HTML 다음은 CSS!
CSS로 돋보이는 웹페이지를 만드세요 ⭐

웹 문서 완성도를 높이는 CSS 🎨
CSS는 웹 문서에서 모양을 담당합니다. HTML 요소에서 대상을 선택하고 선택한 대상의 색상, 배경, 위치, 애니메이션 등을 설정하여 보기 좋고 사용도 편리한 웹문서를 만들 수 있어요.
이번 강의는 <코딩은 처음이라 with 웹 퍼블리싱 - HTML 기초>에 이어지는 강의로, HTML 학습이 되었다는 전제로 웹페이지 스타일 설정에 필요한 필수 테크닉을 학습합니다.
CSS는 HTML 요소에서 스타일 대상을 정확하게 선택하는 것이 우선입니다. 이번 강의에선 CSS 선택자를 확실하게 학습할 수 있어요. 반응형 기초를 확실하게 습득해서 다양한 너비의 기기에서 최적화되어 표현되는 웹 페이지를 구현합니다. transition 및 animation, transform 속성을 활용하여 애니메이션을 구현하는 방법까지 배워보세요.
강의를 들은 후 여러분은 CSS 선택자를 통해 원하는 요소를 정확하게 선택하고, 선택한 요소의 스타일을 자유자재로 설정할 수 있게 될 거예요!
- 본 강의는 영진닷컴의 도서 <코딩은 처음이라 with 웹 퍼블리싱>의 저자가 도서 내용을 기반으로 강의를 진행합니다. 도서와 함께 보시면 학습에 더 도움이 되실 거예요.
- '코딩은 처음이라 with 웹 퍼블리싱 - HTML 기초' 강의를 수강한 후 본 강의를 이어 학습해주세요.
- 보충학습이 필요하시다면 저자의 유튜브 채널에서 추가 강의를 만나보세요.
이런 분들께 추천해요 🙋♀️

HTML 기초는 있지만
CSS 기초가 부족한 분

반응형, 애니메이션 구현이
어려운 분

Flex를 활용한 유연한
레이아웃을 배우고 싶은 분
강의 특징 ✨

CSS 스타일 설정에 필요한 속성을
하나하나 학습해요!

수년간의 강의 경력을 바탕으로
이해하기 쉽게 설명해드려요!

심플한 예제로
기본을 확실하게 다져요!

Flexbox를 통한
효율적인 레이아웃을 배워요!
이런 걸 배워요 📚
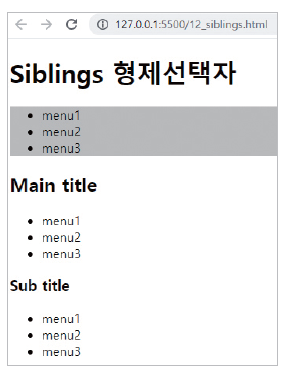
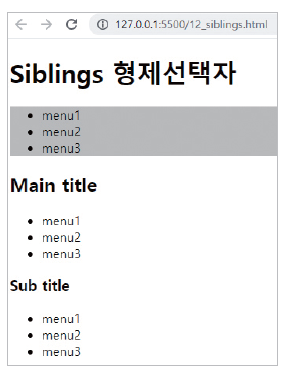
1) CSS 선택자를 확실하게 학습합니다. CSS의 시작은 대상을 정확하게 선택하는 것에서부터 시작합니다.

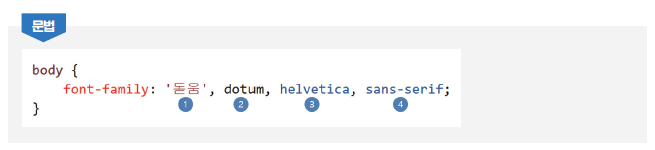
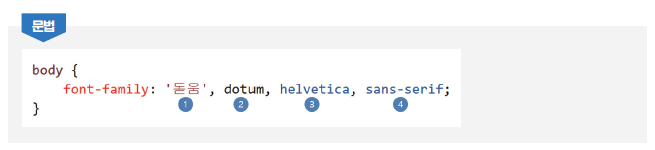
2) 서체 관련 스타일을 학습합니다.

