
코로나맵 개발자가 알려주는 React + Express로 지도서비스 만들기 (Typescript)
이동훈
₩33,000
초급 / MongoDB, Express, React, Node.js, TypeScript
5.0
(4)
MERN stack (feat. TypeScript) 을 활용한 지도 서비스를 처음부터 끝까지 만들어보는 강의입니다. API 공식 문서를 보며 차근차근 하나씩 만들어 봅시다.
초급
MongoDB, Express, React


네이버 지도 api를 통한 웹 기반 지도서비스 구축
기본적인 지도서비스에 필요한 마커, 인포윈도우 생성
카카오 api를 통한 좌표 업로드 페이지 구축
MongoDB와 mongoose를 연동한 지도서비스 구축
지도 서비스 최적화를 위한 클러스터링 기능
행정구역(도) 시각화 및 이벤트 추가
코로나맵 개발자와 함께, 지도서비스 정복하기 🧭
“지도 서비스를 만들고 싶은데, 어디서부터 시작해야 할지 모르겠어요.”
“장소에 대한 정보를 DB에 저장하고 싶은데 어떻게 해야 할까요?”
“지도 위에 데이터가 많아지다보니 최적화가 필요한데 어떻게 해야 할까요?”
안녕하세요, 개발자 이동훈입니다.
저는 1400만명이 이용한 코로나맵, 그리고 마스크 맵을 기획/개발하였습니다.


서비스 운영을 하면서 가장 많이 받았던 질문 중에 하나가
‘코로나맵과 같은 서비스를 만들어보고 싶은데, 어디서 어떻게 시작해야할지 모르겠습니다’ 였습니다.
그래서 강의 제작을 생각하게 되었고 작년, 지도서비스 입문자를 위한 강의를 제공하였습니다.
많은 분들의 응원과 관심 덕분에 첫 강의임에도 불구하고 좋은 피드백을 많이 받았습니다.
강의에 대한 피드백 중, 더 다양한 기능을 배우고 싶다는 의견이 많아 새로운 강의를 계획하게 되었고, 본 강의를 제작하였습니다.
인프런 <코로나맵 개발자와 함께하는 지도서비스 만들기> 강의 수강평
이번 강의에서는 MongoDB, Mongoose, 업로드 기능, 마커클러스터링, 행정구역 시각화 등 좀 더 심화된 내용을 추가하였으며, 코로나맵을 현재까지 운영하면서 얻은 지도서비스 제작 노하우를 담았습니다. 코로나맵에서 사용한 기능들, 최적화 방법 및 라이브러리 활용 방법 등을 최대한 알기 쉽게 강의에 풀어냈습니다.
여러분들의 지도서비스 실력 향상에 많은 도움이 되었으면 좋겠습니다.
감사합니다:)

