제대로 파는 HTML CSS - by 얄코
코알못도 따라올 수 있는 친절하고 쉬운 강좌! 현업 개발자는 HTML & CSS 박사로 들어주는 끝판왕 강좌!

입문자를 위해 준비한
[웹 퍼블리싱, 프론트엔드] 강의입니다.
이런 걸
배워요!
HTML과 CSS의 기초부터 고급까지
Emmet으로 HTML 간편하게 코딩하기
웹 표준을 준수하는 퍼블리싱
포지션, 각종 레이아웃, 선택자 등 어려운 CSS 개념들
상속과 리세팅, 벤더 프리픽스, 포커스 비저블 등 복잡한 개념들
변수, 웹폰트, 필터, 애니메이션 등 고급 기능 활용법
반응형으로 모바일 환경에 대응하기
접근성 - 다양한 사용자를 배려하는 웹사이트 만들기
시멘틱 태그와 BEM을 활용한 적절한 사이트 구성
파이널 프로젝트를 통한 실전 지식
⭐️ 대학교 이메일 계정이 있다면?
🎓 대학생 반값쿠폰 받으러 가기 (클릭) 👉
이런 것들을 배워요! 📚

- HTML과 CSS를 쌩초보를 위한 기초부터 현업 개발자를 위한 고급 활용법과 실전 팁, 이해하기 어려웠던 이론들까지 쉽게 알아봅니다.
- 단지 시각적으로만 페이지를 구현해 내는 것을 넘어서서, 보다 많은 사람들을 배려하고 타 개발자와도 협업하기 좋은 '착한' 웹사이트를 만드는 법을 배웁니다.
'제대로 파는' 강의를 만든 이유 ⛏️
코딩을 처음 시작하시는 분들이 첫 코딩 경험부터 시작할 수 있는 시리즈를 만들고 싶었습니다.
그 첫걸음으로, 컴공 지식이 없어도 상대적으로 배워나가기 쉬운 HTML & CSS를 첫 주제로 선택했습니다.
한편 진입장벽이 낮은 HTML & CSS지만, 이를 깊이 있게 공부하여 '제대로' 활용하는 개발자들은 흔하지 않죠. 그래서 어려운 개념들과 세세한 속성들까지 파고들어가서 현업 개발자 및 퍼블리셔에게도 큰 도움이 될 수 있는 강좌로 만들고자 했습니다.
정말 멋지고 유익한 강의를 만들어보자는 목표로, 오랫동안 조사하고 준비한 끝에 이 강의를 제작하게 되었습니다.
누가 이 강의를
들으면 좋을까요? 👨💻

프로그래밍이 처음인 분

퍼블리싱을 하고 싶은 웹 디자이너

HTML/CSS을 잘 하고 싶은 개발자
- 🍼 코딩을 배우기 시작하는 사람
- 🎨 퍼블리싱을 직접 해내고 싶은 웹 디자이너
- 🎓 HTML, CSS를 보다 잘 다루고 싶은 개발자
- ⛏️ HTML과 CSS의 깊은 이론까지 공부해 보고 싶은 개발자
- 💖 표준에 부합하고 접근성 높게 웹 개발을 하고 싶은 개발자
책으로도
출시되었습니다! 📙

강의의 내용을 손에서도 확인하실 수 있도록 꾹꾹 눌러담았습니다.
(ℹ️ 이 책은 자바스크립트는 기초 부분만, 그리고 가볍게만 다룹니다.)
얄코 강의만의
특별한 점 ✨
빠르고 쉬운
영상 강의 🚀
군더더기 없이 시원시원한 진행으로 여러분의 소중한 시간을 절약합니다. (수강자에 따라 말이 빠르게 느껴질 수 있는 점 양해 부탁드립니다. 꼭 무료파트 강들을 들어보시고 수강해주세요!)
투머치설명러의
디테일한 강의 🎙️
각 태그와 속성의 기능들 뿐 아니라, 이들의 다양한 활용도와 웹 표준에 맞는 사용법, 이론적 원리까지 상세히 설명하여 최대한 많은 것을 배워가실 수 있도록 준비했습니다.
웹페이지를 통한
편리한 실습 🖥️
각 강마다 영상의 주요 포인트와 복붙 가능한 실습 명령어와 코드가 웹페이지에 정리되어 있어서, 이를 따라 하고 응용하며 수월히 실습을 진행할 수 있습니다.
기초 내용
무료 공개 😎
학생 분들도 부담 없이 공부하실 수 있도록, 첫 5시간 분량을 미리 보기를 통해 무료로 공개합니다.
