초급자를 위해 준비한
[프론트엔드, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
실무에서 자주 사용하는 인터랙티브 개발 스킬
몇 줄로 끝내는 페럴랙스 스크롤 효과
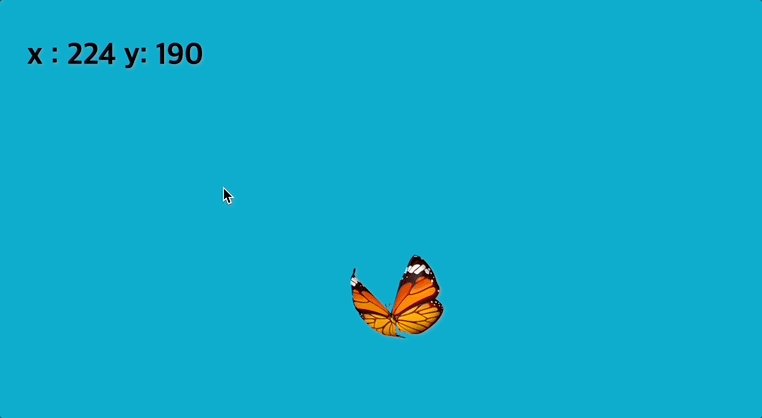
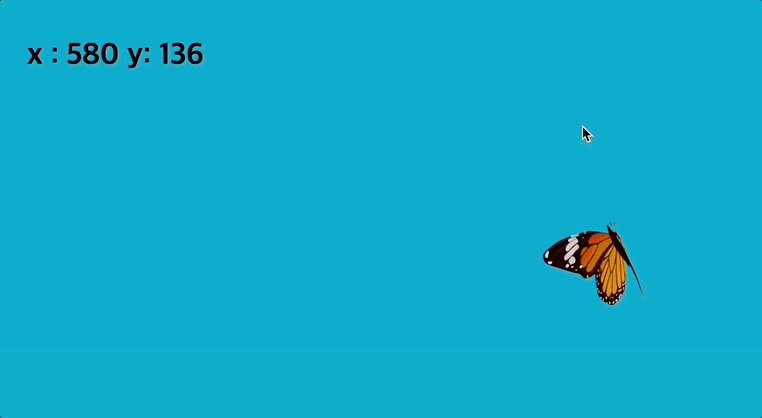
