
초급자를 위해 준비한
[백엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
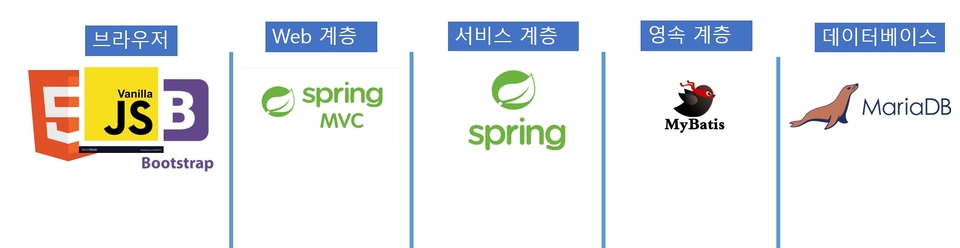
스프링 MVC
MyBatis
JSP
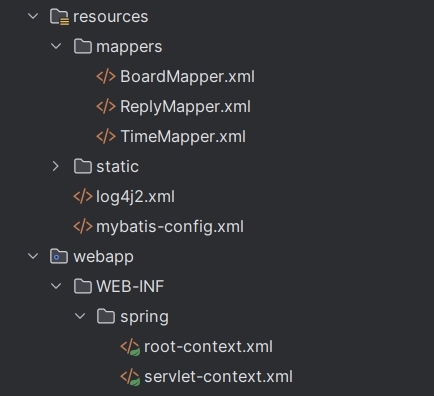
XML 설정
스프링 DI
이런 분들께
추천드려요!
학습 대상은
누구일까요?
스프링 레거시 프로젝트를 이용해야 하는 분들
전통적인 웹 프로젝트의 기초가 필요한 분들
스프링을 처음 해보는 분들
선수 지식,
필요할까요?
Java언어
JavaScript와 웹 관련 지식
입출력 프로그래밍과 JDBC 프로그래밍 경험
Servlet/JSP
안녕하세요
구멍가게코딩단입니다.
구멍가게코딩단은 2015년부터 개발과 관련된 직종의 사람들의 모임을 위해 만들어진 커뮤니티입니다.
강의의 진행은 현재 구멍가게 코딩단을 운영하고 있는 쿠키 담당자가 진행하고 있습니다.
2015년 부터 '코드로 배우는 ..' 시리즈를 집필하고 있습니다.
커리큘럼
전체
43개 ∙ (8시간 10분)
수업 자료
가 제공되는 강의입니다.
강의 게시일:
마지막 업데이트일:
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!