자바스크립트+jQuery 기초부터 실무까지 : 중급 Part.2
이론 및 실습을 통해 자바스크립트와 jQuery에 대해 배우는 중급 과정입니다. HTML, CSS, JS에 대한 기본 개념을 바탕으로 실무에 적용할 수 있는 내용으로 구성되어 있습니다. Part.2는 스타일, 속성, 이벤트, 위치 및 크기, 애니메이션에 대해 다루고 있습니다.

초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
이런 걸 배울 수 있어요
스타일 다루기
속성 다루기
이벤트 다루기
위치, 크기 관련 기능 다루기
애니메이션 다루기
자바스크립트+jQuery 기초부터 실무까지
개념을 바탕으로 실무까지 레벨 업!
수강 전 확인해주세요!
- 본 강의는 지식공유자의 질의응답을 제공하지 않는 강의입니다. 수강에 참고해 주시기 바랍니다.
이론과 실습, 두 마리 토끼를 잡았다 🐰
자바스크립트, jQuery에 대한 개념을 이론과 실습으로 탄탄하게 학습할 수 있는 강의입니다. '초급 - 중급 - 고급'으로 구성된 강의 중 [중급]에 해당하므로 HTML, CSS, JS에 대한 기초 지식을 필요로 한다는 점, 유의해주세요! Part.2에서는 스타일, 속성, 이벤트, 위치 및 크기, 애니메이션에 대해 학습할 것입니다.
학습 목표 ✨
- 이론과 다양한 실습을 통해 스타일, 속성, 이벤트, 위치 및 크기, 애니메이션에 대해 학습할 수 있습니다.