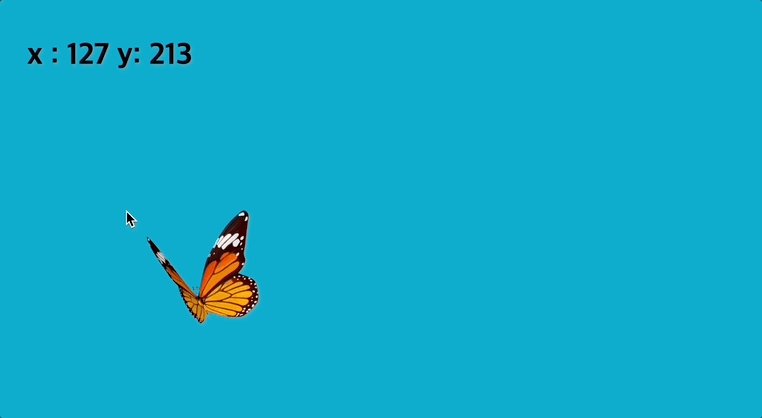
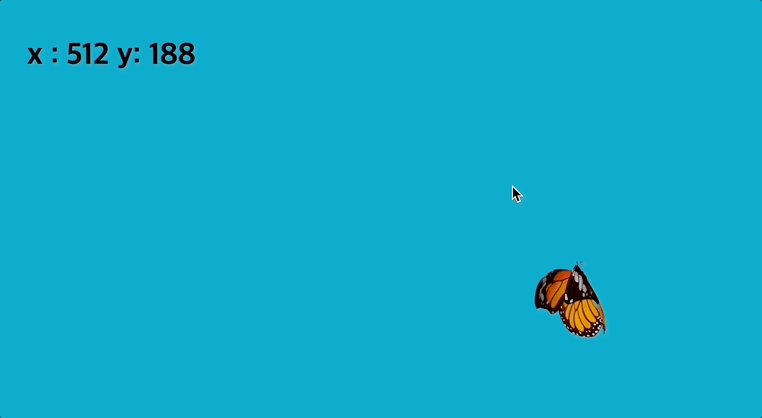
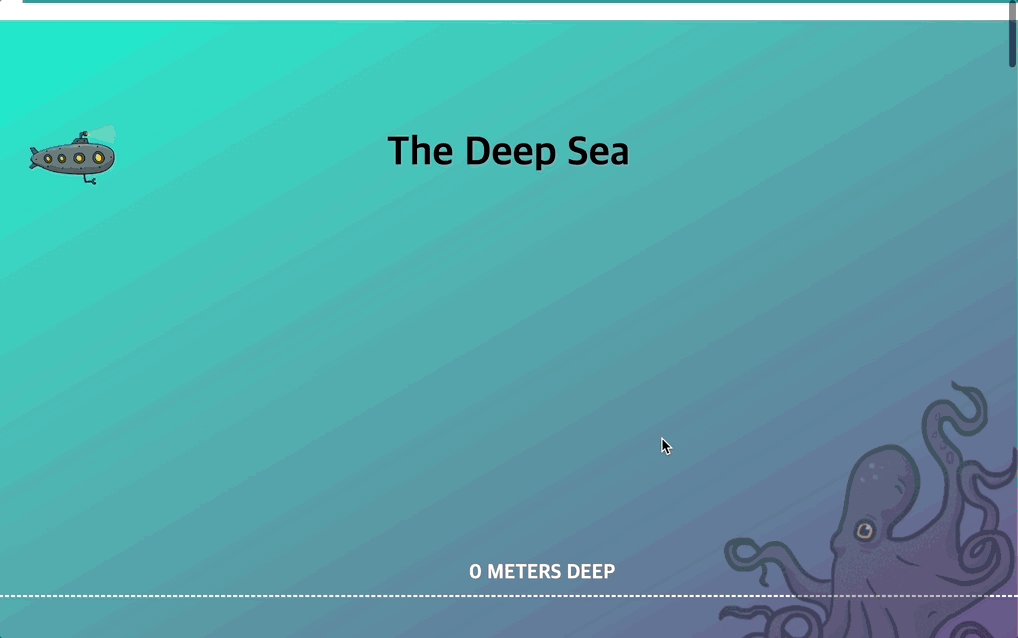
mouse 위치값을 이용한 인터랙티브 효과
모션에 감성을 더하는 easing (가속도)
몇 줄의 코딩으로 인터랙티브 사이트를 개발해보자!


