


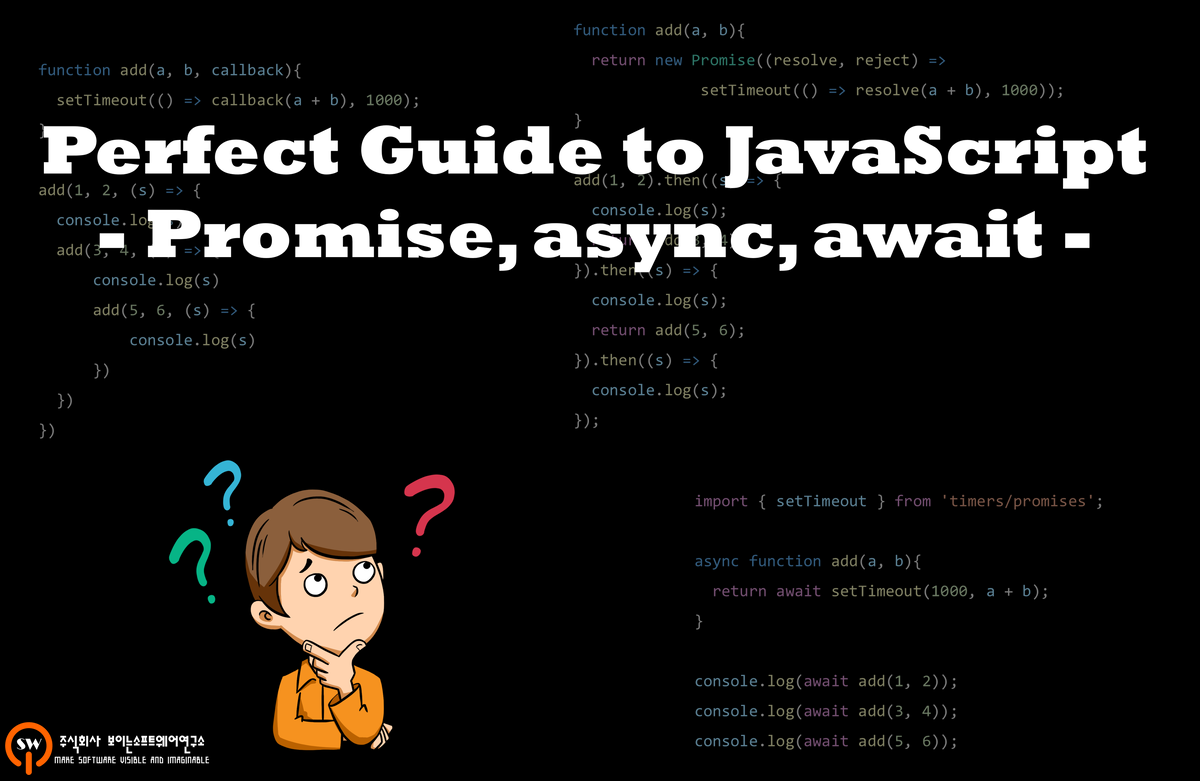
JavaScript 비동기 프로그래밍 완벽 가이드 - Promise, await, async
비동기 프로그래밍은 자바스크립트(JavaScript)의 핵심 개념입니다. 이 강의를 통해 비동기 프로그래밍을 완벽히 이해하고 사용할 수 있도록 도와줄 것입니다.

