한 번에 끝내는 자바스크립트: 바닐라 자바스크립트로 SPA 개발까지
기본 문법부터 심화 개념까지 학습하면서, 바닐라 자바스크립트로 SPA를 개발해 봅시다🔥

초급자를 위해 준비한
[프론트엔드, JavaScript] 강의입니다.
이런 걸
배워요!
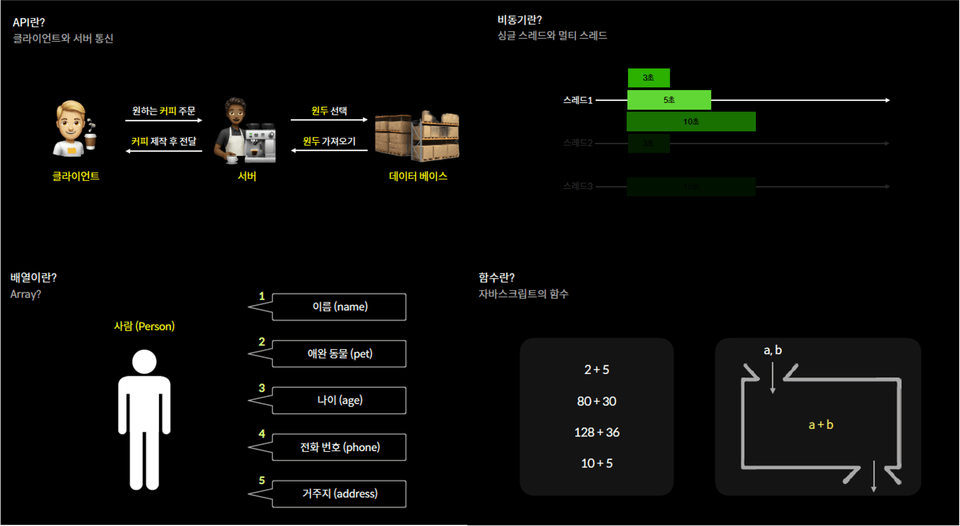
바닐라 자바스크립트 기본 문법
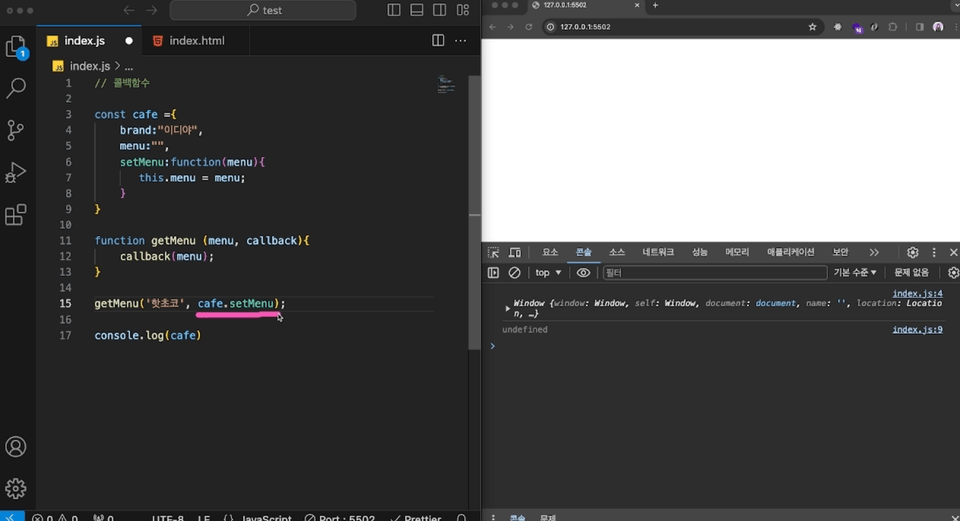
실무 개발에 필요한 자바스크립트 개념
Promise 객체와 async/await 을 통한 비동기 프로그래밍