얄코는 누구인가요? 😀

유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
강의를 위해 특별제작한
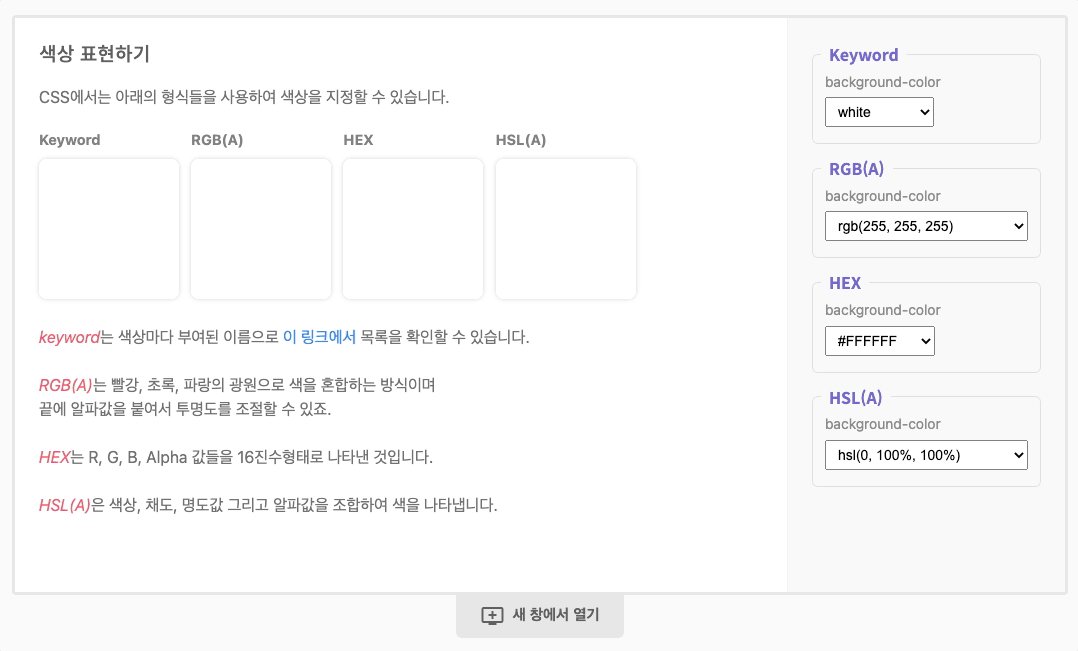
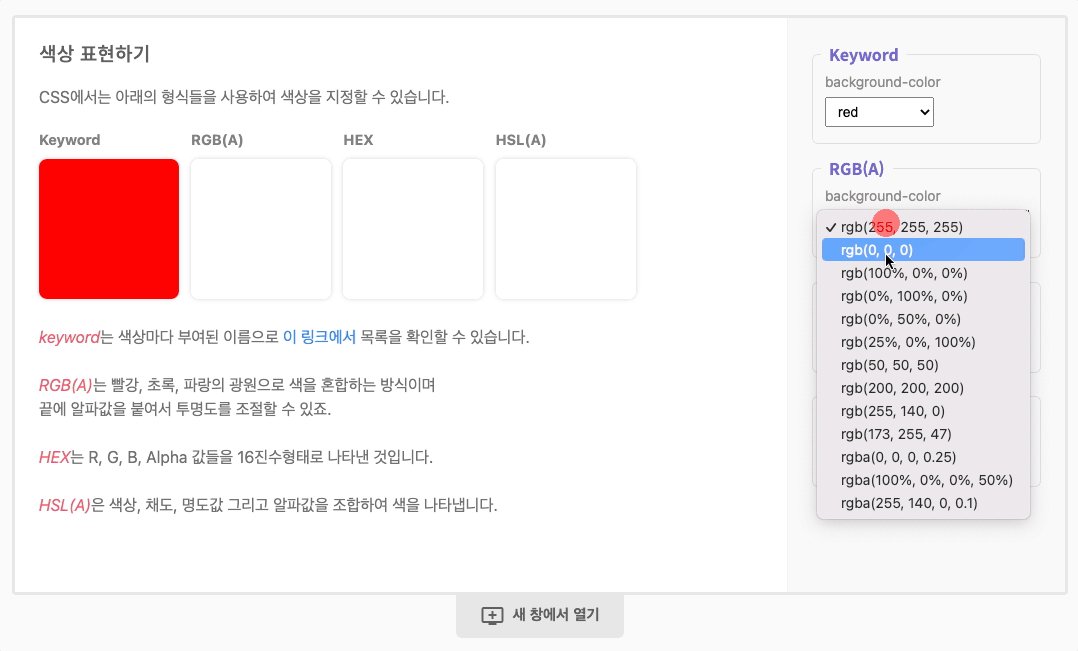
