퍼블리싱 핵심이론 PDF 교재 및 예제파일(HTML+CSS+FLEX+JQUERY)
코딩웍스가 다년간의 강의 노하우를 집대성한 자체제작 HTML+CSS+FLEX+JQUERY 퍼블리싱 핵심 이론서 교재. 불필요한 내용없이 딱! 필요한 핵심 내용만 정리된 최고의 퍼블리싱 이론교재. 퍼블리싱 입문을 위한 핵심 이론서 PDF 교재와 예제파일 다운로드 컨텐츠입니다.

입문자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸
배워요!
웹 퍼블리싱 취업을 위한 퍼블리싱 핵심이론 학습
HTML+CSS+JQUERY 퍼블리싱 핵심이론
HTML 필수 핵심이론
CSS 필수 핵심이론
CSS 가상클래스 핵심이론
CSS 플렉스(Flex) 핵심이론
JQUERY 상호작용 필수 메서드 함수

✔️ 입문자에게 꼭! 필요한 내용과 팁으로 구성된 이론 교재와 실습예제
✔️ 5년간 강의 노하우가 녹아든 HTML+CSS+FLEX+JQUERY 퍼블리싱 교재
✔️ 프론트엔드 퍼블리싱 실무 경험과 오프라인 강의 노하우가 집약된 PDF 교재
✔️ 무거운 책 안들고 다니고 퍼블리싱 PDF 교재가 핸드폰 속에 쏙~!!
💡 영상 컨텐츠가 아닌 다운로드 컨텐츠입니다.
- 코딩웍스가 다년간의 오프라인 강의 노하우를 집대성한 퍼블리싱 교재
- 코딩웍스 자체제작 HTML+CSS+FLEX+JQUERY 퍼블리싱 핵심 이론 교재
- 불필요한 내용 없이 딱! 필요한 핵심 내용만 정리된 최고의 퍼블리싱 이론교재
- 퍼블리싱 핵심 이론서 PDF 교재와 예제파일 다운로드 컨텐츠
- 출력해서 책으로 보셔도 손색이 없는 고화질 PDF 교재
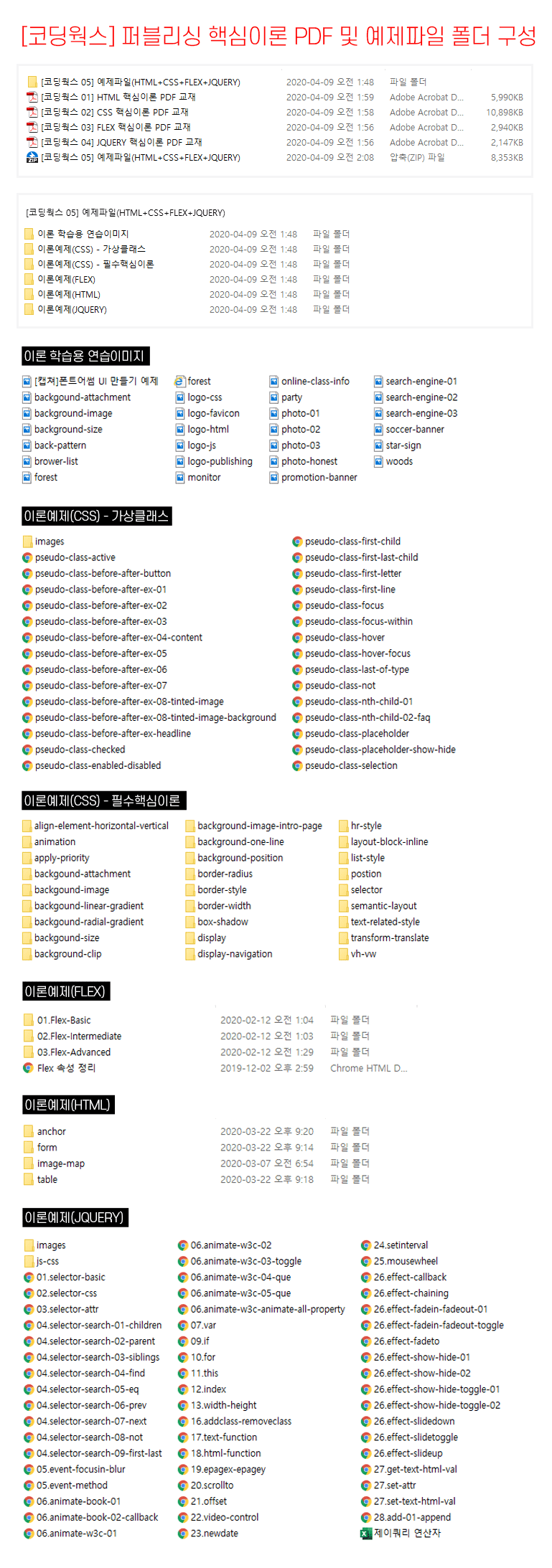
💡 퍼블리싱 핵심 이론 PDF 교재 및 이론예제 컨텐츠 구성
1) 핵심과 강의 노하우가 집약된 퍼블리싱 PDF 교재(총 187페이지)
- HTML 핵심이론 (블라켓 사용법, 핵심이론) - 45페이지
- CSS 핵심이론 (핵심이론, 가상클래스) - 94페이지
- FLEX 핵심이론 (부모속성,자식속성,실전예제) - 31페이지
- JQUERY 핵심이론 (핵심이론, 상호작용 메서드 함수) - 17페이지
2) HTML+CSS+FLEX+JQUERY 퍼블리싱 핵심 이론 html 예제 파일(247개)
- HTML 이론예제(html 20개 파일)
- CSS 필수 핵심 이론예제(html 72개 파일)
- CSS 가상클래스 이론예제(html 37개 파일)