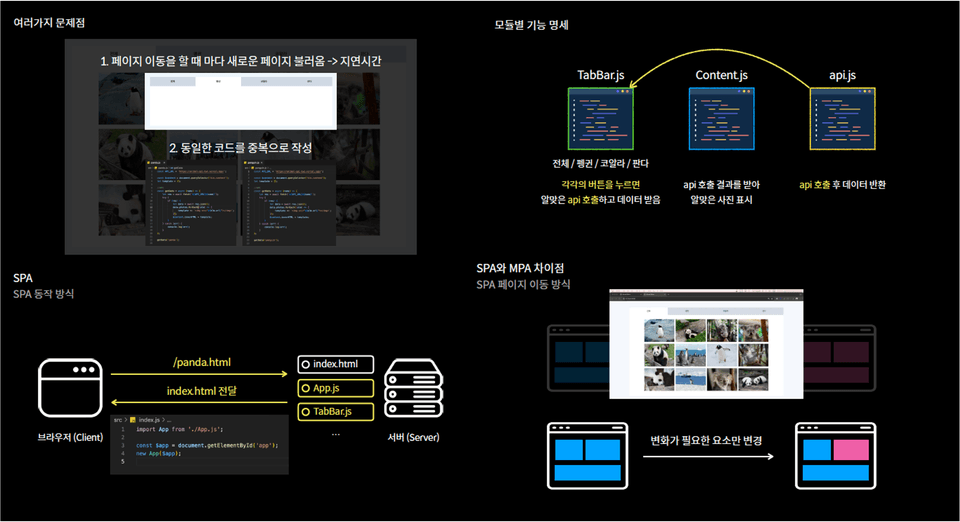
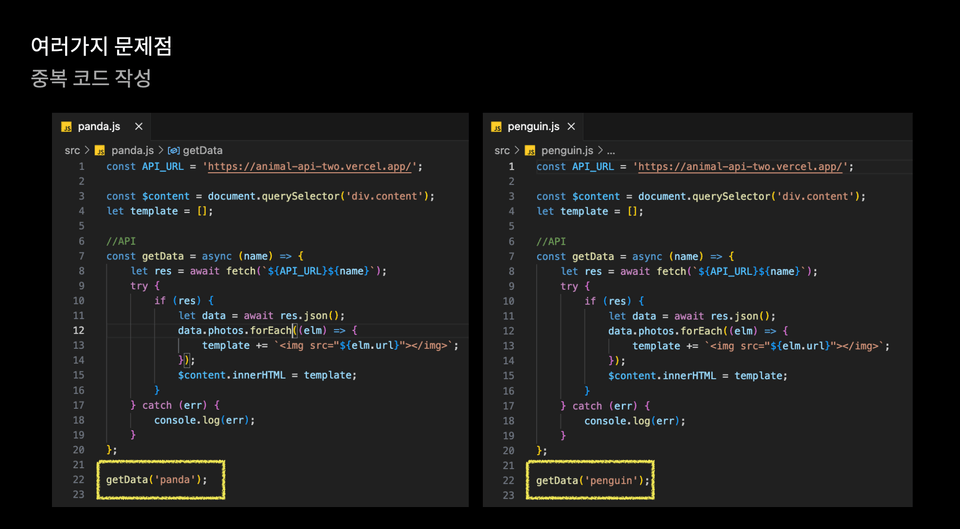
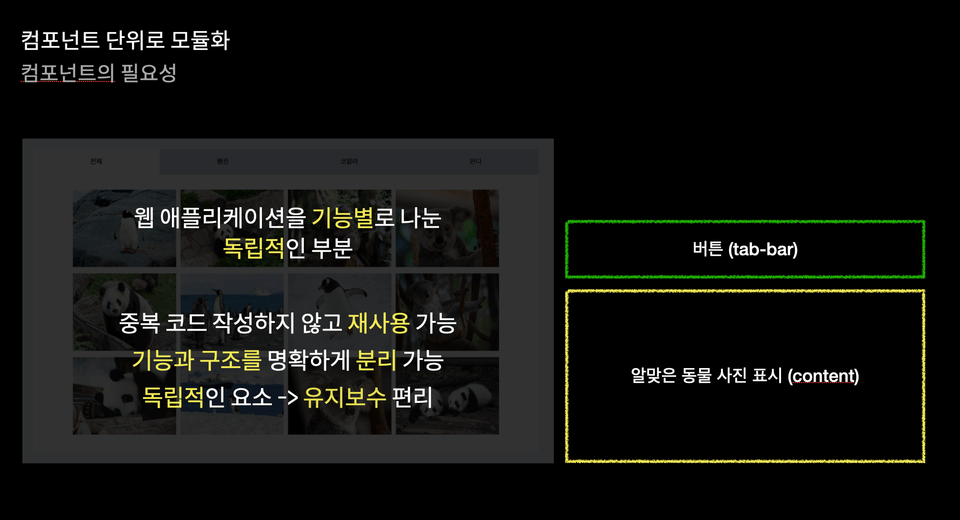
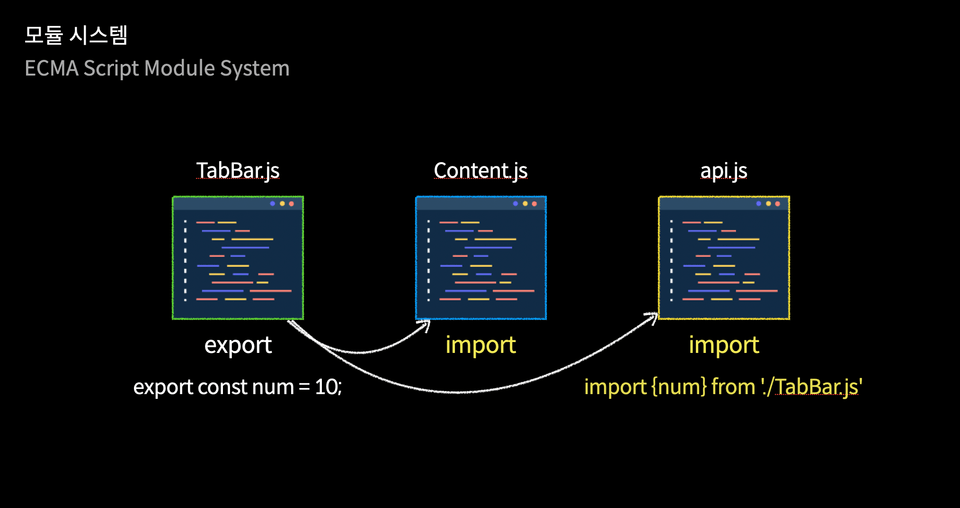
컴포넌트와 모듈화
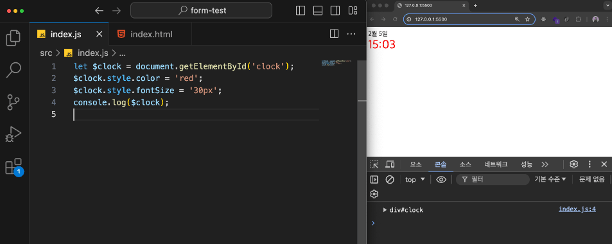
DOM API를 사용한 웹 요소 조작
state와 setState를 사용한 상태 관리
