

제대로 파는 자바스크립트(JavaScript) - by 얄코
코알못도 따라올 수 있는 친절한 강좌! 현업 개발자는 자바스크립트 박사로 들어주는 끝판왕 강좌!

초급자를 위해 준비한
[프로그래밍 언어, 웹 개발] 강의입니다.
이런 걸
배워요!
자바스크립트의 기초부터 상세 문법과 고급 사용법
최신 문법과 현대적인 자바스크립트 활용법
자바스크립트에 대한 깊이 있는 이론, 실전 지식
자바스크립트를 통한 객체지향과 함수형 프로그래밍
렉시컬 스코프, 클로져 동적 바인딩 등의 고급 개념들
프로미스와 async 등을 통한 비동기 프로그래밍
모듈, 번들링, 컴파일, 문서화 등 유용한 실전 활용법
DOM을 통해 웹 개발에 활용하기
한 번 수강하면 다른 강의가 필요 없도록
제대로 JS에 파고들어 봐요 🛠️
🎓 대학교 이메일 계정이 있다면?
👉 대학생 반값 쿠폰 받으러 가기 (클릭)

자바스크립트 언어 집중 공략 🔥
한 번 수강하고 나면 다른 강의를 들을 필요가 없는 강의를 만들고 싶었습니다. 초보자로서 기초 강의를 들은 후 실무에 뛰어들었을 때 뭔가 부족하다는 느낌을 받는 분들 많으시죠? 고급 강의와 콘텐츠들을 찾아다니며 갈증을 채우는 수고로움을 덜어드리고자 🍼 입문자를 위한 생기초부터 🍺 실무자를 위한 고급 개념과 활용까지 한 방에 제대로 파고드는 강의를 기획하고 오랜 준비 끝에 완성했습니다.
이 강의는 자바스크립트 언어를 집중적으로 깊이 파고드는 강의로, 웹 개발 적용은 마지막 섹션에서 핵심 부분만 다룹니다. 수강 전 커리큘럼을 확인해주세요.
![]()
기초부터 고급까지의
문법과 기능을 자세히
![]()
객체지향, 함수형 프로그래밍
좋은 코드 작성 노하우까지
![]()
렉시컬 스코프, 클로저 등
난해한 고급 개념도 쉽게
이런 분들께 추천해요 🙋♀️
🍼
개발에 입문해서 이제 막
코딩을 배우기 시작한 분
🎨
HTML & CSS를 배우고,
자바스크립트를 배우려는 분
🪴
리액트나 뷰 등을 쓰지만
JS 기초가 아쉬운 개발자
⛏️
자바스크립트를 제대로
파고들고 싶은 현업 개발자
🟨
Node.js, 리액트 네이티브 등
JS를 쓰는 분야의 개발자
이 강의만의 특장점 ✨
빠르고 쉬운
영상 강의 🚀
군더더기 없이 시원시원한 진행으로 여러분의 소중한 시간을 절약합니다. (수강자에 따라 속도가 빠르게 느껴질 수 있는 점 양해 부탁드립니다. 꼭 무료 공개 영상들을 살펴보시고 수강해주세요!)
 유튜버 얄코의 쉽고 명쾌한 설명
유튜버 얄코의 쉽고 명쾌한 설명
투머치설명러의
디테일한 강의 🎙️
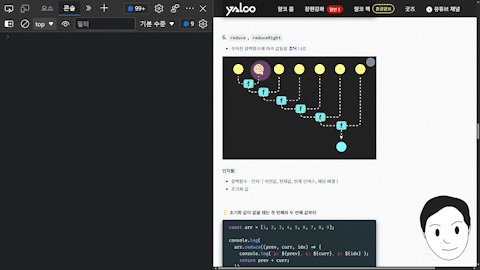
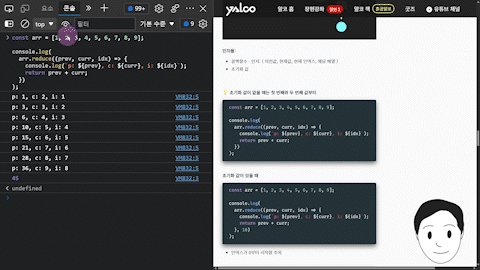
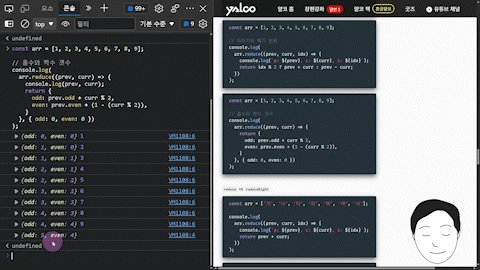
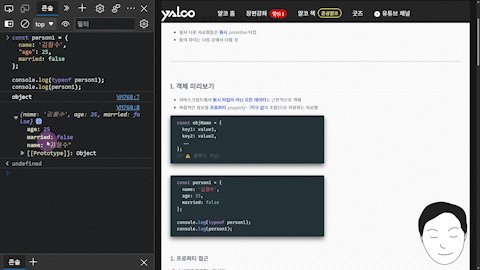
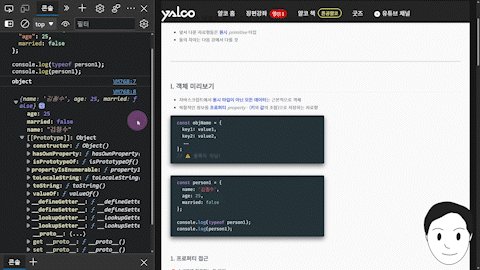
자바스크립트의 문법과 그 단순 사용법뿐만 아니라, 브라우저 콘솔을 활용하여 자바스크립트가 어떤 식으로 동작하는지, 사용되는 데이터들이 어떤 구조로 이루어져 있는지 등을 깊이 있게 파고듭니다. 상세한 학습을 위해 수많은 예제 코드들이 준비되어 있습니다.
