찍어먹는 Next.js 풀코스 (영어 음성 & 한글 자막)
찍어먹는 Next.js 풀코스! GraphQL, Redis, RabbitMQ, Prisma, TailwindCSS, Docker Compose, Cypress, Prometheus, grafana 등 최신 기술로 실전 프로젝트를 완성하며, App Router와 Page Router까지 모두 경험합니다.

중급자를 위해 준비한
[백엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
Next.js App Router 활용
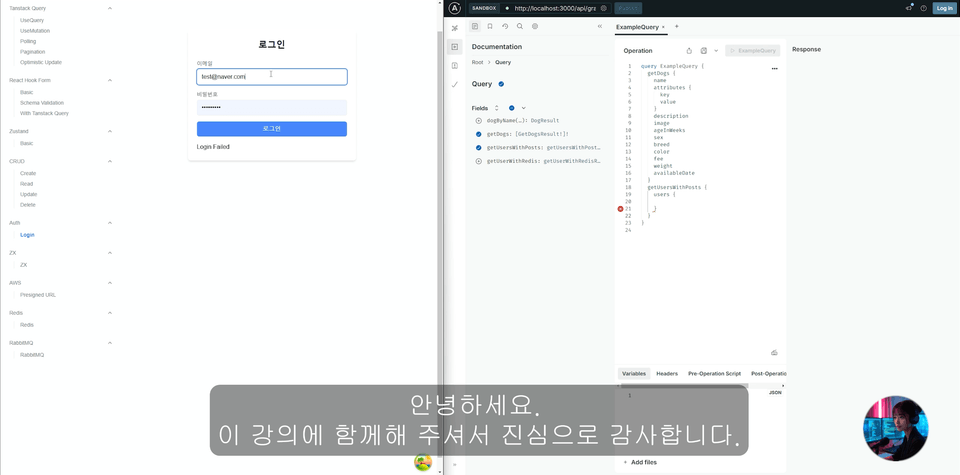
GraphQL과 TanStack Query로 데이터 연동 자동화
CLI를 활용한 효율적인 GraphQL 워크플로우 자동화
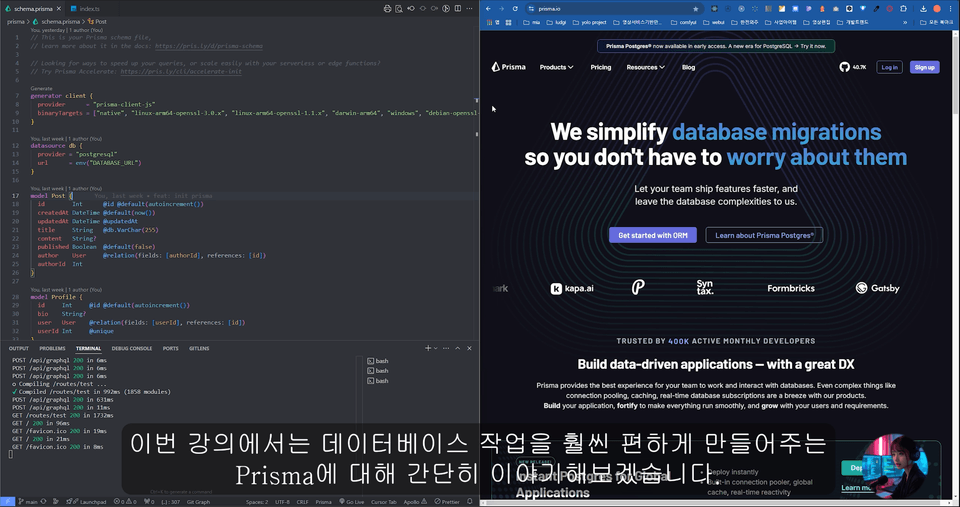
PostgreSQL과 Prisma로 데이터베이스 관리
TanStack Query(React Query) 활용
React Hook Form과 데이터 검증
zustand로 상태 관리
Redis로 데이터 캐싱
RabbitMQ로 메시지 큐 시스템 구축
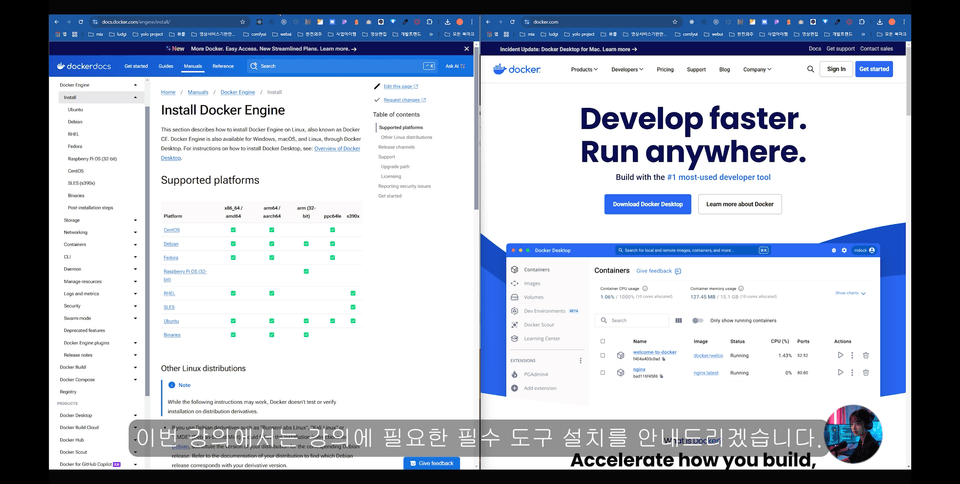
Docker Compose로 환경 설정 자동화
TailwindCSS와 Shadcn을 활용한 UI/UX 설계
Cypress로 테스트 자동화
Storybook을 활용한 UI 컴포넌트 문서화
