카페 24 베스트 쇼핑몰 디자인 클론코딩하기 (HTML + CSS)
카페 24에 올라온 베스트 쇼핑몰 디자인을 직접 클론코딩해보며 빠르게 HTML과 CSS를 학습할 수 있습니다. HTML + CSS에 대한 기본적인 이론을 학습하고 직접 클론코딩을 통해 쇼핑몰 디자인을 완성하여 이론에서 배웠던 내용을 적용하고 견고하게 HTML과 CSS의 틀을 잡을 수 있게 강의를 구성했습니다

입문자를 위해 준비한
[웹 퍼블리싱, 프론트엔드] 강의입니다.
이런 걸
배워요!
HTML + CSS 핵심 이론
아무리 복잡한 레이아웃도 설계할 수 있어요.
나만의 포트폴리오 만들기
GIT을 통한 프로젝트 배포
클론 코딩 = 받아쓰기? NO!
직접 코딩하며 완성하는 HTML, CSS의 기반 🏃
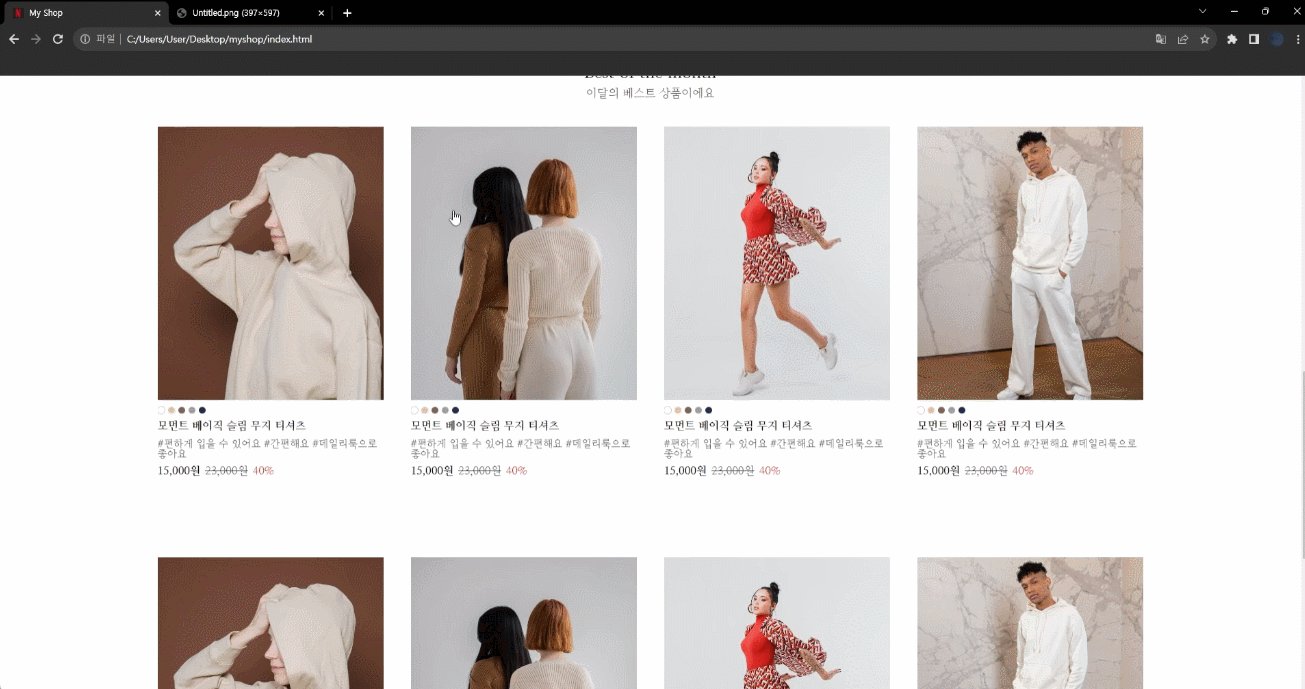
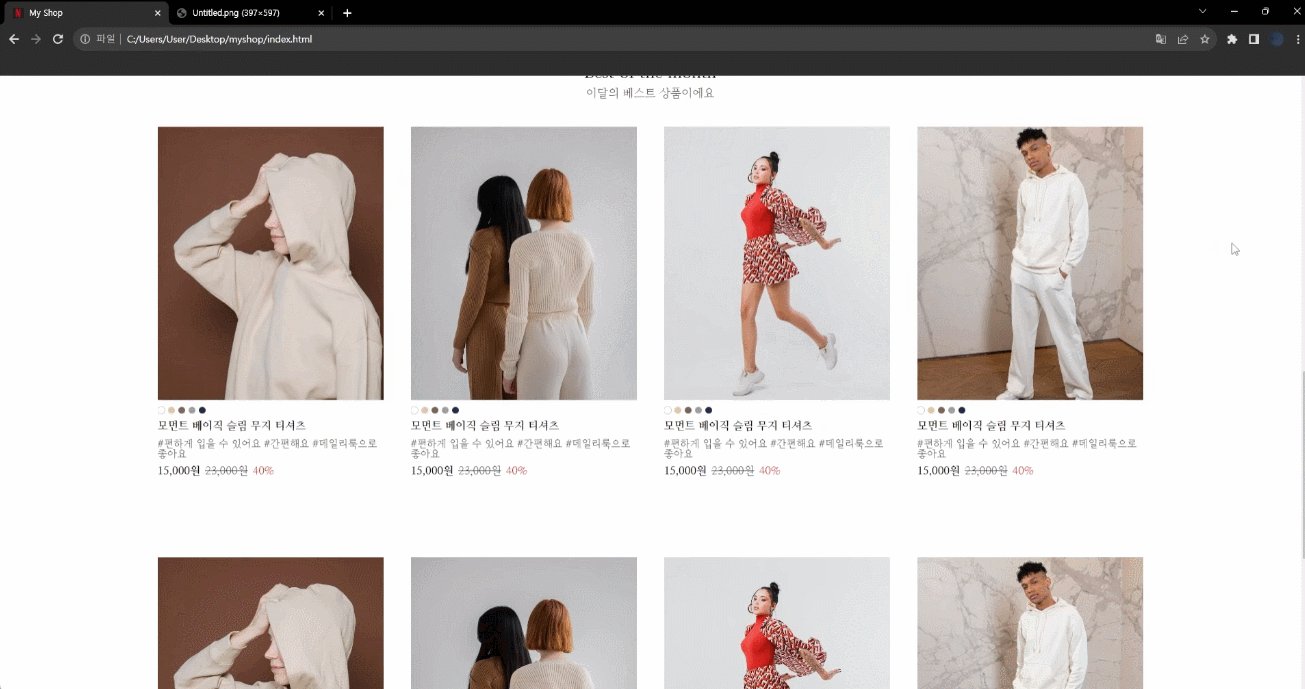
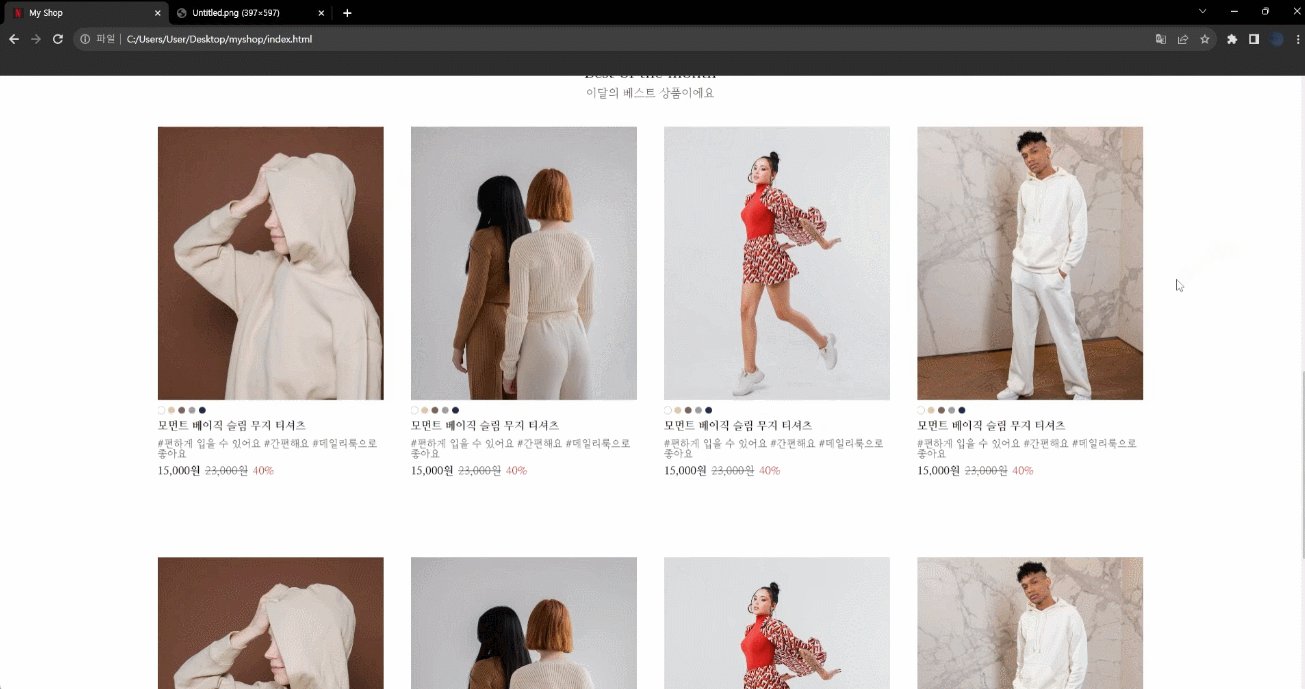
