
Python Basics for Beginners
uknow
Introduces the main concepts and basic grammar of the programming language Python. This is a comfortable and friendly lecture that even beginners with no related knowledge can understand.
입문
Python


Sass는 CSS의 확장 언어입니다. CSS의 단점을 보완해 뛰어난 생산성을 보장하며, 강력하고 간결합니다. 기초 구문을 배우고, 배운 내용을 활용한 클론코딩을 즐기면서 Sass를 배워보세요. 재미는 더하고 부담은 덜었습니다!

Sass
SCSS
CSS
Sass로 내가 짠 CSS 코드
가독성 & 생산성 한 단계 업그레이드!
이 강의는 기초 이론부터 실전 연습까지 23개의 영상으로 구성된 초급 CSS 개발자를 위한 Sass 기초 강의입니다. HTML/CSS에 대한 기초 지식만 가지고 계시면 부담 없이 소화할 수 있는 강의입니다.

HTML/CSS는
배웠는데…
웹 개발자로써 좀 더 발전하길 원하는 분

Sass를
배워볼까?
Sass를 알고 있지만 공부를 망설이고 계신 분

CSS 때문에
스트레스 받아요
CSS 때문에 밤새워가며 고생 해보신 분

클론코딩이
인기라는데…
클론코딩을 통한 학습에 흥미를 느끼시는 분
Sass(Syntatically Awesome StyleSheets)는 강력하고 안정적인 CSS 확장 언어입니다. CSS 전처리기로써, 스타일시트를 위한 다양한 기능을 제공해 생산성과 가독성에 크게 기여합니다.

Sass 공부에 관심은 있지만, 부담스러워 망설이고 계신 분들을 위해 준비했습니다. 입문 단계에서 꼭 익혀야 하는 기초 이론을 학습하고, 이후 클론코딩을 통해 Sass와 친해져 보는 시간을 가질 거예요. 클론코딩이란, 실제 서비스를 따라 만들면서 배우는 공부 방식입니다. 실제 구현되어있는 서비스를 내 손으로 직접 만들어가면서 배우는 빠르고 효과적인 공부 방법이에요!


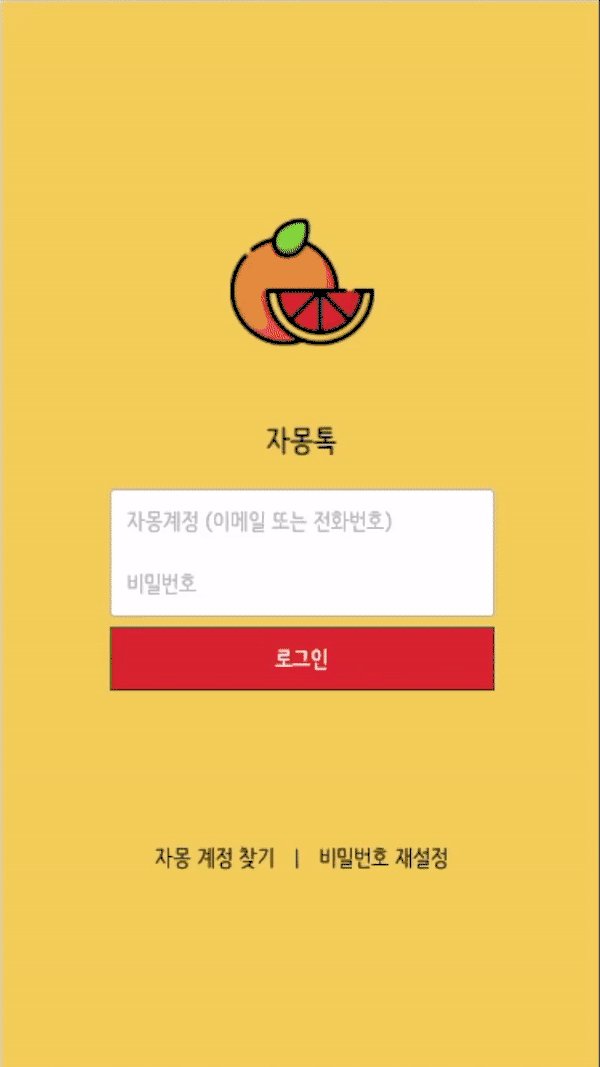
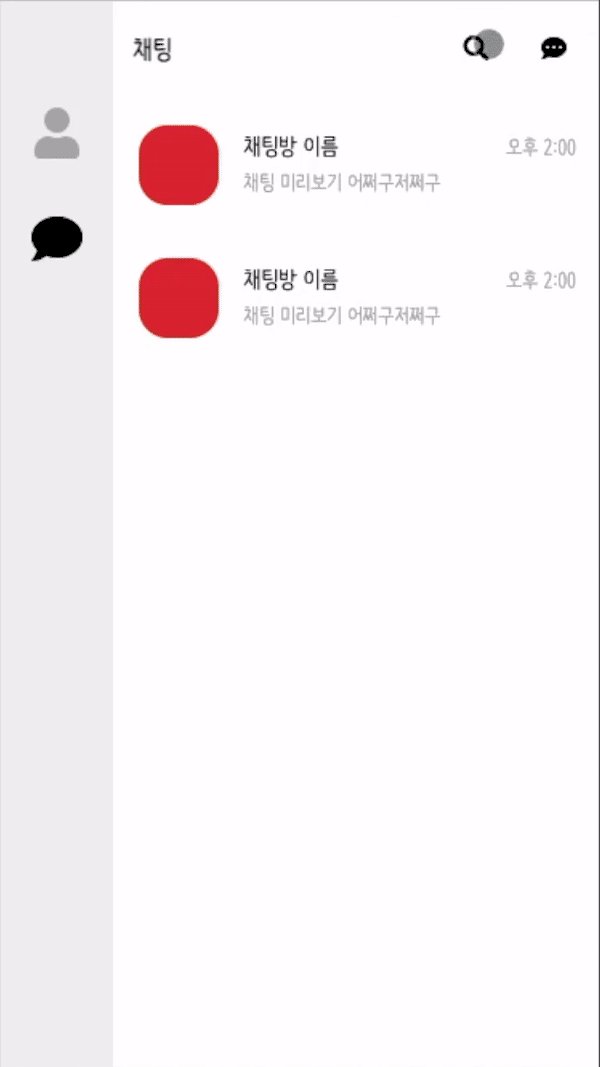
우리는 Sass를 적극 활용해서 웹사이트 만드는 실습을 진행해 볼 것입니다. 우리가 만들 웹사이트는 메신저 앱 카**톡을 흉내내어 만든 자몽톡이라는 웹사이트인데요. 당연히(!) 이 자몽톡은 실제 서비스되는 웹사이트는 아니에요. 여러분과 함께 실습을 진행하기 위해 만든 웹사이트입니다.

완성 목표를 설정하고, 이를 위해 한땀 한땀 코딩해나가는 클론코딩의 방식이 부담되시는 분들도 계실 거예요. 그런 분들을 위해 완성된 코드를 함께 제공해드리니, 두려움은 덜고, 차근차근 해나간다는 마음으로 부담없이 함께해주시면 되겠습니다.

💻 컴퓨터
💻 코드 에디터 (수업에서는 Visual Studio Code를 사용해요)
💻 영타 능력 (속도가 느려도 괜찮아요)
👉🏻 대부분의 기초 이론 영상에는 코드를 작성하는 장면이 등장하는데, 자칫 영상이 지루해질 수 있다고 판단해 배속 처리하거나 타이핑 과정을 스킵한 경우가 많습니다. 따라서 코딩 실습을 따라 하시는 경우 일시정지 기능을 적절히 활용해 가시면서 실습을 진행하시길 추천합니다! (클론코딩 시에는 비교적 천천히 코드를 작성하니 안심해주세요^^)
학습 대상은
누구일까요?
HTML/CSS를 공부 중이거나 공부해 본 사람
CSS를 공부했지만 뭔가 부족한 느낌이 드는 사람
클론코딩을 경험해보고 싶은 사람
선수 지식,
필요할까요?
HTML
CSS
17,645
명
수강생
879
개
수강평
31
개
답변
5.0
점
강의 평점
7
개
강의
개발자 출신 십잡스 크리에이터.
프로그래밍 강사 겸 작가로 활동하고 있습니다.
유튜브 <유노코딩> 채널 운영 중입니다.
배움의 과정에서 겪는 불필요한 고통들이 사라지길 바라고, 또 그래야만 한다고 믿습니다.
경험자의 진정성과 경험을 나누면 고통은 줄어들 수 있습니다.
저의 모든 강의 콘텐츠에서 그런 마음을 느끼실 수 있도록 노력하겠습니다.
많은 분들이 코딩을 재미있게 느끼고, 단순하게 이해할 수 있도록 돕기 위해 항상 노력하고 있습니다.
감사합니다^^
전체
27개 ∙ (4시간 7분)
해당 강의에서 제공:
1. 강의 소개
02:34
2. Sass를 소개합니다
07:51
6. 주석과 중첩(nesting)
14:01
8. 변수
11:49
9. 믹스인
14:05
10. @content
07:59
11. @import
11:04
12. @extend
11:14
13. 조건문
11:19
14. 미디어 쿼리
11:54
15. 자몽톡 만들기
04:19
16. 프로젝트 구조 만들기
05:23
18. 자몽톡 로그인 페이지
20:47
19. 네비게이션바
09:50
20. 헤더
10:24
21. 채팅 미리보기
13:19
23. 채팅
15:20
24. 입력 폼 & 클론코딩 마무리
12:33
27. 강의 마무리
06:54
전체
17개
4.9
17개의 수강평
수강평 18
∙
평균 평점 4.8
수강평 7
∙
평균 평점 5.0
수강평 5
∙
평균 평점 5.0
수강평 3
∙
평균 평점 3.0
수강평 1
∙
평균 평점 5.0
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩16,500