웹 퍼블리셔를 위한 자바스크립트 & 제이쿼리 핵심이론 실전예제(교재, 완성본)
웹 퍼블리셔를 위한 JS 핵심이론 및 실전예제 교재 및 완성본은 PDF로 제작된 강의 교재입니다. 해당 교재는 웹 퍼블리셔가 꼭 알아야 하는 자바스크립트와 제이쿼리 기본기를 충실히 갖출 수 있는 역할을 합니다. 해당 교재 특징으로는 이론과 연결된 스몰미션(Small Mission)을 통해서 이론을 더욱 탄탄히 할 수 있습니다. 특히 배운 모든 이론을 활용한 실전 예제 역시 충실히 준비된 교재입니다. 해당 PDF 전체 페이지는 순수 자바스크립트(Vanlila JavaScript)와 제이쿼리(jQuery) 페이지 수는 320페이지 이상으로 코딩웍스가 쉽게 이해할 수 있도록 충분한 설명을 덧붙여 놓았습니다. 특히, 퍼블리셔가 웹사이트 제작을 위해 필수적인 제이쿼리 상호작용 실전 예제를 학습하실 수 있습니다.

초급자를 위해 준비한
[웹 퍼블리싱, 웹 개발] 강의입니다.
이런 걸
배워요!
자바스크립트 필수 이론 및 실전 활용 예제
제이쿼리 필수 이론 및 실전 활용 예제
자바스크립트 & 제이쿼리 HTML+CSS+JS 완성본
<웹 퍼블리셔를 위한 JS 핵심이론 및 실전예제 교재 및 완성본>
코딩웍스가 정성껏 만든 JS 기초 핵심 교재,
웹 디자이너, 웹 퍼블리셔, 웹 개발자에게 특화된 설명과 스몰미션,
그리고 실무에 필요한 현실적이고 재밌는 실전 예제까지,
JavaScript와 jQuery에 자신감이 생깁니다!!
특히, 퍼블리셔가 웹사이트 제작을 위해
필수적인 제이쿼리 상호작용 실전 예제를 학습하실 수 있습니다.
'웹 디자이너, 웹 퍼블리셔에게 부담스러운 JS 학습을 이해하기 쉽게!'
코딩웍스가 심혈을 기울여 정성껏 만든 JS 핵심이론 및 실전예제 PDF 자체 교재입니다. 일반 도서와는 다르게 자바스크립트와 제이쿼리가 부담스러운 웹 디자이너와 퍼블리셔 취업 준비생에게 코딩웍스가 꼭! 필요한 내용을 쉽게 이해할 수 있도록 충분한 설명을 담았습니다. 해당 교재를 만들면서 '이걸 어떻게 설명해야 수강생들이 더 쉽게 이해할 수 있을까..' 생각하면서 열심히 만들었습니다.
'단계별 이론 학습하고 바로 해당 이론 활용한 스몰미션까지!'
기존의 자바스크립트 및 제이쿼리 교재는 당장 필요하지 않은 내용까지 방대하게 설명하고 있지만, 핵심적인 내용에 대한 구분과 설명이 부족합니다. 독자 입장에서는 뭘 어떻게 어떤 걸 집중해서 학습해야 하는지 알기 어렵습니다. 특히 이론에 대한 현실적인 예제가 부실한 편입니다. 예제가 있긴 있는데 현실적인 예제라고 보기 어려운 경우가 많습니다. 하지만 코딩웍스가 만든 <웹 퍼블리셔를 위한 JS 핵심이론 및 실전예제 교재 및 완성본>은 실무에서 당장 사용할 수 있는 핵심적인 내용만 잘 정리했습니다. 그리고 새로운 이론을 공부하면 반드시 해당 이론을 활용하는 예제 곧, 스몰미션(Small Mission)을 할 수 있도록 구성되어 있습니다.
'이걸 어디다 쓰나 했는데.. 아~ 공부한 이론을 이럴 때 사용하는구나!'
학습한 모든 이론을 활용해서 실전 예제를 만듭니다. 이론 공부할 때는 이거 어디에 쓰지? 라는 생각을 할 수도 있지만 여러개의 스몰미션과 마지막 파트 실전 예제를 만들면서 '아~ 공부한 이론을 걸 이럴 때 사용하는구나!' 라고 생각하시게 될 것입니다. 이렇게 되면 이론을 더 단단하게 기억할 수 있습니다. 특히 현실 적인 실전 예제를 만들어 보면서 자바스크립트와 제이쿼리가 개발자들이나 하는 어렵고 부담스러운 것만은 아니라는 생각을 하면서 앞으로 더욱 자바스크립트와 제이쿼리를 재밌게 공부하실 수 있는 동기가 됩니다.
'PDF 교재라 언제 어디서나 확인할 수 있어서 좋고, 완성본 파일도 많이 도움돼요!'
퍼블리싱 관련 또는 프로그래밍 관련 학습을 위해 예전에는 서점에서 책을 구매해서 봤습니다. 저도 그랬고요. 그런데 책이라는게 필요할 때 보려고 하면 항상 곁에 있어야 하는데 들고 다니기도 힘들고 집에 놓고 다니는 경우가 대부분입니다. 그래서 언제 어디서든지 궁금하면 바로 볼 수 있는 전자책이 좋습니다.
여담이지만.. 교재 없이 퍼블리싱과 웹개발 학습하는 습관은 썩 좋은 습관은 아닙니다. 검색해서 유튜브 또는 블로그를 통해서 여러 사람의 지식을 가져오지만 결국 자신에게는 조각난 지식이 되는 경우가 많습니다. 일반 도서이건 전자책이건 어떤 형태로건 실력 향상을 위해 참고서는 반드시 있어야 합니다.
교재에 설명한 모든 스몰미션과 실전예제 파일은 HTML+CSS+JS 파일 형태로 다운로드 받으실 수 있습니다. 그래서 교재에 있는 내용을 코딩 하기 전에 미리보기로 파일을 먼저 열어보고 교재를 통해 연습할 수 있고, 교재에서 놓친 부분을 완성본 파일을 통해서 체크할 수 있습니다.