- CSS 플렉스(Flex) 이론예제(html 27개 파일)
- JQUERY 이론예제(html 65개 파일)
- 이론 학습용 연습이미지
💡 퍼블리싱 공부하고 싶은데 시중에 나온 교재는?
- 일단 너무 두껍고 분량이 많다...
- 뭐가 중요한지 뭐가 덜 중요한지 알 수가 없다..
- 당장 필요한 핵심만 알고 싶은데 분량이 너무 많아 엄두가 나지 않는다...
- 너무 책스럽게 깨알같이 글이 많이 쓰여있다.
- 말도 어렵고 글도 너무 많다...
- 오프라인 강의처럼 핵심만 찍어주는 강의교재가 있었으면 좋겠다..책은 들고 다니기엔 너무 무거운데, 휴대기기에서 언제나 볼 수 있는 PDF 교재가 필요하다...

⚡ 효과적인 학습을 위해 꼭! 코딩웍스 퍼블리싱 유튜브를 참고해주세요.

코딩웍스 퍼블리싱 유튜브 채널에서 이론 영상 강의와 병행하시기 바랍니다. 물론 모든 이론 영상이 유튜브 채널에 있는건 아니지만 중요한 이론 영상은 거의 다 있습니다. 영상이 많으니까 영상을 찾는 방법은 아래 예시처럼 검색하시는게 좋습니다.
코딩웍스 퍼블리싱 유튜브 채널 : https://www.youtube.com/codingworks
▼ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일(2021.10.13)
선생님 안녕하세요 :)
선생님 인프런 강의 듣던 학생 김O정입니다.
이번 여름 개인포트폴리오 관련해서 조언 얻고자 이메일 보냈던 학생입니다.
기억나실련지요?ㅎㅎ
다름이 아니라,
선생님께 조언 얻었던 포트폴리오로 퍼블리셔 취업 성공했다는 소식을 전하고자 메일 보내요!
심지어!!
사람인에 올려둔 포트폴리오를 보고 회사쪽에서 먼저 연락이 왔고, 줌으로 면접을 보고 합격했습니다!
회사쪽에선 희망연봉을 맞춰줬고 디자인, 개발 업무를 하지 않는 정말 퍼블리셔! 업무만 할 수 있는 회사에 들어오게 되었습니다.
경력직 퍼블리셔를 구하는 회사였는데, 신입인 저에게 연락이 와서 왜 저에게 연락을 주셨냐고 물어보니
다른 사람들 포트폴리오도 엄청 많이 봤는데, 제 포트폴리오에서 본 "기능정의서"가 눈에 띄어서 연락을 주셨다고합니다
이게 다 선생님의 강의 덕분이라고 생각합니다.
선생님 강의를 듣지않았다면 저 역시 그냥 평범한 포트폴리오가 되었을텐데 선생님께서 말씀해주신 꿀팁들로 취업에 성공 할 수 있었습니다!
비록 실제로 뵌적은 없지만,
포트폴리오를 만드는 내내 선생님 강의 보면서 엄청 의지하고 믿고 열심히 만들었습니다!