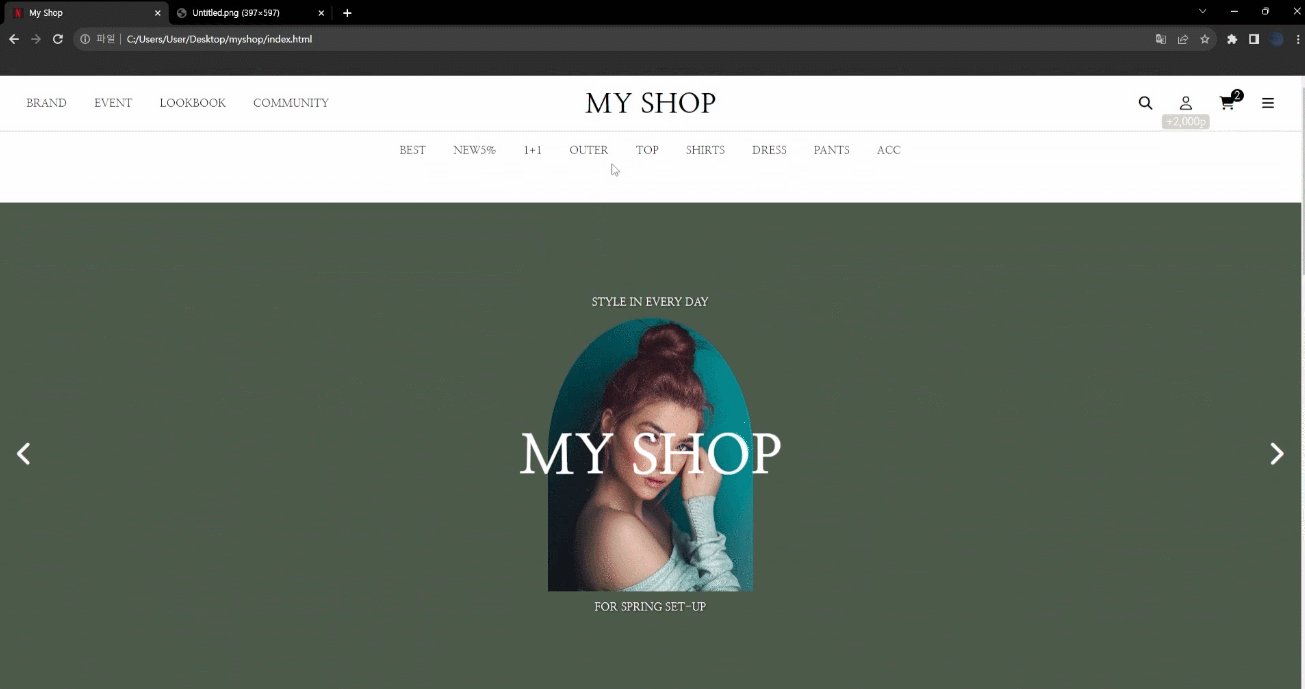
카페 24 베스트 쇼핑몰
받아쓰기가 아니라, 내가 직접 만들어요🔥
이론에 대한 내용을 주르륵 읽으면서 공부하는 방법보다 무언가를 직접 만들면서 배운 내용을 써먹을 때가 가장 빠르게 코딩을 배우는 방법이라고 생각합니다. 카페 24 베스트 쇼핑몰 디자인을 클론코딩하기 위한 핵심적인 html, css 이론을 배우고, 배운 내용을 바탕으로 클론코딩을 진행하게 되며 최종적으로 나만의 쇼핑몰을 만들게 됩니다.