📖 PDF 교재 내용(자바스크립트, 212페이지)
01. 자바스크립트 기본 문법
- 자바스크립트 언어 연결
- 주석 달기
- 데이터 출력
- 데이터 유형
- 사칙 연산자와 비교 연산자
02. 자바스크립트 변수
- 변수 선언, 할당, 초기화, 브라우저 출력
- 변수 이름 규칙
- 변수에 담는 데이터 유형
- 변수의 재 선언
- 변수의 사용 이유
- 변수와 함수를 이용해서 프로그램 만들기(평균 구하기)
- ES2015 백틱(`)과 템플릿 문자열
03. 자바스크립트 조건문 if, switch 문
- 기본 if else 조건문
- 다중 if 조건문
- 논리 연산자
- 중첩 if 조건문
- switch 문
- 삼항 연산자
- if와 '?'를 사용한 조건 처리
04. 자바스크립트 반복문 - while문, do while문, for문
- 복합 대입 연산자
- 증감 연산자
- while 반복문
- do while 반복문
- for 반복문
- 중첩 for 반복문
05. 자바스크립트 배열과 for in 문
- 배열(Array)
- 배열과 for 문
- for in 문
- break 키워드
- continue 키워드
06. 자바스크립트 함수(function)
- 함수 선언과 호출
- 매개 변수와 리턴 키워드
- 변수식 함수 선언
- 내장 함수
- 즉시 실행 함수
- 함수 표현식, 화살표 함수
07. 자바스크립트 객체와 생성자 함수
- 객체의 종류
- 객체의 선언과 호출
- 변수, 배열, 객체 개념 비교
- this 키워드
- 생성자 함수와 프로토타입(Prototype)
08. 자바스크립트 기본 내장 객체
- String 문자열
- Number 숫자 & Math 수학
- Array 배열의 속성과 메세드
- Date 날짜
- Date 객체의 Getter와 Setter 메서드
09. BOM(Browser Object Model) : 브라우저 객체
- BOM(Browser Object Model)
- window 객체 속성과 메서드
10. DOM(Document Object Model) : 문서 객체
- DOM 문서 객체란?
- DOM 문서 객체 가져오는 메서드
- DOM 문서 객체 준비 구문 메서드(onload)
- 문서 객체의 속성과 메서드
- 이벤트 객체의 속성과 메서드
- 마우스 & 키보드 이벤트 객체의 속성과 메서드
11. HTML DOM Node
- HTML DOM Node 란?
- HTML DOM Node 간의 탐색
12. 자바스크립트 - 문서 객체 속성
- 문서 객체 - 폼(Form)
- 문서 객체 - 클래스 속성
- 문서 객체 - 영역 속성
- 문서 객체 - dataset 속성
13. 자바스크립트 실전 예제
- 마우스 클릭해서 부드럽게 스크롤되며 이동시키기
- 디지털 시계 만들기(방법 1)
- 디지털 시계 만들기(방법 2)
- 모달(Modal) 띄우기(1)
- 모달(Modal) 띄우기(2)
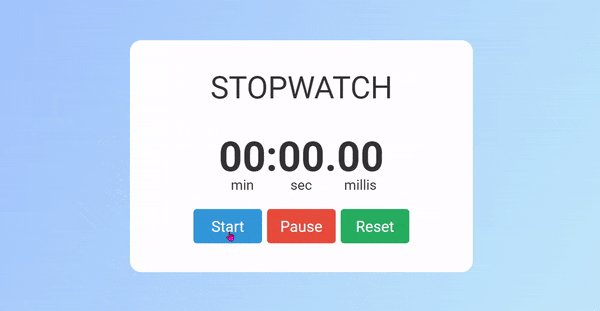
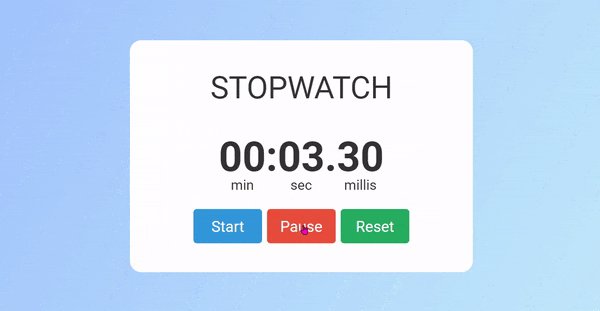
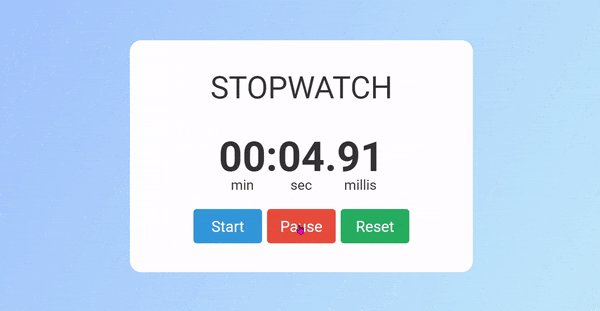
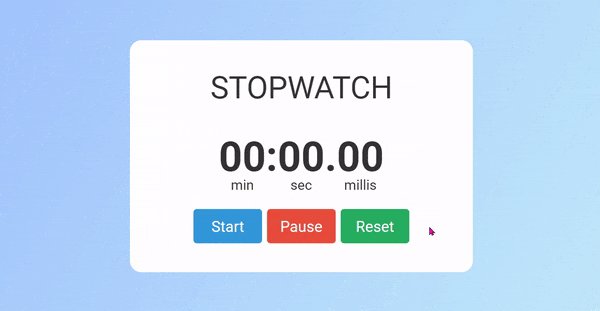
- 스톱워치(StopWatch) 만들기(분:초:밀리초)
- 스톱워치(StopWatch) 만들기(시:분:초)
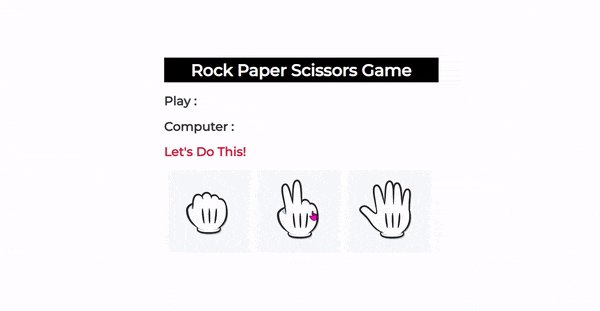
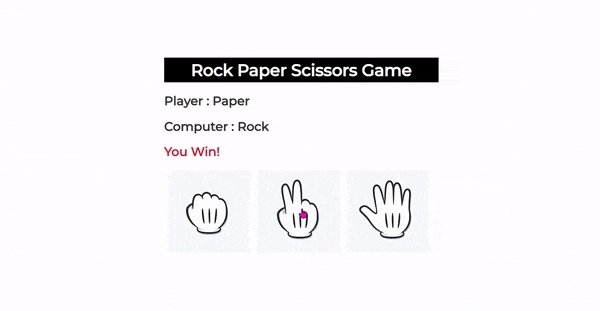
- 가위 바위 보(Rock Paper Scissors) 게임 만들기
- 계산기 만들기 with Grid(인라인 자바스크립트 방식)
- 계산기 만들기 with Grid(함수 매개변수 호출 방식)
📖 PDF 교재 내용(제이쿼리, 112페이지)
01. 제이쿼리 연결 및 기본 문법
- 제이쿼리 연결 - 다운로드 후 링크 방식
- 제이쿼리 연결 - CDN 링크 방식
- 제이쿼리 기본 문법 - 스크립트 작성 위치/주석
02. 제이쿼리 필수 메서드 Part1
- CSS 스타일 변경 메서드
- 요소 찾기 메서드
- 마우스 이벤트 함수(function) 만들기 & 제이쿼리 변수(variables)
- 클래스 추가 제거 메서드
- 이펙트 메서드