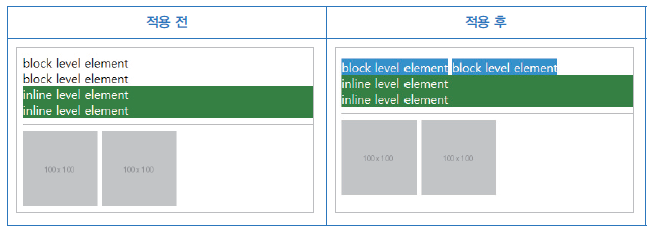
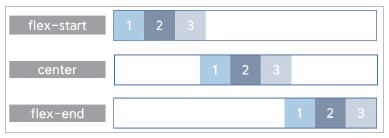
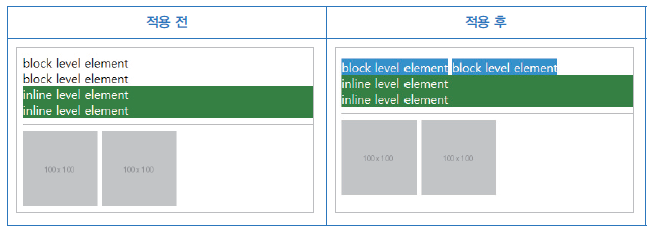
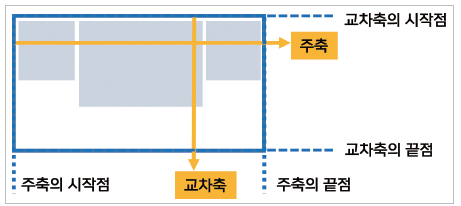
3) 레이아웃과 관련된 필수 속성을 학습합니다.

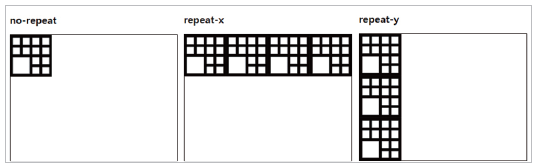
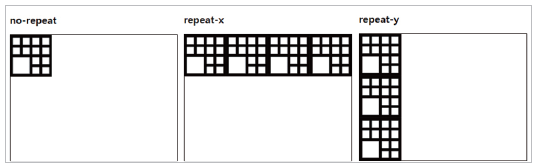
4) 배경 관련 속성을 모두 학습합니다.


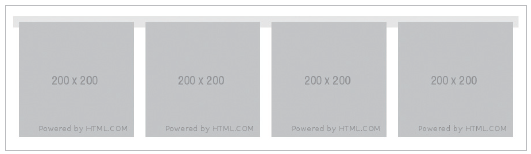
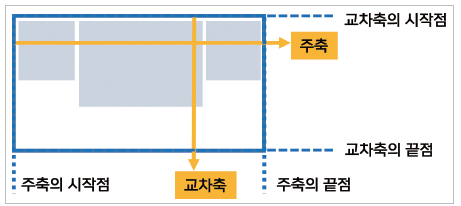
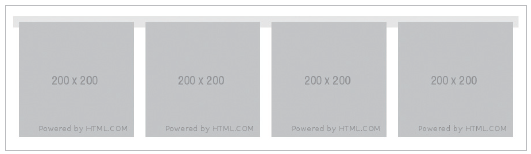
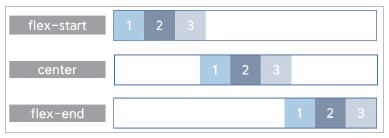
5) Flexible 레이아웃의 핵심 flex를 학습하여 더욱 다양한 레이아웃을 쉽게 구현합니다.


