웹게임을 만들며 배우는 인터렉티브웹! JAVASCRIPT
깡코딩
웹게임도 만들고, 프론트엔드 웹 개발 스킬도 배우는 1석 3조 수업! 독자적인 아이디어로 JavaScript, CSS, HTML을 활용해 게임을 만들 수 있는 방법을 수업으로 만들었습니다!
초급
인터랙티브 웹, JavaScript, HTML/CSS


자바스크립트와 CSS로 흩어진 이미지 조각을 하나의 이미지로 완성하는 다양한 패턴의 이미지 이펙트를 따라 만들고 랜덤으로 나타나도록 처리합니다. 이 수업을 응용한다면 수강생 여러분의 독창적인 이펙트를 만들 수 있을 거라 생각되네요!
자바스크립트와 CSS를 활용해 여러 가지 이미지 이펙트를 구현하고 구현한 이펙트를 하나로 묶어 랜덤으로 나타나도록 처리, 함수로 만들어 UI에 적용시켜 몰입도 높은 인터렉션을 만들어봅니다.
흩어진 이미지가 한곳으로 모여 하나의 이미지를 이루는 이펙트 개발
UI가 독특한 웹사이트 제작
쉽고 빠른 이미지 이펙트 만들기, 다양하게 응용해보세요!
강의 미리보기
▲ 영상으로 확인하면 수업 내용을 더 자세히 볼 수 있습니다.
수업 포인트 1
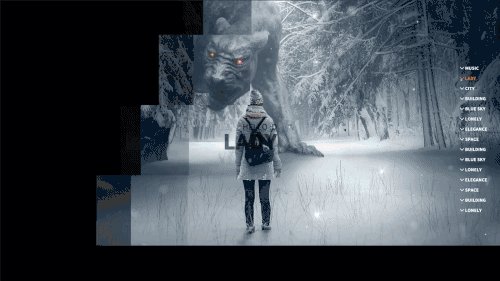
흩어져 있던 이미지가 순차적으로 실행되면서 하나의 이미지를 이루는 효과를 만들어 봅니다.

▲ 순차적으로 실행되는 이펙트
수업 포인트 2
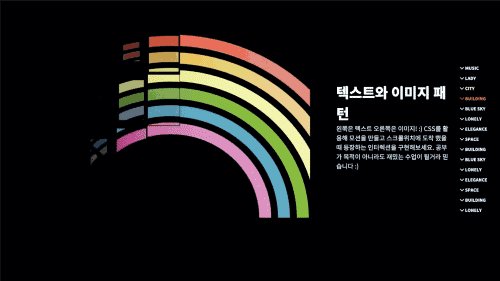
개발자 입맛에 맞게 속성을 변경해 더 다양하고 자유로운 이미지 이펙트를 만듭니다.

▲ 커스텀 이펙트
수업 포인트 3
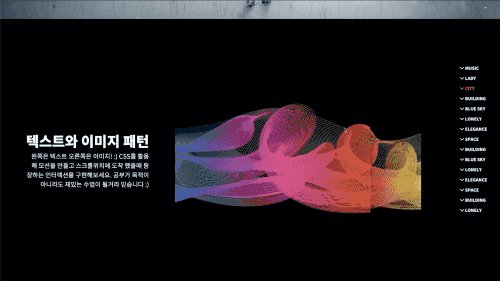
3D 효과를 추가해 조금 더 입체적인 효과도 만들어 봅니다.