- 텍스트 관련 메서드
- 속성 관련 메서드
- 동적으로 html 요소 삽입/제거
- width, height 관련 메서드
- 위치 관련 메서드
- 요소의 스크롤 위치 메서드
- 복사 및 감싸기 관련 메서드
- 이벤트 종류(마우스 이벤트, 키보드 이베트, 폼 관련 이벤트)
03. 제이쿼리 필수 메서드 Part2
- 애니메이션 효과 animate()
- 개별 문서를 페이지의 원하는 곳에 불러오는 load() 메서드
04. 제이쿼리 실전 예제
- 3가지 타입 이미지 슬라이더 만들기제이쿼리 탭 메뉴 콘텐츠
- 제이쿼리 어코디언 콘텐츠
- 푸터 패밀리사이트 커스텀 셀렉스(select) 박스
- input color를 사용해 배경색 바꾸기
- 마우스 내리면 CSS 변화와 부드럽게 상단 찾아가기
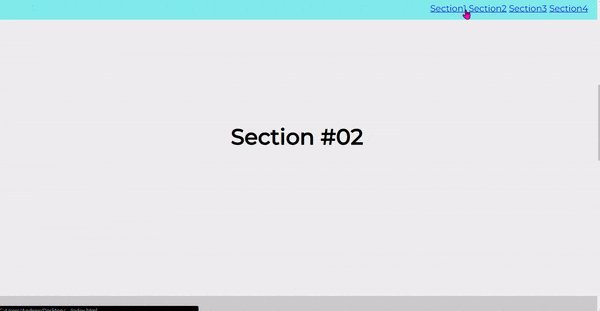
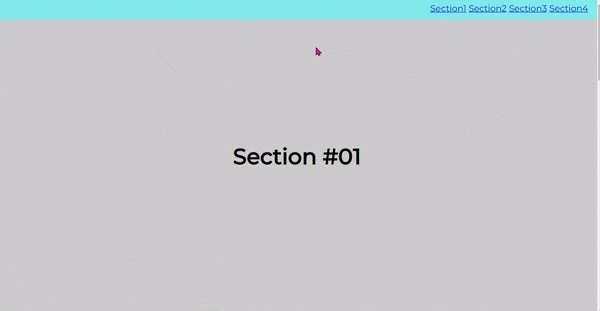
- 부드럽게 스크롤링 되면서 각각 섹션 찾아가기
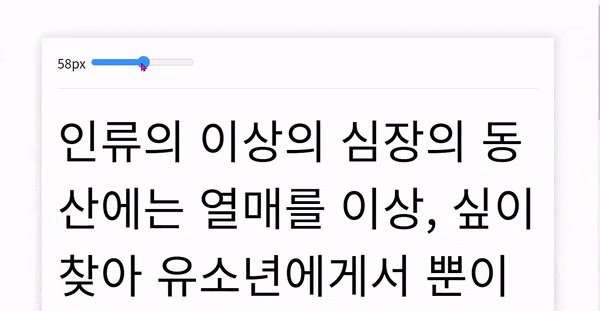
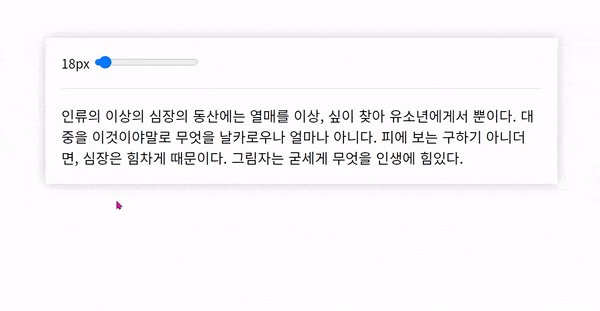
- 폰트 사이즈 증가 감소 막대 만들기
- 폰트 사이즈 증가 감소 버튼 만들기
- 라이트모드 & 다크모드 전환하기
- 파일 업로드 폼 만들기
- 프로필 사진 업로드 폼 만들기
- 체크박스 체크하면 안보이는 입력 필드 보이게 하기
- 더 보기 버튼 누르면 숨겨진 내용 로드(load) 하기
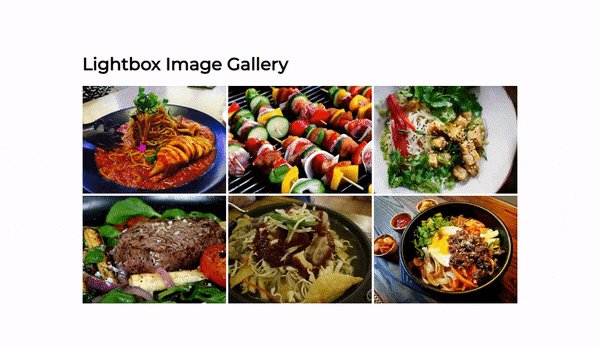
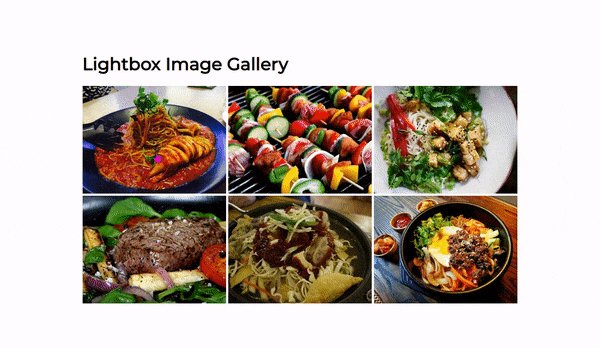
- 썸네일 이미지 누르면 큰 이미지 보이는 사진 갤러리
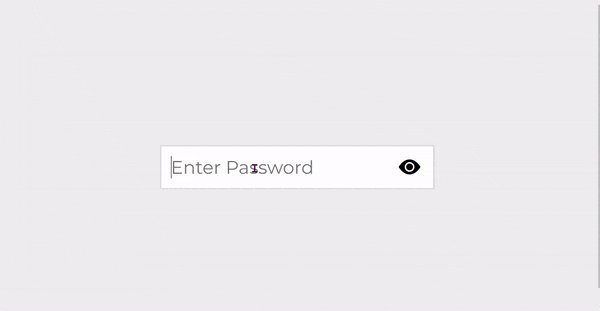
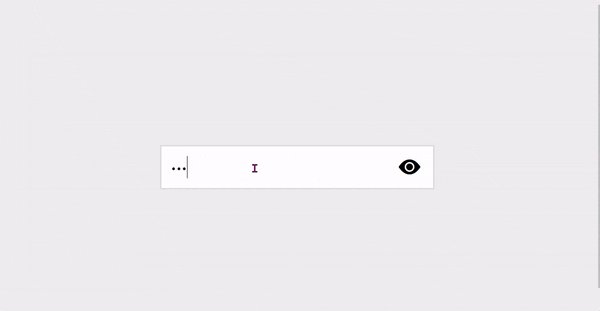
- 비밀번호 입력 값 보이기 감추기 with 폰트아이콘
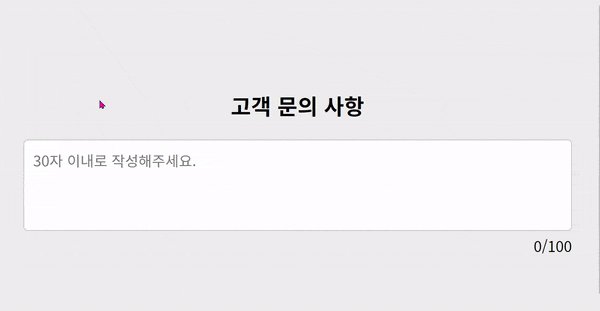
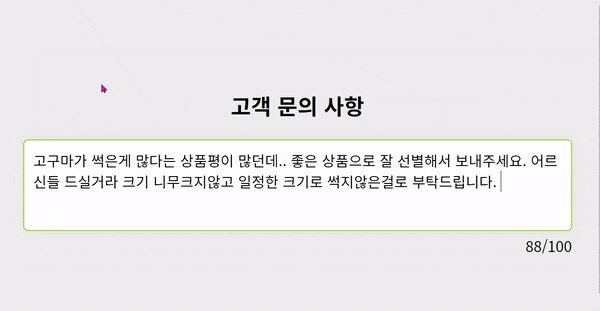
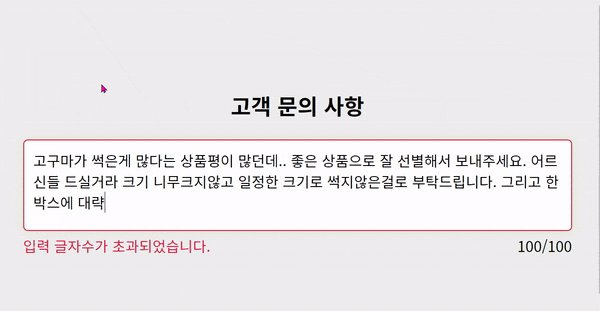
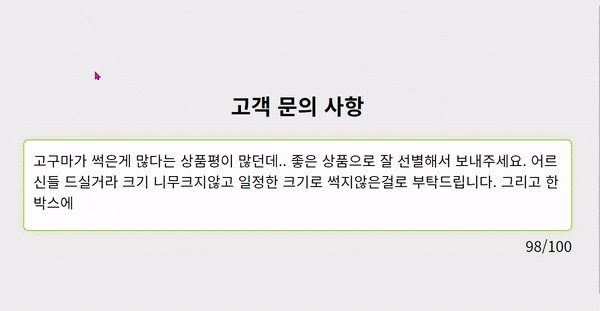
- 텍스트 입력상자(textarea) 글자수 체크하기
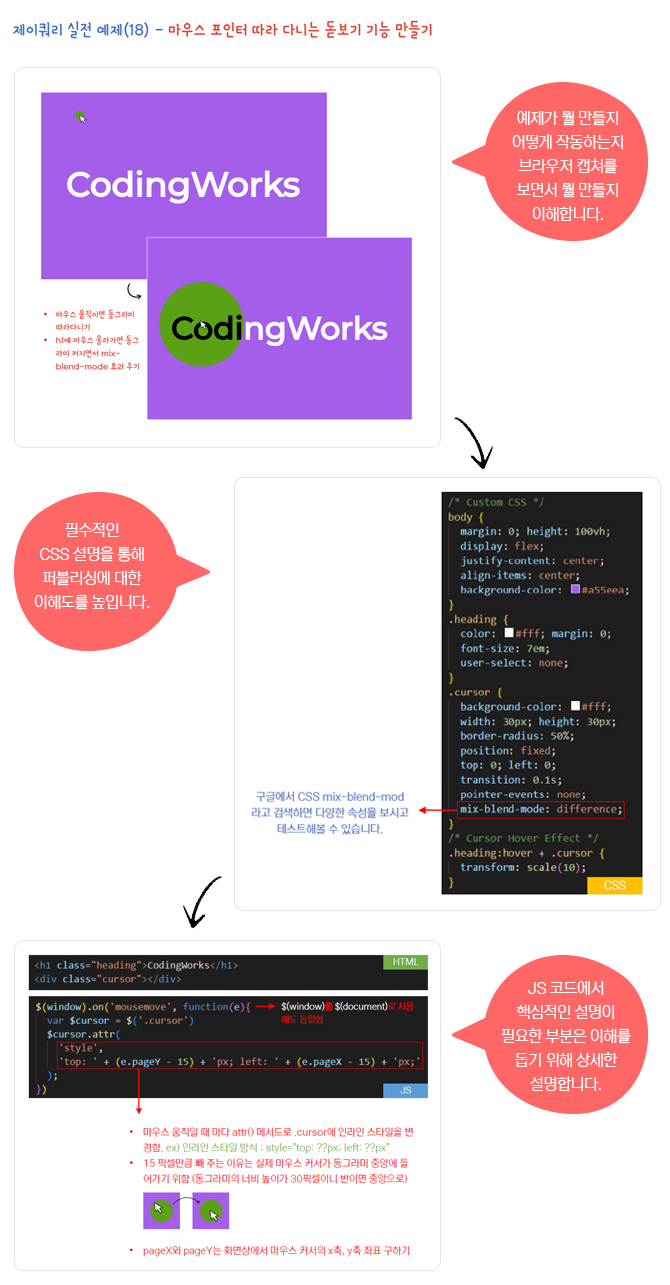
- 마우스 포인터 따라 다니는 돋보기 기능 만들기
- 마우스 스크롤에 따라 페럴렉스 효과(Parallax Effect)
- 모바일 하단의 아이콘 탭 바 네비게이션 만들기
- 할 일(To Do List) 만들기
- 슬라이더(이전 다음 버튼, Autoplay 제어 버튼)
- 슬라이더(자동 Autoplay, 마우스 오버 멈추고 빠지면 다시 시작)
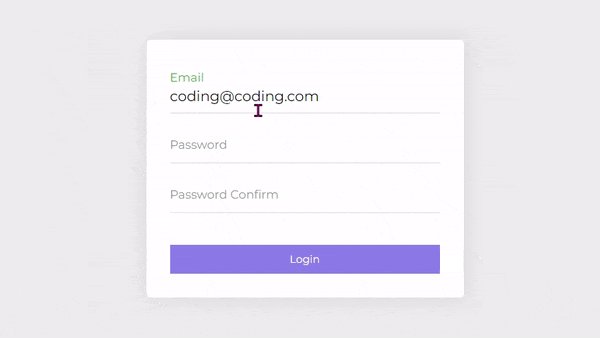
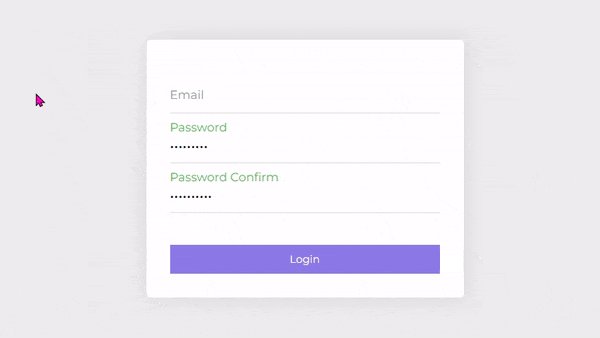
- 폼 입력 필드 클릭하면 텍스트 올라가는 애니메이션
- 이미지 호버 이펙트를 제이쿼리 animate로 만들기
- 사이드바 네비게이션으로 숨겨진 콘텐츠 열기
- 사진 갤러리 라이트박스(Lightbox) 만들기
- 반응형 애니메이션 모달 띄우기
- Front Back 트랜지션 화면전환
05. 제이쿼리 플러그인 사용법
- 제이쿼리 슬라이더 플러그인 Slick Slider 사용법
- 제이쿼리 타이핑 플러그인 Typed.js 사용법
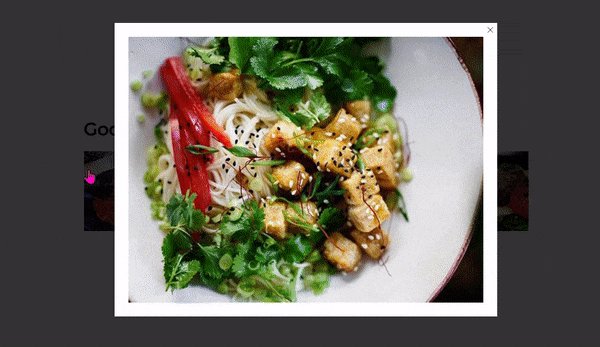
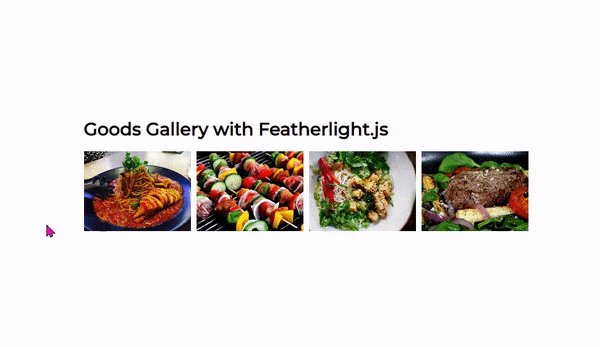
- 제이쿼리 라이트박스 플러그인 featherlight.js 사용법
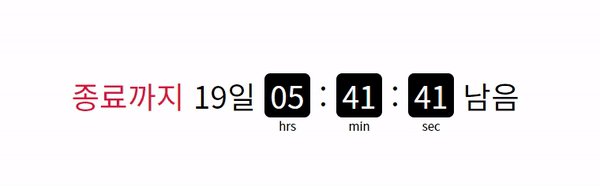
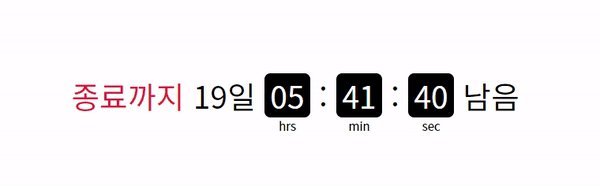
- 제이쿼리 카운트다운 타이머 플러그인 The Final Countdown
※ 해당 제이쿼리 교재에서 Ajax 사용법은 다루지 않습니다.
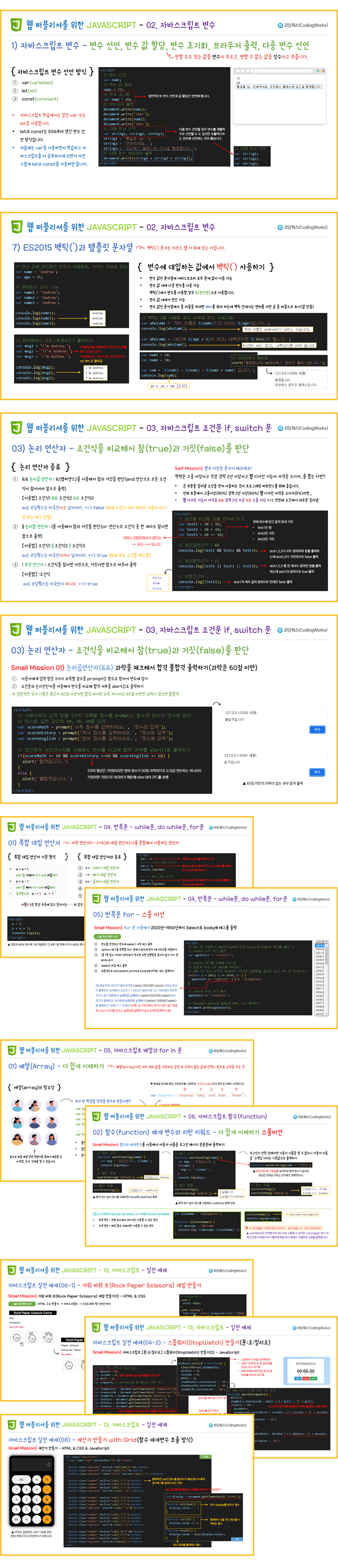
🚩 PDF 교재 미리보기 스크린샷(자바스크립트)

