자바스크립트+jQuery 기초부터 실무까지 : 기초 Part.1
이론과 실습을 통해 자바스크립트를 익힐 수 있는 강의입니다. 코딩을 처음 접하시는 분들도 쉽게 이해할 수 있도록 차근차근 설명하고 있습니다. Part 1은 자바스크립트의 개요와 변수, 자료형, 연산자, 제어문과 jQuery의 기초를 다루고 있습니다.

입문자를 위해 준비한
[웹 개발, 프로그래밍 언어] 강의입니다.
이런 걸 배울 수 있어요
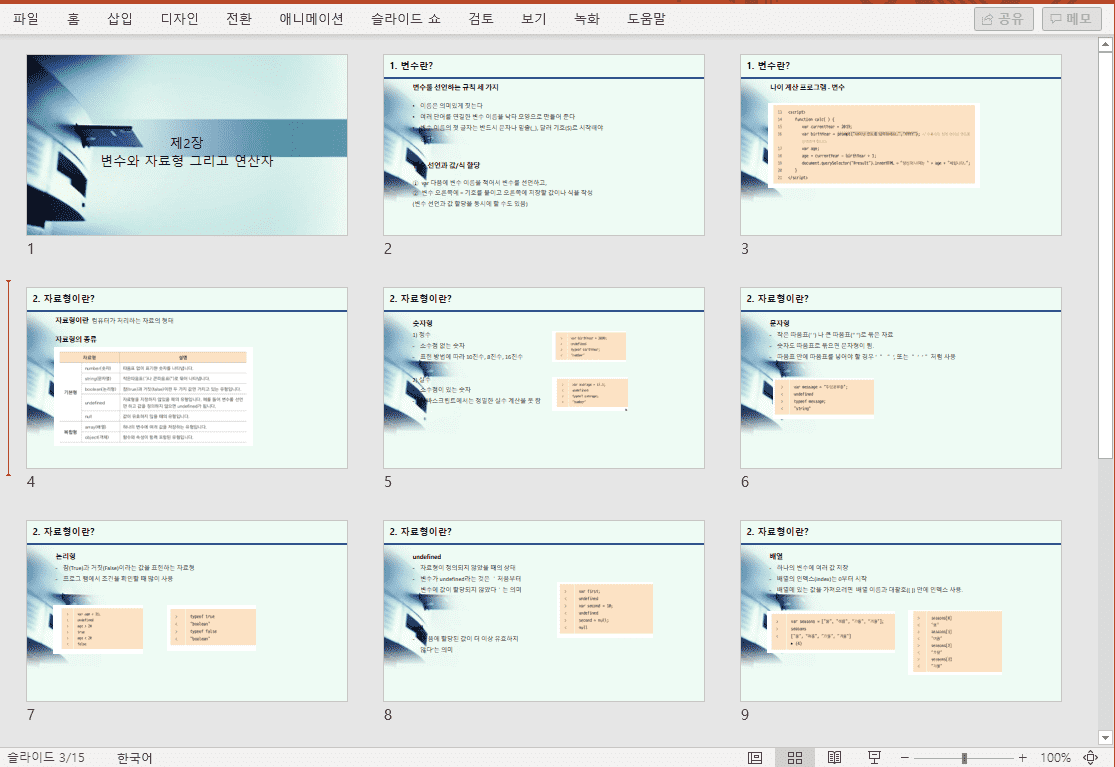
자바스크립트
jQuery
이론+실습으로 자바스크립트+jQuery의
기초부터 실무까지 뽀개기!
수강 전 확인해주세요!
- 본 강의는 지식공유자의 질의응답을 제공하지 않는 강의입니다. 수강에 참고해 주시기 바랍니다.
- 자바스크립트를 이해하기 위해서는 HTML/CSS에 대한 기본 지식이 필요합니다.

🔍 강의 소개
이론과 실습의 병행을 통해 자바스크립트의 기본을 익혀보세요!
Javascript?
자바스크립트는 객체 기반의 스크립트 프로그래밍 언어로서, 웹 브라우저 내에서 주로 사용하는 언어예요. 주로 웹 사이트의 외적인 측면을 담당하는 프론트엔드에서 사용하고 있어요.
하지만 최근에는 프론트엔드 뿐만 아니라, 백엔드와 서버에서도 자바스크립트를 활용하는 추세예요. 그렇기 때문에 자바스크립트를 익히면 다양한 분야에서 활용할 수 있을 거예요! 😄
누구를 위한 강의인가요?