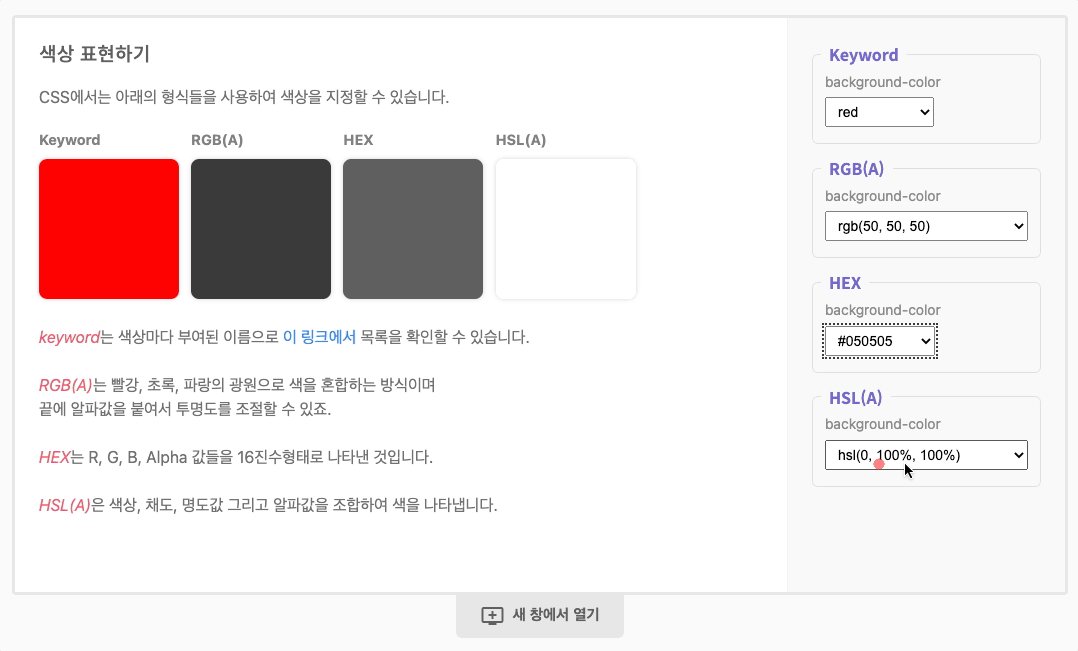
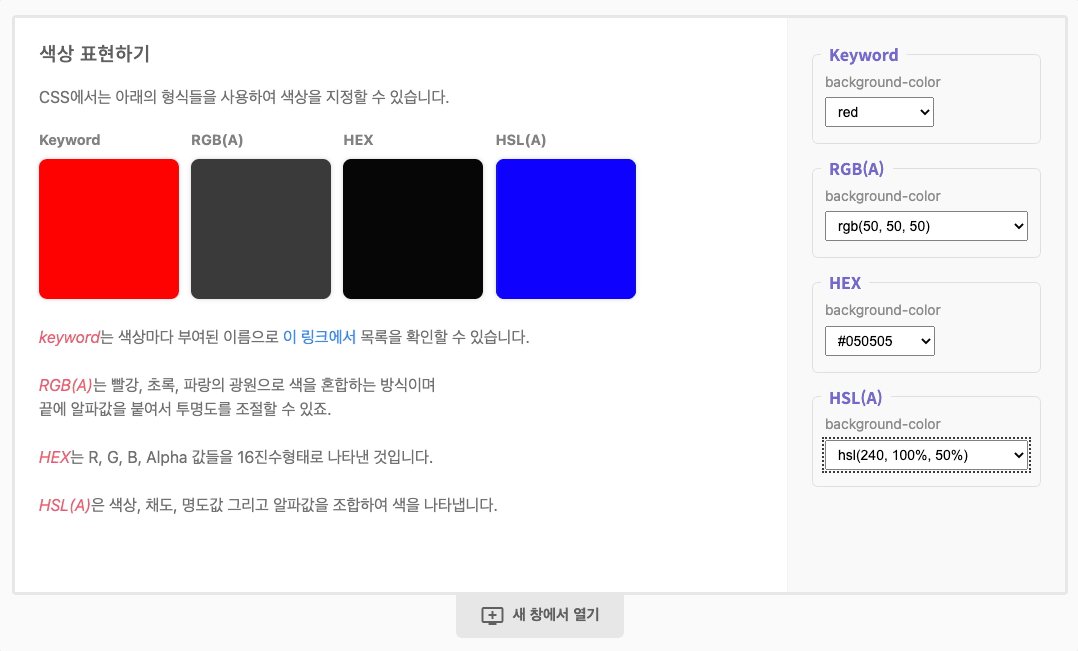
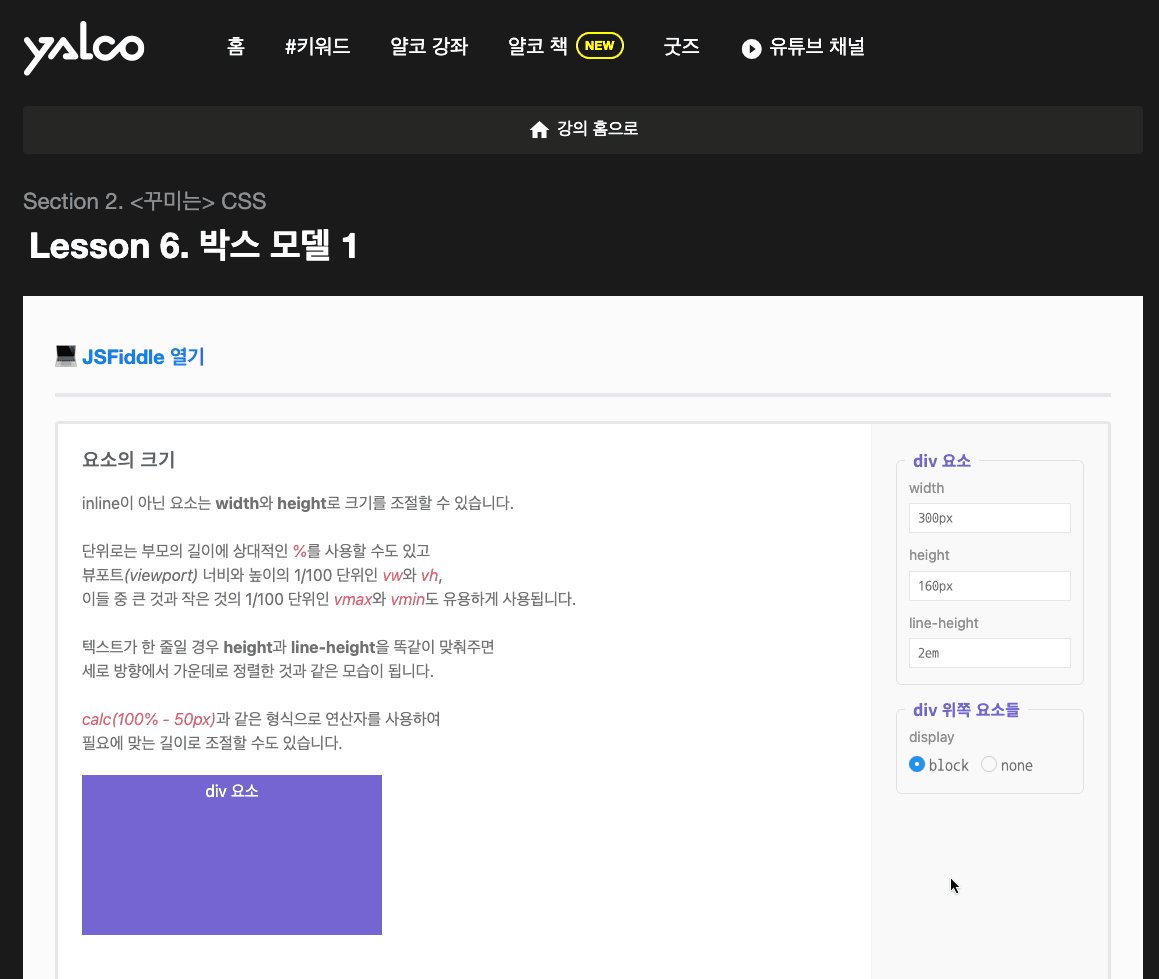
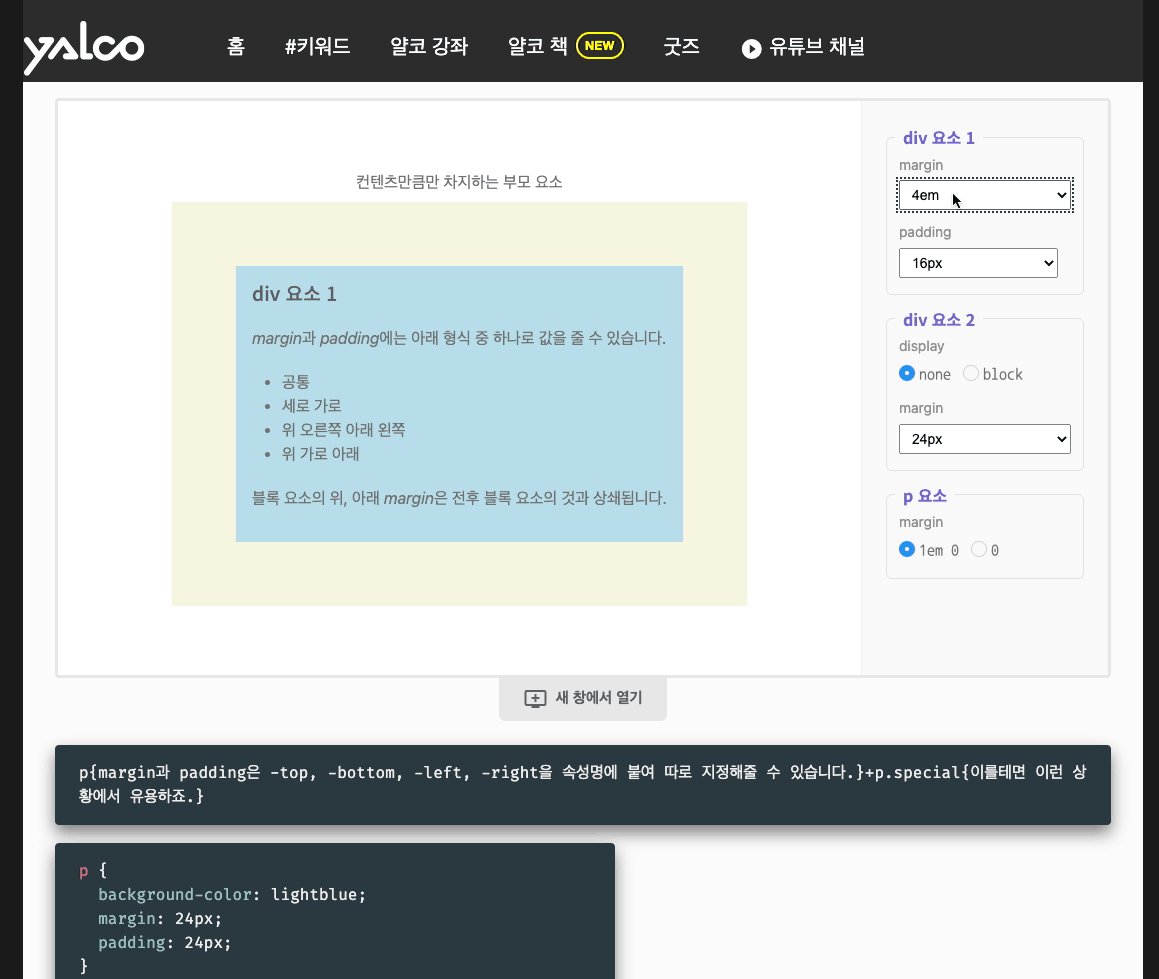
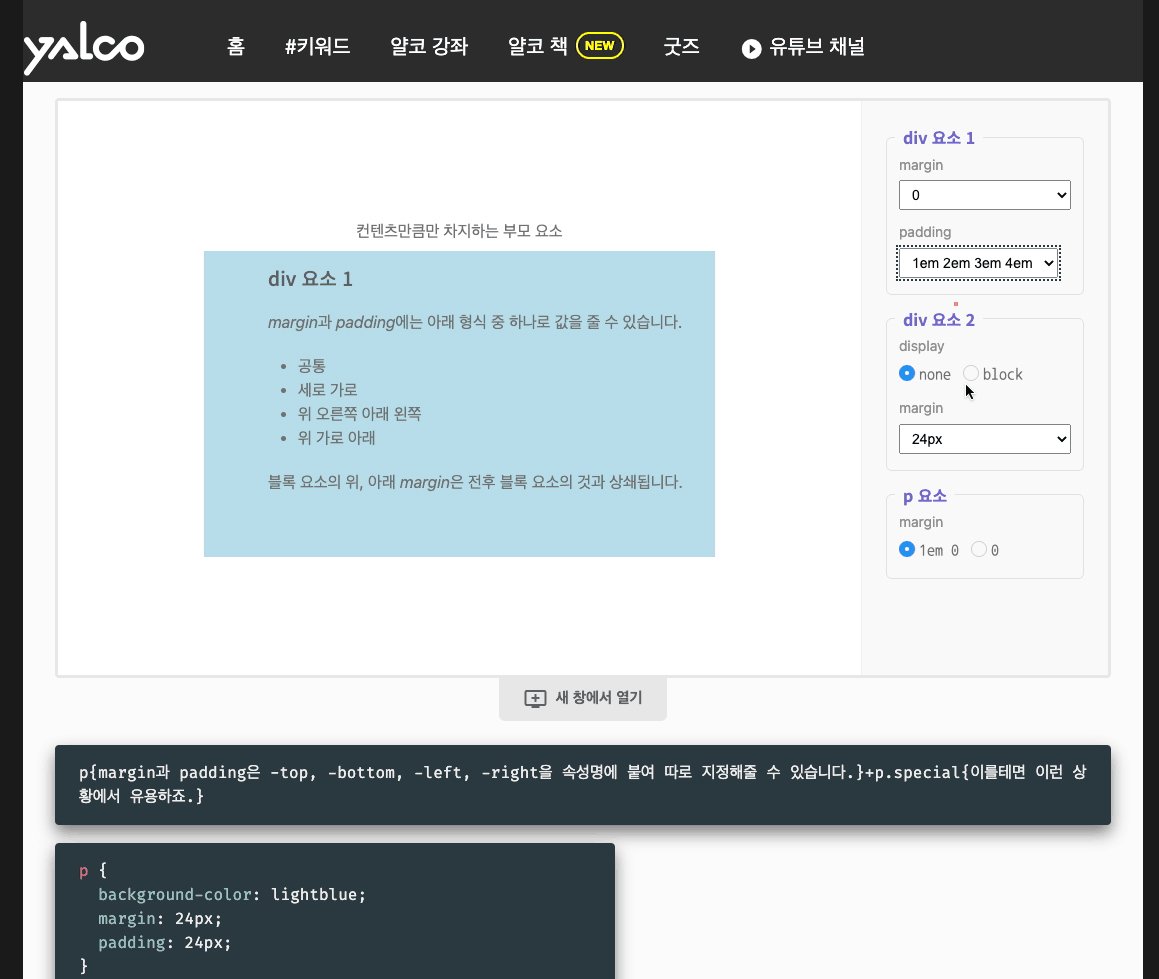