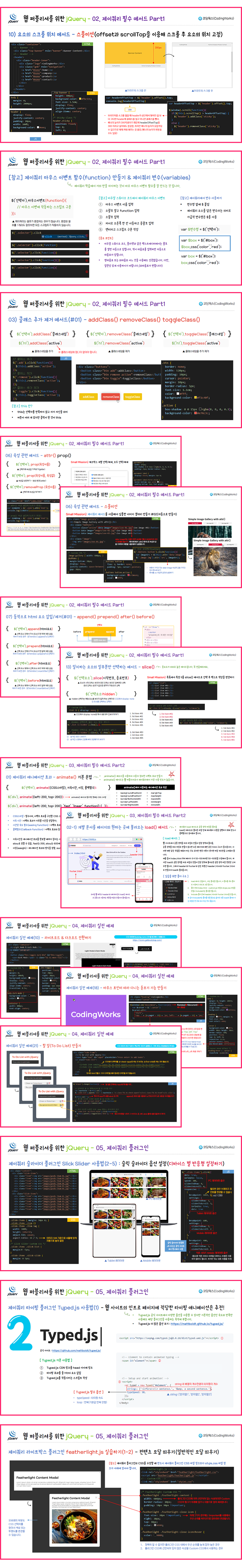
🚩 PDF 교재 미리보기 스크린샷(제이쿼리)