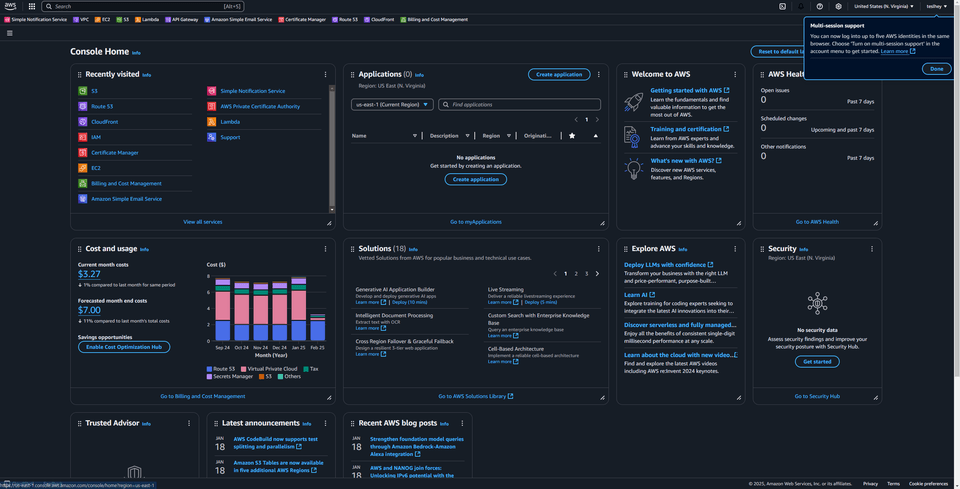
AWS Presigned URL
Iron Session을 이용한 세션 관리
Redis를 이용한 세션 관리
이런 분들께
추천드려요!
학습 대상은
누구일까요?
Next.js와 React로 실무 프로젝트를 완성하고 싶은 분
스타트업 환경에 적합한 기술 스택을 배우고 싶은 분
반복 작업을 자동화하고 생산성을 높이고 싶은 분
클라우드 배포까지 경험해보고 싶은 분
서버와 클라이언트를 아우르는 올라운더 개발자가 되고 싶은 분
실무에서 바로 적용 가능한 기술을 배우고 싶은 분
선수 지식,
필요할까요?
HTML, CSS 기초 지식
JavaScript기본 문법 이해
React 기초 지식
Nextjs 기초 지식
TypeScript 기본 이해
안녕하세요
ludgi입니다.
272
명
수강생
7
개
수강평
3
개
답변
4.1
점
강의 평점
6
개
강의
안녕하세요, 주식회사 럿지의 대표입니다.
저는 스타트업, 금융권, 공공기관 등 다양한 분야에서 프로젝트를 진행하며,
개발뿐만 아니라 서비스를 직접 운영하는 경험을 쌓아왔습니다.
이 과정에서 팀원 및 프리랜서들과 협업하며 문제를 해결하고 프로젝트를 완성하는 능력을 길렀습니다.
특히, 단순히 개발자로서의 역할을 넘어서 자신의 서비스를 운영하고자 하는 꿈을 가진 분들께 더 많은 도움을 드릴 수 있다고 생각합니다.
완성의 즐거움과 성취감을 함께 경험하며 성장해 나가길 기대합니다. 감사합니다.
커리큘럼
전체
56개 ∙ (3시간 48분)