 작정하고 만든 예제들과 디테일한 설명을 통해 제대로 파는 학습
작정하고 만든 예제들과 디테일한 설명을 통해 제대로 파는 학습
웹페이지를 통한
편리한 실습 🖥️
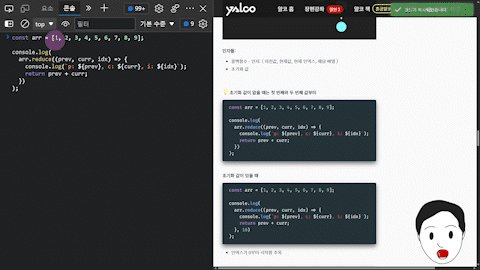
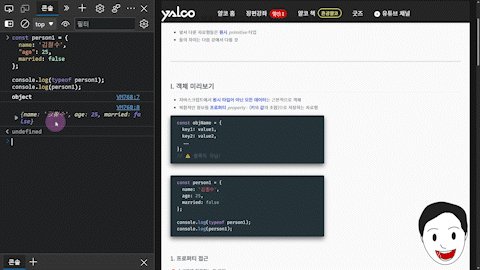
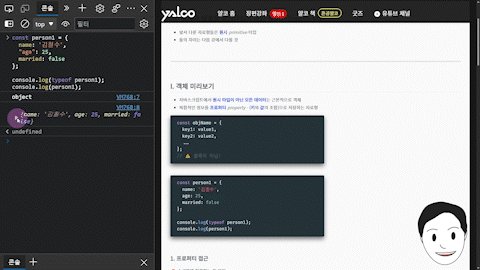
강마다 영상의 주요 포인트와 복붙 가능한 실습 명령어와 코드가 웹페이지에 정리되어 있어서, 이를 따라 하고 응용하며 수월히 실습을 진행할 수 있습니다. 에디터를 따로 사용할 필요 없이, 브라우저의 콘솔 기능을 활용하여 간편하고도 보다 효과적으로 실습이 진행됩니다.
 강의 페이지와 브라우저 콘솔을 활용한 편리하고 효율적인 실습
강의 페이지와 브라우저 콘솔을 활용한 편리하고 효율적인 실습
기초 내용
무료 공개 😎
학생분들도 부담 없이 공부하실 수 있도록, 절반 분량을 미리 보기를 통해 무료로 공개합니다.
이 강의를 들으면
무엇이 달라질까요? 💪
- ✅ 입문자나 비전공자는 코딩에 대한 두려움이 사라지게 됩니다.
- ✅ 어렴풋이만 알고 있던, 잘 모르고 사용하던 부분들을 명확히 이해하게 됩니다.
- ✅ 고급 기능들과 난해한 개념들을 확실히 이해하고 실무에 활용할 수 있게 됩니다.
- ✅ 자바스크립트의 코드를 더욱더 효율적이고 유려하게 작성할 수 있게 됩니다.
- ✅ 자바스크립트를 스스로 분석하고 파고들 수 있는 내공을 갖추게 됩니다.
