

지금 당장 VueJS 프론트 개발 [사주 만세력]
이 강의를 통해 프론트엔드를 빠르게 개발하는 방법을 배울 수 있습니다. VueJS, Vuex 상태 관리 패턴, Vuetify 컴포넌트 UI, Vue-router 페이지 이동, Axios 백엔드 API 연동, 컴포넌트 설계를 다룹니다.

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
이런 걸 배울 수 있어요
VueJS
컴포넌트 설계
Vuetify 컴포넌트 UI
vue-router 페이지 이동
Vuex 상태 관리 패턴
Axios 백엔드 API 연동
사주 만세력을 만들며 배우는
VueJS 프론트엔드 개발 🖥

빠르게 배우고 빠르게 만드는
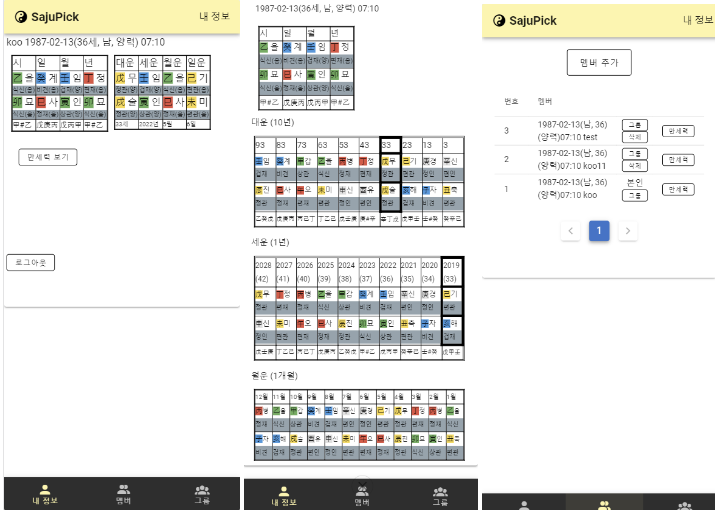
사주 만세력 📅
VueJS는 빠르게 프론트엔드 결과물을 만들 수 있는 프레임워크입니다. 제가 VueJS를 이용하게 된 계기도 개인 프로젝트를 진행하면서입니다. 백엔드 개발자로 취업해서 백엔드는 개발할 수 있었지만, 프런트엔드 개발은 전혀 몰랐습니다. 그래서 프론트엔드를 찾다가 러닝 커브가 낮지만 계속 성장하고 있는 VueJS를 알게 되었고 개인 프로젝트에 처음 적용한 이후로 지금까지 계속 사용하고 있습니다.
개인 프로젝트 이후 세 군데 직장을 NodeJS 백엔드 개발자로 취업했지만, 세 군데 모두 VueJS를 사용해서 프론트엔드 개발도 진행했습니다. NodeJS 백엔드 개발자가 풀스택이 필요하다면 VueJS는 좋은 선택지인 것 같습니다.

📢 수강 전 확인해주세요!
- 본 강의는 텍스트 강의입니다. 수강 전 참고 바랍니다.
- 수강 중 잘 안되는 부분이 있으면 질문답변 페이지를 이용해 주세요!
강의 특징 ✨
#1.
단기간에 경험하는
프론트엔드
프론트엔드 개발 외에도 공부할 것들이 많습니다. AWS 인프라와 백엔드도 개발해야 하는 경우도 발생하며, 실제 담당을 하지 않더라도 알고 있으면 협업에 좋습니다. 개발 전 분야에 대해 전반적으로 공부를 하고 한 분야를 깊이 있게 배우는 것이 좋다고 생각합니다. 이 수업을 통해 개발 학습 기간은 짧게, 개발 속도는 빠르게 할 수 있습니다.
#2.
Vue.js를 활용한
프론트엔드 개발
사주 만세력 프론트엔드를 제작하는 강의입니다. Vuex 상태 관리 패턴, Vuetify 컴포넌트 UI, Vue-router 페이지 이동, Axios 백엔드 API 연동, 컴포넌트 설계 등 VueJS를 활용한 프론트엔드 개발을 학습할 수 있어요.
#3.
NodeJS
백엔드 코드 제공
NodeJS 백엔드 코드 및 실행 방법을 제공합니다. NodeJS 백엔드에 대한 자세한 설명은 다른 강의로 준비되어 있습니다. 사주 만세력 백엔드 개발은 아래 강의와 함께해보세요.
학습 내용 📚
- 서비스 소개 후 백엔드와 협업을 하는데 필요한 개념인 HTTP 통신, JWT 인증, API 설계를 설명합니다.
- 개발 환경 세팅 후 완성된 소스 코드를 사용해서 로컬에서 백엔드와 프론트엔드 서비스를 실행하는 방법을 다룹니다.
- 프론트엔드 코드(컴포넌트, Vuex, API 연동)를 처음부터 작성하는 과정을 단계별로 다룹니다.
지식공유자 소개 ✒️
이력 사항
- 컴퓨터 전공 학사 및 석사 졸업
- 6개 회사에서 개발 경험
- 여러 개의 개인 프로젝트 경험
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발을 단기간에 학습하고 싶은 분
프론트엔드를 빠르게 개발하고 싶은 분