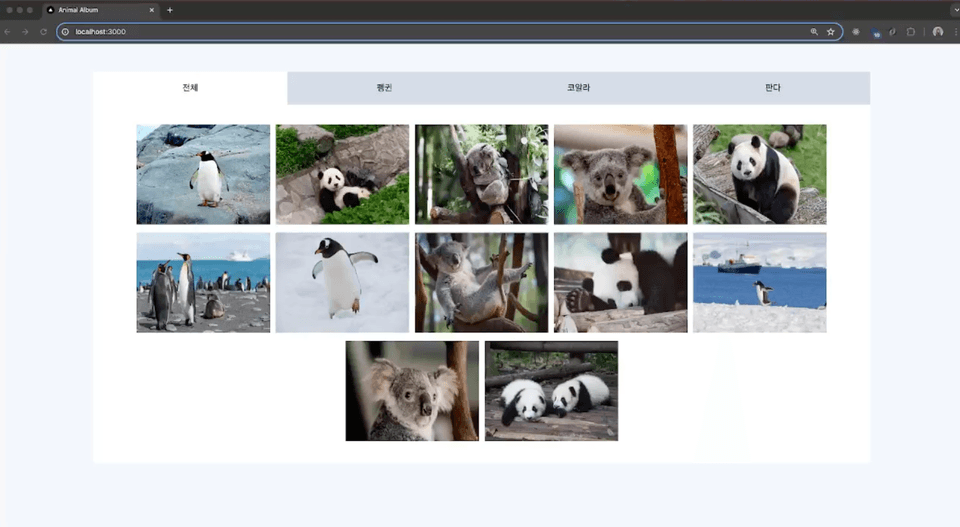
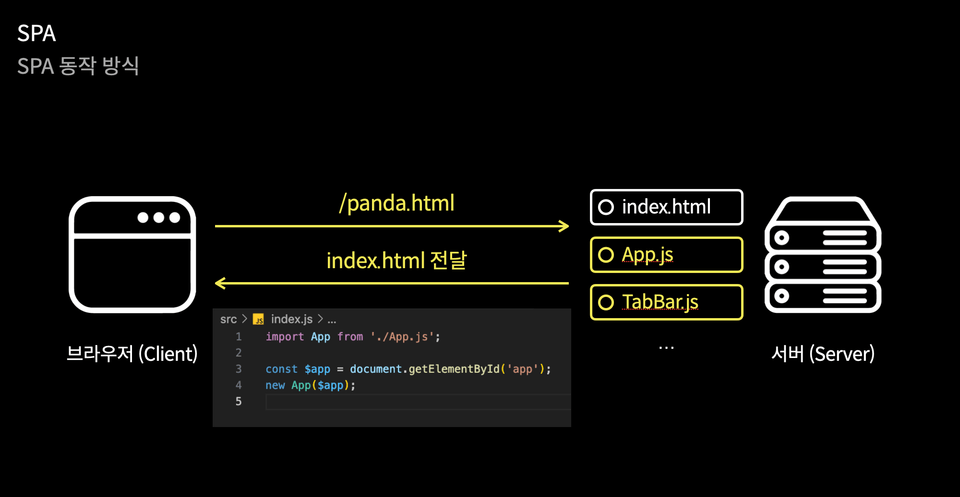
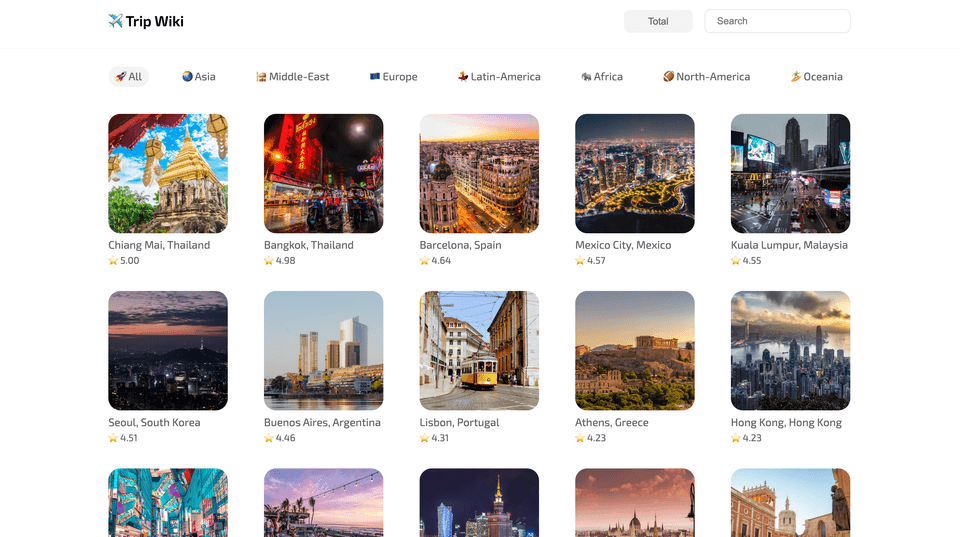
라이브러리 없이 SPA 개발
history api를 통한 라우팅
자바스크립트를 리액트처럼 사용하기
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프론트엔드 개발자로 취업하고 싶은 분들
프로젝트를 개발하며 여러 개념을 학습하고 싶은 분들
바닐라 자바스크립트를 배워보고 싶은 분들