웹 인터랙티브 페이지 개발의 핵심 원리를 임팩트 있게 준비했습니다. 짧고 굵게!
한 번 익혀두면 평생 사용할 수 있습니다.
2023년 3월 22일부로
강의 리뉴얼을 완료 했습니다!
부족했던 부분 완전 개선 :)

강의 특징 💡
- 실무에서 활용도 높은 순수 Javascript 사용합니다. (Vanilla JS)
- 인터랙티브 예제를 함께 만들며 자연스럽게 필수 코드를 익힙니다.
- 처음에는 어려워 보이는 인터랙티브 효과가 금방 쉬워집니다.
강의 소개 📝

▲ 인터랙티브를 제작시 필요한 기본기를
초보자 눈높이에서 차근차근 알려드립니다.
(트랜스폼, 트랜지션, 이징(가속도) 처리 방법 등)

▲ 초보자도 이해하기 쉽게 단계적으로 설명

▲ 단 몇 줄의 코드로 구현하는 해외 사이트 클론
(사이트 링크)
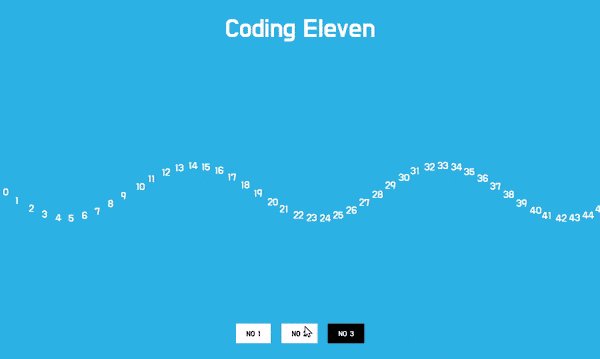
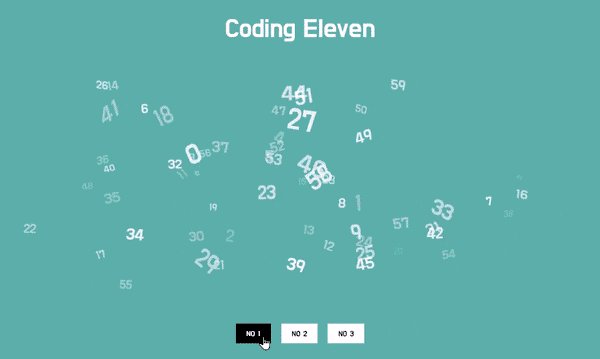
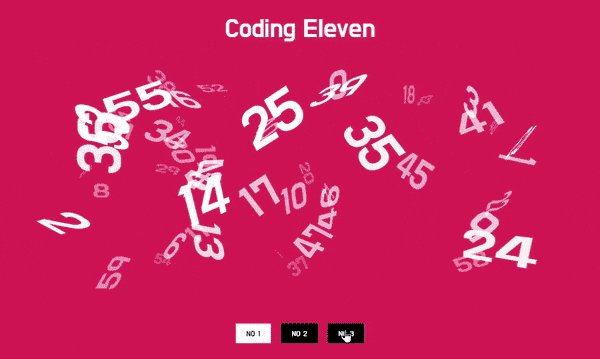
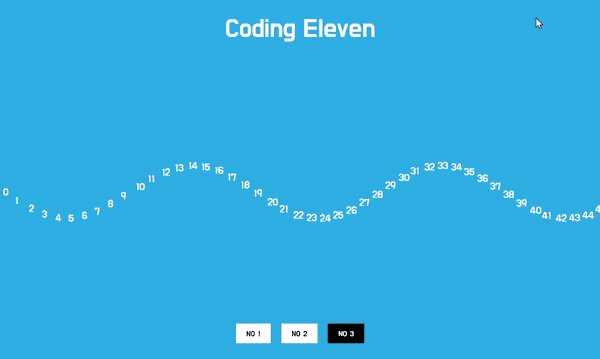
 ▲ 센스있는 마우스 모션 효과 추가
▲ 센스있는 마우스 모션 효과 추가

▲ 실무에서 바로 사용할 수 있는 예제

▲ 스크롤 값을 이용한 초간단 페럴렉스 페이지

▲ 다중 레이어 제어를 통한 리얼 페럴랙스 효과
(직접 제작한 이미지를 제공합니다)

▲ translateZ 3D 페럴렉스 페이지
이 강의를 완강하시면 ✒️
10년 이상 실무에서 반복 사용하고 있는 인터랙티브 스킬 몇 가지를 확실히 배우게 됩니다. 아마 평생 반복해서 사용하게 되실겁니다. (진심!)
완강하시면 평소에 봤던 멋진 사이트들이 어떤 방식으로 만들어지는지 눈에 보이실 겁니다.
알려드립니다 📖
- 수업에 사용된 에디터는 VSCODE (비주얼 스튜디오 코드) 입니다.
- 초반 수업은 온라인으로 진행하셔도 됩니다.
-> https://jsbin.com/
다른 강의 보러가기
이런 분들께
추천드려요!
학습 대상은
누구일까요?
멋진 포트폴리오 사이트를 만들고 싶은 분
디발자가 되고 싶은 디자이너
디자이너의 감성이 필요한 개발자
"이거 구현 가능해요?" 라는 질문에 스트레스 받아본 분
시간이 없으신 분 (짤고 굵게 구성)
선수 지식,
필요할까요?
html, css 기초
javascript 기초
3,242
명
수강생
215
개
수강평
208
개
답변
4.7
점
강의 평점
3
개
강의
15년 이상 여러 기업과 언론사에서 front-end 개발 및
데이터 시각화, 인터랙티브 사이트 제작을 했습니다.
https://brunch.co.kr/@yahao2512
저와 함께 깃털처럼 가벼운 코딩 함께 해보시죠!
커리큘럼
전체
53개 ∙ (5시간 45분)
해당 강의에서 제공:
인트로
06:29
vscode, 개발자 도구 사용 방법
10:09
변수 (let, const)
07:38
셀렉터 (querySelctor)
10:50
스타일 변경
03:41
버튼 사용 방법
06:42
forEach문 활용
06:07
간단한 계산
06:45
함수와 백틱
04:40
input 사용
10:57
과제 풀이
05:03
미리보기
01:12
mouse move 값 가져오기
08:12
마우스 따라오는 박스 구현
04:54
pageY, clientY 차이
04:21
마우스 따라오는 gif 나비 이미지
02:53