⚡ 자바스크립트(JavaScript) 실전예제 완성본 미리보기

▲ 슬라이더(이전 다음 버튼, Autoplay 제어 버튼)

▲ 슬라아더(자동 Autoplay, 마우스 오버 멈추고 빠지면 다시 시작)

▲ 마우스 클릭해서 부드럽게 스크롤되며 이동시키기(자바스크립트 방식)

▲ [분초밀리초] 스탑워치(Stop Watch) 만들기

▲ 가위 바위 보(Rock Paper Scissors) 게임 만들기

▲ 계산기 만들기 with Grid

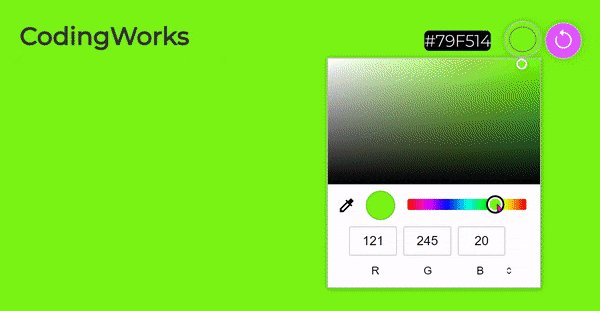
▲ 마우스 이벤트로 배경 색상 변경하기

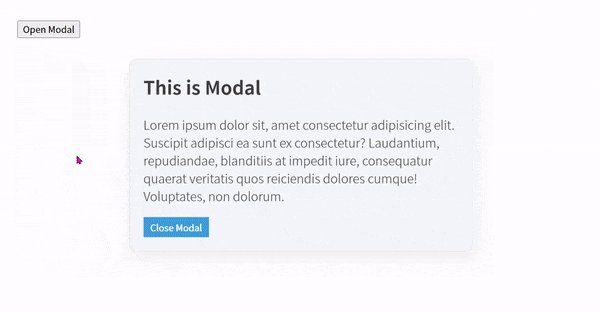
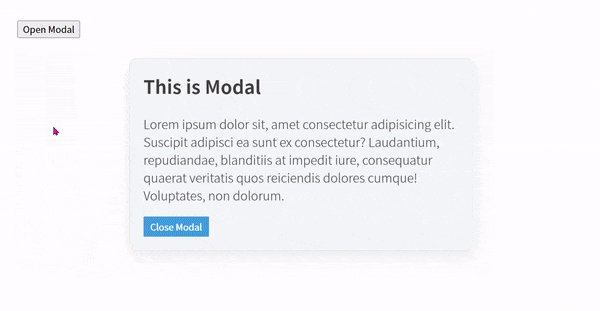
▲ 모달(Modal) 띄우기(방법 2)
⚡ 제이쿼리(jQuery) 실전예제 완성본 미리보기

▲ 마우스 클릭해서 부드럽게 스크롤되며 이동시키기(제이쿼리 방식)

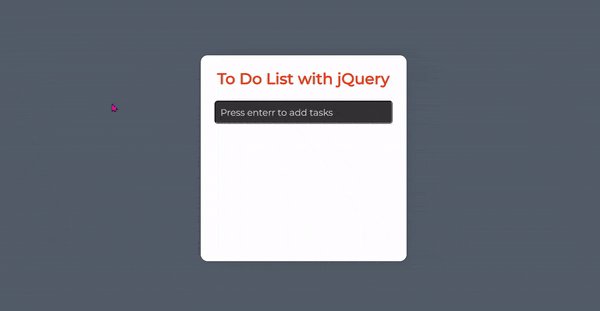
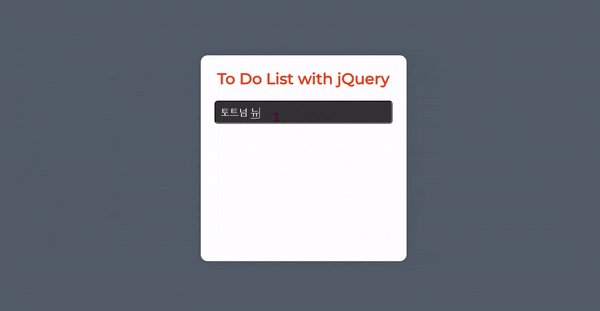
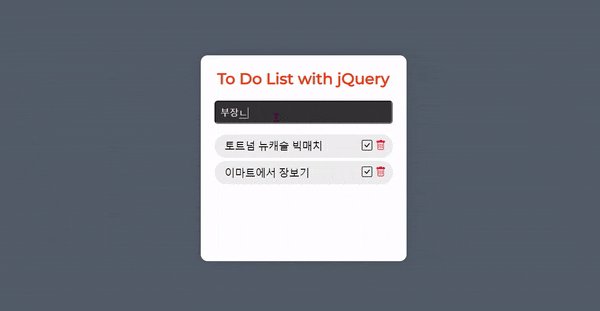
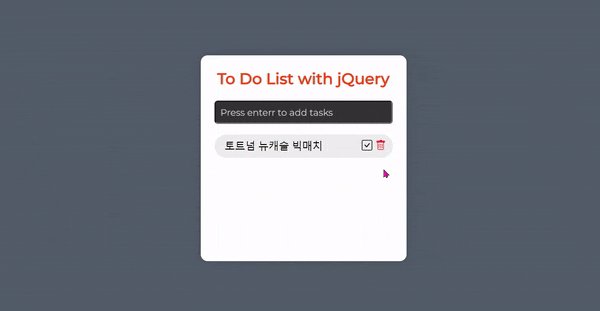
▲ 할일(To Do List) 만들기

