
주말에 끝내는 ITQ 엑셀 자격증
이룸코딩
주말 이틀 활용해서 취득하는 ITQ 엑셀 국가공인자격증 핵심 요약 강의! 모의고사 4회분과 함수 특강 별도 제공!
입문
MS-Office, Excel, ITQ


주말 이틀 활용해서 취득하는 ITQ 파워포인트 국가공인자격증 핵심 요약 강의! 모의고사 4회분과 실시간 모의고사 풀이 영상 제공


파워포인트 실무 기술
ITQ 파워포인트 자격증 시험 기능
10년 이상 ITQ 자격증 강의를 해왔으며, 2년간은 컴퓨터 교습소를 직접 운영하며, 초등학생부터 50대 주부반, 60대 컴맹반, 재취업반, 대학생반, 직장인반 등을 다양하게 지도했습니다.
이번 '주말에 끝내는' 강의 시리즈는 이러한 경험을 바탕으로 만들어졌으며, 가장 핵심적인 부분들을 컴팩트하게 요약하여 수강자가 빠른 시간 내 ITQ 파워포인트 자격증 A등급을 취득할 수 있도록 설계하였습니다.
모의고사 시험지도 직접 제작하여 지도합니다!
자격증 시험에 출제되는 기능은 정해져 있습니다! 이 부분을 문제에 반영하였으며, 공식 홈페이지에서 제공하는 최신 기출과 비교하여 더 정확하게 기능을 학습 할 기회를 제공합니다.
빠르고 정확하게 공부하는 것이 핵심입니다! 목표가 자격증 취득인 만큼 시험에 나오는 기능만을 빠르고 정확하게 익힐 수 있도록 강의를 구성하였습니다.
학습자가 실제 시험을 응시할 때 전체적인 프로세스를 느껴볼 수 있도록 무편집 전체 풀이를 따로 준비했습니다! 모의 응시 프로그램을 사용하여 시험 시~작! 하는 것부터 문제 풀이 후 답안 제출 하는 것까지 따로 영상을 준비하여 참고하실 수 있도록 했습니다.
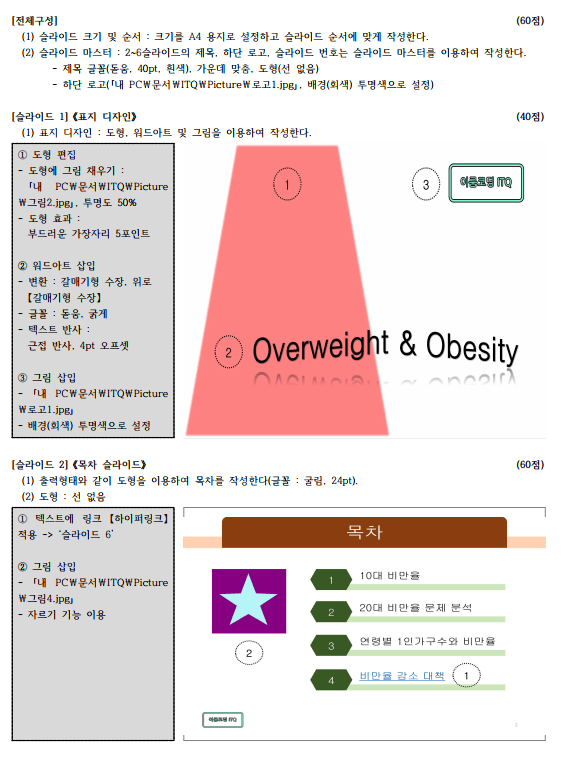
파워포인트를 실무에서 사용할 때에도 중요한 기능인 슬라이드 마스터 기능을 사용하여 전체 슬라이드에 사용할 레이아웃 템플릿을 제작하는 문제와, 도형 및 이미지 등의 도구를 조합하여 표지 슬라이드와 목차 슬라이드를 작성하는 문제입니다.