어떤 내용을
배우게 되나요? 📚
🏁 Section 0. 인트로
- 자바스크립트 언어 소개
- 수강 방법 (⚠️ 필수 시청) / 수강을 위한 환경 세팅
🌱 Section 1. 자바스크립트의 기본적인 사용
- 콘솔과 주석, 세미콜론 사용법
- 변수와 상수의 개념과 내부 원리 / 메모리 개념
🎲 Section 2. 자료형과 연산자
- 자료형의 개념과 동적 자료형 / 부동소수점 오차 개념
- 원시타입 자료형들, 함께 사용되는 연산자들
- 원시타입과 참조타입의 개념과 원리
🚥 Section 3. 제어문
- 블록문과 스코프의 개념 / 스코프 체인과 스택
- 조건문(if, else, switch)과 실전 활용법
- for문(일반, 객체, 배열) / (do) while을 통한 반복
🦾 Section 4. 함수
- 함수와 형태들과 사용법
- 일급 객체의 개념과 기초 함수형 프로그래밍
- 매개변수 관련 기능들 / 기타 함수 관련 고급 개념과 활용팁
🧇 Section 5. 객체와 클래스
- 객체의 개념과 문법 및 활용법 / 신규 간편문법
- 생성자 함수와 클래스 / 접근자 프로퍼티와 활용
- 자바스크립트의 객체지향 프로그래밍
⚙️ Section 6. 주요 빌트인 객체
- 전역 객체, 표준 빌트인 객체의 개념
- 주요 빌트인 프로퍼티 및 메서드
- 래퍼 객체, Math, Date 등 빌트인 객체 상세 활용법
🍡 Section 7. 배열
- 자바스크립트 배열의 특성과 사용법
- 배열 관련 신규 간편문법과 기본 메서드들
- 고차함수 메서드들과 체이닝을 통한 함수형 프로그래밍
🩻 Section 8. 객체 깊게 다루기
- Object 객체와 주요 메서드들 / 프로퍼티 어트리뷰트
- 깊은 동결 및 복사 / JSON을 통한 직렬화 및 파싱
🧮 Section 9. 추가 자료형들
- 숫자 자료형의 타 진법들 / 비트 연산 / BigInt
- 심볼 개념과 문법, 활용법
🚃 Section 10. 이터러블과 제너레이터
- Set과 Map 문법과 사용법
- 이터러블과 제너레이터의 구현과 활용법
⛑️ Section 11. 문제들에 대비하기
- 에러 핸들링 / 타입별 대처와 커스터마이징 / 버블링 개념
- var의 문제점 / 엄격 모드 / 옵셔널 체이닝
📦 Section 12. 스코프와 바인딩
- 렉시컬 스코프의 개념 / 환경 레코드
- 클로져의 개념과 활용법
- 정적 바인딩과 동적 바인딩 / 화살표 함수의 특성과 활용
🧬 Section 13. 프로토타입
- 프로로타입과 체인의 개념 / 접근법과 활용법
- 인스턴스와 프로토타입의 프로퍼티
- 프로토타입을 활용한 상속 / 믹신의 개념 구현
🛣️ Section 14. 비동기 프로그래밍
- 비동기의 개념과 구현
- 프로미스의 문법과 활용, 관련 메서드들
- async & await 를 통한 간편화
- 프로미스와 async의 네트워크상 활용
💻 Section 15. 코드파일 다루기
- HTML로의 로딩 방식들 / 모듈링
- 번들링과 구버전 컴파일링
- JSDoc을 통한 힌팅과 자동 문서화 / 디버깅
🌐 Section 16. 웹페이지에 활용하기
- DOM의 개념과 자바스크립트 상 내부 구조
- 요소 선택과 조작, 이벤트 구현과 활용
수강 전 참고 사항 📢
실습 환경
- 운영 체제 및 버전(OS): 윈도우, 맥, 리눅스 모두에서 학습할 수 있습니다.
- 사용 도구: 브라우저(크롬 또는 엣지 추천)에서 대부분 실습이 이뤄집니다.
- 에디터: 강의에서는 VS 코드를 사용합니다. (강의 후반부에만 필수 설치)
학습 자료
- 강의페이지 (보조교재): 🔗 제대로 파는 자바스크립트 (무료 파트) | 얄코 (yalco.kr)
- 유료 파트의 강의페이지는 해당 파트에서 공개됩니다.
선수 지식 및 유의 사항
- 프로그래밍을 처음 시작하는 사람들도 수강할 수 있도록 제작했습니다.
- HTML, CSS 관련 지식은 16개 섹션 중 마지막 섹션에서만 필요합니다.
- 수강자에 따라 강의 속도가 빠를 수 있으니 무료 파트를 먼저 살펴보세요!
- 강의페이지를 함께 활용하여 차근차근 수업을 따라올 수 있습니다.
- 질문은 반드시 강의페이지에 안내해드린 방식(메일)으로 보내주세요.
자주 묻는 질문을
확인하세요 💬
Q. 자바스크립트를 배우면 무엇을 할 수 있을까요?
A. 오늘날 자바스크립트의 활용도는 무궁무진합니다. 프론트엔드 개발자로서 웹사이트를 만들 수 있을 뿐 아니라, Node.js 기반의 서버도 구축할 수 있죠. 모바일 앱이나 데스크탑 프로그램도 만들 수 있고 머신러닝에도 활용할 수 있습니다.