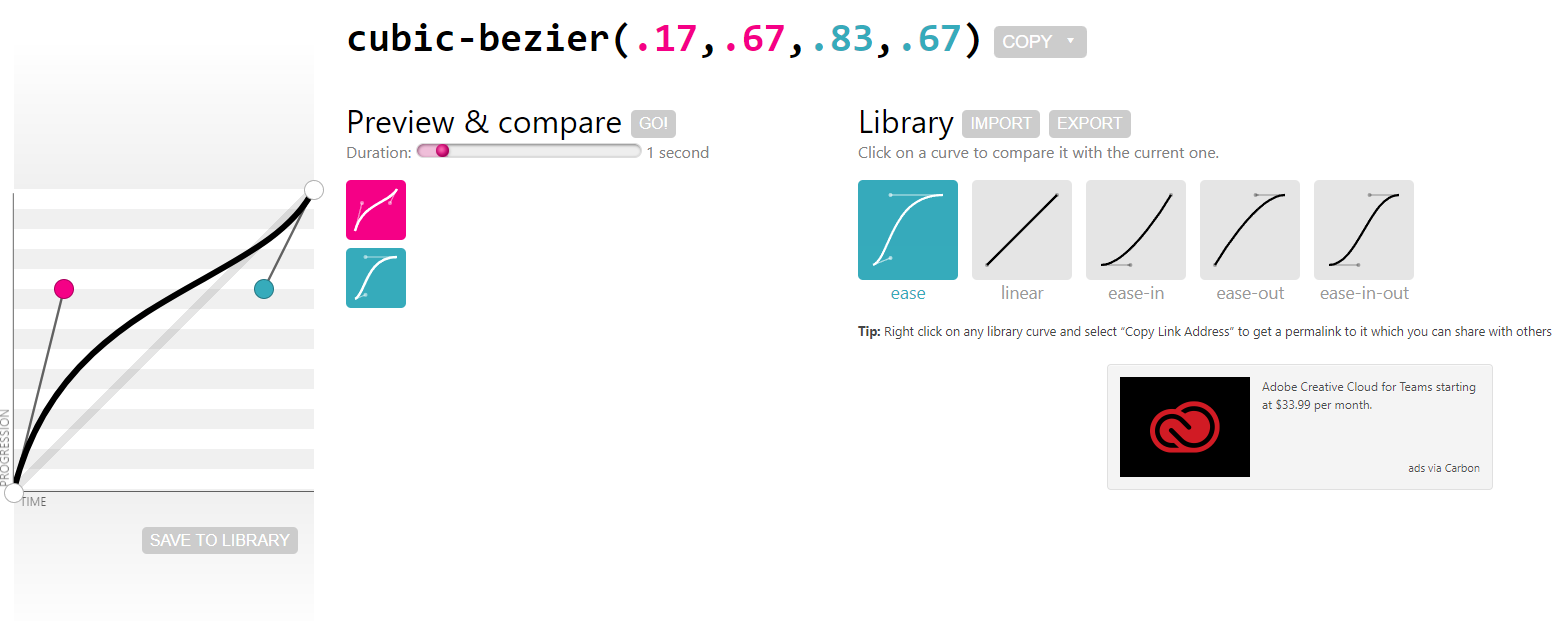