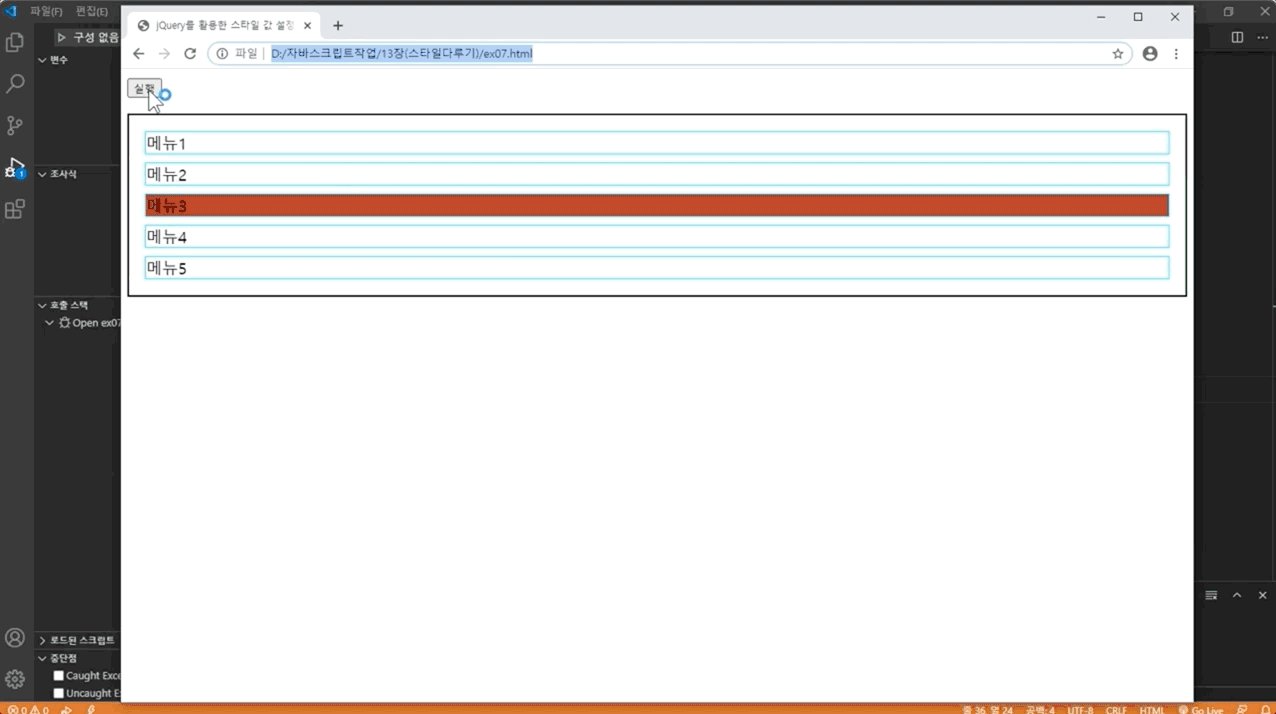
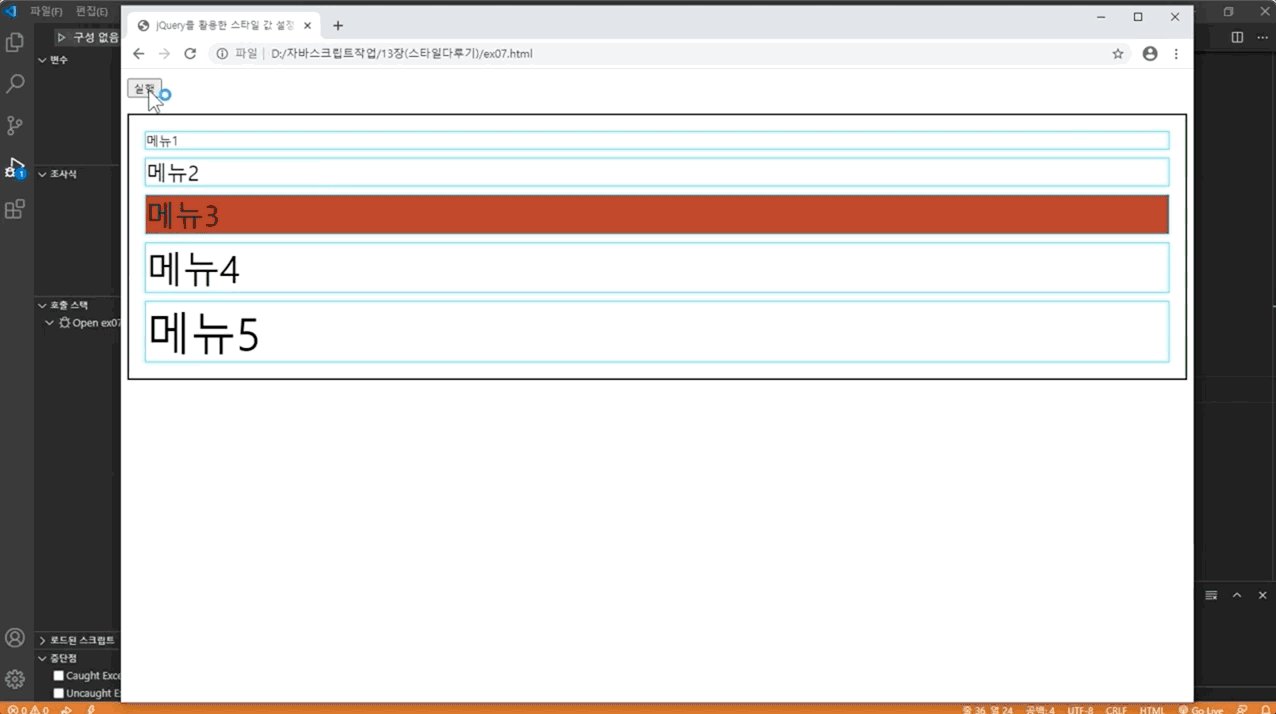
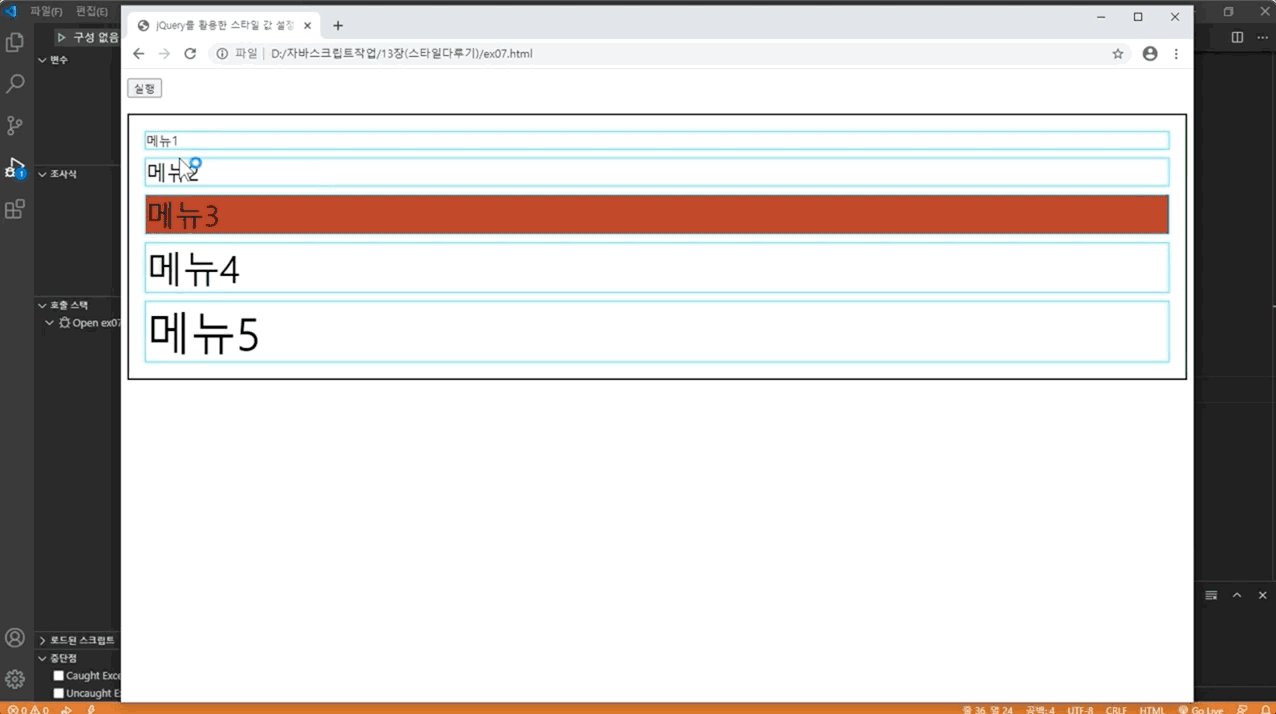
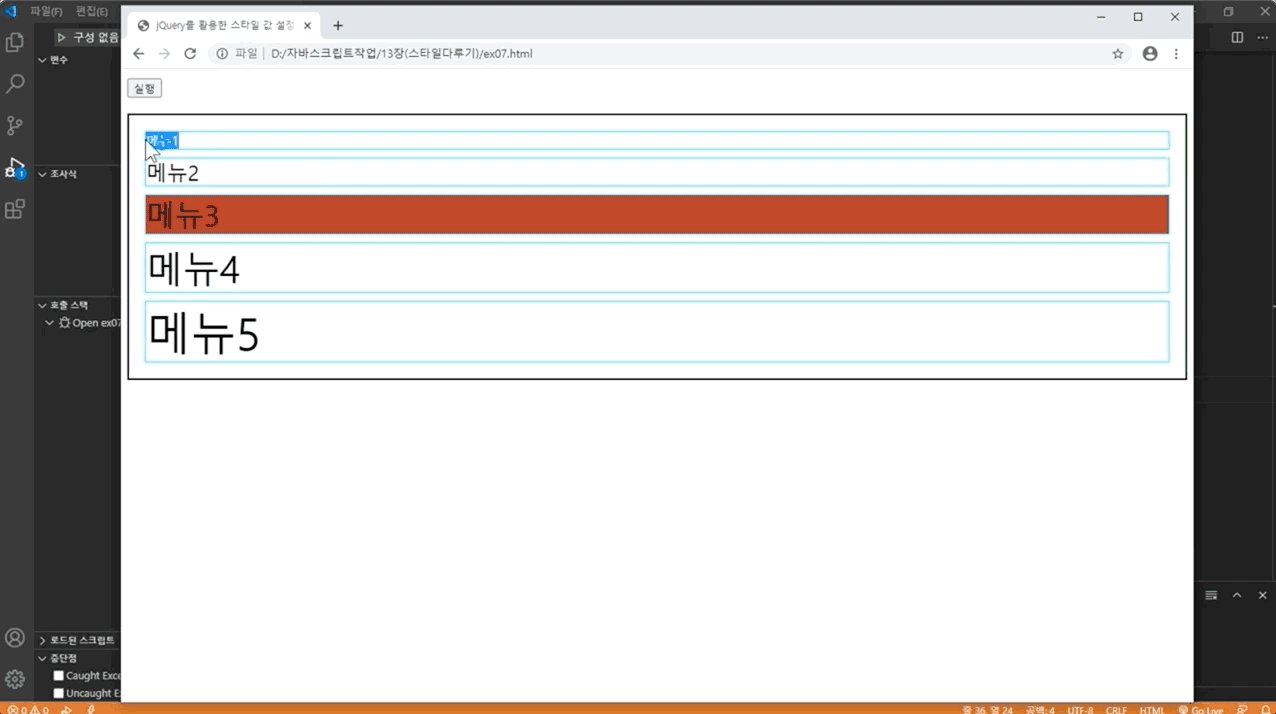
 '실습 - jQuery를 활용한 스타일 값 설정하기' 강의 내용 중
'실습 - jQuery를 활용한 스타일 값 설정하기' 강의 내용 중
