
쉽고 빠른 스타일링 Tailwind CSS 기초 가이드
The Oreum
'HTML을 떠나지 않고 빠르게 빌드하는 모던 웹사이트' 구축을 가능하게 만드는 'Tailwind'를 소개합니다!
초급
HTML/CSS


🤔 React를 A-Z까지 공부하고 싶진 않고, 바로 적용할 수 있는 코드를 원하시나요!? 잘 오셨습니다! A-Z까지 강의해 주시는 것은 다른 좋은 강의 구매하시고, 여기서 실용적인 것만 얻어 가세요! 지금 바로! 이 강의로 React에 대한 기본 개념과 활용법을 익혀 쉽고 빠르게 나만의 프로젝트를 만들어보세요

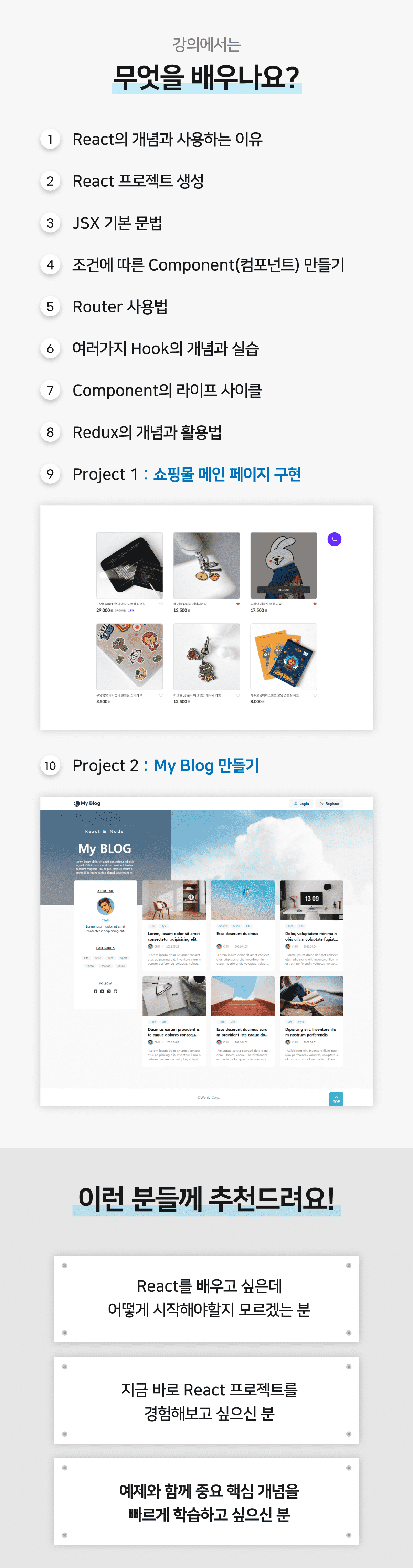
React의 개념과 사용하는 이유
React 프로젝트 생성
JSX 기본 문법
조건에 따른 Component(컴포넌트) 만들기
Router 사용법
여러가지 Hook의 개념과 실습
Component의 라이프 사이클
Redux의 개념과 활용법
React를 공부할 때?
바로 지금, Right Now! 🦾