초급자를 위해 준비한
[웹 개발] 강의입니다.
이런 걸 배울 수 있어요
JavaScript 비동기 프로그래밍
Promise 객체 사용하기
await, async 키워드 사용하기
동시성 프로그래밍
자바스크립트 프로그래밍을 더 강력하게!
비동기 프로그래밍을 위한 핵심 길잡이 📖
지금 자바스크립트(JavaScript)
비동기 프로그래밍을 배워야 할 이유!
이벤트 방식의 언어, JavaScript
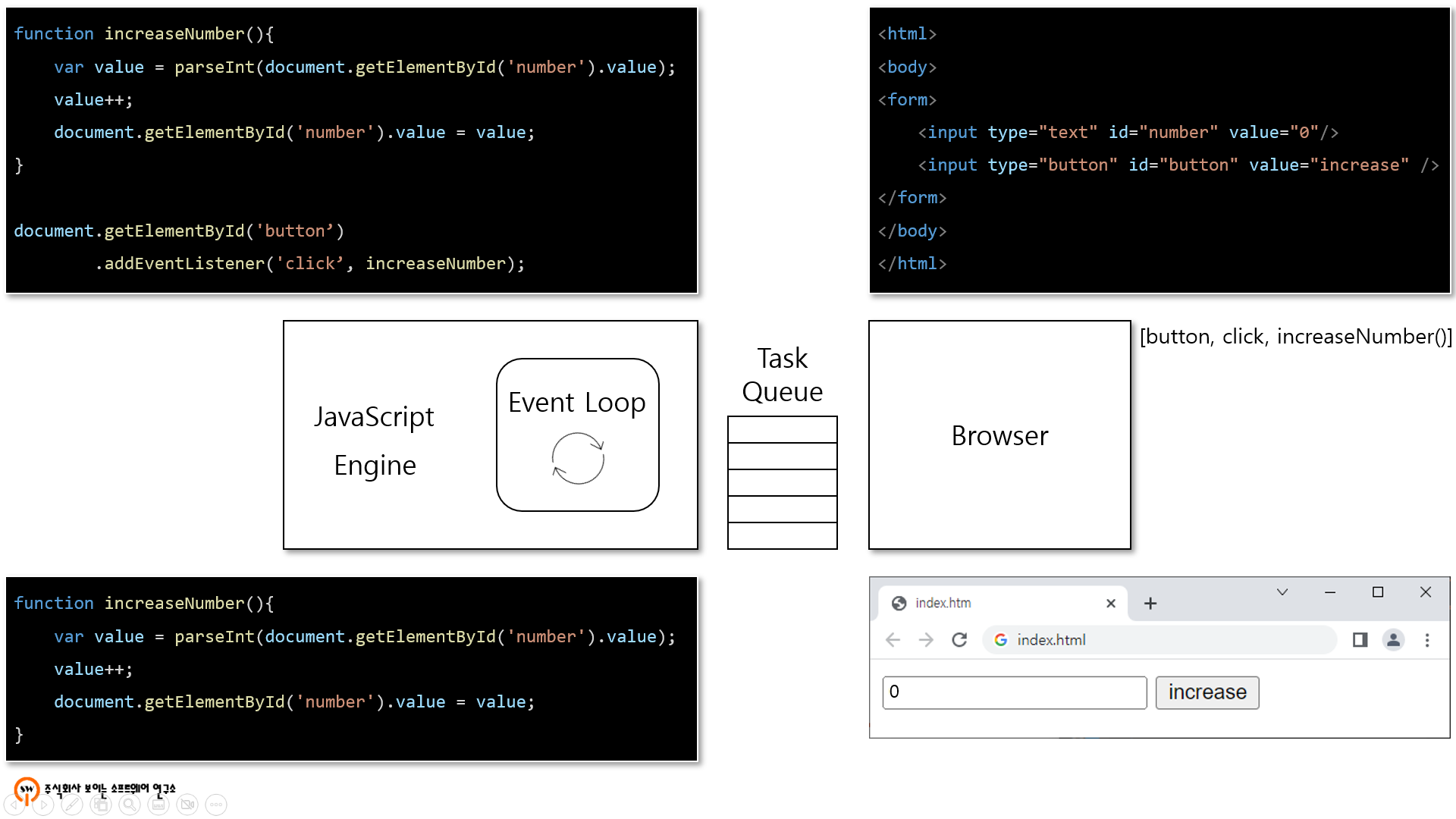
자바스크립트는 브라우저에 동적인 기능을 부여하기 위해 만들어진 이벤트 방식의 프로그래밍 언어입니다. 자바스크립트 프로그램은 브라우저 또는 Node.js 시스템에서 제공하는 API를 사용해 Callback(콜백) 함수로 이벤트를 처리합니다. 따라서 JavaScript로 애플리케이션을 개발하기 위해서는 비동기 프로그래밍에 대해 완벽히 알고 있어야 합니다.
2015년 ES6에 포함된 Promise 객체, 그리고 ES2017에 포함된 await, async 키워드는 비동기적으로 실행되는 함수를 쉽게 원하는 대로 동기를 맞춰 실행되도록 프로그래밍하는 방법을 제공합니다.