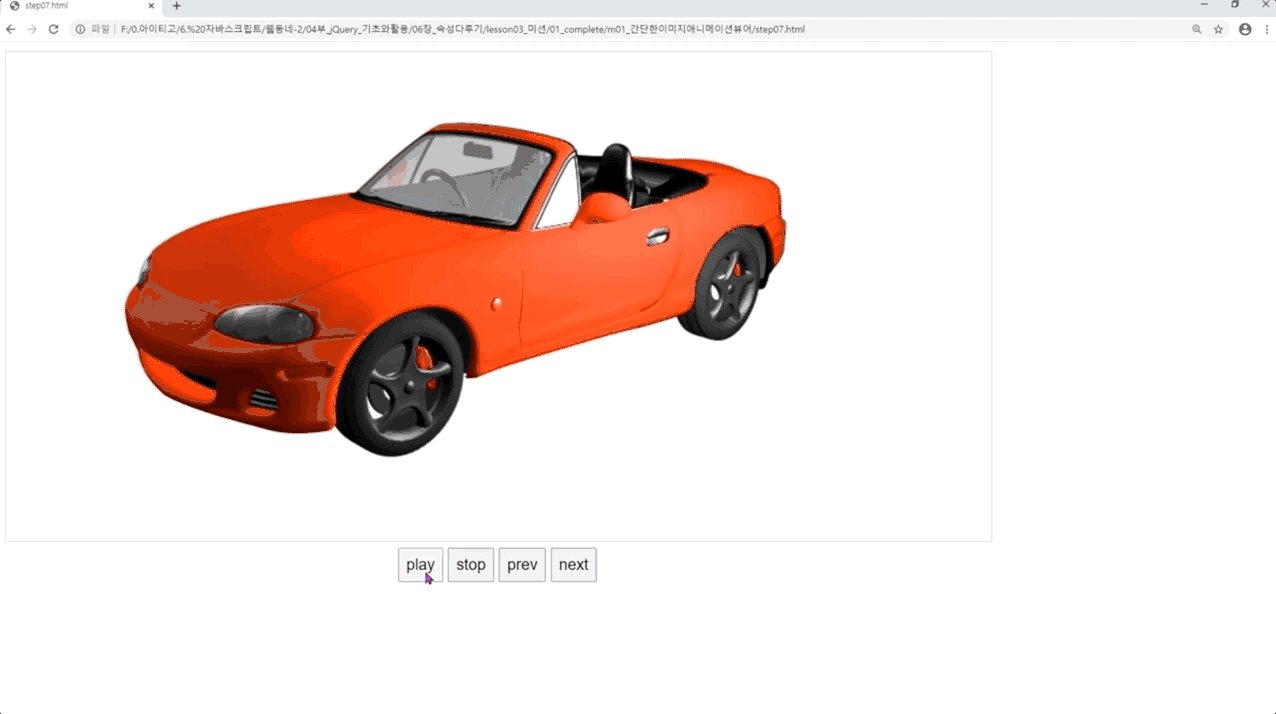
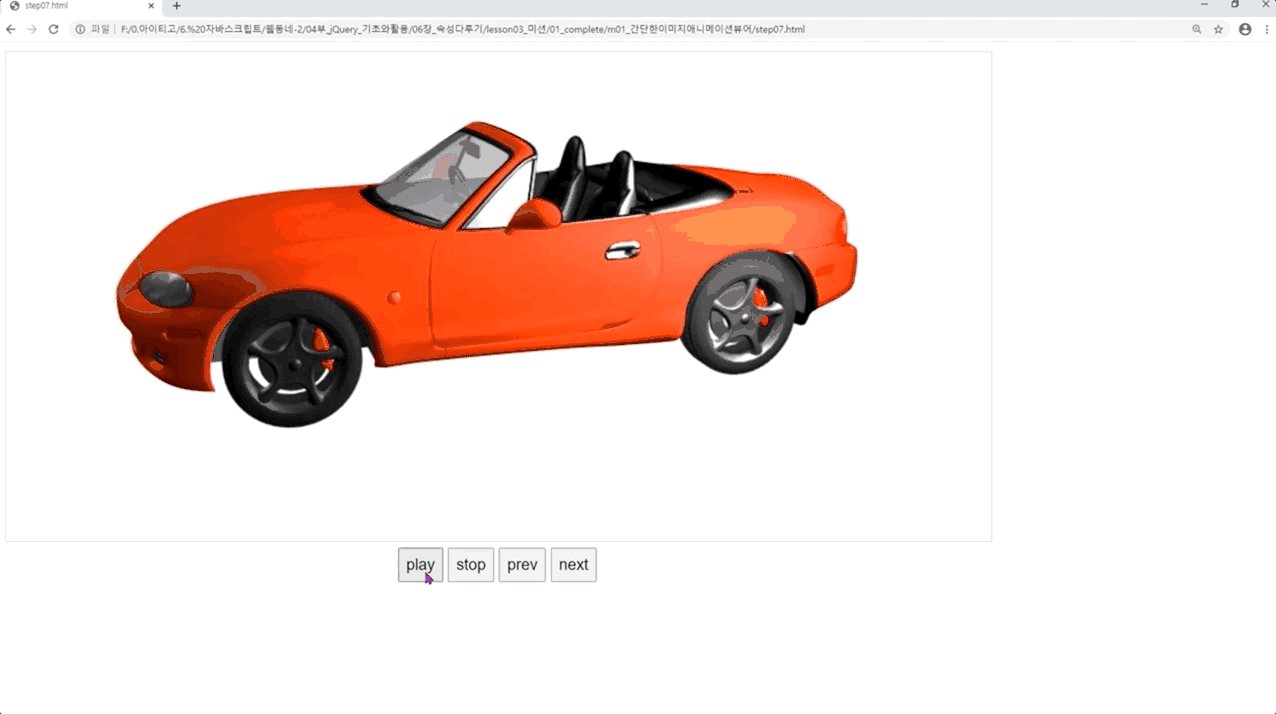
 '실습 - 애니메이션 뷰어 프로그램' 강의 내용 중
'실습 - 애니메이션 뷰어 프로그램' 강의 내용 중
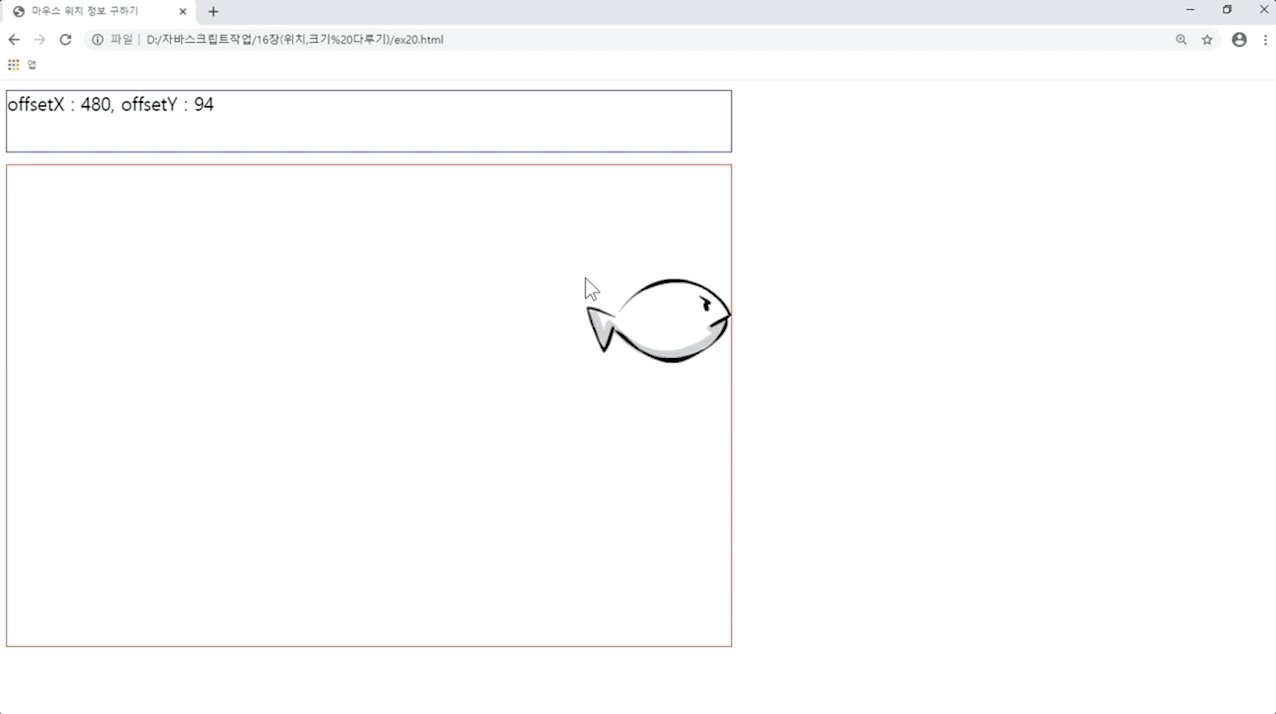
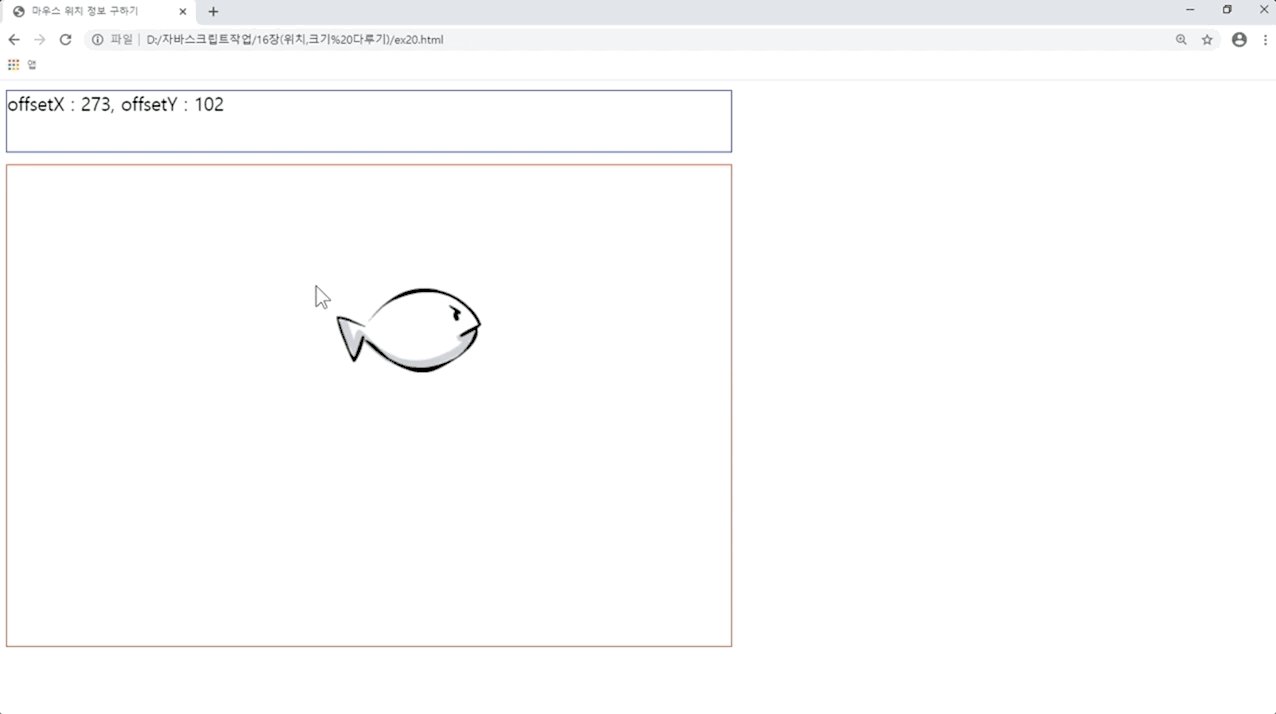
 '실습 - 마우스의 위치' 강의 내용 중
'실습 - 마우스의 위치' 강의 내용 중
차근차근, 자바스크립트+jQuery 공부하기 ✨
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트의 기본 개념을 익힌 사람
실무에 적용할 수 있는 자바스크립트+jQuery를 원하는 사람
선수 지식,
필요할까요?
HTML, CSS, JS의 기본 지식
커리큘럼
전체
38개 ∙ (18시간 38분)
해당 강의에서 제공:
1. 이론 - 스타일 다루기
22:56
6. 이론 - 속성 다루기
13:33
7. 실습 - 속성값 읽기
27:26
8. 실습 - 속성값 설정
18:46
11. 실습 - 이벤트 단계 확인하기
36:05
13. 실습 - 이벤트 등록 및 제거
26:35
15. 실습 - 이벤트 다루기
27:49
16. 실습 - 버블링 활용
36:01
17. 실습 - 이벤트 발생시키기
19:09
18. 이론 - mouse 이벤트
20:27