코딩이 처음이신가요?
웹 개발의 근본, HTML부터 시작해요! 🏃

웹 개발의 핵심 언어, HTML ✔️
최근 웹페이지는 더 화려하며, 부드럽고 빠르게 작동하도록 변하고 있습니다. 하지만 화려함과 역동성은 모두 웹페이지의 내용을 쉽게 전달하고 강인하게 기억되도록 하는 보조 장치입니다. 보조 장치가 힘을 발휘하기 위해선, HTML이 본연의 역할을 제대로 하는 것이 무엇보다 중요합니다.
홈페이지를 구성하는 언어는 3개 밖에 없습니다. 그리 많지 않죠? 😊 엄밀히 따지면 크롬, 사파리, 파이어폭스 등 웹페이지를 보여주는 웹브라우저가 이해하는 언어는 3개 밖에 없습니다. 그중 HTML은 단연코 가장 중요한 핵심 언어입니다. CSS, JAVASCRIPT, React 등 많이 들어보셨을 언어들은 모두 HTML로 작성된 언어를 보완하는 역할을 합니다. HTML이 잘못 작성되었다면 주객이 전도된 웹페이지가 되겠죠? 이번 강의에선 HTML 태그를 이용하여 전달하고자 하는 내용을 정확하게 작성하는 것을 목표로 합니다.
웹페이지는 엄연한 문서입니다. 문서는 전달하고자 하는 내용과 목적이 분명하고, 목적한 바를 이룰 수 있도록 구성되어야 합니다. HTML 언어 본연의 기능에 충실하게 작성하는 방법을 배워보세요!
- 본 강의는 영진닷컴의 도서 <코딩은 처음이라 with 웹 퍼블리싱>의 저자가 도서 내용을 기반으로 강의를 진행합니다. 도서와 함께 보시면 학습에 더 도움이 되실 거예요.
- 보충학습이 필요하시다면 저자의 유튜브 채널에서 추가 강의를 만나보세요.
이런 분들께 추천해요 🙋

코딩 경험은 없지만
웹 개발에 입문하고 싶은 분

웹 개발자로 이직을 준비하는
웹디자이너

프런트엔드를 보완하고 싶은
백엔드 개발자
프런트엔드든 백엔드이든 웹 프로그램 언어는 HTML로 시작해야 합니다. 기초가 없는 상태에서 상위의 언어부터 학습하면 사상누각이 되기 쉽습니다. 이 분야를 가볍게 살펴본다는 마음으로 도전해도 어렵지 않게 습득할 수 있어요.
HTML을 기초로 CSS, Javascript 순서를 학습한 후, React와 같은 언어로 Javascript를 업그레이드하여 웹 퍼블리셔로 거듭난 후, php, Python, Java 등 백엔드 언어를 학습하여 백엔드 개발에 도전하는 것을 추천합니다.
학습 내용 📚
섹션 1
HTML 문서 타입부터, 제목, 리스트, 이미지, 테이블 등 웹페이지의 내용에 필요한 기본 태그를 학습합니다.
섹션 2
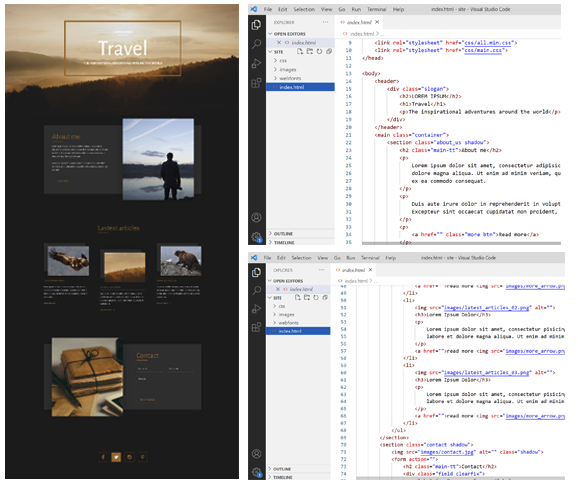
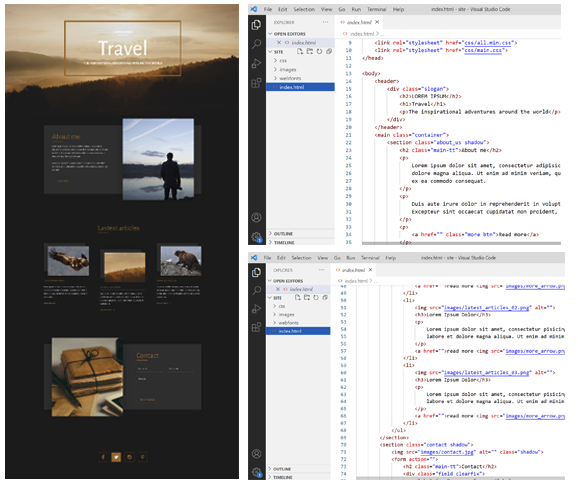
섹션 1에서 학습한 내용을 바탕으로 실무와 같이 디자인 참조하여 HTML 구조를 작성해봅니다. 디자인에서 코딩에 필요한 사항을 파악하고, 이미지 준비 후 내용에 맞춰 HTML을 작성합니다.

HTML 다음은 CSS! 🎨
본 강의를 통해 HTML 기초를 익혔다면, CSS까지 정복해보세요!
소통 창구(설문, 1:1오픈 채팅방)✒️
수강생 분들은 새소식란의 소개되어 있는 구글 설문과 1:1 오픈 채팅방을 통해 언제든 의견과 질문을 하실수 있습니다.

지식공유자 소개 ✒️
안녕하세요. rock's easyweb 유튜브 채널 운영자 김동주 강사입니다.
주요 도서

- 웹디자인 & 웹 퍼블리싱을 위한 피그마 완벽 활용서 - 비제이퍼블릭 출판사

- 코딩은 처음이라 with 웹 퍼블리싱 - 영진닷컴
Contact Me
오프라인 강의 정보, 추가 영상 등을 확인하실 수 있습니다.




















![Modern Web Interactive CSS3 Bootcamp [Full vers.]강의 썸네일](https://cdn.inflearn.com/public/courses/334857/cover/4ccc6c75-74aa-4aba-b3d9-8aabe36e9452/334857.jpg?w=420)


![Modern Web Interactive CSS3 [PART2/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335745/cover/db39333d-68a5-4ca7-9629-dac891711a94/335745.jpg?w=420)


![Web Design Development Technician [2025] Practical Test A - F (Kakao Talk Questions Available)강의 썸네일](https://cdn.inflearn.com/public/courses/332868/cover/3a2245ca-bb9f-414a-ba67-403cfcb2b7c9/332868.jpg?w=420)



![[2025 Exam Criteria] Web Design Technician Practical Exam Complete Guide강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)

![[Fantasy Pig's Feet] From design to coding강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)