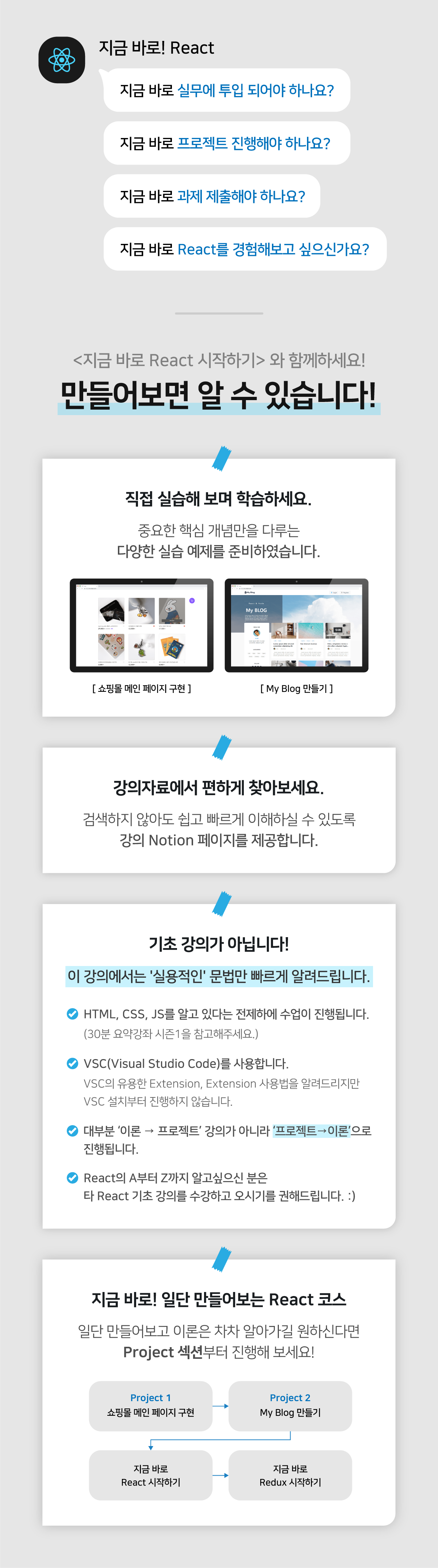
지금 바로 실무에 투입되어야 하나요?
지금 바로 프로젝트를 하셔야 하나요?
지금 바로 과제를 제출하셔야 하나요?
지금 바로 React를 경험해보고 싶으신가요?
그럼 지금 바로 React 시작하기와 함께하세요! 만들어보면 알 수 있습니다!
![]()
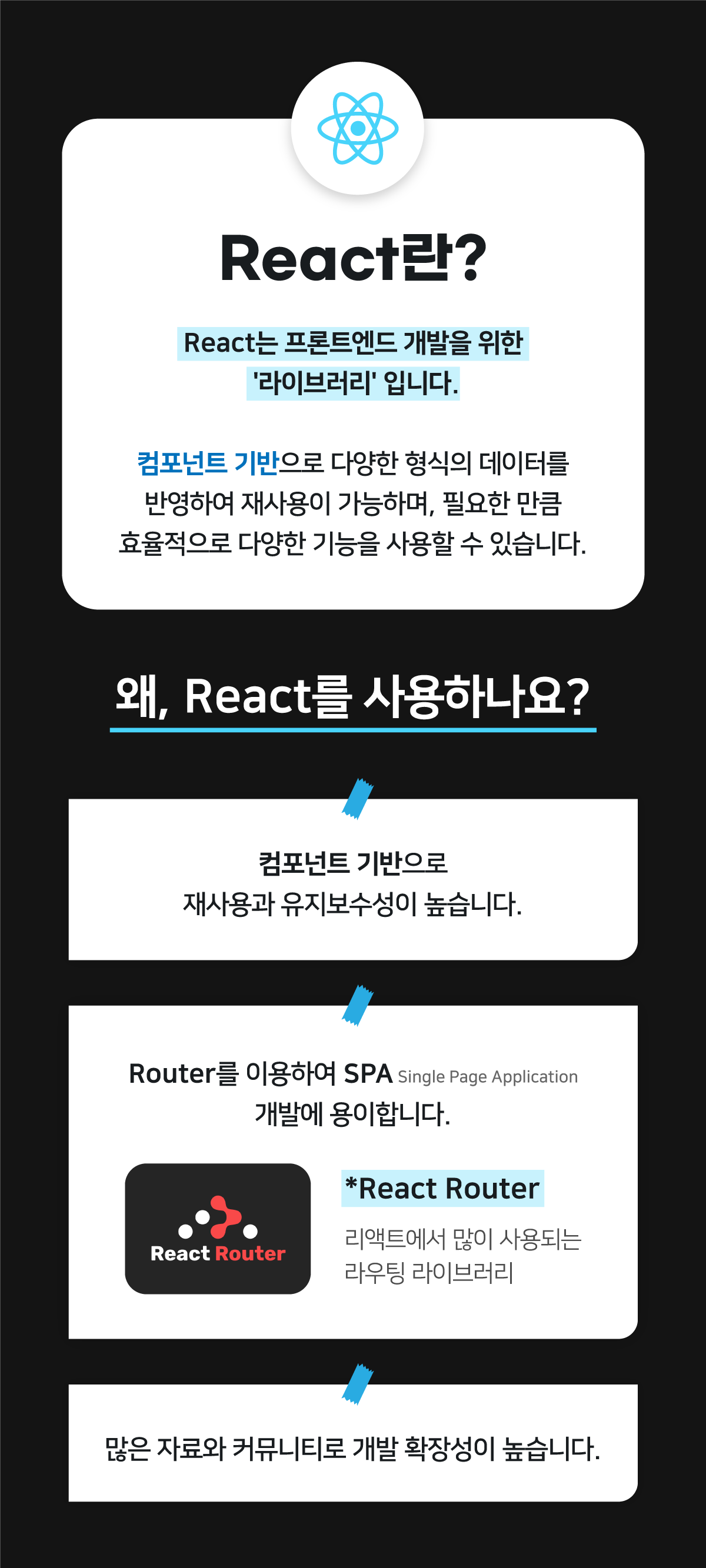
React는 프론트엔드 개발을 위한 '라이브러리'입니다.
컴포넌트 기반으로 다양한 형식의 데이터를 반영하여 재사용이 가능하며,
필요한 만큼 효율적으로 다양한 기능을 사용할 수 있습니다.
![]()
컴포넌트 기반으로
높은 재사용과 유지보수성
![]()
router를 이용하여
SPA 개발에 용이
![]()
커뮤니티와 자료가 많아
개발 확장성이 높음
중요한 핵심 개념만을 다루는 다양한 예제를 준비하였습니다. 대부분 ‘이론 → 프로젝트’ 강의가 아니라 ‘프로젝트→이론’으로 진행됩니다.
검색하지 않아도 이해하실 수 있도록 강의 Notion 페이지를 제공합니다.
이 강의에서는 '실용적인' 문법만 빠르게 알려드립니다. HTML, CSS, JS를 알고 있다는 전제하에 수업이 진행됩니다. 30분 요약 강좌 시즌1을 참고해주세요. 리액트의 A부터 Z까지 알고 싶으신 분은 타 React 기초 강의를 수강하고 오시기를 권해드립니다. :)
📢 수강 전 참고해주세요!