결국엔 받아쓰기할 것 같다고요?
왜 이렇게 작성해야 하는지 차근차근 보여드립니다.
클론코딩의 폐허는 "결국엔 받아쓰기"가 되는 경우라고 생각하는데요.
그렇게 되지 않도록 왜 이렇게 코드를 적어야 하는지 한 땀 한 땀 레이아웃을 그리면서 수업을 진행합니다. 강의를 다 듣고 나면 다른 복잡한 레이아웃을 가지는 웹사이트를 혼자서 만들 때도 겁먹지 않고 쉽게 프로젝트에 적용할 수 있으실 거라 생각합니다 :)
강의를 들은 후 여러분은 💡
- 방대한 양의 HTML, CSS가 더 이상 무섭지 않게 됩니다.
- 복잡한 레이아웃을 가지는 웹사이트도 스스로 만들 수 있습니다.
- 추후 Javascript를 학습할 때 HTML 요소를 자유롭게 다룰 수 있습니다.
같이코딩만의 강의 특징 ⭐
클론코딩을 통해
배워요
배웠던 이론들을 클론코딩으로 직접 프로젝트를 만들면서 정확하고 빠르게 코딩을 배울 수 있어요.
그냥 넘어가지
않아요
이 강의는 개발 입문자 혹은 비전공자를 위해 만들었어요. 알 거라고 생각하고 그냥 넘어가는 부분 없이 꼼꼼히 짚어드려요.
챕터별 학습 내용 📚

챕터 1. HTML의 태그와 다양한 속성에 대한 이론
- html 동작 원리
- 태그와 속성
- 시멘틱 태그
- 많은 양의 태그 공부법

챕터 2. 클론코딩을 위한 CSS 이론
- css 적용법 및 문법
- margin과 padding
- box 구조
- flex box
- transition과 transform
- animation

챕터 3. 본격적인 클론코딩 시간 🔥
- 주어진 사진에서 레이아웃 짜기
- 레이아웃 구현을 위한 css 작성방법
- 효율적인 css 파일 관리 방법 및 css 방법론
- 재사용 가능한 css 코드를 작성해보고 5분만에 하위페이지를 완성하기

챕터 4. 내가 만든 웹페이지 git을 통해 배포해 보기
- html 동작원리
- 태그와 속성
- 시멘틱 태그
- 많은 양의 태그 공부법
자주 묻는 질문 ✅
Q. 코딩을 처음 배우는 사람들도 들을 수 있나요?
이 강의는 웹 개발자 입문자 혹은 비전공자를 대상으로 제작되었습니다 :) 누구나 쉽게 따라올 수 있도록 알꺼라고 생각하고 넘어가는 부분 없이 step by step으로 강의가 진행됩니다.
Q. 클론코딩은 어떤식으로 진행되나요?
템플릿이 주어진 상태에서 시작하는 것이 아닌 백지상태에서 코드를 적게 됩니다. 완성해야 할 레이아웃 사진을 보고 차근차근 사진과 같은 레이아웃을 만드는 방식으로 수업을 진행하게 됩니다 :)
Q. 선수학습이 필요한가요?
선수학습 지식은 필요하지 않습니다. 강의 챕터 1, 2에서 클론코딩을 하는데 있어 필요한 html, css의 기본 이론을 다루고, 클론코딩을 진행하면서 추가로 필요한 이론 부분은 해당 파트에서 자세히 다루니 걱정하지 않으셔도 됩니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음하는 사람
웹 개발자 혹은 풀스택 개발자를 희망하는 사람
선수 지식,
필요할까요?
코딩을 배우고 싶은 마음
안녕하세요
같이코딩입니다.
웹개발자로 이것저것 프로젝트를 만드는 것을 좋아하는사람이에요
직접 부딫혀가며 쌓아온 웹개발 지식을 공유 해드리고 있습니다 :)
커리큘럼
전체
47개 ∙ (6시간 17분)
가 제공되는 강의입니다.