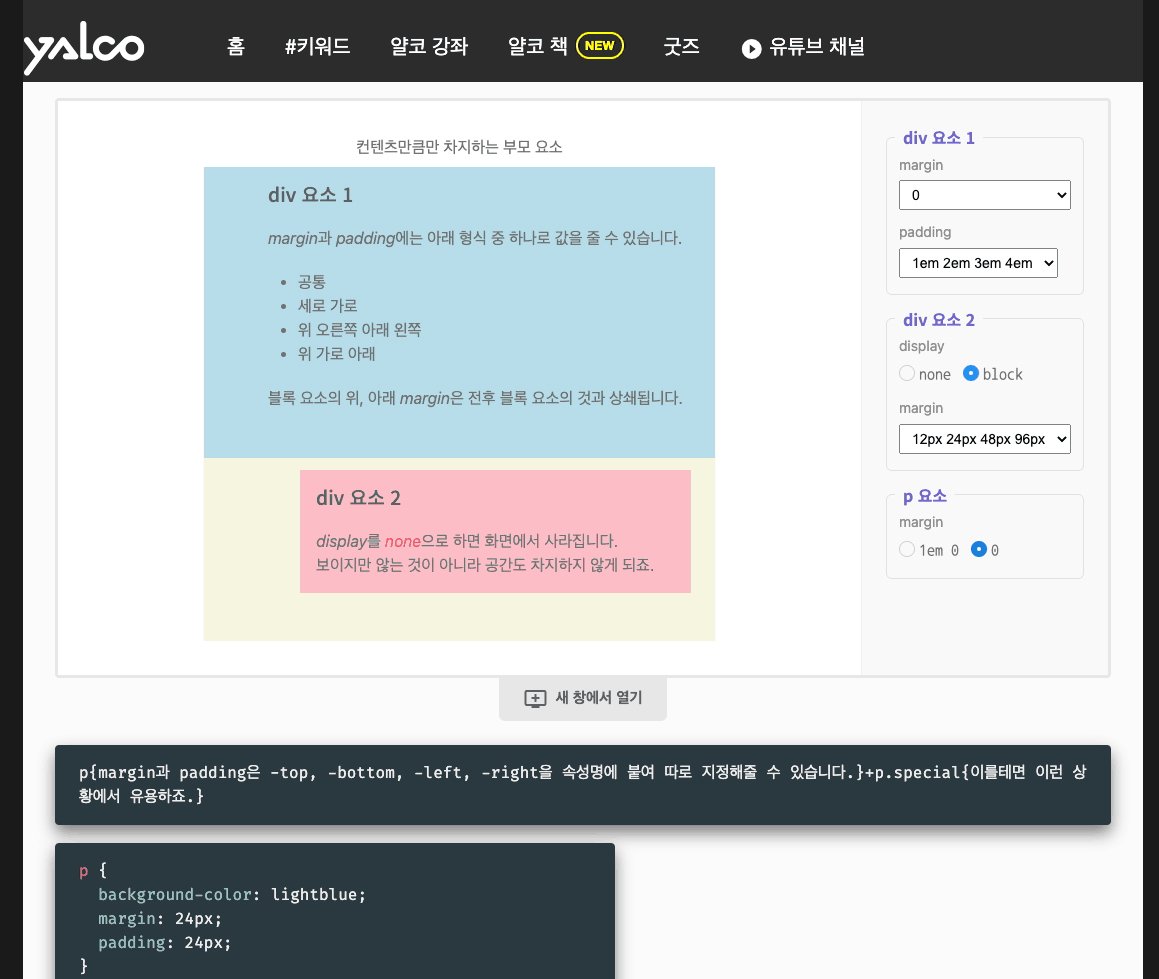
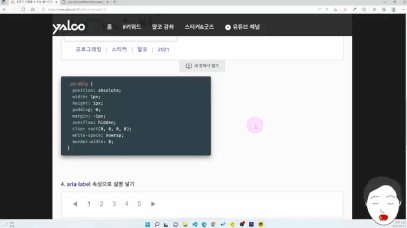
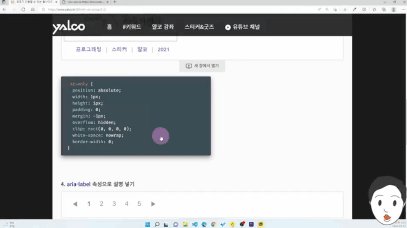
⭐️ 플레이그라운드 ⭐️

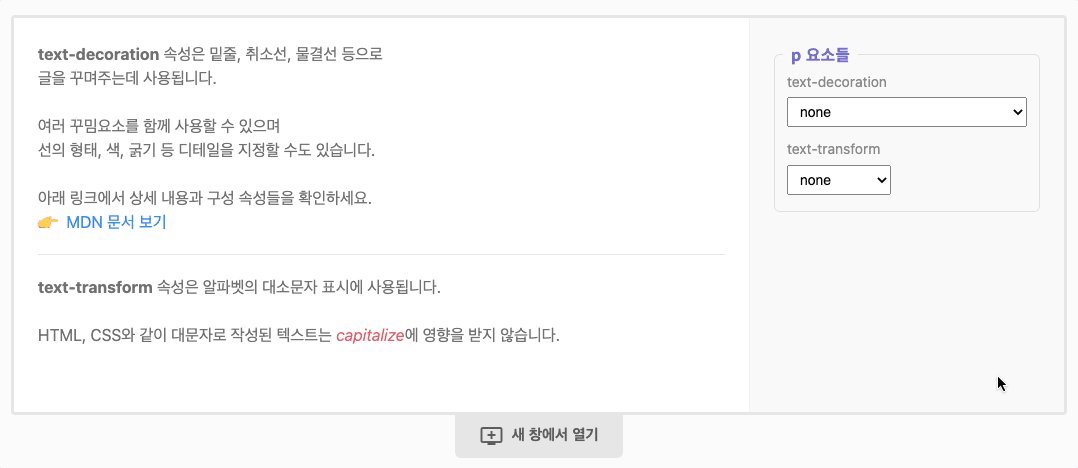
