
Practical examples you must try when developing front-end Part 1
usefulit
You no longer need to study JavaScript and ES6 separately. This course is designed to learn the JavaScript programming language along with the latest ES6 grammar.
초급
JavaScript



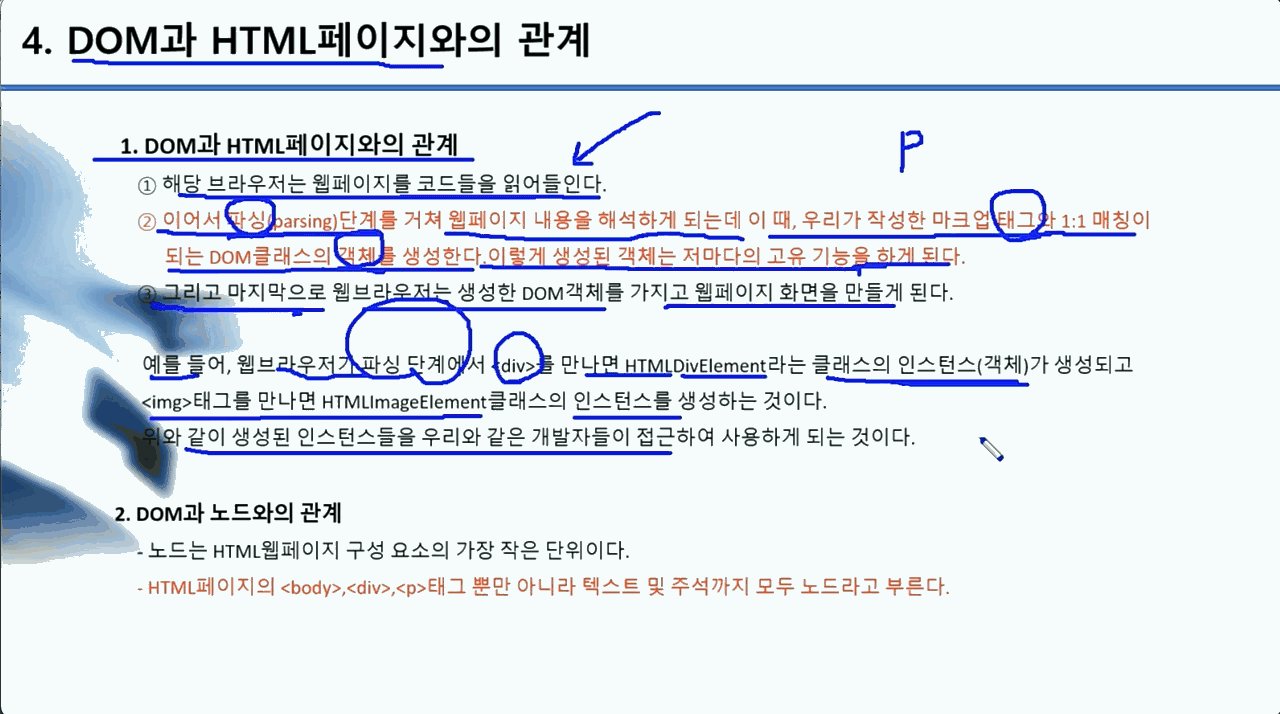
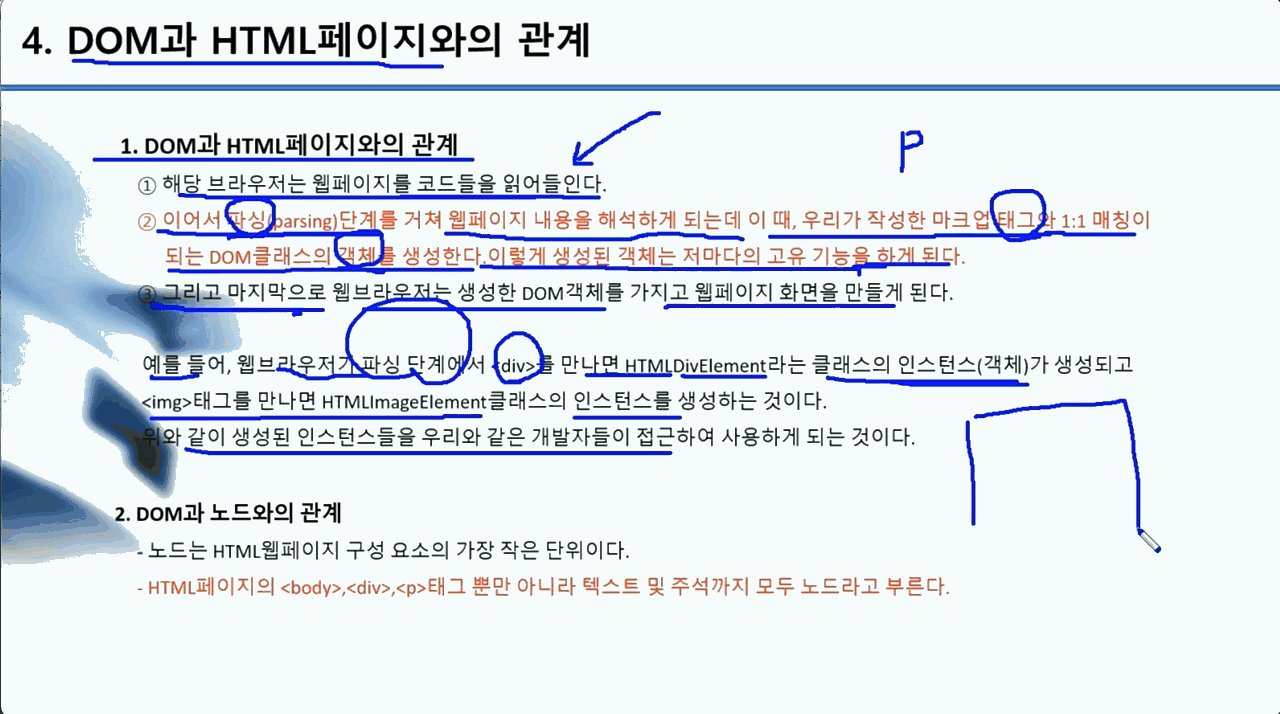
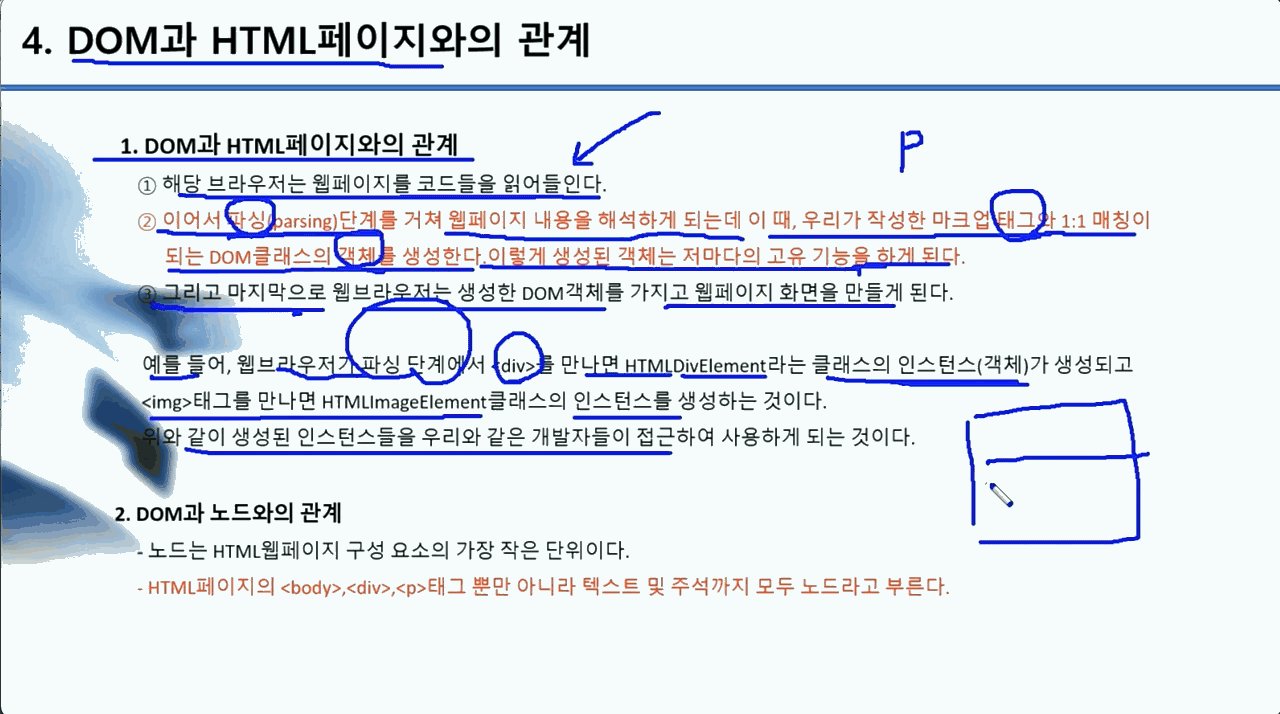
