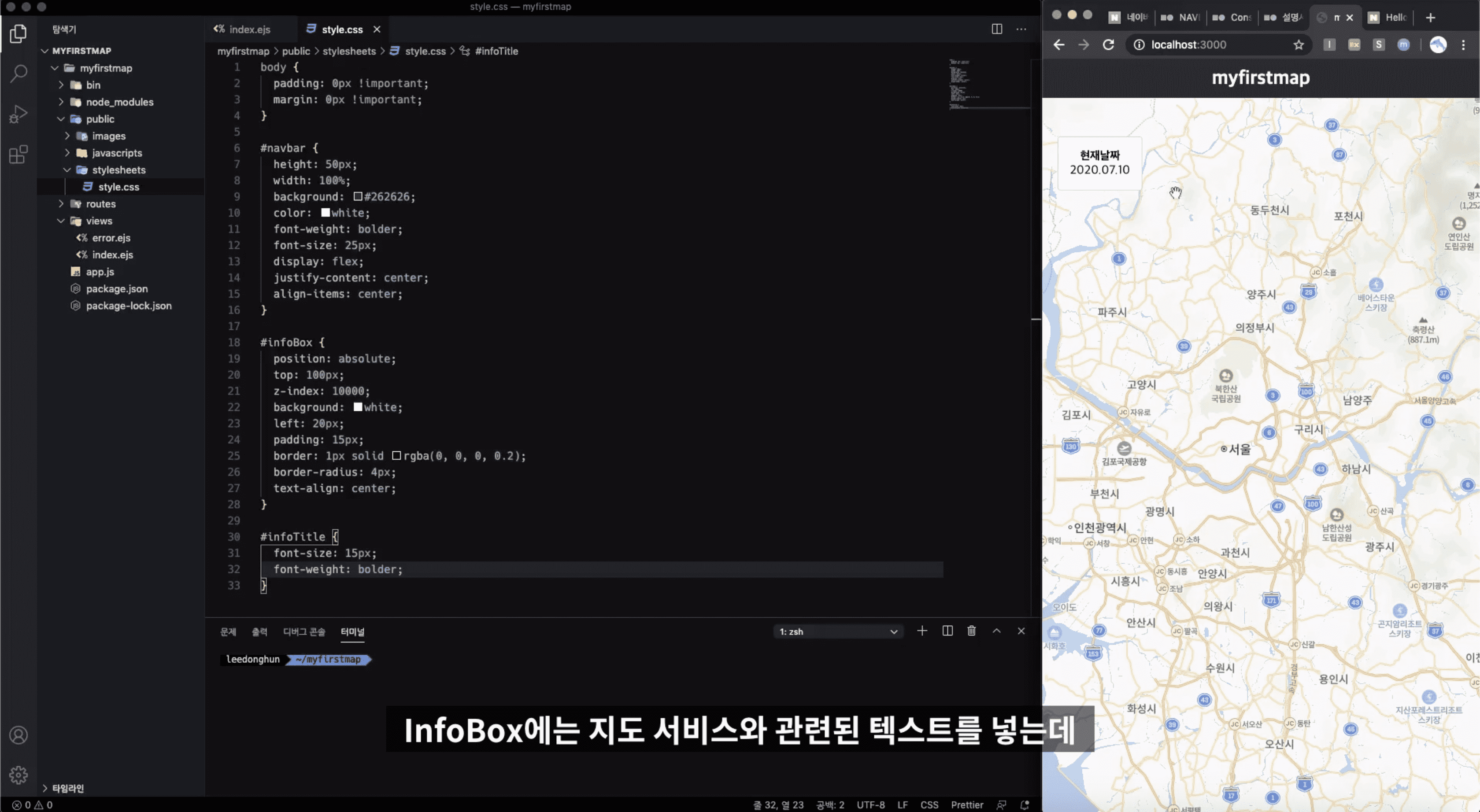
아래는 본 강의에서 제작할 지도서비스입니다.
.gif)
 (1).gif)
.gif)
본 강의에서는 지도서비스를 만들기 위한 기본지식을 배울 예정입니다.
- 네이버 지도 api를 통한 웹 지도 띄우기
- 정보 제공에 필요한 배너와 인포박스 만들기
- 다수의 마커를 생성하여 지도위에 띄우고, 클릭이벤트를 추가하기
- 현재 위치를 받고, 애니메이션이 적용된 마커를 지도위에 표시하기
- 카카오 api를 통한 목적지 검색 기능 구현
강의에서 배우는 지식은 현재 코로나맵에서 활용되는 지식입니다. 이처럼 본 강의를 통해 수강생 여러분들께서 앞으로 지도 서비스를 제작할 때 도움을 드릴 수 있다고 생각합니다.
어떤 걸 배울까요?
본 강의와 앞으로 만들게 될 프로젝트에 대한 소개와 웹개발을 시작할 때 코로나맵 클론 프로젝트에서 얻을 수 있는 기초적인 지식에 대해 설명하고 있습니다.
프로젝트를 진행하기 위한 초기환경을 설치하고 셋팅하는 방법에 대한 강좌가 담겨있습니다. 본 강의에서는 VS Code,
node.js, express를 설치하고 프로젝트를 진행하기 위한 초기환경 셋팅을 설명하고 있습니다.
지도 서비스의 핵심인 지도 api를 설정하고 적용하는 강의를 담았습니다.