강의 자료와 함께 수강하고 싶은 분들
스터디를 통해, 여러 사람들과 함께 학습하고 싶은 분들
선수 지식,
필요할까요?
HTML
CSS
안녕하세요
효빈 Hyobin입니다.
안녕하세요 김효빈 입니다 😊
프론트엔드를 희망하는 분들을 위해 쉽고 친절한 강의를 제공합니다.
(현) 프론트엔드 개발자 | 교육자
(전) 스타트업 프론트엔드 리드 개발자
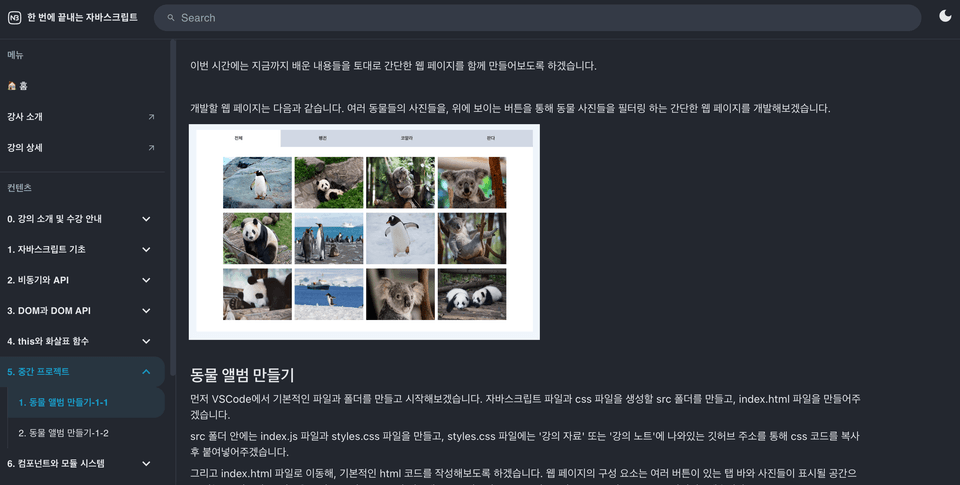
웹 페이지
온라인 강의
도서
커리큘럼
전체
54개 ∙ (9시간 42분)
가 제공되는 강의입니다.