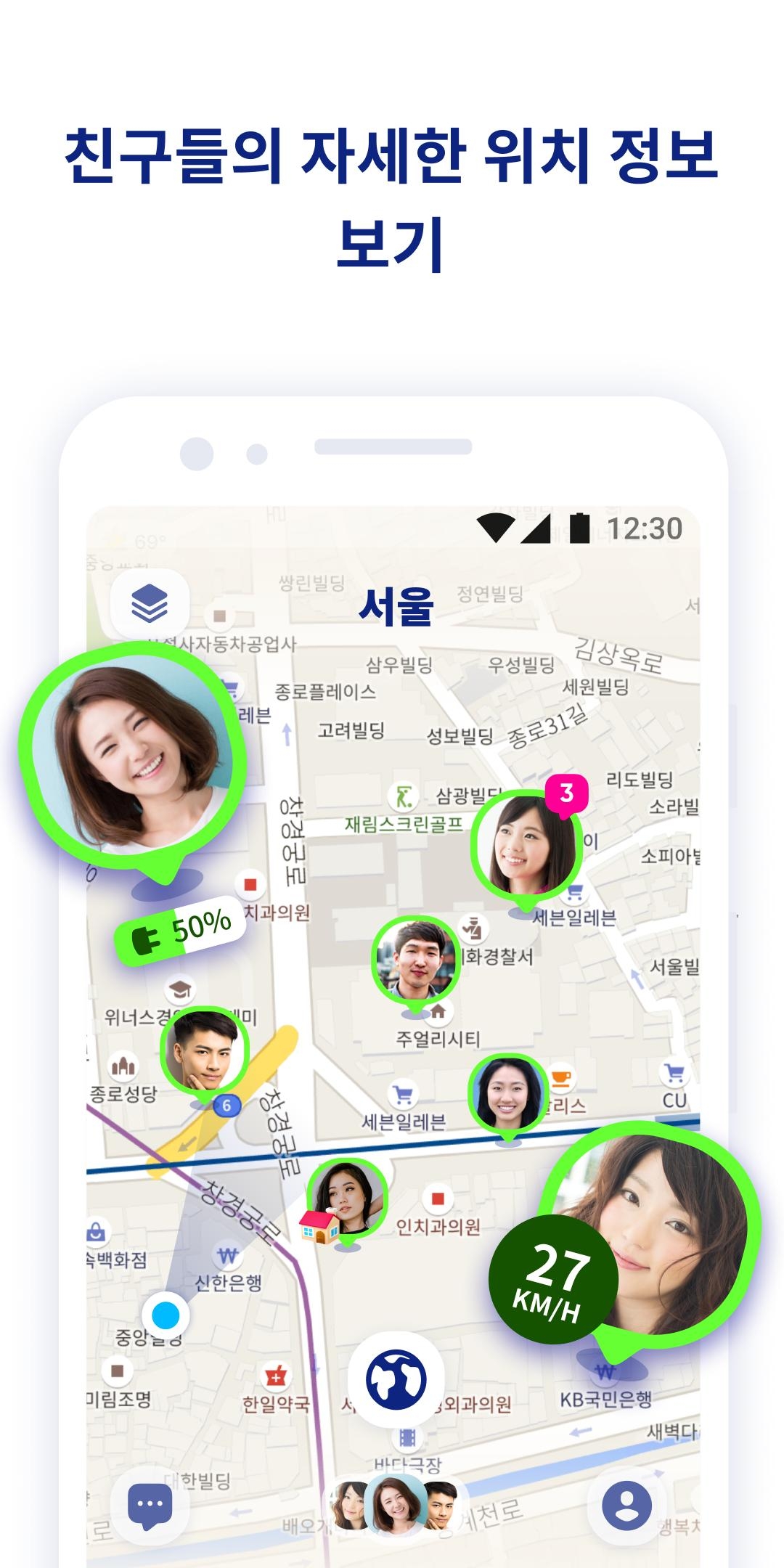
현재 1000만 다운로드 앱 “Zenly(젠리) - 친한 친구끼리”를 아시나요?
소위 Z 세대들이 자주 이용하는 서비스로 지도 위에 친구들의 위치, 배터리, 이동 속도 등을 표시하여 서로 공유하는 서비스입니다. 이를 통해 젠리는 새로운 소통 방식으로 급부상하여 인기를 얻고 있습니다. 오늘날 Z 세대는 자신의 현재 위치와 이동 경로를 남들과 공유하는데 친숙하다고 표현할 수 있겠죠.

이는 현재 트렌드로 자리잡아 계속해서 지속되고 있습니다.
때문에 위치정보와 이동경로를 시각화하는 지도 서비스의 중요성 역시 크게 증가할 것이라 예상합니다.
위치 정보를 시각화 하는데 가장 좋은 UI는 바로 지도이기 때문이죠.
현재는 코로나19 때문에 외부 출입이 자유롭지 않지만, 만약 코로나 19를 극복하는 시기가 온다면 필연적으로 오프라인 활동에 대한 수요 역시 증가할 것이며, 관련 사업 역시 성장할 것이라 생각합니다.
이러한 오프라인 활동을 도와주는 것이 바로 장소, 좌표를 한눈에 시각화할 수 있는 지도 UI입니다.