학원에서 긴 시간 수업을 들으면서 쌓았던 실력보다 선생님 강의를 듣고 포트폴리오를 만든 3달동안 실력이 엄청 상승했다는게 느껴집니다
간절히 원했고,
선생님이 말씀해주신대로 믿고 했더니 정말 좋은 결과가 나왔습니다.
정말 감사드립니다!
코로나 조심하시구요
또 좋은 강의로 만나고싶습니다 :)
▼ 코딩웍스 수강생께서 퍼블리셔 취업 후 보내 주신 이메일(2021.11.26)
코딩웍스 선생님, 인프런 강의 수강자입니다~
선생님 안녕하세요~ 인프런 수강생 OOO이에요~ 선생님 메일 주소는 다른 수강생 답변보고 알았습니다..ㅎㅎ
감사 인사 전해드리려구요 ㅎㅎ
지금까지 선생님 강의 수강하고 2주 정도 이력서 내보면서 고생 좀 했는데요..
회사 한 곳 면접 합격하여 출근하기로 했습니다.. 정말 감사드립니다..ㅠㅠ
사실 제가 나이가 32살이라 걱정이 많았습니다 이력서를 많이 넣었는데 연락도 잘 안오고..
근데 이 회사 인사담당자가 본인은 학원 출신은 안좋아한다고 하더라구요 ㅎㅎ
제가 입사하기로 한 회사는 작지만 개발자도 있고 웹디자이너도 있습니다.
3개월동안 교육시키고 실무에 투입하는 식이더라구요.
거리도 좀 있고 연봉도 낮긴하지만.. 열심히 배워서 연봉을 올려보려구요~ ㅎㅎ
그 동안 정말 감사했습니다. 질문 답변도 잘해주시고 이렇게 온라인으로 강의를 들어서 취업이 되니까 너무 신기하네요..
앞으로도 선생님 강의 들으면서 실력 더 키우면서 공부하겠습니다. 화이팅~!

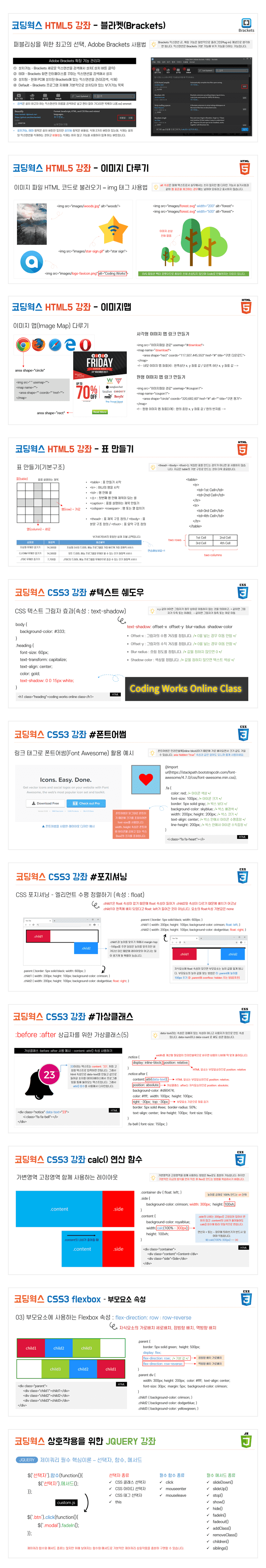
📖 코딩웍스 퍼블리싱 이론 PDF 교재 미리보기

🌟 HTML 교재 수업내용
- 웹 제작 관련 참고 용어 정리
- Brackets 설치 및 사용법
- 더미텍스트(Dummy Text) 한글입숨
- HTML 기본 문서 구조 만들기
- 텍스트 서식 꾸미기(주요서식/기타서식)
- 목록을 만드는 태그
- 이미지 다루기(figure, img, figcaption)
- 하이퍼링크(Hyperlink)와 앵커(Anchor) 만들기
- 직접 코딩하는 이미지맵 다루기
- 임시이미지 사용법(placehold.it)
- YouTube 동영상 다운로드
- HTML5와 멀티미디어(오디오,비디오 재생하기, 유튜브 비디오 재생하기)
- 표 만들기(1~3)
- 폼 관련 태그들(1~2)
- HTML5 시맨틱 태그로 만드는 레이아웃(1~2)
🌟 CSS 교재 수업내용
CSS 텍스트 서식 스타일 꾸미기
• 필독사항 / CSS 기본 문법 / CSS 링크 방법 / CSS 선택자 / CSS 적용 우선 순위
• CSS 텍스트 관련 스타일 / 구글 웹 폰트 활용하기 / CSS 목록 스타일 / 폰트어썸 사용법
CSS 배경 색상, 배경 이미지 꾸미기
• CSS 배경 색상 및 이미지 제어하기 / CSS 배경 그라디언트 만들기
• 레이아웃 스타일 (인라인요소 vs 블록요소)
• 레이아웃 스타일 (display 속성 : inline, block, inline-block)
• 박스모델(Box Model) / CSS 테이블 스타일
CSS 포지션 레이아웃 만들기
• CSS 포지션 (엘리먼트 수평 정렬하기 : float, clear)