강의 소개
01:55
일단 준비해야 하는 것
02:43
HTML, CSS가 뭔가요?
04:00
Javascript란?
02:01
우리의 첫 HTML
05:24
HTML 태그에 대해 (1)
04:49
HTML 태그에 대해 (2)
06:22
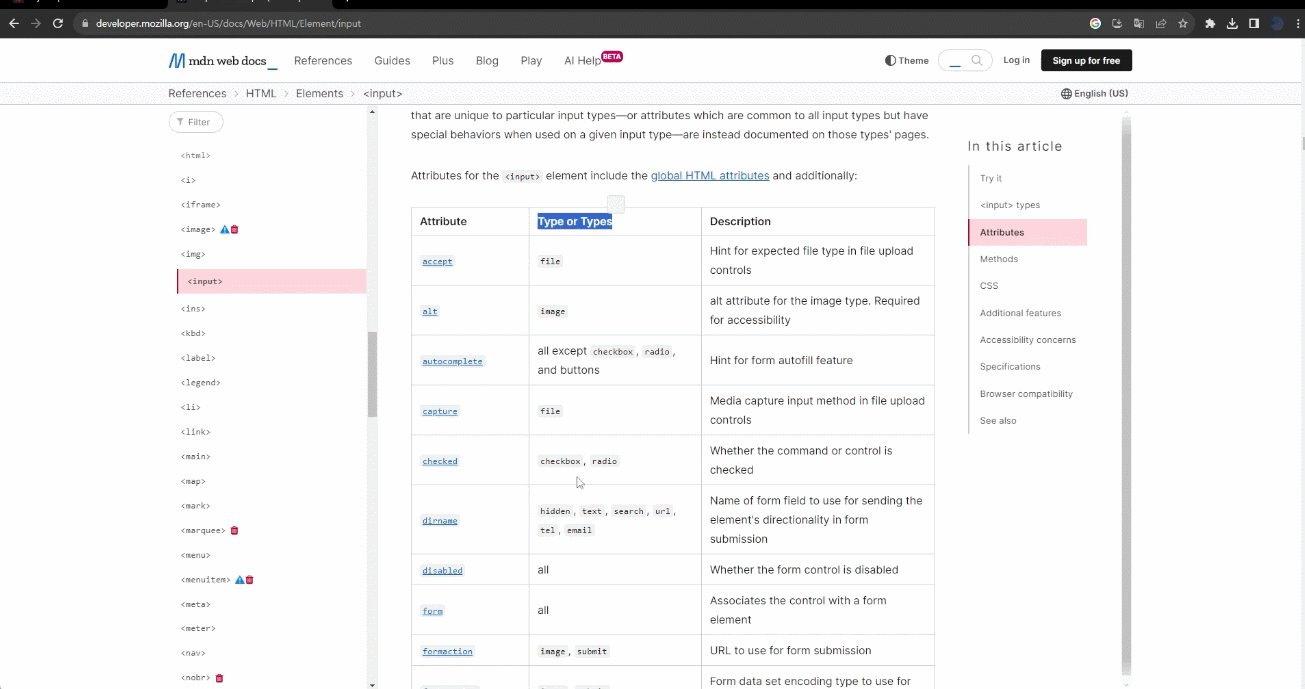
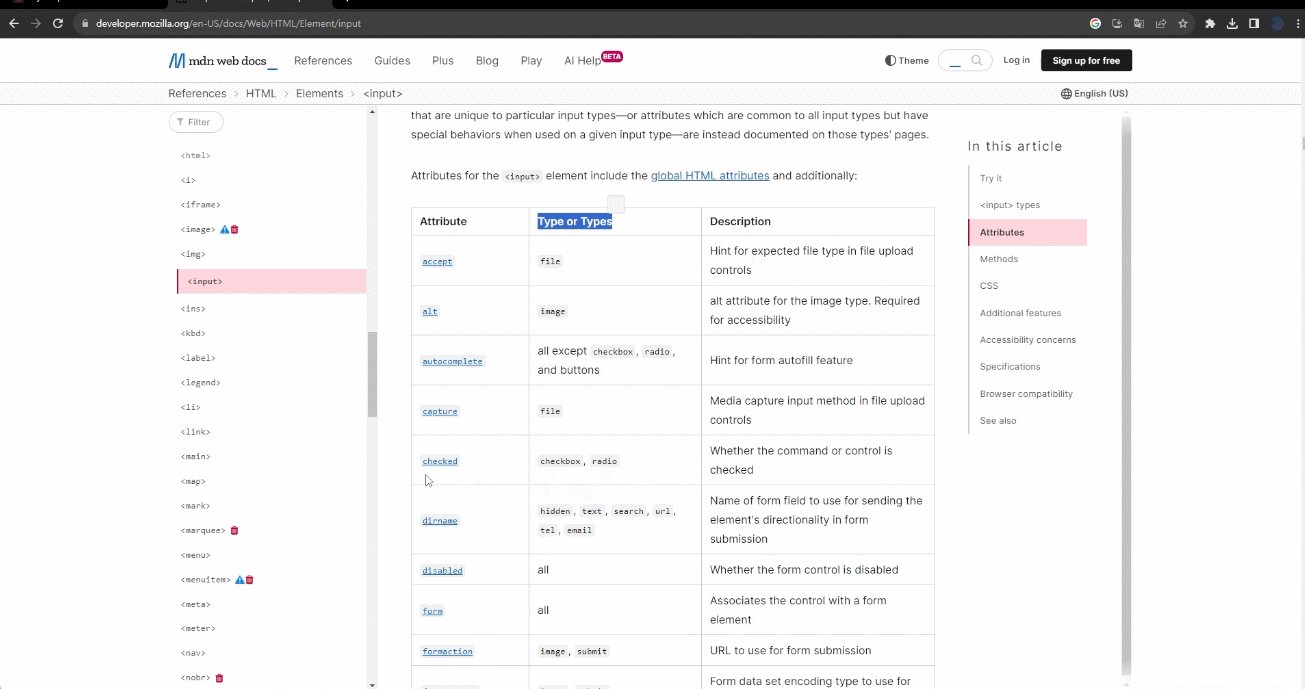
태그는 속성을 가집니다
06:08