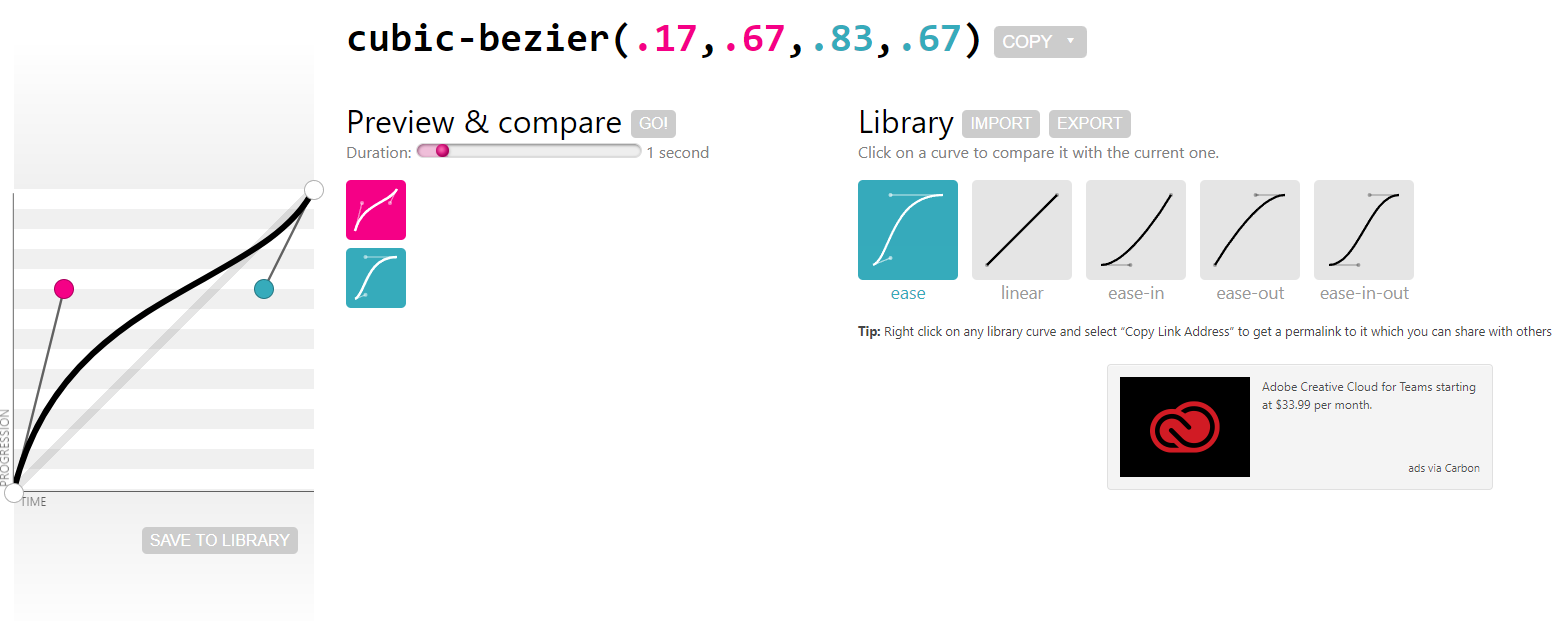
6) 애니메이션의 기초를 학습합니다.