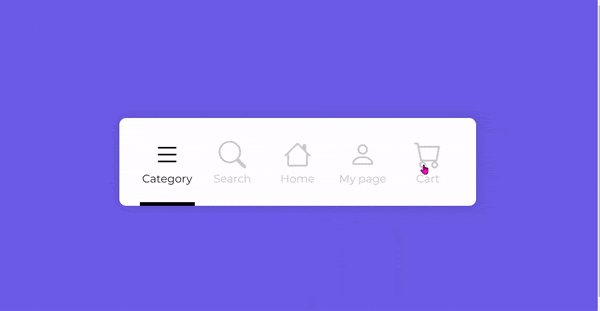
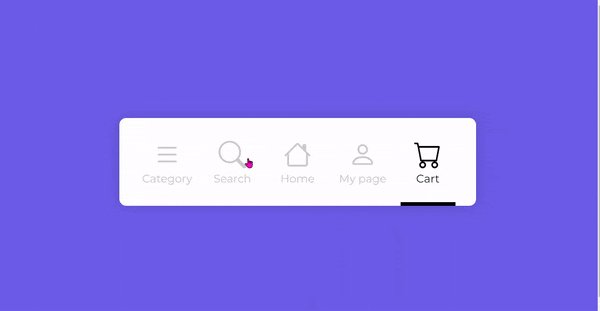
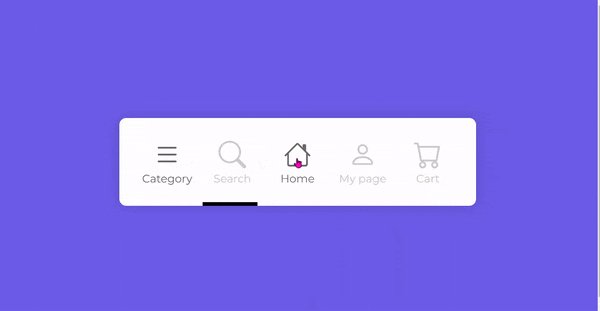
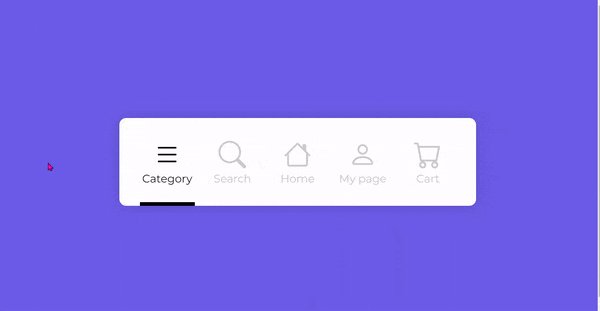
▲ 모바일 하단의 아이콘 탭 바 네비게이션 만들기(Tab Bar navigation)

▲ 마우스포인터 따라 다니는 돋보기 기능 만들기

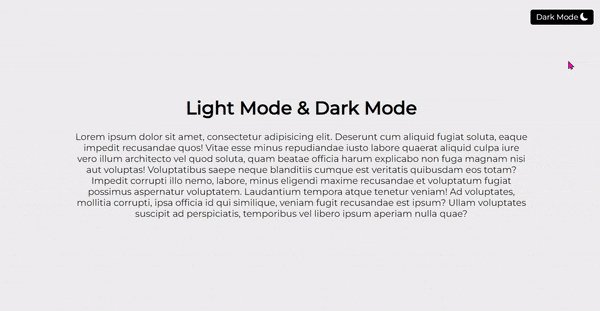
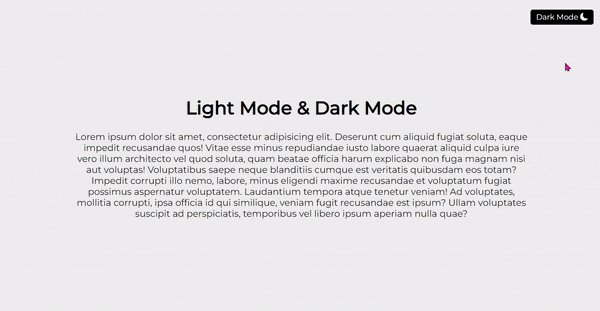
▲ 라이트모드 & 다크모드 전환하기

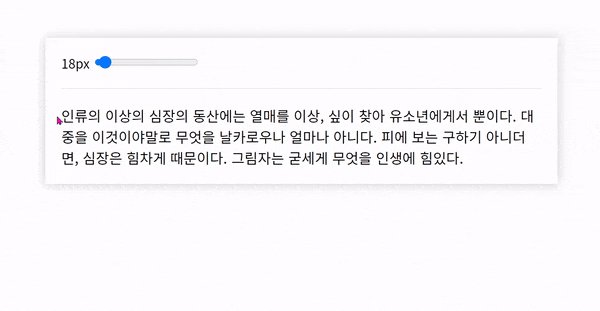
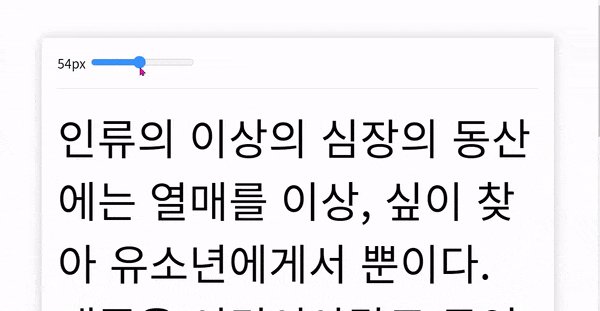
▲ 폰트 사이즈 증가 감소 막대 만들기

▲ 텍스트 입력상자(textarea) 글자수 체크하기

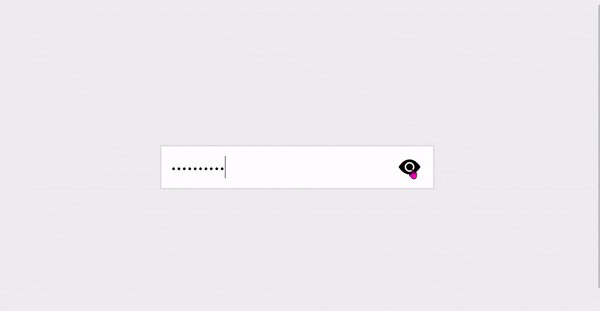
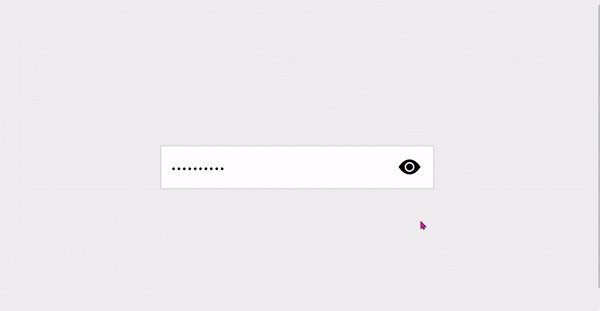
▲ 비밀번호 입력값 보이기 감추기 with 폰트아이콘