▲ 3D효과 적용
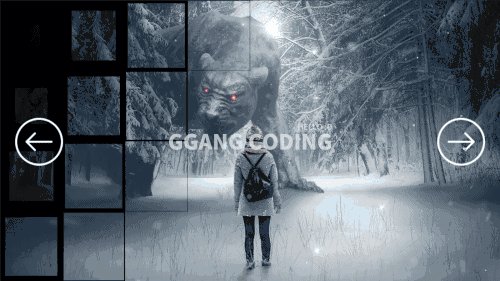
수업 포인트 4
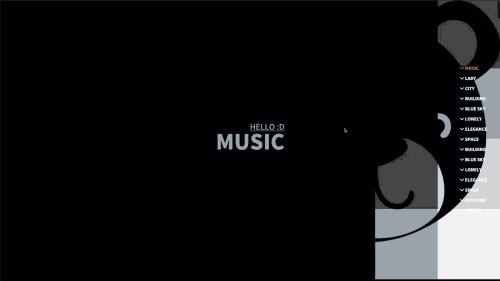
위에서 구현한 모든 이펙트를 하나로 묶어 랜덤으로 나타나도록 만들고, 오픈소스 슬릭 슬라이더에 이펙트를 적용해 슬라이드될 때 다양한 이펙트가 랜덤으로 노출되도록 함으로써 더욱 화려하고 몰입도 높은 슬라이더를 만들어 봅니다.

▲ 슬라이더에 이펙트 적용
TIP. 이미지 이펙트를 다양하게 응용하는 방법!
스크롤 인터랙션에 이미지 이펙트를 적용해본다면, 스크롤에 반응해 랜덤으로 나타나는 스크롤UI 이펙트까지 구현할 수 있습니다.

※ 스크롤 UI를 만드는 수업은 해당 강의에 포함되어 있지 않습니다.

Q. 비전공자도 들을 수 있나요?
A. 전공자/비전공자 상관없이 CSS, JavaScript의 기본기를 안다면 충분히 학습하고 활용할 수 있습니다.
학습 대상은
누구일까요?
UI/UX에 관심 많은 분들
모션 이펙트에 관심 많은 분들
창의적이고 개성 강한 홈페이지에 관심 많은 분들
특별한 포트폴리오를 만들고 싶은 취준생 분들
디자이너지만 인터렉션에 관심 많은 분들
인터렉션 스킬을 추가해 연봉 올리고 싶은 분들!
선수 지식,
필요할까요?
HTML, CSS, JavaScript
1,318
명
수강생
71
개
수강평
163
개
답변
4.7
점
강의 평점
3
개
강의
안녕하세요. 백엔드 개발자로 시작해 프론트엔드 개발자로 전향해서 UI 개발에 푹 빠져있는 깡코딩입니다. :)
10여 년 동안 다수의 기업 홈페이지와 쇼핑몰 SI 소상공인 홈페이지를 제작하며 알게 된 UI/UX 제작 기법 노하우 등을 공유하기 위해 이 강의를 시작하게 되었습니다. 국내 여러 대기업 프로젝트를 경험했고 소상공인에게 초점을 맞춘 홈페이지 제작 사업도 하였습니다.
저는 가끔 국내 코딩관련 커뮤니티에서 취미로 만든 애플 인터렉션과 창작 인터렉션을 공유하며 재밌는 기술을 소개했었는데요
많은 분들의 관심을 주셔서 이렇게 강의까지 만들게 되었습니다.
제가 만들어갈 강의는 표준 브라우저를 고려하고 실무에서 사용 가능한 감탄사가 절로 나오는 다양하고 멋진 인터렉션과 모션그래픽을 만드는 방법들을 알려드릴 예정이고 프론트 개발자나, 웹퍼블리셔가 솔루션을 이용해 홈페이지, 쇼핑몰 등을 바닥부터 만들 수 있는 강의도 만들 예정입니다.
그럼 수업에서 뵙겠습니다 :)
전체
11개 ∙ (1시간 41분)
해당 강의에서 제공:
전체
9개
5.0
9개의 수강평
수강평 32
∙
평균 평점 4.8
5
선생님 swiper.js 에서도 적용하는방법좀 알려주세요 한참해매고 있습니다. ㅠㅠ
안녕하세요 소중한 수강평 감사합니다. :) 스와이퍼 js에 적용할 때도 똑같습니다~! const swiper = new Swiper('.swiper-container', { effect: 'fade', speed: 0, navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, on: { slideChange: function () { var thisSlide = $('.swiper-container').find('.swiper-slide').eq(this.activeIndex); ggangImgEffect(thisSlide, this.activeIndex); } } }); 이런식으로 슬라이드가 변경될 때 호출되는 slideChange 콜백 함수를 사용하면 됩니다. :)