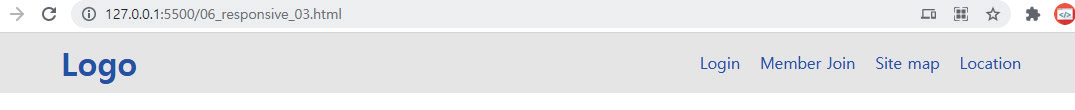
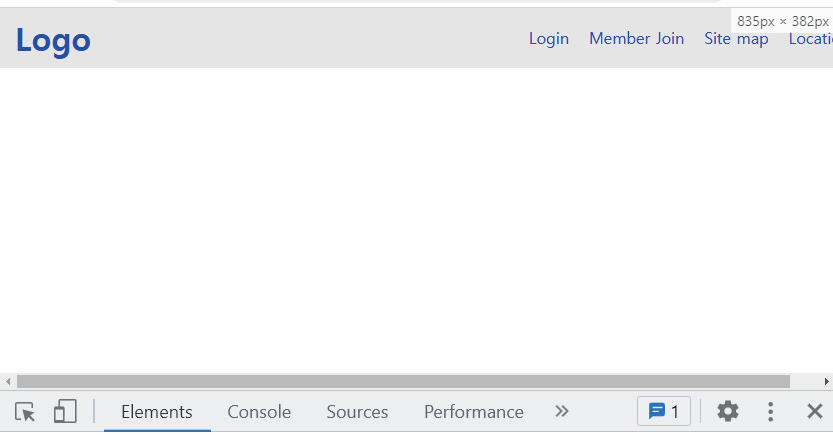
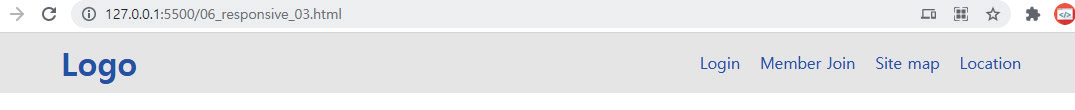
7) 반응형의 기초를 확실하게 학습하고 실습합니다.
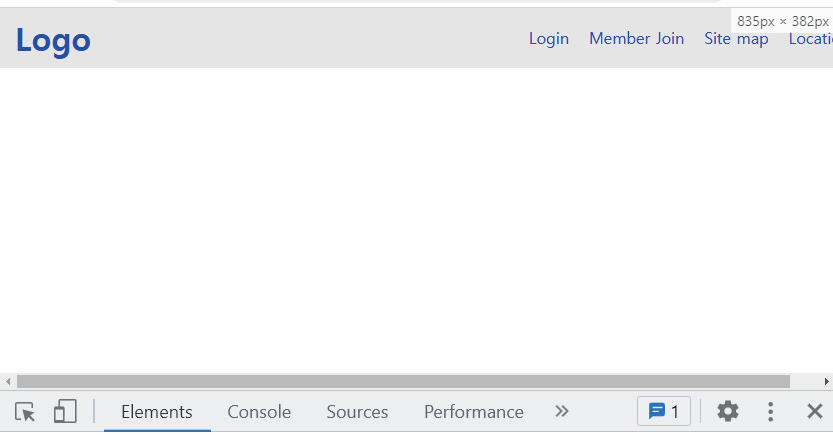
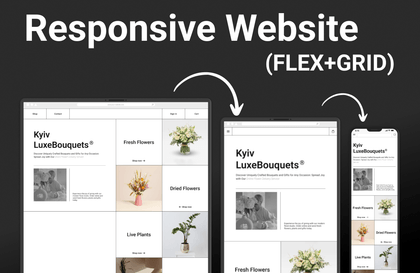
 데스크탑 화면
데스크탑 화면
 태블릿 화면
태블릿 화면
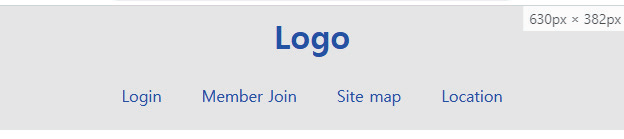
 모바일 화면
모바일 화면
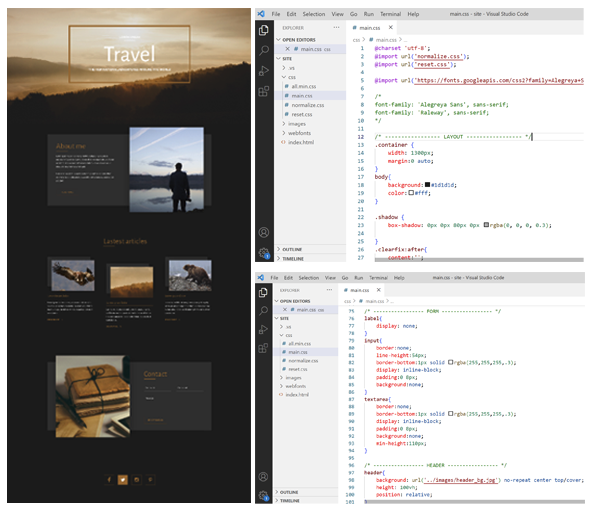
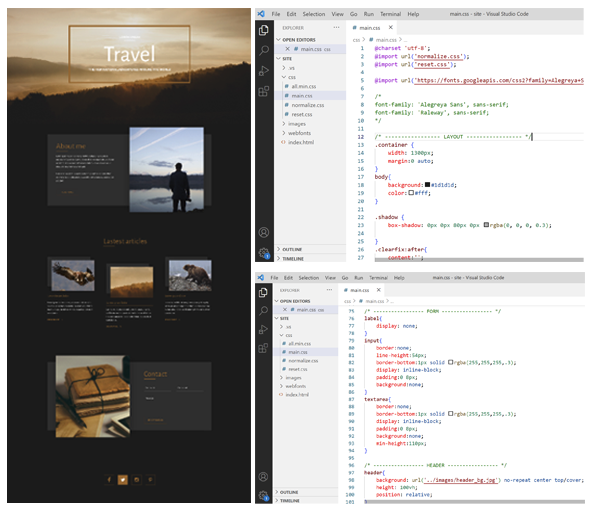
8) 앞 강의에서 작성한 HTML 웹페이지를, CSS를 활용하여 구현합니다.