Q. 프로그래밍을 처음 접하는데 수업을 들을 수 있을까요?
A. 코딩이 처음인 사람들도 따라올 수 있도록 강의를 기획하고 제작했습니다. 비전공자도 어려움 없이 알아들을 수 있도록 쉬운 용어들을 사용하고, 프로그래밍 경험이 없는 사람들을 위해 코드의 동작 원리를 상세히 설명합니다. 브라우저 콘솔을 활용하므로 복잡한 설치과정 없이도 강의를 수강할 수 있고, 강의페이지를 보조교재로 활용하여 실습을 차분히 따라올 수 있습니다. 다만 수강자에 따라 진행이 매우 빠르게 느껴질 수 있으니, 얄코 강의가 처음이시라면 무료파트를 꼭 미리 확인해보세요.
Q. 이미 자바스크립트로 실무를 하고 있는데, 강의가 얼마나 도움이 될까요?
A. 자바스크립트를 '적당히'만 알아도 개발을 할 수는 있지만, 이를 '제대로' 깊이 있게 공부해 본 경험이 없다면 이 언어의 특성과 강점을 실무로 끌어내는 데 한계가 있습니다. 자바스크립트를 작정하고 파고드는 이 강의를 수강하고 나면 자바스크립트를 '자바스크립트답게' 사용할 줄 알게 되고, 그동안 사용해 온 기능들을 분석하고 보다 효과적으로 활용하는 법도 배우게 될 것입니다. 또한 자바스크립트에 대해 아는 것과 모르는 것의 두루뭉술함에서 벗어나, 이 언어로 무엇이든 할 수 있다는 자신감을 갖게 될 것입니다.
Q. 이 강의를 들으면 웹 개발을 할 수 있게 될까요?
A. 본 강의는 자바스크립트란 언어 자체의 문법과 이론적 지식, 그리고 고급 활용법 등을 깊이 있게 파고들기 위해 만들어졌습니다. 16개 중 마지막 섹션에서 DOM을 배우고 HTML, CSS와 연계하여 웹사이트에 활용하는 실습을 하지만 이들에 대해서는 핵심적인 부분들, 그리고 자바스크립트의 관점에서 심층적으로 분석하는 내용 위주로 다룹니다. 프론트엔드 개발을 본격적으로 실습하는 웹 개발 강의는 기회가 된다면 따로 만들도록 하겠습니다.
Q. HTML과 CSS 관련 지식이 필요하거나 도움이 될까요?
A. (위의 질문과 연결됨) 웹페이지에 자바스크립트를 활용하는 부분은 마지막 섹션에서만 나오기 때문에, 그 이전 15개 섹션들에서는 HTML과 CSS에 대해 모르셔도 강의를 수강하시는 데 지장이 없습니다. 기초적인 지식을 갖고 있으시다면 섹션 16도 큰 무리 없이 수강하실 수 있습니다.
Q. 강의 속도가 빨라서 어렵지 않을까요?
A. 영상의 진행은 빠르지만, 각 강마다 강의 페이지가 링크되어 있어서 영상의 내용을 편하게 복습하고 실습할 수 있도록 해두었습니다. 페이지 곳곳의 예제들과 브라우저 콘솔을 활용해서, 여러분의 시간효율을 최대한도로 활용하는 학습을 진행하실 수 있을 거예요!
얄코는 누구인가요? 😀

유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 배우기 시작하는 사람
웹 개발을 시작하고 싶은 사람
리액트나 뷰를 다루지만 자바스크립트 지식의 깊이가 아쉬운 개발자
자바스크립트를 '제대로' 파고들어보고 싶은 현역 개발자
자바스크립트를 보다 잘 활용하고 싶은 사람
안녕하세요
얄팍한 코딩사전입니다.
수강생 수
24,266
수강평 수
1,004
강의 평점
4.9
강의 수
10
유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
커리큘럼
전체
80개 ∙ (13시간 3분)
새로 업데이트된 내용
01:00
강의 소개
01:49
자바스크립트는 어떤 언어인가요?
05:08
수강을 위한 환경 세팅
13:53
콘솔 활용하기
11:54
주석과 세미콜론
07:25
변수와 상수 - 데이터를 담는 주머니
18:18
자료형 - 데이터의 종류
10:49
자료형과 정적, 동적 타입
04:46
문자열에 사용되는 연산자
13:25
숫자(Number)와 관련 연산자
11:02
부동소수점과 실수계산 오차
02:35
불리언(boolean)과 관련 연산자
16:10
연산자 마무리
05:06
객체와 배열 미리보기
12:53
원시 타입 vs 참조 타입
07:58