본 강의 에서는 네이버 지도 api를 사용하고 있어, application 생성 및 api key 발급, 그리고 웹에서 네이버 지도 api를 띄우는 방법에 대해 설명하고 있습니다.
지도서비스에서 보여지는 배너 부분과 인포박스를 생성하는 강의를 담았습니다.


지도 서비스 및 웹 서비스에 필요한 상단 배너와 인포박스를 생성하고, css를 통해 사용자에게 보여지게 하는 작업을 설명하는 강의입니다. 본 강의를 통해서 지도 위에 정보를 표시하는 방법인 배너와 인포박스를 만드는 방법을 알 수 있습니다.
지도 서비스에서 데이터를 표시하는 방법 중 하나인 마커에 대해 설명하는 섹션입니다.


여러 개의 마커를 생성하고 지도 위에 표시하고, 클릭 이벤트를 추가하는 방법을 설명하는 강의 입니다. 마커를 클릭 시 인포윈도우를 표시하고 사라지게 하는 기능을 만들고, 지도에도 클릭 이벤트를 추가하는 방법을 설명합니다.
Section 6 - 현재 위치를 지도위에 표시하기
지도 서비스에서 가장 많이 활용되고, 기본이 되는 현재위치를 받고 이를 지도위에 마커를 통해 표시하는 방법에 대해 설명하는 섹션입니다.


현재 위치를 받기 위한 버튼을 만들고, jQuery를 사용하여 click 이벤트를 부여하고, 현재 위치에 마커를 생성하는 방법을 설명합니다. 또한 마커 주위에 퍼져나가는 애니메이션 효과를 부여하는 방법에 대해서도 다루고 있습니다.
Section 7 - 현재 위치를 지도위에 표시하기
카카오 api를 활용하여 목적지를 검색하고 이를 지도 위에 표시하는 방법에 대해 설명하는 섹션입니다.


카카오에서 제공하는 keyword search api를 활용하여, 사용자에게 목적지를 입력받아 지도위에 표시하는 기능을 구현합니다. 해당 목적지의 위도와 경도를 결과값으로 받은 후 이를 처리하는 방법에 대해 배울 수 있으며, 지도 위에 한개의 marker만 띄우게 하는 에러핸들링에 대해서도 다루고 있습니다.

코로나맵을 언제, 어떻게 기획했는지 개발일지로 풀어냈습니다. 현재 운영되고 있는 코로나맵이 어떻게 탄생하게 되었으며 어떠한 계기로 기획하였고, 운영하고 있는지 간단하게 소개했습니다.
이 강의만의 특징

코로나맵 개발자가 직접 초기환경 셋팅부터 지도서비스 구현까지 알려주는 강의입니다.
때문에 지도 서비스를 처음 경험하는 개발자들도 쉽게 접근할 수 있도록 제작하였으며, 현재 많은 이용자들이 사용하는 지도 서비스를 클론함으로써
단순 프로젝트가 아니라 기획, 개발 과정에서 얻은 노하우는 물론 코로나맵에서 실제로 이용하는 코드까지 확인할 수 있습니다.
다루는 툴

- VS Code - 개발을 하기 위한 IDE(통합 개발 환경)
- express - 웹 어플리케이션 프레임워크
- naver map api - 네이버 지도를 띄워주기 위한 api
웹 개발을 전혀 배워보지 않았던 입문자라면? 👀
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코로나맵과 같은 지도서비스를 만들어보고 싶은 분들
지도관련 api를 사용하고 싶지만 어떻게 해야할지 모르는 분들
자신만의 웹서비스를 만들어보고 싶은 분들
선수 지식,
필요할까요?
HTML
CSS
Javascript
안녕하세요
이동훈입니다.
안녕하세요 개발자 이동훈입니다.
4400만 조회수가 넘는 코로나맵을 최초로 기획하고 개발하였으며, 마스크맵, 코로나미를 통해 많은 사용자분들의 불편함을 해소하는 서비스를 운영하고 있습니다.
현재는 작은 스타트업을 창업하여 CTO로서 열심히 개발을 하고 있습니다.
감사합니다.
커리큘럼
전체
25개 ∙ 1시간 57분
마지막 업데이트일: 2020년 08월 24일