HTML의 구조 알아보기
06:27
이렇게 많은 태그 다 외워야 하나요?
05:51
Semantic tag
05:46
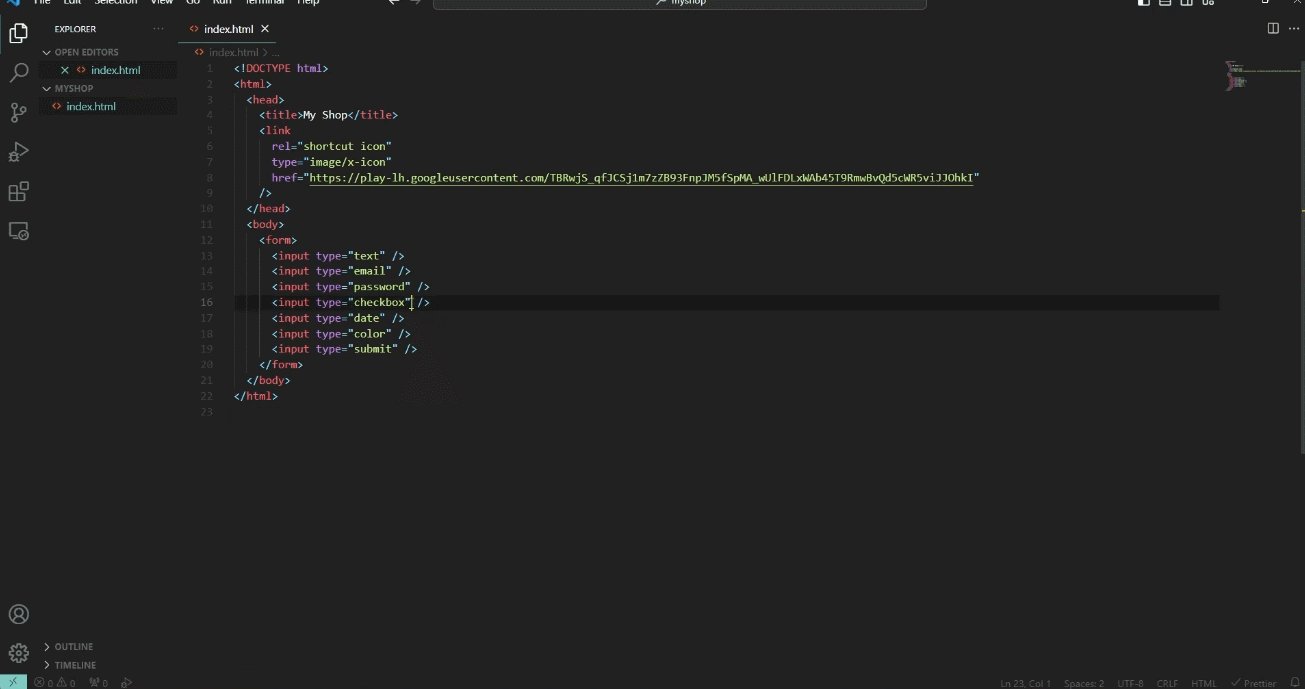
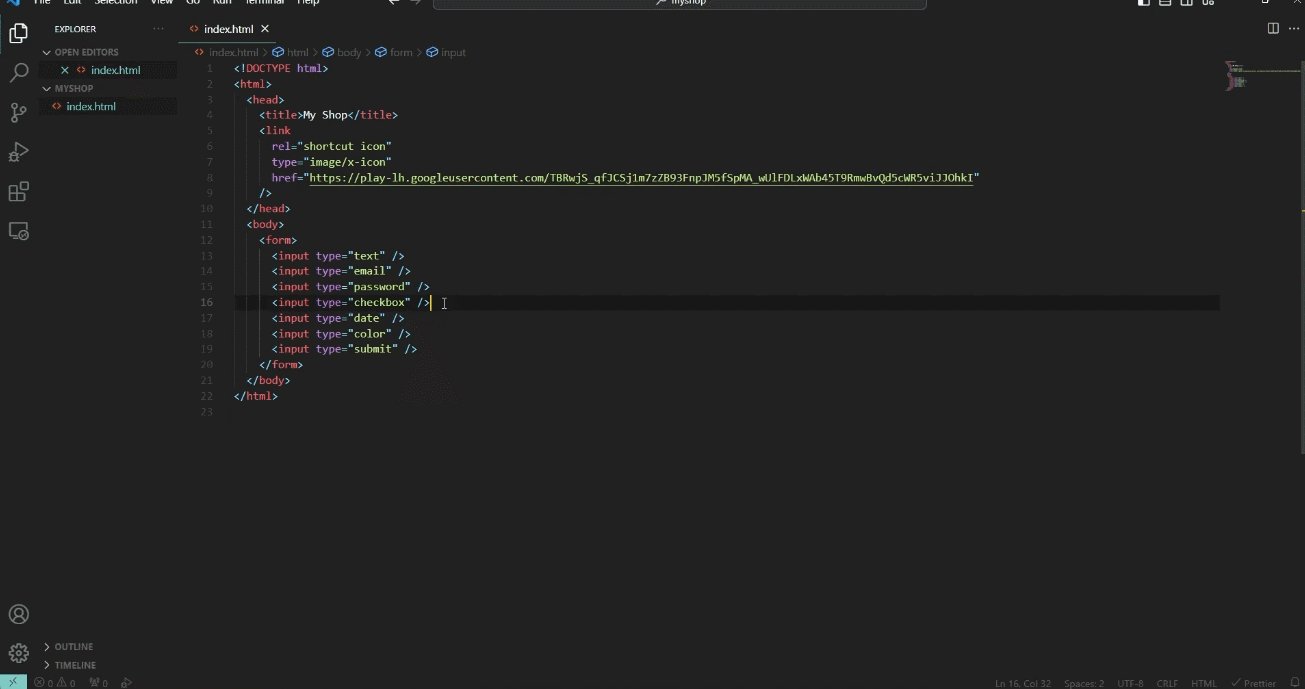
form tag (1)
09:47
form tag (2)
07:28
HTML에 CSS적용하기
03:43
CSS의 기초 문법
05:54
box에 대해
07:43
border 이해하기
04:02
margin으로 간격 조정하기
07:25
padding에 대해
02:35
id와 class
06:05
css의 state에 대해 알아봅시다
07:51
flex box
14:33
position을 통해 요소 움직이기
08:56
다양한 css의 선택자
13:16
가상 클래스(pseudo-class)
05:36
transform에 대해
08:02
요소에 animation 효과주기
05:49