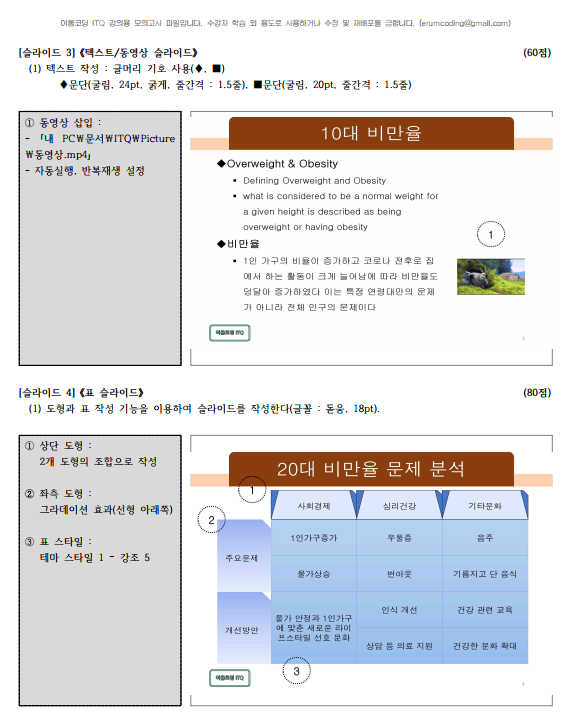
한글과 영어로 구성된 목록을 작성하고 시험지와 동일한 서식을 지정할 수 있는지, 슬라이드 내에 동영상을 삽입하고 설정을 변경할 수 있는지를 평가하는 3번 슬라이드를 작성하고, 도형과 표 기능을 활용하여 4번 슬라이드를 작성합니다.

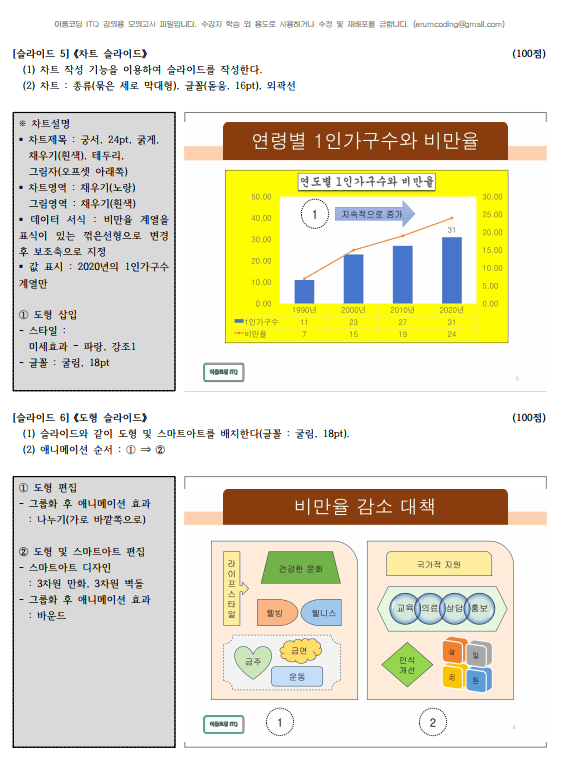
파워포인트 시험 중 가장 많은 시간이 소요되는 5번과 6번 슬라이드 문제는 시험지와 동일한 차트를 원본 데이터를 직접 입력하여 작성하는 문제와 다양한 도형과 스마트아트를 삽입하고 정해진 애니메이션과 효과를 넣는 문제로 구성되어 있습니다.

사용 도구: MS-Office PowerPoint (파워포인트) 프로그램
PC 사양: 인터넷 접속이 가능한 기본 사양의 PC
반드시 실제 ITQ 파워포인트 자격증 시험 응시가 가능한 정도의 컴퓨터를 사용해주세요!
ITQ 파워포인트 모의고사 시험지 4회분
이미지 파일
2회분의 모의 시험 영상
선수 지식은 필요하지 않습니다.
한글과 영어 타이핑이 가능한 누구나 수업을 듣고 자격증 취득을 목표하실 수 있습니다.
보통 학원에서도 (권장 나이) 파워포인트 과목은 초등 4학년 이상, 한글 과목은 초등 6학년 이상, 엑셀 과목은 중고등학생 이상이면 취득이 가능하다고 설명 드립니다.
학습 대상은
누구일까요?
취업을 위한 국가공인 자격증 취득을 목표하는 경우
오피스 프로그램을 잘 다루고 싶은 경우
전체
18개 ∙ (2시간 57분)
해당 강의에서 제공:
1. ITQ 자격증 핵심 정보 요약
04:49
2. ITQ 과목별 합격 팁
08:55
3. 시험 & 시험장 주의사항
07:30
8. 슬라이드 마스터
13:32
9. 슬라이드 1 ~ 2
11:09
10. 슬라이드 3 ~ 4
12:32
11. 슬라이드 5
10:21
12. 슬라이드 6
08:38
14. 슬라이드 3 ~ 4
10:51
15. 슬라이드 5
10:18
16. 슬라이드 6
11:00
17. 모의고사 3회 전체 풀이
27:14
18. 모의고사 4회 전체 풀이
26:21
지식공유자님의 다른 강의를 만나보세요!
같은 분야의 다른 강의를 만나보세요!
₩11,000