• CSS 포지션 (position 속성 / 자식요소를 부모요소 밖으로 위치시키기)
• CSS 포지션 (엘리먼트 보이고 감추기 : z-index, visibility, opacity, display)
CSS 변형 & 애니메이션
• transform: translate
• transform: scale
• transform: rotate, transform: origin
• transform: skew
• CSS 애니메이션(Animation) 속성
• 키프레임(Keyframes) 만들기
CSS 가상 클래스
• 마우스 오버 가상클래스 :hover
• 순서에서 가장 처음에 나오는 요소를 선택하는 :first-child, 마지막 요소를 선택하는 :last-child
• 순서를 체크하는 가상클래스 :nth-child, 순서와 태그 종류를 체크하는 가상클래스 :nth-of-type
• 폼 요소 input을 클릭했을 때 :focus, 폼 요소 input에 넣는 텍스트 ::placeholder
CSS 고급 선택자 활용
• 속성선택자, 인접 선택자, 형제 선택자
• 폼 요소 checkbox와 radio를 클릭했을 때 가상클래스 :checked
• 가상클래스 :before :after
🌟 CSS Flex(Flexible Box)
부모요소에 쓰는 속성
- display: flex
- justify-content
- align-items
- flex-direction
- flex-wrap
- align-content
자식요소에 쓰는 속성
- flex
- order
- align-self
- 자식요소 사용하는 마진(margin) 속성
Flex 적용 예제
- 플렉스 레이아웃(1) - 수직중앙 수평중앙 중첩해서 사용하기
- 플렉스 레이아웃(2) - 부모자식으로 중첩된 div를 가로 배치하기
- 플렉스 레이아웃(3) – 상단 네비게이션 만들기
- 플렉스 레이아웃(4) – 시멘틱 태그 반응형 레이아웃
🌟 제이쿼리 교재 수업내용
- 제이쿼리(JQUERY)란?
- 제이쿼리 기본구문 만들기
- 제이쿼리 위치에 JS 파일 링크하기
- 제이쿼리 선택자, 함수, 메서드 종류
- 제이쿼리 필수 핵심이론 – 함수
- 제이쿼리 필수 핵심이론 – 필수 메서드
- 제이쿼리 필수 핵심이론 – 메서드(보이기/감추기)
- 제이쿼리 필수 핵심이론 – 메서드(페이드 효과)
- 제이쿼리 필수 핵심이론 – 메서드(클래스 제어)
- 제이쿼리 필수 핵심이론 – 마우스 이벤트 목록
- 제이쿼리 필수 핵심이론 – 속성 조작 메서드 목록
- 제이쿼리 필수 핵심이론 – 위치 탐색 선택자 목록
- 제이쿼리 필수 핵심이론 – 속성 탐색 선택자 목록

🙋🏻♂️ PDF 교재 관련 필독사항
Q. PDF 교재에서 제이쿼리 파트가 내용이 많지 않던데요?
A) 제이쿼리는 특성상 내용이 너무 방대하기 때문에 PDF 교재에 모든 내용을 담기에는 무리가 있어서 기본적인 사용법과 필수 함수, 이벤트, 메서드 사용법에 대한 내용이 있습니다. 그리고 퍼블리싱 입문자 초보자에게는 무엇보다 CSS와 FLEX가 중요하기 때문에 PDF 교재의 90%에 해당되는 170페이지가 배정되어 있습니다.