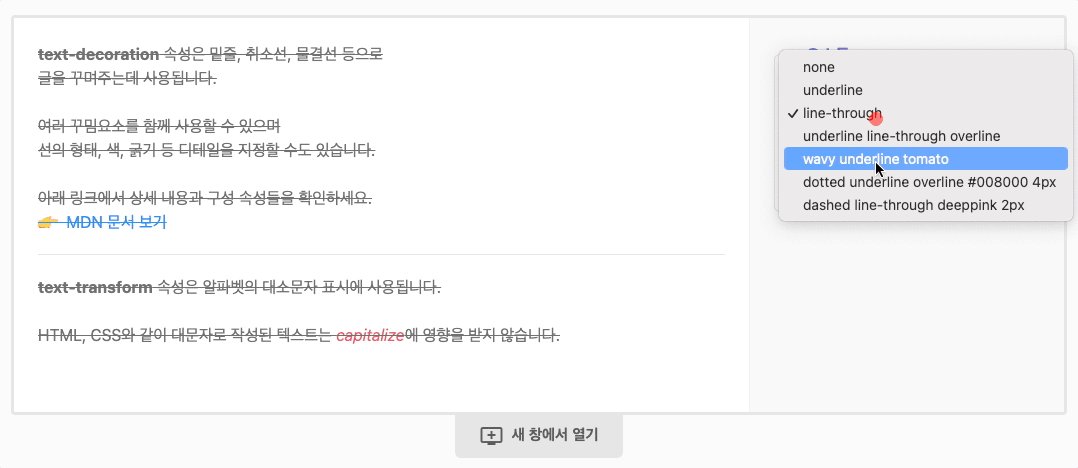
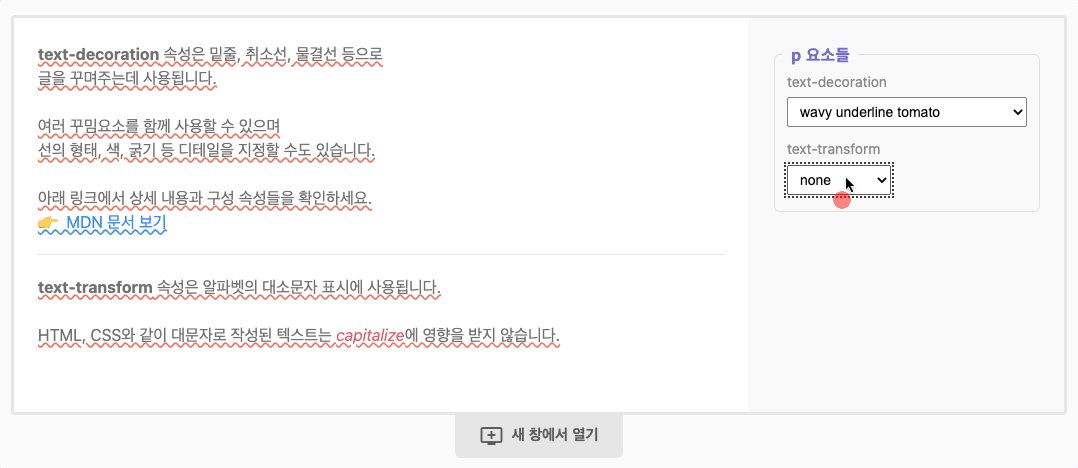
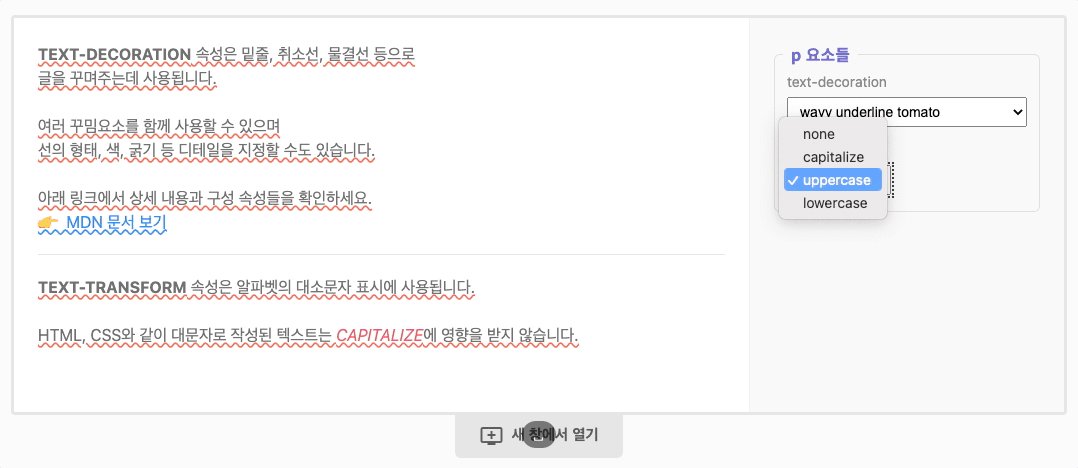
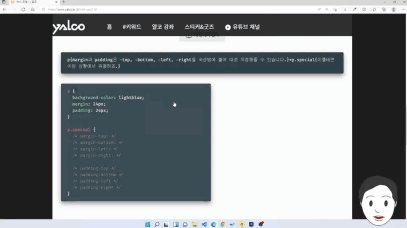
- 강의용 웹페이지에는 CSS 학습과 복습을 수월히 하기 위해 만든 플레이그라운드가 주제별로 아래와 같이 마련되어 있습니다.

- 각 속성의 값들을 조정해 보면서 이들이 웹 상의 요소들에 어떻게 반영되는지 직접 확인할 수 있어요.
- 어떤 형식의 값들을 사용할 수 있는지를 확인해가며 해당 CSS 속성을 활용하는 다양한 예를 알아갈 수 있습니다.
이 강의를 들으면
무엇이 달라질까요? 💪
- 입문자나 비전공자는 코딩에 대한 두려움이 사라지게 됩니다.
- 어떤 웹사이트든 퍼블리싱 해낼 수 있는 자신감을 얻게 됩니다.
- 어렴풋이만 알고 있던 개념들, 잘 모르고 사용하던 기능들을 명확히 이해하게 됩니다.
- 웹사이트를 '제대로', '착하게', '사려 깊게' 만드는 법을 배우게 됩니다.
