
아는 만큼 보이는 웹 접근성 WCAG
The Oreum
누구나 불편함 없이 사용할 수 있는 웹사이트를 만드는 비밀, WCAG 2.2 가이드와 실전 적용 노하우를 통해 접근성 높은 서비스를 만들어보세요!
초급
wcag, web-accessibility, wai-aria


코딩인터뷰를 앞두고 계신다구요? 제대로 찾아오셨습니다! 평소에 이해가 잘 가지 않거나, 들어도 들어도 헷갈리는 자바스크립트 개념들을 모아모아 함께 파고드는 시간을 마련했습니다 :) 면접관의 하트를 저격할 준비 되셨나요?

JS 코어
JS DOM
JS 중급 개념





[검색 최적화를 위한 텍스트입니다.]
무사히 코딩 테스트를 통과하고,
두근두근 실무진 면접을 앞둔 당신!
여기서 떨어질 수는 없다!
면접관들의 무자비한 질문을 뚫고 합격을 사수합시다!
평소에 어렴픗이 알고는 있지만
막상 설명하려고 하면 입이 잘 안 떨어지는 경험,
누구나 해보셨을 겁니다!
프론트엔드 개발자 인터뷰를 앞둔 모든 분들에게
보약처럼 챙겨드리고 싶은 핵심 개념!
면접자의 마음으로 자바스크립트의 핵심 개념들을
쉽고 명쾌하게 설명할 수 있도록 노력했습니다.
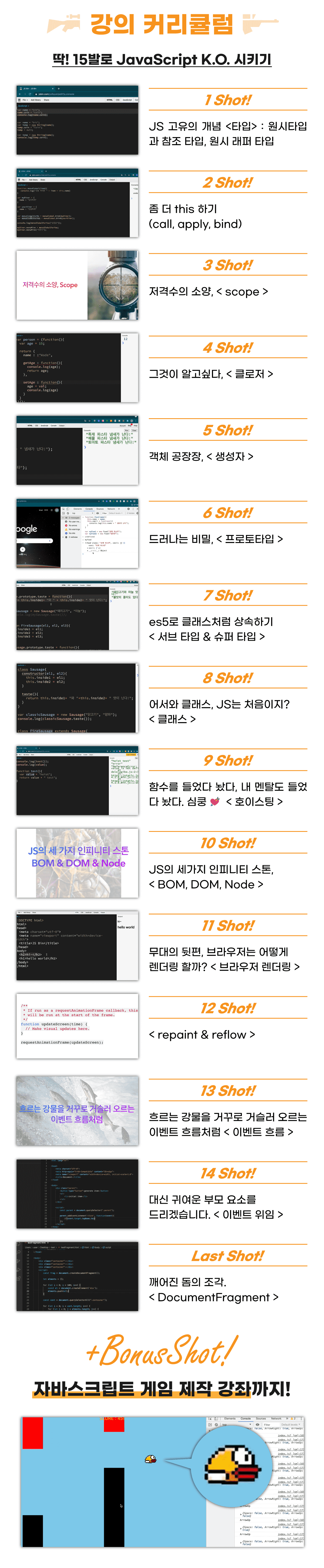
✅ 커리큘럼
강의 구성은 다음과 같습니다.
✅ 강의의 특장점
학습 대상은
누구일까요?
자바스크립트 코딩 인터뷰를 앞두고 계신 분
자바스크립트를 좀 더 deep하게 알고 싶은 분
이해는 하지만 막상 설명하기는 어려운 개념이 있으셨던 분
선수 지식,
필요할까요?
Javascript 기초
9,696
명
수강생
311
개
수강평
2
개
답변
4.8
점
강의 평점
21
개
강의
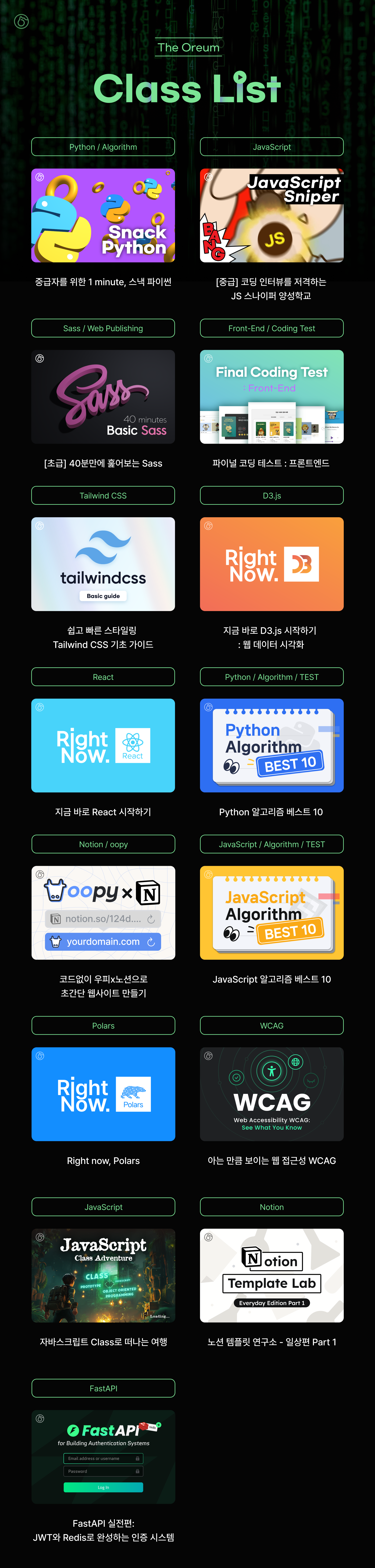
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
33개 ∙ (6시간 1분)
해당 강의에서 제공:
전체
27개
4.9
27개의 수강평
₩38,500