자바스크립트(JavaScript) 코드에서 Promise 객체나 await, async 키워드를 써보신 적 있으신가요? 아직 자바스크립트 개발을 시작하는 단계라면 잘 모르거나 낯설게 느껴질 있습니다. 물론 이미 많은 모듈에서 await, async 키워드를 제공하고 있어서 써보신 분들도 있을 테고요.
비동기 프로그래밍은 어떻게 이루어지나요? 🤔
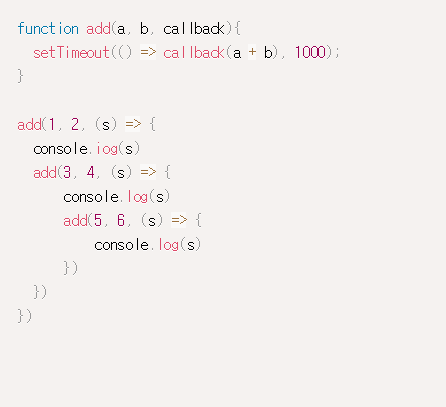
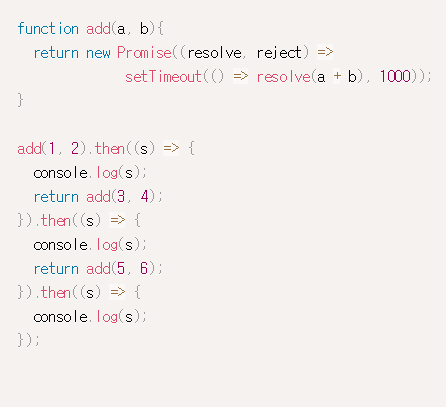
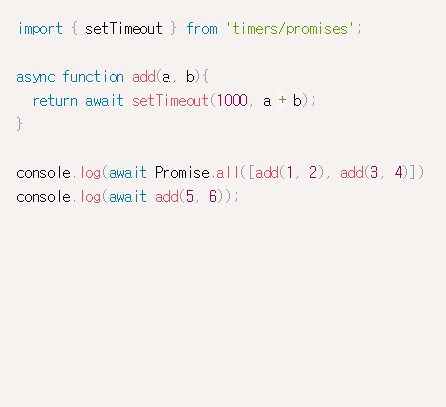
아래 두 프로그램이 어떻게 동작하는지, 어떤 결과를 출력할지 궁금하다면 이 강의를 들으시면 됩니다!


이 강의에서는 Callback 함수부터 시작해 Promise 객체 및 await, async 키워드의 의미와 사용법을 하나씩 차근차근 설명합니다.
자바스크립트 비동기 프로그래밍, 더이상 헷갈리지 않도록 해드리겠습니다!
자바스크립트 비동기 프로그래밍의
처음부터 끝까지 완벽 설명
💡 JavaScript 기초를 학습하신 분들을 대상으로 하는 강의입니다. 기초적인 지식은 따로 설명하지 않습니다. (변수, 함수, if문, 반복문 등)

섹션 1-1
JavaScript의 역사, 탄생 동기, 비동기 프로그래밍의 의미에 대해서 설명합니다. 브라우저에서 Callback 함수를 등록하고, 사용자 이벤트를 처리하는 과정에 대해서 배웁니다.

섹션 1-2
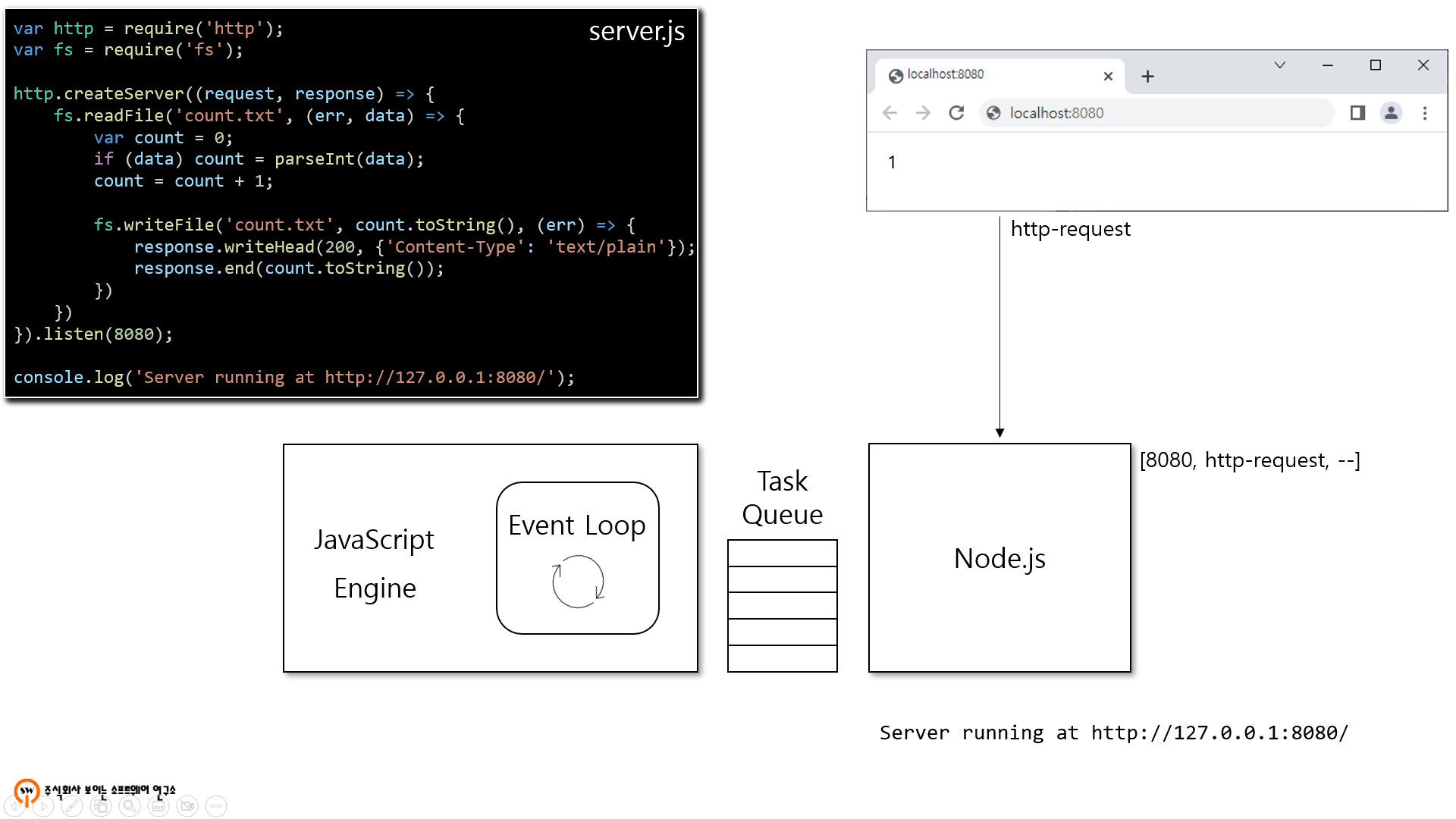
Node.js(노드js) 기반의 웹 서버가 어떻게 동작하는 지를 설명합니다. 또한, Callback 지옥의 사례를 함께 알아봅니다.