코로나맵 역시 지도 UI를 채택하여 1400만명이 넘는 사용자에게 많은 도움을 주었습니다. 이처럼 지도 서비스는 다양한 서비스와 결합이 가능하고 폭발적인 잠재력을 가지고 있습니다.
남들과 차별화된 자신만의 강점을 키우고 싶은 분들에게 이 강의를 추천드립니다.


Express / Naver map API / Kakao map API














Q. 수업 내용을 어느 정도 수준까지 다루나요?
본 강의는 지도 서비스를 만들기 위한 기초적인 내용부터 보다 심화적인 내용까지 넓은 스펙트럼을 제공할 예정입니다.
때문에 초급~중급까지의 난이도를 가지고 있습니다.
Q. 네이버 API와 카카오 API를 둘 다 쓴 이유가 있나요?
각각 장점이 있기 때문에 이를 최대로 활용하고 싶기 때문입니다.
네이버 지도 API는 부가적인 기능 및 최적화가 잘 되어 있다고 생각하고, 카카오 API의 경우 키워드 검색 기능의 성능이 매우 좋기 때문에 2개를 모두 채택하여 두 장점을 극대화 하려 합니다.
Q. 비전공자도 들을 수 있나요?
당연히 가능합니다. 다만 지도 서비스 특성상 JavaScript를 많이 사용해야 하기 때문에 기초적인 지식이 요구될 수 있습니다. 그렇기 때문에 관련 지식이 부족하다면 해당 강의에서 제공하는 로드맵을 통해 HTML, CSS, JS 관련 기초 지식을 습득 후 수강하기를 추천드립니다.
Q. 이전 강의와 다른 점은 무엇인가요?
이전 강의 '코로나맵 개발자와 함께하는 지도서비스 만들기'의 경우 지도서비스 제작 입문을 위한 강의였습니다~!! 단순하게 지도를 띄우거나 마커를 표시하는 등의 기본적인 기능만 배우고 싶다면 이전 강의를 수강하길 추천드립니다.
본 강의는 서버통신, MongoDB와 Mongoose를 통한 데이터 핸들링, 마커 클러스터링, Ajax, 데이터 레이어 표시 등과 같이 초급부터 중급까지의 내용을 담고 있습니다. 때문에 좀 더 많은 기능을 학습하고 싶으신 분들에게 추천드립니다.
학습 대상은
누구일까요?
코로나맵과 같은 지도서비스를 만들어보고 싶은 분들
지도관련 api를 사용하고 싶지만 어떻게 해야할지 모르는 분들
DB와 연동된 지도서비스를 만들고 싶은 분들
지도서비스의 다양한 기능을 배워보고 싶은 분들
선수 지식,
필요할까요?
HTML
CSS
Javascript
1,315
명
수강생
115
개
수강평
165
개
답변
4.8
점
강의 평점
3
개
강의
안녕하세요 개발자 이동훈입니다.
4400만 조회수가 넘는 코로나맵을 최초로 기획하고 개발하였으며, 마스크맵, 코로나미를 통해 많은 사용자분들의 불편함을 해소하는 서비스를 운영하고 있습니다.
현재는 작은 스타트업을 창업하여 CTO로서 열심히 개발을 하고 있습니다.
감사합니다.
전체
33개 ∙ (3시간 14분)
1. 강의 및 프로젝트 소개
01:41
3. Node.js 소개 및 설치
04:29
4. 필수 패키지 설치하기
01:43
5. express 프로젝트 생성하기
01:38
6. express 서버 실행하기
05:36
8. 지도 서비스 CSS 적용하기
05:22
9. 네비게이션 바 만들기
06:29
10. 업로드 페이지 만들기
07:35
전체
23개
4.5
23개의 수강평
₩59,400