React를 배우고 싶은데 어떻게
시작해야 할지 모르겠는 분

지금 바로 React 프로젝트를
경험해보고 싶은 분

예제와 함께 중요 핵심 개념을
빠르게 학습하고 싶으신 분
학습 대상은
누구일까요?
React를 배우고 싶은데 어떻게 시작해야할지 모르겠는 분
지금 바로 React 프로젝트를 경험해보고 싶으신 분
예제와 함께 중요 핵심 개념을 빠르게 학습하고 싶으신 분
선수 지식,
필요할까요?
HTML, CSS, JavaScript 기본 문법
9,649
명
수강생
308
개
수강평
2
개
답변
4.8
점
강의 평점
21
개
강의
더 오름은 제주코딩베이스캠프의 프리미엄 브랜드로 주로 실무, 취업과 연관된 강의를 제작하고 있습니다.
제주코딩베이스캠프에서 이론적인 지식을 획득하셨다면, 더 오름의 실전 강의들을 통해 포트폴리오와 실무 능력들을 모두 가져가세요!
" 2%를 채우기 위한 여러분의 집념과 열정을 응원합니다! "

전체
64개 ∙ (8시간 0분)
해당 강의에서 제공:
13. JSX
13:16
14. 연습문제 풀이
03:08
15. Fragment
04:32
16. Component 만들기
14:21
17. Hook - useState
08:07
18. 연습문제 풀이
03:13
19. React에서 이벤트 처리하기
11:11
20. 컴포넌트 리스트 만들기
07:16
21. 연습문제 풀이
01:39
23. 스타일 적용하기 1
12:46
24. 스타일 적용하기 2
04:50
25. 스타일 적용하기 3
02:47
27. React Router
13:57
28. Hook - useEffect
08:11
29. Hook - useRef
08:47
30. Hook - useMemo
15:56
37. Redux란?
15:45
41. 리덕스 툴킷
08:36
전체
24개
4.5
24개의 수강평
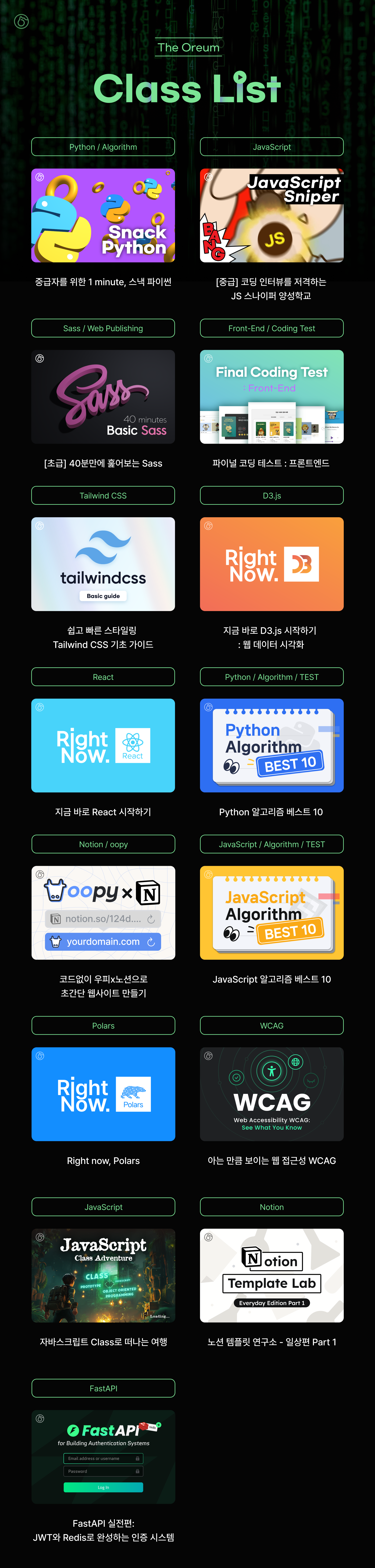
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
월 ₩22,000
5개월 할부 시
₩110,000