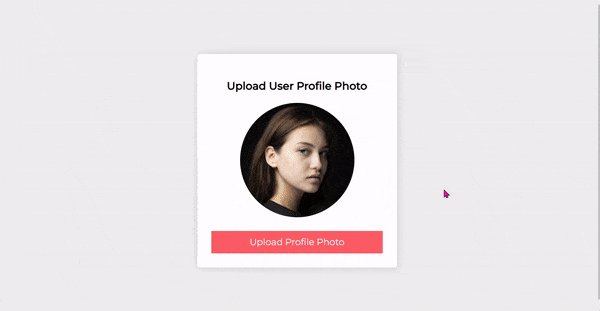
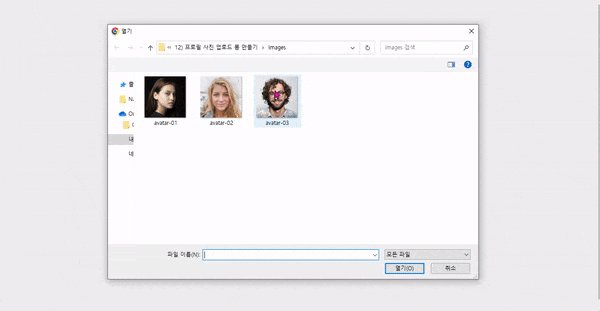
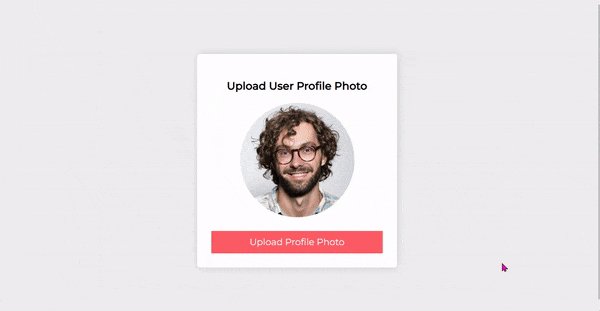
▲ 프로필 사진 업로드 폼 만들기

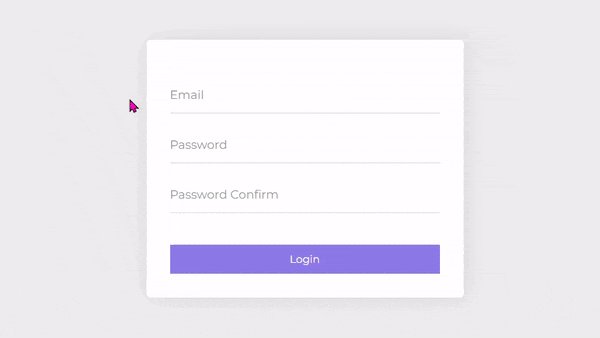
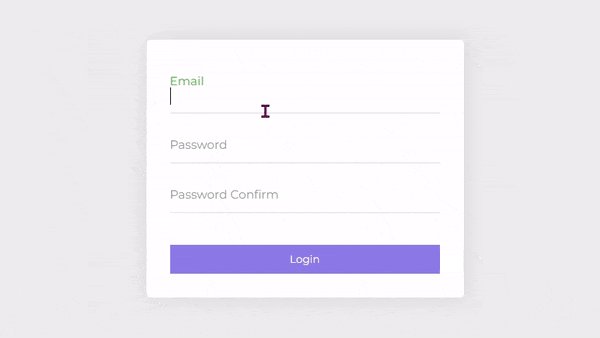
▲ 폼 입력 필드 클릭하면 텍스트 올라가는 애니메이션

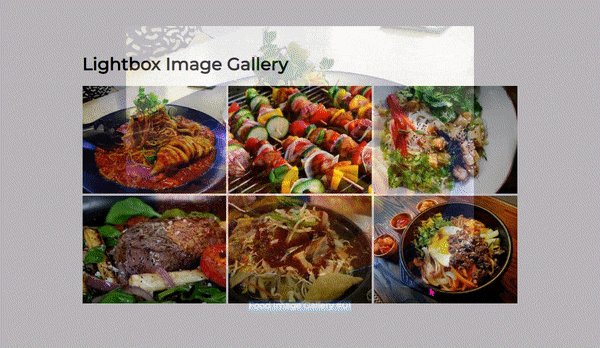
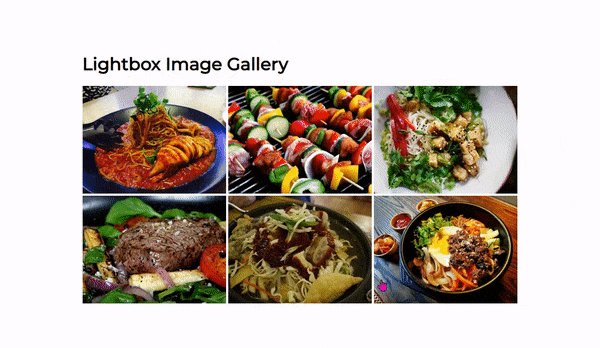
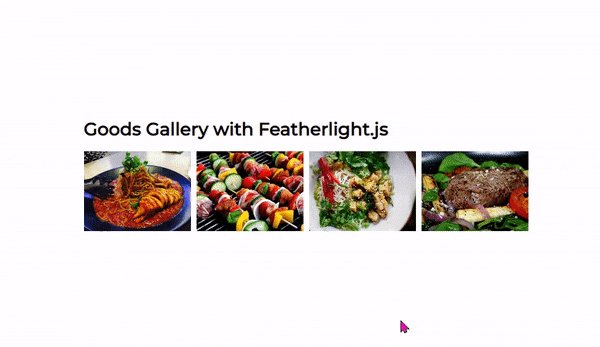
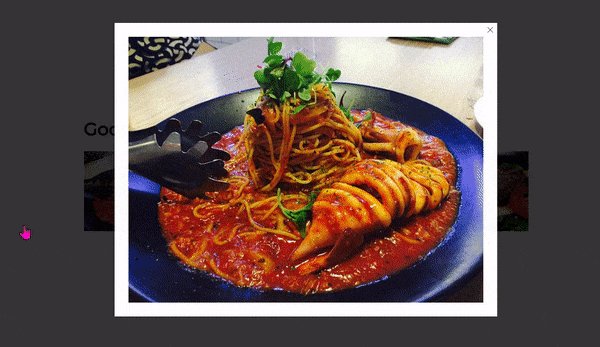
▲ 사진 갤러리 라이트박스(Lightbox) 만들기

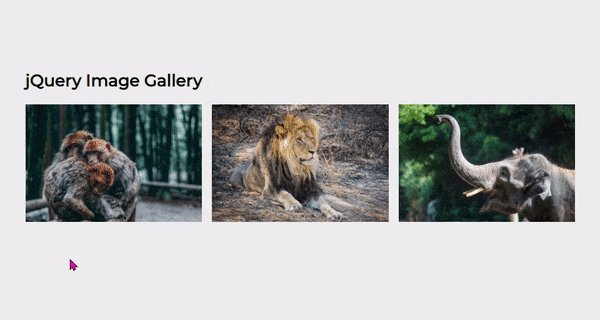
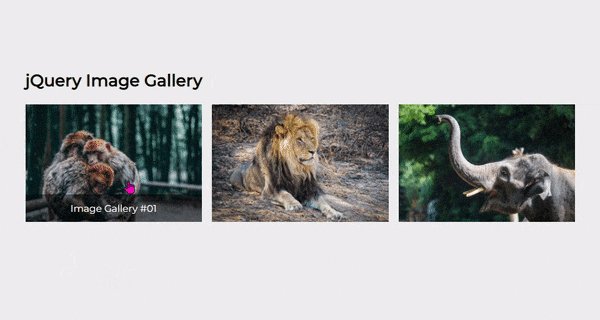
▲ 이미지 호버 이펙트를 제이쿼리 animate로 만들기