섹션 1-3
Callback을 이용한 비동기 프로그래밍에 대해 설명합니다.

섹션 1-4
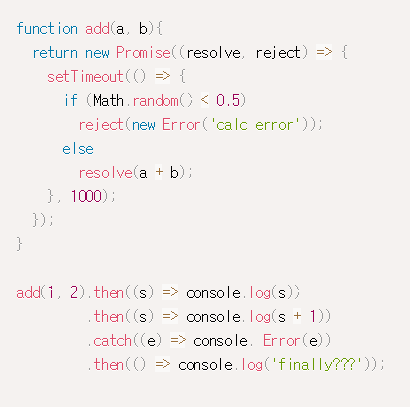
Promise 객체를 이용한 비동기 프로그래밍에 대해 배웁니다.

섹션 1-5
await-async 키워드를 이용한 비동기 프로그래밍에 대해 알아봅니다.

섹션 1-6
비동기 함수를 이용하는 동시성 프로그래밍에 대해 학습하게 됩니다.
프로그래밍 실력을 높이고 싶다면,
수강생을 위한 4가지 학습 팁
- ✅ 먼저 실행해 보고 결과로 이해하려고 하면 실력이 늘지 않습니다.
- ✅ 프로그램을 읽고 어떻게 동작할지 상상하고 결과를 예측하세요.
- ✅ 보고 듣는 것만으로는 배울 수 없습니다.
- ✅ 원하는 코드를 작성해 보세요.
💾 실습 환경 안내
- 실습은 Node.js 환경에서 진행합니다. 최신 버전을 설치하시길 권장합니다.
- IDE로는 Visual Studio Code를 사용합니다만, 다른 IDE를 사용하셔도 상관 없습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
JavaScript를 배우는 사람
비동기 프로그램이 어떻게 동작하는 지 헷갈리는 사람
Promise 객체 사용이 익숙하지 않은 사람
await, async 키워드 사용이 익숙하지 않은 사람
선수 지식,
필요할까요?
JavaScript 언어 기초
안녕하세요
드라진입니다.
271
명
수강생
17
개
수강평
10
개
답변
4.9
점
강의 평점
3
개
강의
소프트웨어 아키텍트 & 교육가
• 현) 보이는소프트웨어연구소 대표(2016~현재)
- 삼성전자 소프트웨어 아키텍트 양성 및 인증
- 소프트웨어 구조 설계 및 평가 교육 / 컨설팅
• 중앙대학교 소프트웨어 대학 겸임 교수(2018~2022)
- 기초 컴퓨터 프로그래밍 - C/C++, JavaScript, Python
• 삼성전자(2003~2016)
커리큘럼
전체
9개 ∙ (1시간 20분)
강의 소개
02:56
섹션 소개
02:25
Node.js 프로그램의 동작
07:02
Callback 함수에 대해서
13:48
Promise 객체에 대해서
21:20
await-async 키워드에 대해서
12:12
동시성 프로그래밍
08:09
강의 요약
05:33