Q. 코딩웍스 퍼블리싱 핵심이론 PDF 교재는 시중교재와 다른 점이 뭔가요?
A. 당장 몰라도 되는 내용, 중요도가 떨어지는 내용은 빼고 꼭! 필요한 핵심만 담았습니다. 코딩웍스 교재는 수년간 오프라인 학원에서 사용한 교재를 더욱 보강해서 만든 PDF 교재입니다. 특히 시중 교재에 없는 코딩웍스 강의 팁(Tip)이 많이 담겨 있습니다.
Q. 다운로드 컨텐츠 용량은 얼마인가?
A) 다운로드 하시는 컨텐츠의 총 용량은 42메가 입니다. PDF 이론교재는 보시기 편하게 5개로 분리해서 업로드 되었습니다. 개별적으로 받으시면 됩니다. 그리고 실습예제 파일은 압축 푸시면 폴더로 잘 정리되어 있습니다.
Q. 출력해서 보기도 할건데 PDF 교재는 고화질인가요?
A) PDF 파일은 300dpi 고화질로 제작되어 있기 때문에 출력하셔도 깨끗한 프린트를 하실 수 있습니다.
Q. 다운받은 컨텐츠 사용용도가 어떻게 되나요?
A) 다운로드 하신 모든 컨텐츠는 코딩웍스에서 자체제작한 파일들입니다. 코딩웍스 PDF 교재는 수강신청하신 본인의 개인 학습용도 이외에 다른 어떤 목적으로도 사용 또는 타인에게 배포되어서는 안됩니다. 그리고 PDF 파일에 코딩웍스를 표시하는 부분을 편집하여 강의용 자료로 사용하시는 것도 안됩니다.
🙋🏻♂️ 질문하시기 전에 꼭! 읽어주세요~!!
학습하시면서 궁금하신 사항이 있으시면 질문해주세요. 질문 주실 때는 안되는 내용과 코드 그리고 브라우저 결과 화면 캡쳐를 올려주셔야 합니다. 코드의 경우 HTML, CSS, JS 코드 모두 올려주셔야 정확한 답변을 드릴 수 있습니다. 그리고 코드를 올려주실 때는 비주얼 스튜디오 코드 캡쳐 익스텐션, CodeSnap을 사용하시면 편리합니다. 비주얼 스튜디오 코드 캡쳐 익스텐션, CodeSnap 사용법은 아래 코딩웍스 블로그에 있는 내용을 참고하세요.
■ 코드 캡쳐 익스텐션 CodeSnap 사용법 : https://www.inflearn.com/blogs/1672
👨🏼🏫 강사소개
- (현재) 프리랜서 프론트엔드 퍼블리셔
- 더조은 컴퓨터아카데미 웹 퍼블리싱 강사
- 이젠 컴퓨터아카데미 웹 퍼블리싱 강사
- 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
- 이젠 컴퓨터아카데미 웹디자인 기능사 실기 자격증반
- 라크피아 ICT 트레이닝 센터프론트엔드 퍼블리싱 마스터 코스 강사
- 이지앤에듀프론트엔드 퍼블리싱, UI/UX 디자인
- HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
- ⚡ 코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
면접과 취업을 부르는 퍼블리셔 개인 포트폴리오 홈페이지 제작, scss, sass, flex, grid, html, css, html/css, website, 웹 퍼블리셔, 퍼블리셔 취업, 웹사이트, 코딩, coding, jquery, javascript, 제이쿼리, 자바스크립트, 레이아웃, 인터렉티브웹, interactive web, web design, 웹디자인, 포트폴리오, 퍼블리싱, 반응형 웹, 웹디자인기능사 실기시험, bootstrap, 부트스트랩, css frameworks, 프레임워크
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹 코딩을 처음 시작하시는 분
HTML+CSS+JQUERY 퍼블리싱 강의자료가 필요하신 분
웹 퍼블리싱에 대한 이해도를 높이고 싶은 웹 기획자
프론트엔드 퍼블리싱에 대한 이해도를 높이고 싶은 개발자 분
웹사이트 유지보수 수정보완을 자체적으로 하고자 하시는 분
선수 지식,
필요할까요?
기본적인 컴퓨터 활용능력과 인터넷 브라우저 사용능력
코딩(Coding)을 위한 기본적인 영어타자 능력
안녕하세요
코딩웍스(Coding Works)입니다.
수강생 수
11,727
수강평 수
670
강의 평점
4.9
강의 수
23
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
9개 ∙ (12분)
가 제공되는 강의입니다.