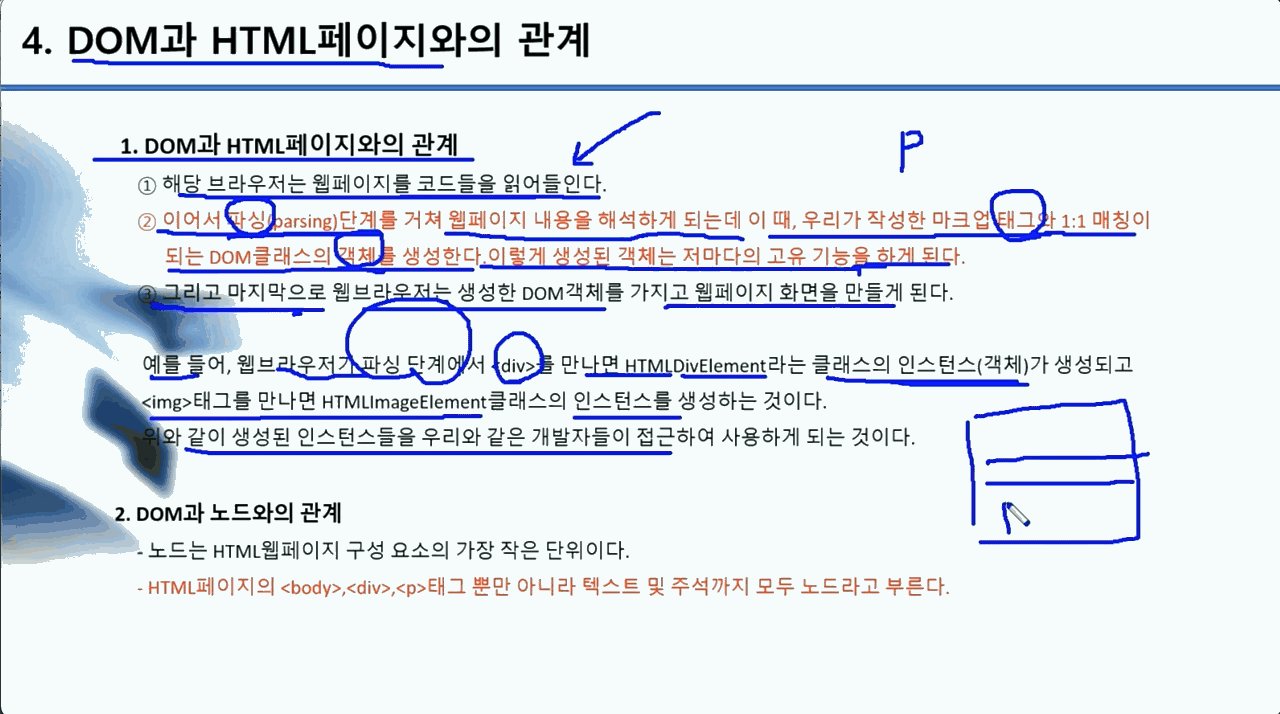
 '이론 - 자바 스크립트 문서 객체 모델(DOM) (2)' 강의 내용 중
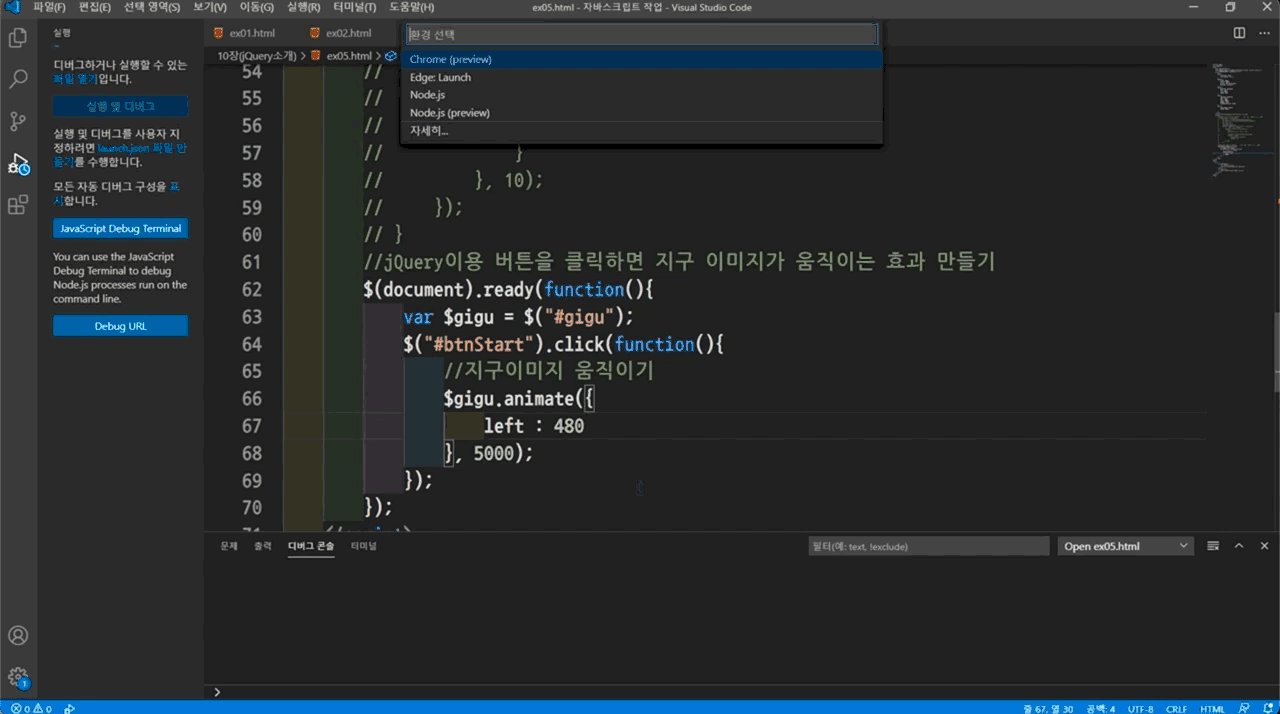
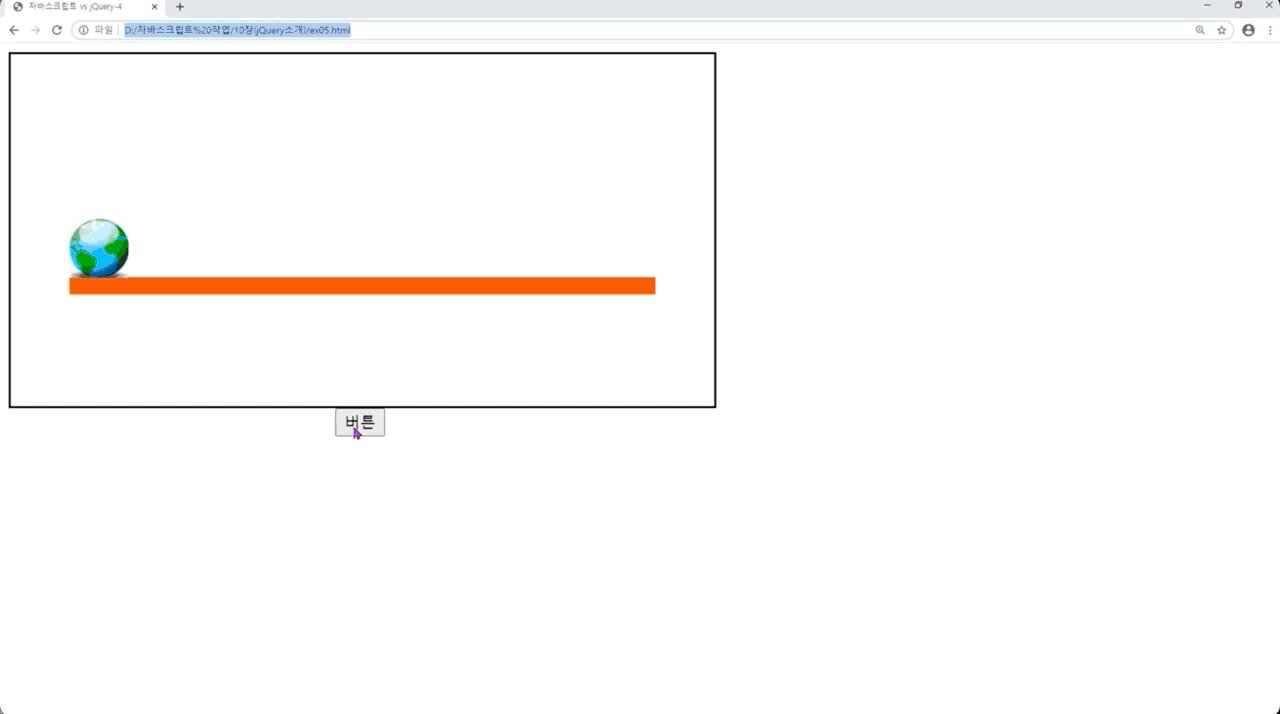
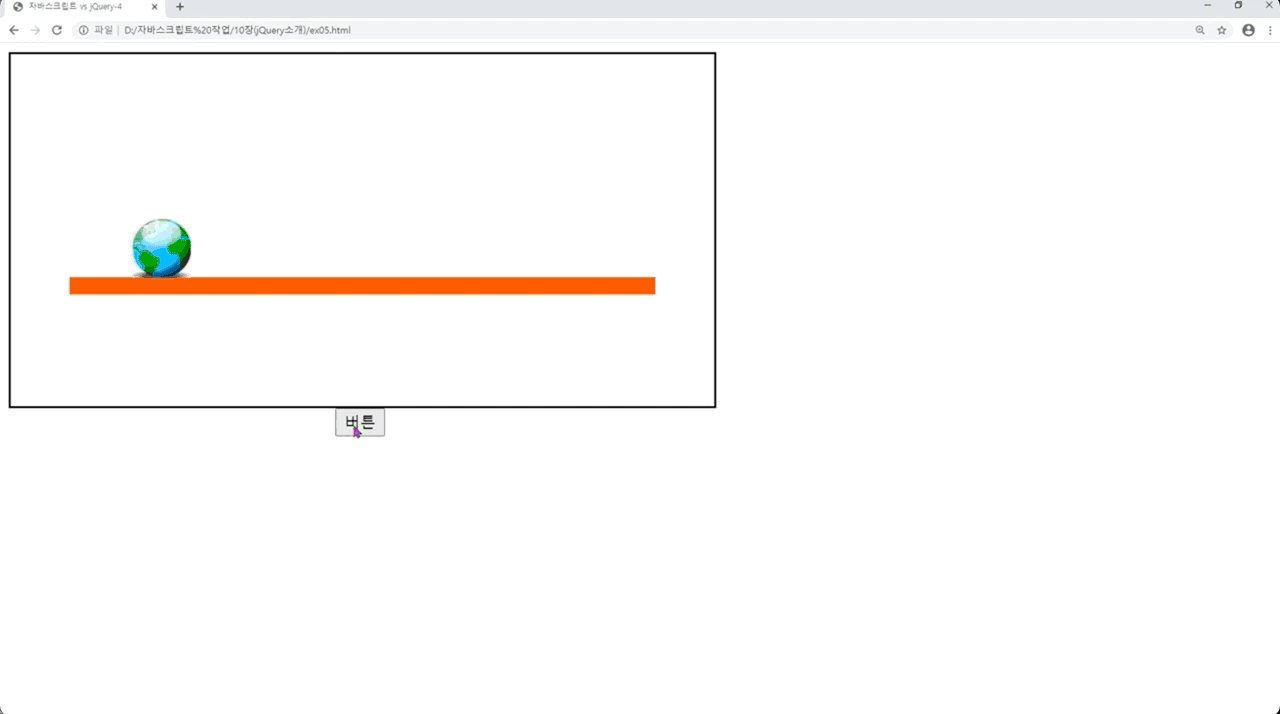