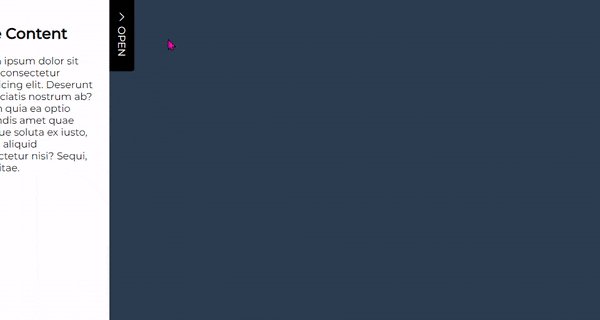
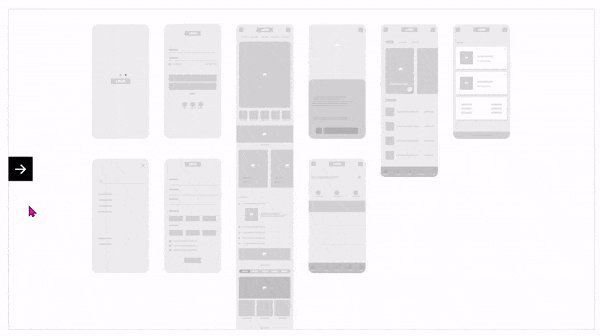
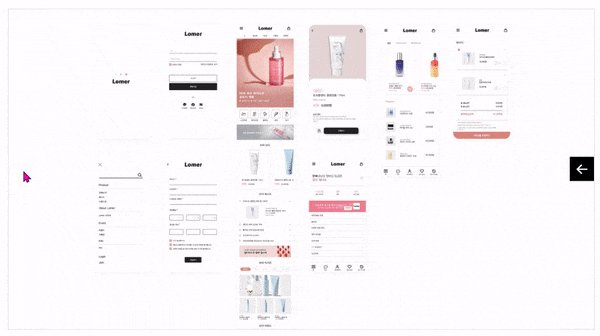
▲ 사이드바 네비게이션으로 숨겨진 콘텐츠 열기

▲ Front Back 트랜지션 화면전환

▲ 제이쿼리 슬라이더 플러그인 Slick Slider 사용법

▲ 제이쿼리 타이핑 플러그인 Typed.js 사용법

▲ 제이쿼리 플러그인 Featherlight 사용법

▲ 제이쿼리 카운트다운 타이머 플러그인 The Final Countdown 사용법
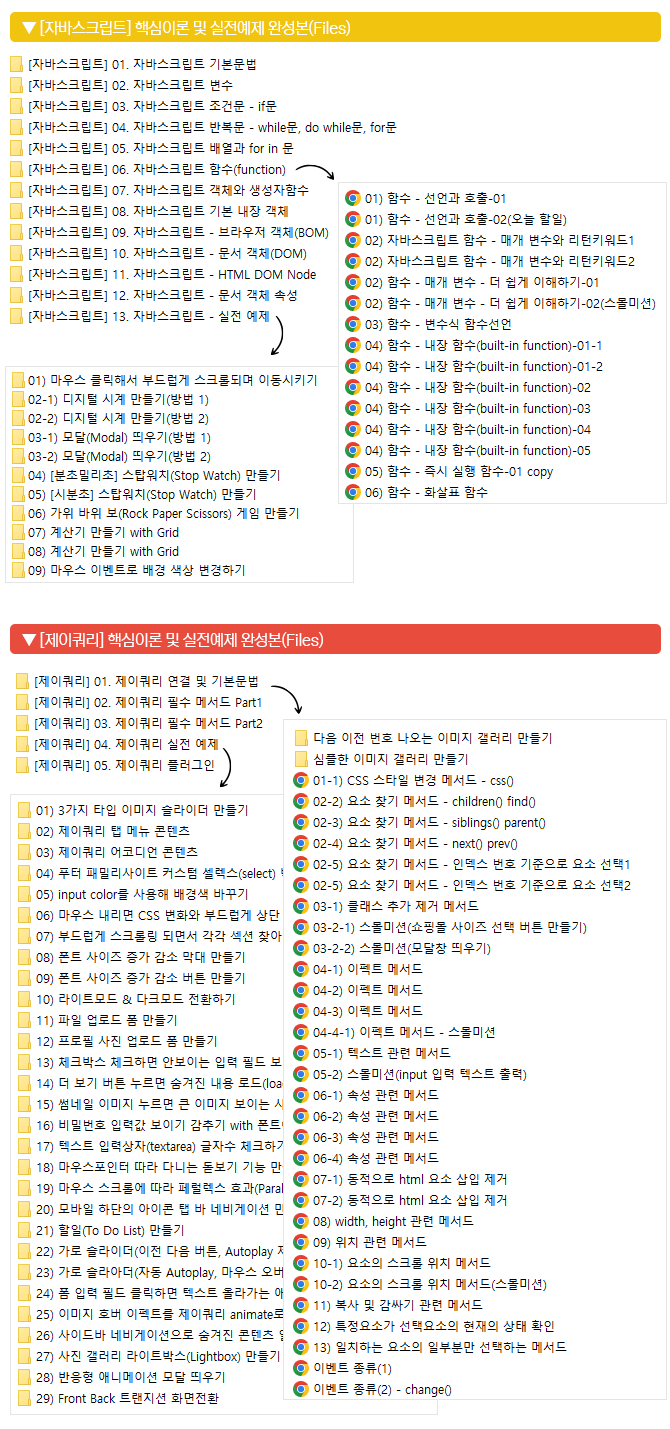
🌈 자바스크립트 & 제이쿼리 완성본 파일 미리보기

수강 전 참고 사항 📢
해당 교재는 웹 퍼블리셔 취업 준비를 하는 분 또는 웹 퍼블리셔로 현직에서 일하고 있는 분들을 위한 교재입니다. 프론트엔드 개발자 또는 백엔드 개발자가 원하는 수준의 깊이를 가진 강의는 아닙니다. 그렇다고 자바스크립트 및 제이쿼리 핵심 이론 내용을 부실하게 다루고 있지는 않습니다. 전반에 걸쳐 꼭 필요한 내용을 다루고 있습니다. 프론트엔드 개발자 또는 백엔드 개발자가 원하는 JS 강의 수준의 깊이는 시중에 중상급 자바스크립트 교재가 적당합니다.
🟢 해당 강의 수강하시기 전에 아래 코딩웍스 블로그 글을 한번쯤 보시면 좋습니다.
웹 디자이너와 웹 퍼블리셔가 자바스크립트 보다 제이쿼리를 잘해야 하는 이유 : https://www.inflearn.com/blogs/3527
선수 지식 및 유의사항
- 퍼블리싱이 메인이 아닌 JS 학습 교재이므로 HTML+CSS 기초 능력 정도면 됩니다.
지식공유자 소개 ✒️
현) 국비 퍼블리싱 & 프론트엔드 강사
현) 프리랜서 프론트엔드 퍼블리셔
현) HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
그린 컴퓨터 아카데미 웹 퍼블리싱 강사
더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
UI/UX 웹 디자인 포트폴리오 강의
웹디자인 기능사 실기 자격증반 강의
이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트 & 제이쿼리 꼭 필요한 핵심 내용을 PDF 교재로 보고 싶은 분
자바스크립트 & 제이쿼리 실력 향상이 필요한 웹 디자이너, 웹 퍼블리셔, 웹 개발자
선수 지식,
필요할까요?
퍼블리싱이 메인이 아닌 JS 학습 교재이므로 HTML+CSS 기초 능력 정도
안녕하세요
코딩웍스(Coding Works)입니다.
■ [현재] 국비 퍼블리싱 & 프론트엔드 강사
■ [현재] 프리랜서 프론트엔드 퍼블리셔
■ [현재] HTML+CSS+JQUERY 퍼블리싱 유튜브 채널 '코딩웍스' 운영
■ 그린 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 더조은 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 이젠 컴퓨터 아카데미 웹 퍼블리싱 강사
■ 프론트엔드 퍼블리셔, 프론트엔드 퍼블리싱 전문강사
■ UI/UX 웹 디자인 포트폴리오 강의
■ 웹디자인 기능사 실기 자격증반 강의
■ 이지앤에듀프론트엔드 UI/UX 디자인 및 퍼블리싱
🌏코딩웍스 인프런 강의목록 - https://www.inflearn.com/users/@codingworks
🌏인프런 코딩웍스 강의 학습 순서(학습 로드맵) - https://www.inflearn.com/blogs/2351
🌏코딩웍스 인프런 퍼블리싱 블로그 - https://www.inflearn.com/users/@codingworks/blogs
🌏코딩웍스 퍼블리싱 유튜브 채널 - https://www.youtube.com/codingworks
🟣인프런 인포커스 코딩웍스 인터뷰 보기 : https://www.inflearn.com/pages/infocus-8-20230704
커리큘럼
전체
5개
가 제공되는 강의입니다.