코딩이 처음이예요!
프론트엔드, 백엔드가
무엇인지부터 웹개발의
정의까지 차근차근
알려드려요

자바스크립트는
처음이예요!
이론 수업을 통해
자바스크립트의
개요를 알려드려요

실습을 통해
익히고 싶어요!
다양한 실습을 통해
자바스크립트 스킬을
익힐 수 있어요

VS code를
사용해보고 싶어요
VS code을 이용한
실습을 통해 사용법을
익힐 수 있어요
어떤 강점이 있나요?
- 코딩의 기초부터 익힐 수 있어요
- 이론과 실습의 병행을 통해 개념과 스킬을 모두 익힐 수 있어요
- 강의 교안 및 예제 소스를 제공하고 있어요
📝 강의 구성

STEP 1
이론 강의를 통한 자바스크립트 지식 습득

STEP 2
실습을 통한 자바스크립트 스킬 습득
이론 파트
이론 파트에서는 기초부터 차근차근 자바스크립트의 이론을 배울 수 있어요!
각 섹션마다 강의 교안이 제공되고 있어 부족한 부분을 공부하는데 도움을 드릴 게요!

실습 파트
이론 파트에서 배운 부분을 실습 할 수 있는 예제를 통해 이론을 더 잘 이해할 수 있어요!
각 섹션마다 예제 소스를 제공하고 있어서 다양한 기능을 실습하기에 좋아요!