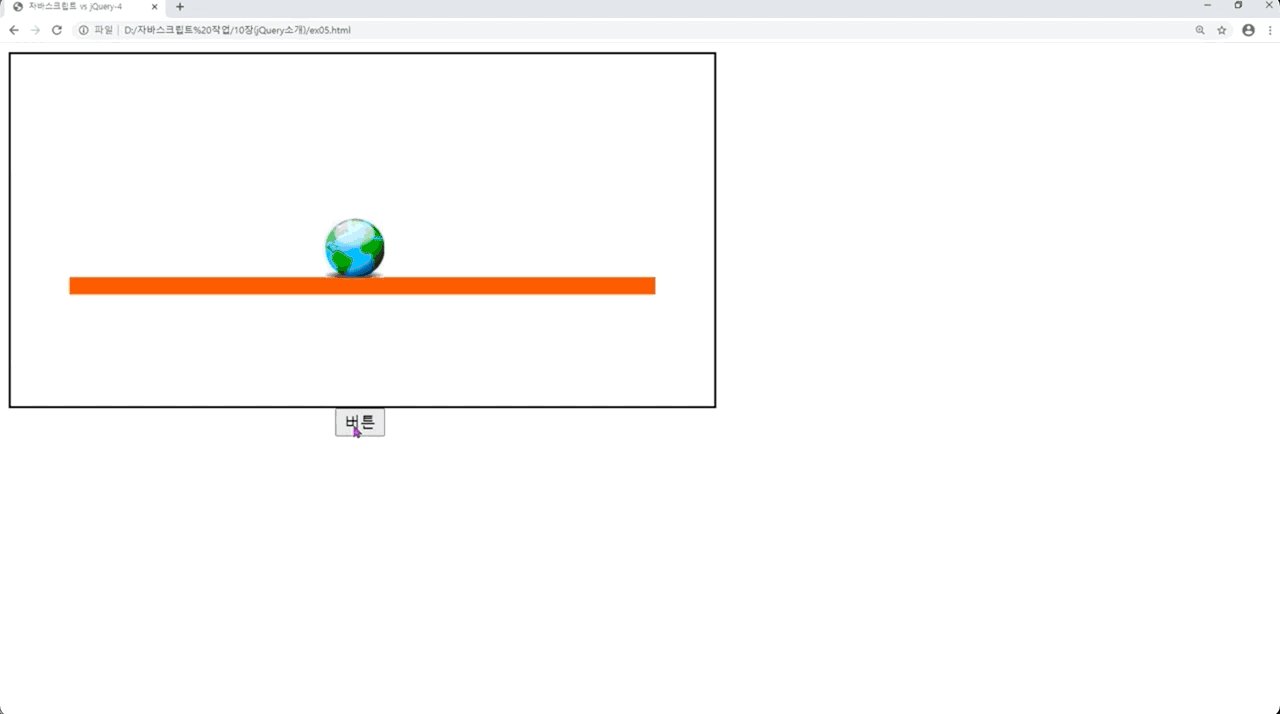
'이론 - 자바 스크립트 문서 객체 모델(DOM) (2)' 강의 내용 중 '실습 - 자바스크립트 vs jQuery (3)' 강의 내용 중
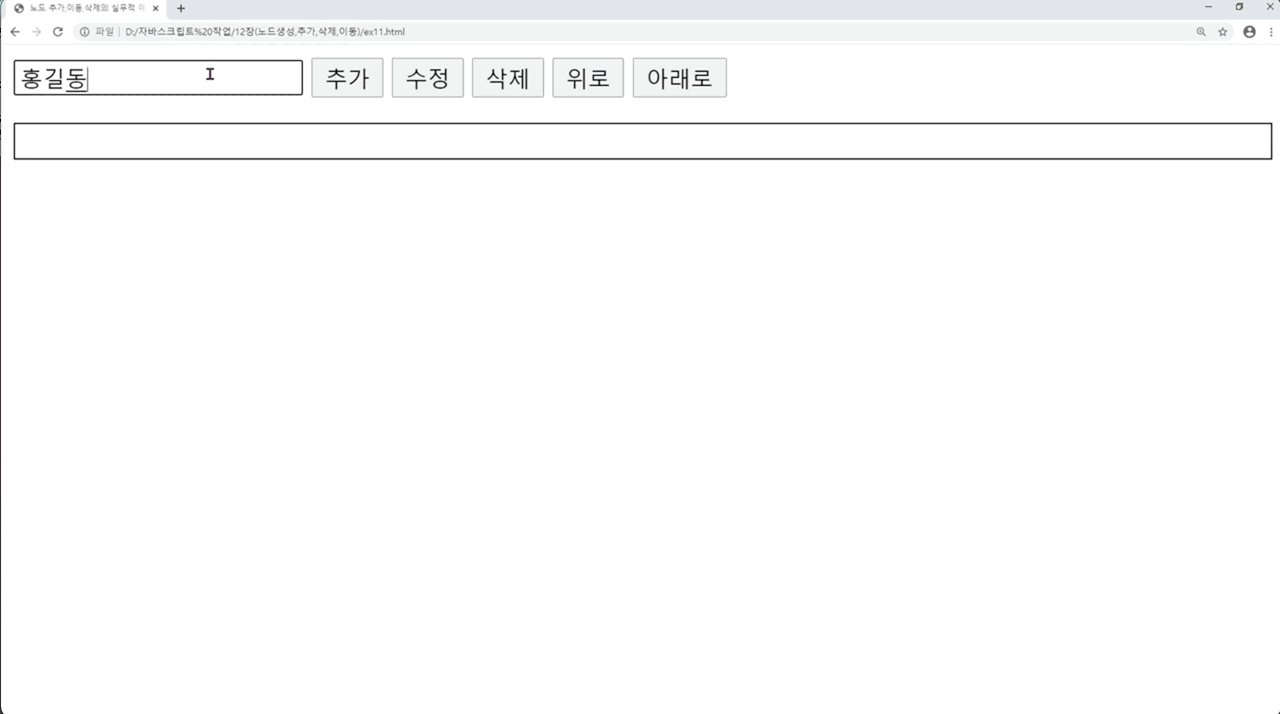
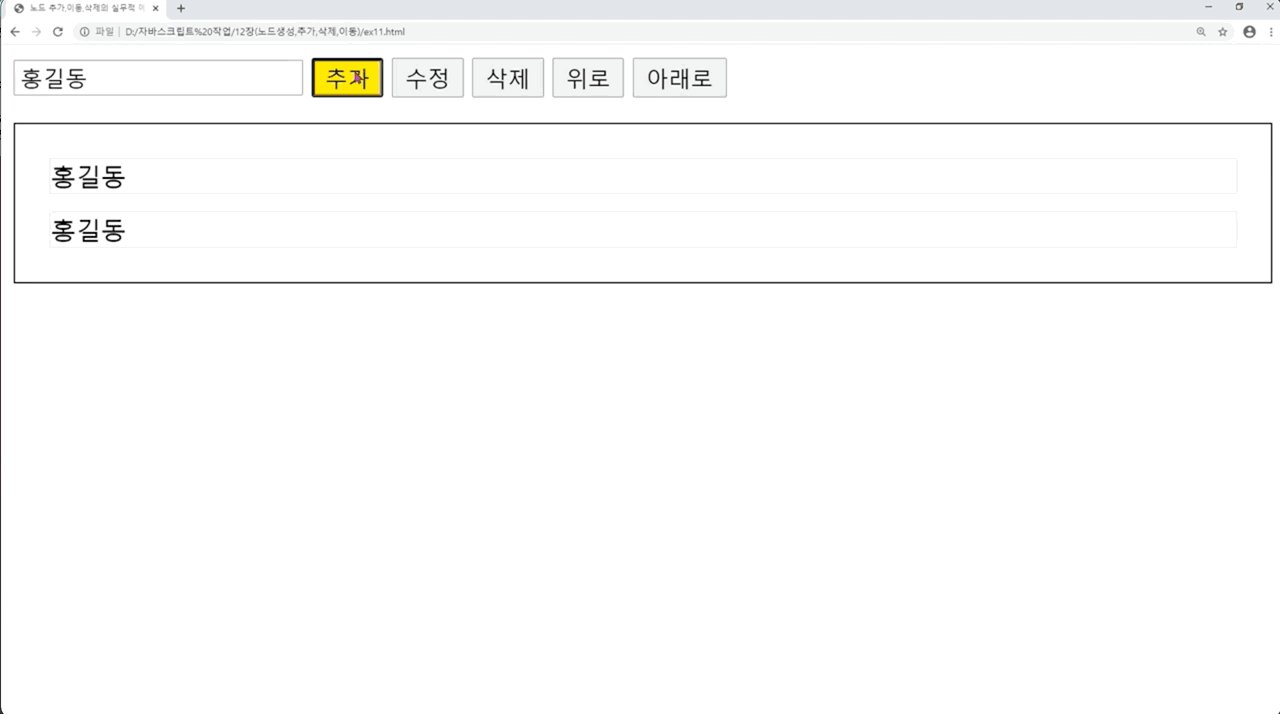