어떤 내용을
배우게 되나요? 📚


✅ 섹션 1: HTML 기초 HTML 태그들과 각각의 적절한 활용법
- 텍스트 콘텐츠, 목록, 이미지, 표, 링크, 입력 등 각종 웹 구성요소들
- 웹 표준과 권장사항에 맞게 코딩하기
- Emmet을 이용한 빠른 코딩


✅ 섹션 2: CSS 기초
- CSS의 다양한 적용 방법과 기본 선택자들
- 텍스트 요소, 목록, 색, 배경 등 각종 요소들의 스타일링
- 인라인/블록, 박스 모델, 포지션 등 CSS의 핵심 개념들
- 플렉스 레이아웃을 활용한 웹페이지 구조


✅ 섹션 3: HTML 심화
- 헤더 안의 메타정보, 뷰포트, 오픈그래프 등의 페이지 설정
- 시멘틱 태그와 BEM을 통해 페이지를 체계적으로 구성하기
- 다양한 사용자를 배려하는 접근성 갖추기
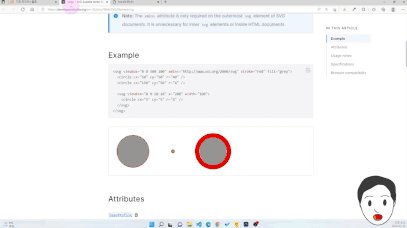
- SVG, 영상 등 기타 미디어 활용법


✅ 섹션 4: CSS 심화
- 임포트와 변수, 리세팅, 벤더 프리픽스 등의 실무 개념
- 플로팅 및 그리드를 활용한 레이아웃
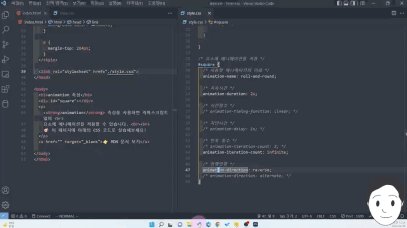
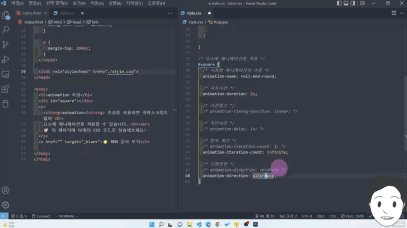
- 트랜지션, 애니메이션, 필터 및 기타 다양한 CSS 기능들
- 반응형으로 웹사이트 만들기
- 웹 폰트, 아이콘, 프레임워크 등 외부 요소 활용법
 |
 |
✅ 섹션 5: 파이널 프로젝트
- 위와 같은 웹페이지를 반응형으로, 자바스크립트를 사용하지 않고 HTML과 CSS만으로 만드는 실습을 진행합니다.
자주묻는 질문을
확인하세요 💬
Q. 프로그래밍을 처음 접하는데 수업을 들을 수 있을까요?
A. HTML과 CSS는 입문자들이 시작하기 가장 적합한 주제입니다. 코딩이 처음인 사람들도 따라올 수 있도록, 첫 환경 세팅부터 코딩 툴 사용까지 자세히 설명하고 실습도 가능한 쉬운 용어를 사용하여 진행합니다.
Q. 이미 웹 개발을 어느 정도 하는데 얼마나 도움이 될까요?
A. 웹 개발자들이 흔히 충분이 알고 사용한다고 여기는 기본적인 HTML 태그나 CSS 속성들도, 깊이 공부해 보면 그동안 모르는 것이 많았음을 깨닫게 되곤 합니다. 그동안 적당히만 알고 활용해왔던 요소와 기능들을 보다 제대로 쓸 수 있게 되고, 외관뿐 아니라 내부와 구조상으로도 아름다운 사이트를 만들기 위한 유용한 지식들을 배우실 수 있게 될 거에요.
Q. 강의속도가 빨라서 어렵지 않을까요?
A. 영상의 진행은 빠르지만 각 강마다 강의 페이지가 링크되어 있어서 영상의 내용을 편하게 복습하고 실습할 수 있도록 해두었습니다. 페이지 곳곳의 예제들과 플레이그라운드를 활용해서, 여러분의 시간효율을 최대한대로 활용하는 학습을 진행하실 수 있을 거예요!
이런 분들께
추천드려요!
학습 대상은
누구일까요?
코딩을 처음 배워보는 사람
퍼블리싱을 직접 해내고 싶은 웹 디자이너
HTML, CSS를 보다 잘 다루고 싶은 개발자
HTML과 CSS의 깊은 이론까지 공부해보고 싶은 개발자
표준에 부합하고 접근성 높게 웹 개발을 하고 싶은 개발자
안녕하세요
얄팍한 코딩사전입니다.
25,363
명
수강생
1,038
개
수강평
76
개
답변
4.9
점
강의 평점
12
개
강의
유튜브 채널 얄팍한 코딩사전을 방송하는 유튜버이자, IT서적들을 집필하는 작가입니다. 풀스택 개발자로 일해 온 경험을 살려, 어려운 프로그래밍 개념들을 초보자들이 이해하기 쉽도록 비유와 쉬운 예제, 때로는 애니메이션으로 설명하는 컨텐츠들을 만들고 있습니다.
🎬 YouTube 얄팍한 코딩사전 채널 (클릭!)
📕 얄코의 책들 보러가기 (클릭!)
커리큘럼
전체
54개 ∙ (11시간 16분)
강의 소개
01:39
⭐️ 강의를 듣는 방법
05:14
수강을 위한 환경 세팅
09:35
제목과 본문
20:50
종류와 중요도에 따른 태그
09:41
인용된 컨텐츠
11:40
나열되는 요소들
08:45
이미지 넣기
11:53
표 사용하기
11:04
다른 곳으로의 링크
09:24
사용자로부터 입력 받기 1
06:34
사용자로부터 입력 받기 2
20:27
사용자로부터 입력 받기 3
15:04
CSS로 넘어가기 전에
09:06
글자와 텍스트 스타일
22:06
문단과 목록 스타일
09:29
색 표현하기
10:46
인라인 요소와 블록 요소
13:29
박스 모델 1
18:37
박스 모델 2
14:28
배경 꾸미기
14:08
포지셔닝
13:49
요소들을 감추는 방법들
07:51
Flex 레이아웃
22:34