1. 자바스크립트의 실행 환경
12:43
2. 변수와 상수
09:22
3. 자료형과 형 변환
19:18
4. 연산자
20:43
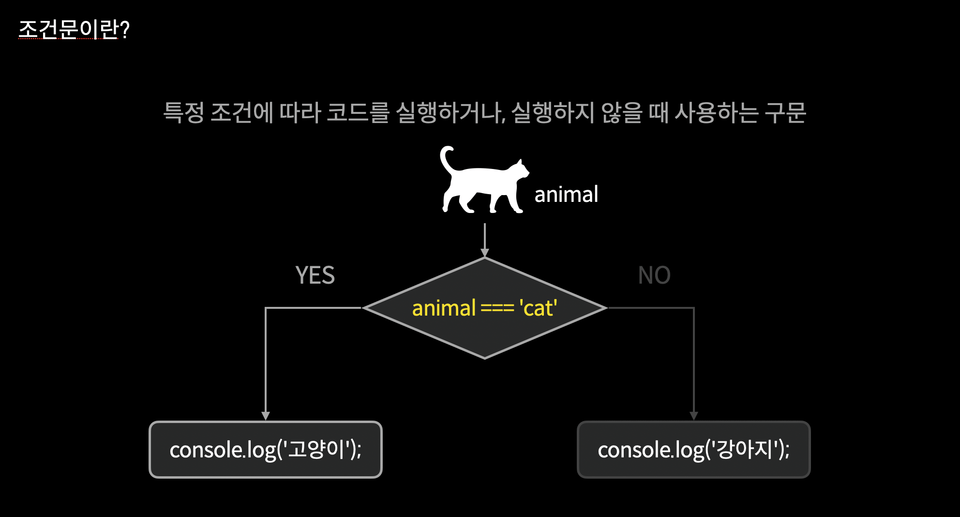
5. 조건문
11:39
6. 함수
15:01
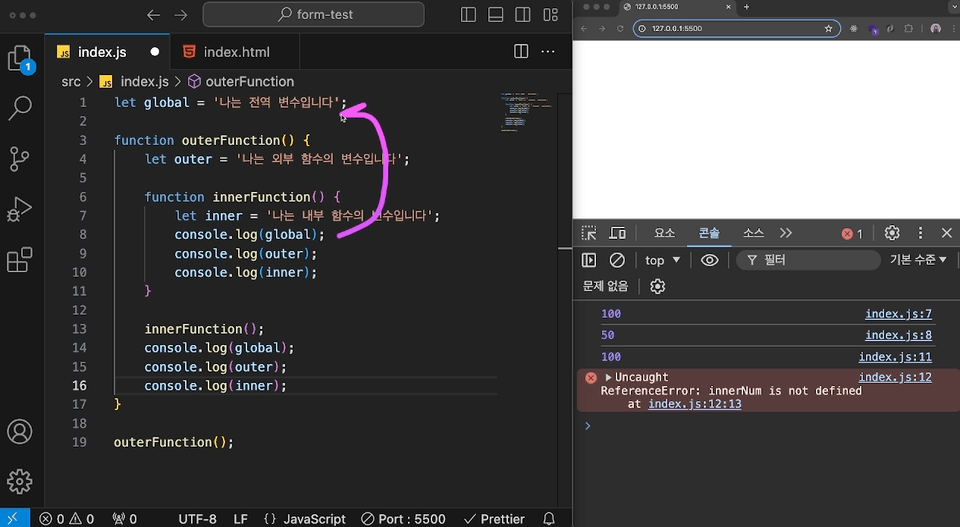
7. 스코프
13:34
8. 호이스팅
08:00
9. 함수 표현식과 화살표 함수
11:09
10. 객체
15:45
11. 배열
13:47
12. 생성자 함수
03:50
13. 반복문
18:13
14. 배열 메서드-1
20:30
15. 배열 메서드-2
15:11
16. 배열과 객체 구조 분해 할당
12:10
17. spread와 rest
14:22
1. 비동기 처리
10:59
2. 프로미스 객체
15:32
3. async와 await
11:06
4. API 호출
12:01