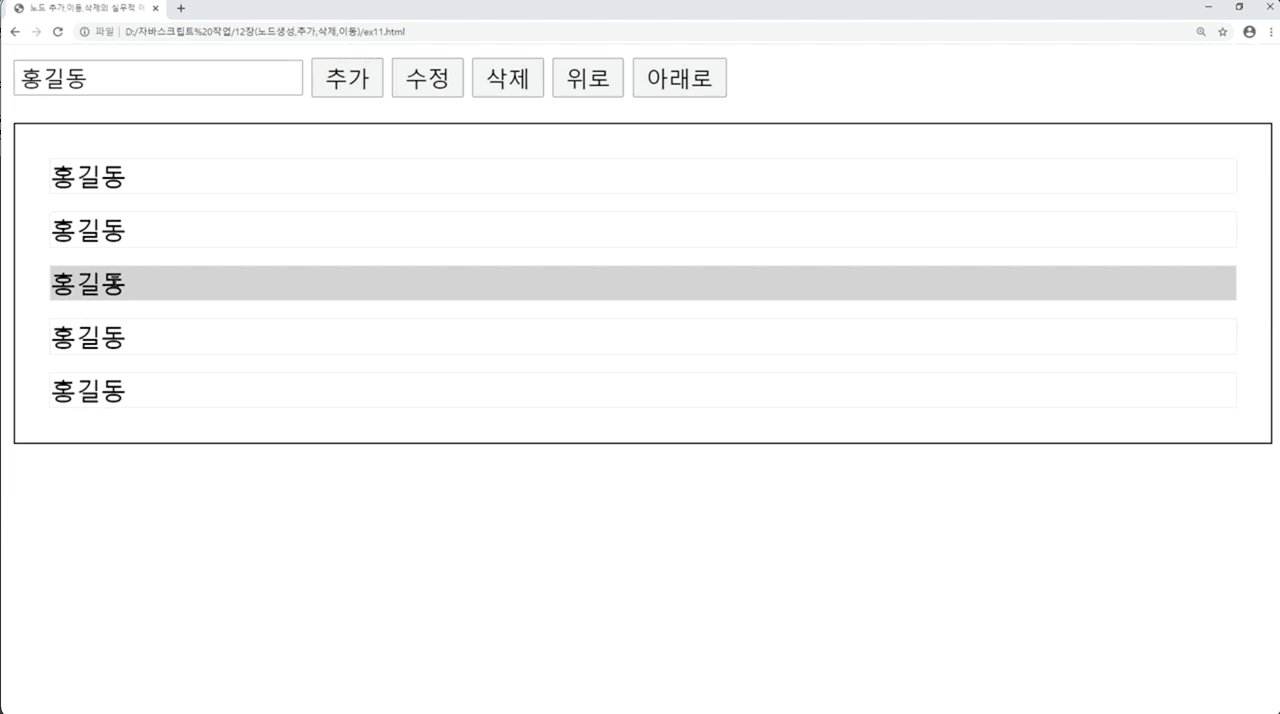
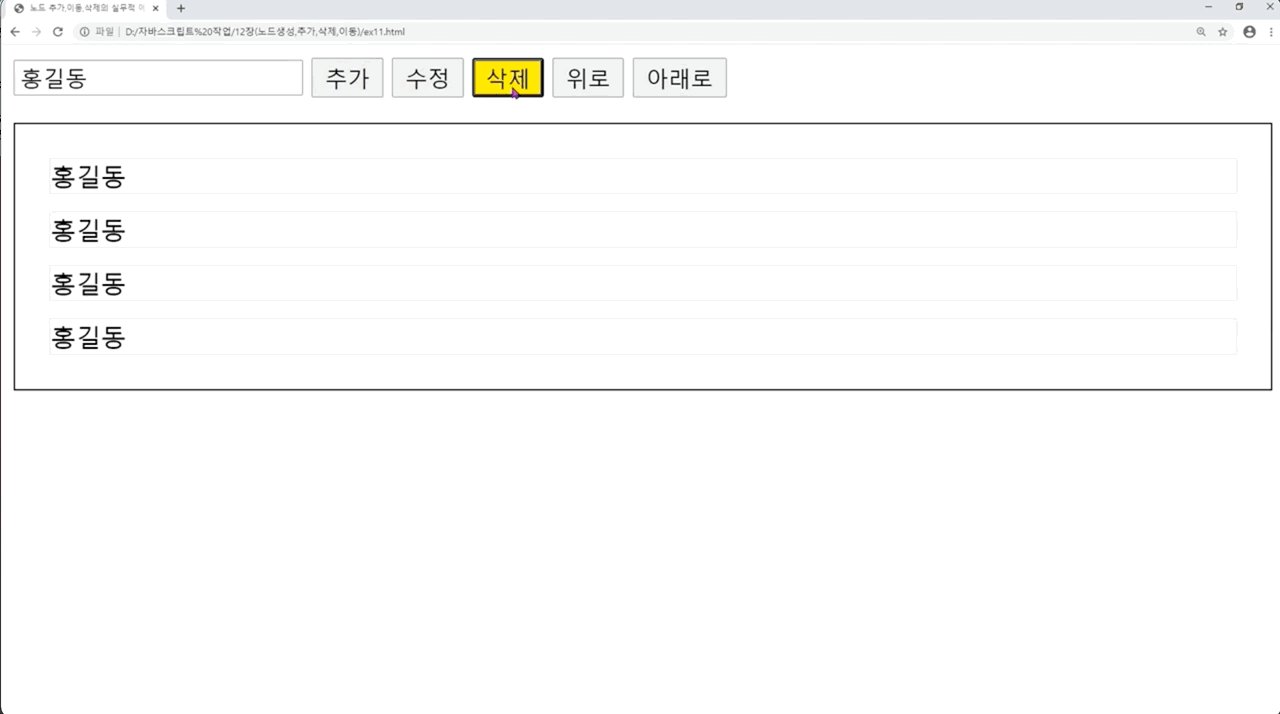
'실습 - 자바스크립트 vs jQuery (3)' 강의 내용 중 '실습 - 노드 추가, 이동, 삭제의 실무적 예제 (2)' 강의 내용 중
'실습 - 노드 추가, 이동, 삭제의 실무적 예제 (2)' 강의 내용 중

























![[Web Development Full Stack Course] From Pure JavaScript Basics to Practice강의 썸네일](https://cdn.inflearn.com/public/courses/330076/cover/e46f4bde-0146-42d6-a2fa-64d9bd510d27/vanila-javascript-1 (1).jpg?w=420)

![Solid Frontend Bootcamp for Full Stack (HTML, CSS, Vanilla JavaScript + ES6) [Full Stack Part2]강의 썸네일](https://cdn.inflearn.com/public/course-326306-cover/4ea213de-f786-4af1-a9d0-b8932263885a?w=420)








![[2025] React Native App Development Masterclass for Non-majors강의 썸네일](https://cdn.inflearn.com/public/files/courses/332860/cover/01jnwb77yxra1hp8cm9hed0wnd?w=420)