Q&A 💬
Q. 비전공자도 들을 수 있는 강의인가요?
HTML 강의를 수강했거나, 기초가 있으면 가능합니다.
Q. 수업 내용을 어느 수준까지 다루나요?
선택자부터 반응형까지 방대한 양을 다룹니다. 과욕은 금물입니다. 앞부분부터 차근차근 학습하면 수강 완료하실 수 있습니다.
Q. 완강한 다음엔 어떤 학습을 하면 좋을까요?
다양한 디자인을 참조하여 HTML과 CSS를 활용하여 웹페이지 제작을 연습해보세요. 그 후 Javascript 학습을 추천합니다.
지식공유자 소개 ✒️
안녕하세요. rock's easyweb 유튜브 채널 운영자 김동주 강사입니다.
주요 도서

- 웹디자인 & 웹 퍼블리싱을 위한 피그마 완벽 활용서 - 비제이퍼블릭 출판사

- 코딩은 처음이라 with 웹 퍼블리싱 - 영진닷컴
Contact Me
오프라인 강의 정보, 추가 영상 등을 확인하실 수 있습니다.
소통 창구(설문, 1:1오픈 채팅방)✒️
수강생 분들은 새소식란의 소개되어 있는 구글 설문과 1:1 오픈 채팅방을 통해 언제든 의견과 질문을 하실수 있습니다.
















 데스크탑 화면
데스크탑 화면 태블릿 화면
태블릿 화면 모바일 화면
모바일 화면









![[코드캠프] 강력한 CSS강의 썸네일](https://cdn.inflearn.com/public/courses/329921/cover/325131ea-9c57-427e-98b9-4e207a1dff98/thumbnail-css.png?w=420)

![모던 웹 인터렉티브 CSS3 부트캠프 [Full vers.]강의 썸네일](https://cdn.inflearn.com/public/courses/334857/cover/4ccc6c75-74aa-4aba-b3d9-8aabe36e9452/334857.jpg?w=420)





![모던 웹 인터렉티브 CSS3 [PART3/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335746/cover/77dcadeb-88d7-4410-939e-265755e39733/335746.jpg?w=420)
![[환상의족발] 디자인부터 코딩까지강의 썸네일](https://cdn.inflearn.com/public/courses/332845/cover/5d0ef569-50e5-4300-96ed-3205d526795b/332845.png?w=420)
![모던 웹 인터렉티브 CSS3 [PART2/3]강의 썸네일](https://cdn.inflearn.com/public/courses/335745/cover/db39333d-68a5-4ca7-9629-dac891711a94/335745.jpg?w=420)

![[2025년 출제기준] 웹디자인기능사 실기시험 완벽 가이드강의 썸네일](https://cdn.inflearn.com/public/courses/324878/course_cover/12211037-e74b-46b3-8942-46d465b81bba/webdesign-cover-02.png?w=420)