개발 환경
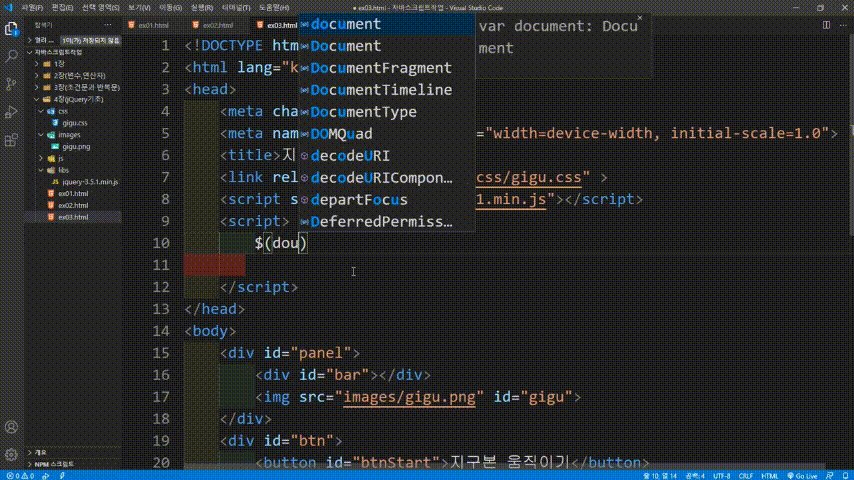
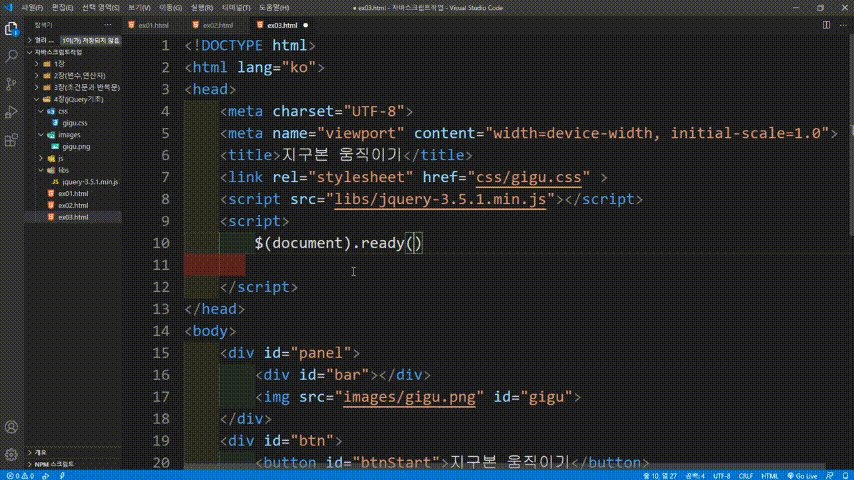
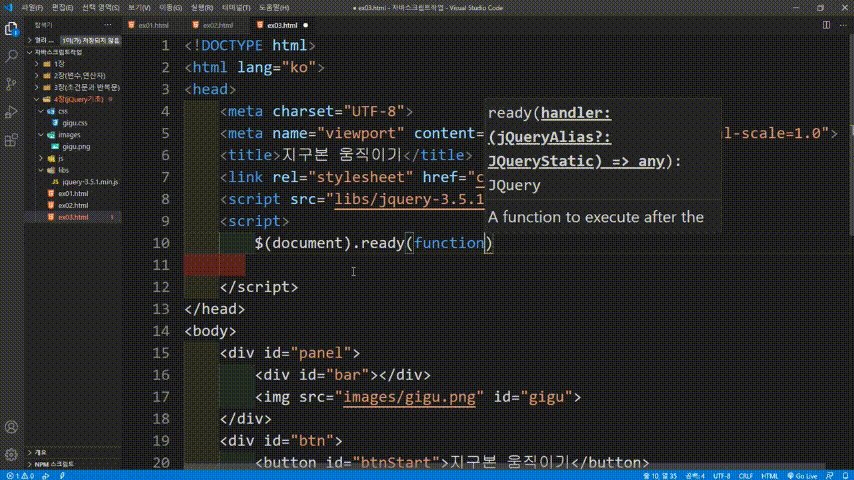
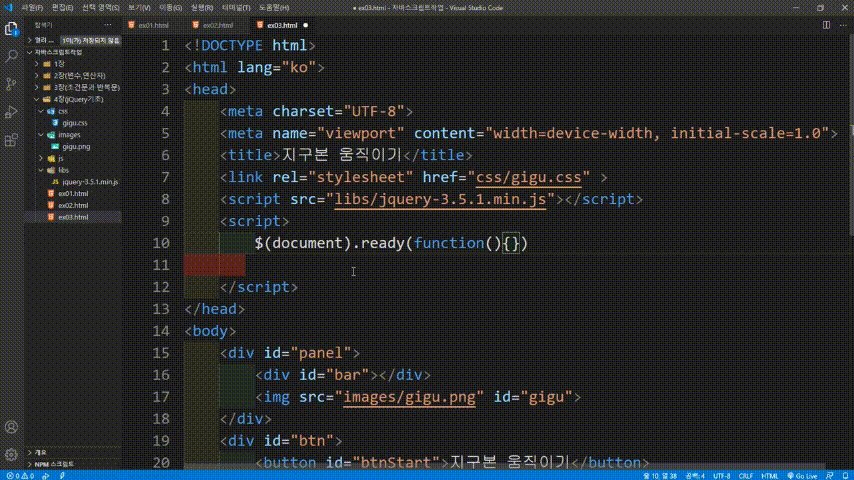
이 강의는 Chrome 웹브라우저와 Visual Studio Code을 통해 실습을 진행하고 있어요.
🔑 연관 강의
자바스크립트+jQuery 기초부터 실무까지 : 기초
자바스크립트+jQuery 기초부터 실무까지 : 기초 Part. 1현재 강의
자바스크립트의 개요와 변수, 자료형, 연산자, 제어문
jQuery 기초
자바스크립트+jQuery 기초부터 실무까지 : 기초 Part. 2
함수와 이벤트, 함수의 종류
코어 라이브러리
이런 분들께
추천드려요!
학습 대상은
누구일까요?
자바스크립트를 처음 접하는 사람
프로그래밍 언어를 처음 배우는 사람
웹 개발에 대해 알고 싶은 사람
선수 지식,
필요할까요?
HTML/CSS 기초
커리큘럼
전체
25개 ∙ (9시간 39분)
해당 강의에서 제공: