입문자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸
배워요!
자바스크립트 기초 문법
CSS 기초 문법
리액트 기초 탄탄하게 다지기
미니 프로젝트를 통한 웹애플리케이션 개발
깔끔한 강의자료, 꼼꼼한 설명으로
쉽게 배우는 리액트 강의입니다. 👨🏫
리액트의 세계로
초대합니다 💫

리액트는 메타에서 만든 오픈소스 자바스크립트 UI 라이브러리입니다.
현재 웹 애플리케이션 개발에 가장 많이 사용되고 있으며
빠른 업데이트와 렌더링 속도, 컴포넌트 기반의 구조 등 많은 장점을 갖고 있어요.
강의의 특징을
알려드려요 🔎
- JavaScript 기초 문법을 익힙니다.
- CSS의 개념과 자주 사용되는 속성을 배웁니다.
- 리액트에 대한 기초 개념을 쌓고 사용법을 익힙니다.
- 미니 프로젝트를 통해 실제 리액트 애플리케이션을 개발합니다.
- 입문자분들을 위해 HTML, CSS, JS의 기초 내용을 포함하고 있습니다.
강의를 책으로도
만나볼 수 있어요! 📖

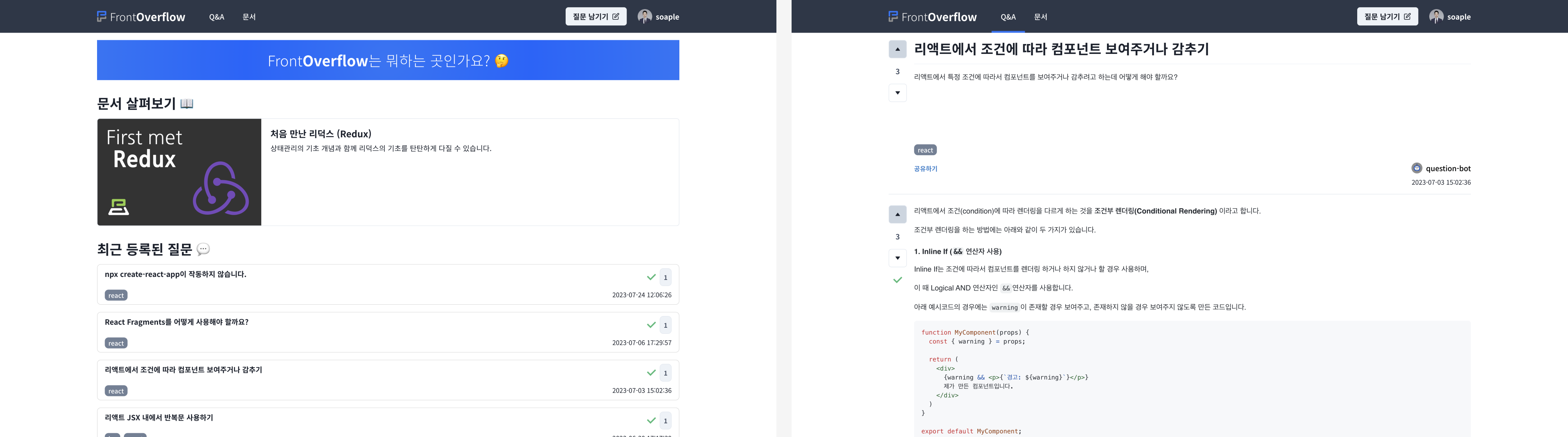
강의가 끝나도
질문&답변 제공 💬
강의를 모두 수강한 이후에도 리액트로 개발을 하면서 생기는 궁금증들을 모두 해결해드립니다.
지식공유자 소플이 만든 프론트엔드 지식 포털 FrontOverflow에 언제든지 질문을 남겨주세요!
강의를 들은 후 수강생의 변화 🙋♂️

JS 기초 문법에 대해
이해할 수 있어요!

자주 사용되는 CSS를
이해할 수 있어요!

리액트의 기초를
잘 다질 수 있어요!

실전 프로젝트 경험을
쌓을 수 있습니다.
학습 내용 엿보기 📚

섹션 0 [준비하기]
- HTML, CSS의 개념과 자바스크립트 기초 문법에 대해 배우고, 실습을 위한 환경을 세팅합니다.
섹션 1, 2 [리액트 소개, 시작하기]
- 리액트에 대한 소개, 장단점에 대해 학습합니다.
- 리액트를 직접 연동하는 방법과 create-react-app에 대해 학습합니다.
섹션 3 [JSX]
- JSX의 정의와 역할, 그리고 사용법에 대해 학습합니다.
섹션 4 [Rendering Elements]
- 리액트 엘리먼트의 정의와 특징 및 렌더링 방법에 대해 학습합니다.
섹션 5 [Components and Props]
- 리액트 컴포넌트와 Props의 정의 및 사용법에 대해 학습합니다.
섹션 6 [State and Lifecycle]
- State의 개념과 컴포넌트 Lifecycle에 대해 학습합니다.
섹션 7 [Hooks]
- 리액트 훅의 개념과 대표적인 훅들 및 커스텀 훅에 대해 학습합니다.
섹션 8 [Handling Events]
- 리액트에서 이벤트를 다루는 방법에 대해 학습합니다.
섹션 9 [Conditional Rendering]
- 조건부 렌더링의 개념과 구현 방법에 대해 학습합니다.
섹션 10 [Lists and Keys]
- 리스트와 키의 개념과 실제 렌더링 방법에 대해 학습합니다.
섹션 11 [Forms]
- 다양한 Form과 제어 컴포넌트에 대해 학습합니다.
섹션 12 [Lifting State Up]
- Shared State와 컴포넌트간 State를 공유하는 방법에 대해 학습합니다.
섹션 13 [Composition vs Inheritance]
- 다양한 컴포넌트 합성 방법과 상속의 의미에 대해 학습합니다.
섹션 14 [Context]
- Context의 개념과 Context API에 대해 학습합니다.
섹션 15 [Styling]
- 대표적인 CSS의 속성들과 styled-components에 대해 학습합니다.
섹션 16 [미니프로젝트]
- 지금까지 배운 내용들을 종합하여 미니 블로그를 함께 만들어봅니다.
예상 질문 Q&A 💬
Q. 자바스크립트를 잘 몰라도 들을 수 있는 강의인가요?
네! 자바스크립트에 대해 잘 모르시는 분이라고 해도, 강의에서 기초 문법을 포함하여 설명드리기 때문에 상관없이 들으실 수 있습니다.
Q. CSS에 대해 잘 몰라도 들을 수 있는 강의인가요?
네, CSS의 대표적인 속성들을 함께 다루기 때문에 잘 몰라도 강의를 수강하실 수 있습니다.
Q. 리액트를 배우면 뭐가 좋은가요?
리액트를 통해 내가 원하는 대로 웹 애플리케이션을 개발할 수 있습니다.
학습 관련자료 💡
create-react-app이 제대로 작동하지 않습니다.아래 명령어를 참고해서 Yarn 설치하고, Yarn을 사용해서 리액트 앱을 생성하고 실습을 진행해주세요!
npm install -g yarnyarn create react-app my-app
3강 ~ 15강. 실습 소스코드
리액트 v17 소스코드
https://github.com/soaple/first-met-react-practice
리액트 v18 소스코드
https://github.com/soaple/first-met-react-practice-v18
16강. 미니 블로그 소스코드
이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹애플리케이션 개발에 관심있는 분
리액트를 처음 접하시는 분
안녕하세요
Inje Lee (소플)입니다.
이인제(소플)
개발을 사랑하는 개발자이자 1인 스타트업의 창업자입니다.
오래 전부터 소프트웨어 교육에 관심을 가지고 꾸준히 활동하고 있습니다 😀
소플이 만든 프론트엔드 지식 포털
슬라이드 모음
홈페이지
강의 콘텐츠
저서
커리큘럼
전체
62개 ∙ (5시간 15분)
HTML과 CSS
07:38
JavaScript 소개 및 자료형
10:52
JavaScript의 연산자
12:05
JavaScript의 함수
02:01
(실습) 개발환경 설정하기
04:41
리액트는 무엇인가?
06:46
리액트의 장점과 단점
14:06
(실습) 직접 리액트 연동하기
07:31